Kombinieren Sie Google-Tools, um Ihre Website effektiv zu prüfen, zu verbessern und zu überwachen.
Die Core Web Vitals umfassen eine Reihe von Messwerten, mit denen die Nutzerfreundlichkeit im Hinblick auf Kriterien wie Ladeleistung, Reaktionsfähigkeit auf Nutzereingaben und Layoutstabilität bewertet wird.
In diesem Leitfaden wird ein Workflow zur Verbesserung von Core Web Vitals für Ihre Website erläutert. Wo dieser Workflow beginnt, hängt jedoch davon ab, ob Sie eigene Felddaten erheben. Wo er endet, hängt davon ab, welche Google-Tools Sie bei der Diagnose und Behebung von Problemen mit der Nutzerfreundlichkeit als nützlich erachten.
Core Web Vitals lassen sich am besten vor Ort messen.
Core Web Vitals wurde speziell dafür entwickelt, um zu messen, wie Nutzer Ihre Website erleben. Sie sind nutzerzentrierte Messwerte. Lab-basierte Tools wie Lighthouse sind Diagnosetools, mit denen Sie potenzielle Leistungsprobleme und Best Practices aufzeigen können. Lab-basierte Tools werden unter bestimmten, vordefinierten Bedingungen ausgeführt und entsprechen möglicherweise nicht den tatsächlichen Core Web Vitals-Messungen, die Nutzer auf Ihrer Website erhalten.
Lighthouse beispielsweise ist ein laborbasiertes Tool, das Tests mit simulierter Drosselung in einer simulierten Desktop- oder mobilen Umgebung ausführt. Solche Simulationen langsamerer Netzwerk- und Gerätebedingungen sind zwar hilfreich bei der Diagnose von Leistungsproblemen, stellen jedoch nur einen Teil der großen Vielfalt der Netzwerkbedingungen und Gerätefunktionen dar und spiegeln somit nicht wider, was Nutzer auf Ihren Websites erleben.
Lab-basierte Tools wie Lighthouse führen als völlig neue Besucher in der Regel auch ein „kaltes Laden“ einer Webseite durch. Das ist oft die langsamste Ladegeschwindigkeit, aber in Wirklichkeit haben Besucher möglicherweise einige Assets im Cache gespeichert, wenn sie die Website schon einmal besucht haben oder sich auf der Website umsehen. Neue Besucher und Tools können die Website auch anders erleben, wenn ihnen Cookie-Banner oder andere Inhalte angezeigt werden.
Kurz gesagt: Laborbasierte Tools geben zwar Hinweise auf potenzielle Leistungsprobleme und helfen Ihnen bei der Fehlerbehebung und Iteration, geben aber nicht unbedingt Aufschluss darüber, wie viele Ihrer Besucher Ihre Website tatsächlich nutzen. Anhand von Felddaten können Sie die Leistung in der Praxis messen und mit laborbasierten Tools wie Lighthouse ermitteln, wie Sie die Leistung verbessern können. Weitere Informationen finden Sie im Abschnitt Verwendung von Lighthouse.
Google misst Core Web Vitals mithilfe des Berichts zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX). Dies ist ein öffentliches Dataset, das von echten Chrome-Nutzern erfasst wurde. Sie ist das Herzstück vieler Tools von Google und Drittanbietern, die die Core Web Vitals einer Website erfassen.
CrUX hat jedoch auch Nachteile. Sie erfahren in vielen Fällen, wann ein Problem vorliegt, aber oft liegen nicht genügend Daten vor, um warum zu sagen.
Erfassen Sie nach Möglichkeit eigene Felddaten
Das beste Dataset zur Verbesserung der Websiteleistung in diesem Bereich ist das Dataset, das Sie erstellen. Dazu müssen zuerst Felddaten von den Besuchern Ihrer Website erfasst werden. Wie Sie dabei vorgehen, hängt von der Größe Ihrer Organisation ab und davon, ob Sie für eine Drittanbieterlösung bezahlen oder eine eigene erstellen möchten.
Mit kostenpflichtigen Lösungen werden mit hoher Wahrscheinlichkeit Core Web Vitals (und andere Leistungsmesswerte) gemessen und in der Regel eine Vielzahl von Tools zur Analyse der resultierenden Daten bereitgestellt. In großen Unternehmen mit erheblichen Ressourcen ist dies möglicherweise die bevorzugte Methode.
Vielleicht gehören Sie jedoch nicht zu einem großen Unternehmen oder gar in einem Unternehmen, das über die Mittel verfügt, um sich eine Drittanbieterlösung leisten zu können. In diesen Fällen können Sie mithilfe der web-vitals-Bibliothek von Google alle Web Vitals-Werte erfassen. Sie sind jedoch selbst dafür verantwortlich, wie diese Daten gemeldet, gespeichert und analysiert werden.
Wenn Sie Google Analytics bereits nutzen, aber noch keine eigenen Felddaten erheben, können Sie die web-vitals-Bibliothek nutzen, um die im Feld erfassten Web Vitals an Google Analytics zu senden und die BigQuery-Exporte von GA4 verwenden, um Berichte zu den Daten zu erstellen.
Informationen zu Google-Tools
Unabhängig davon, ob Sie eigene Felddaten erfassen, gibt es mehrere Google-Tools, die bei der Analyse von Core Web Vitals nützlich sein können. Bevor Sie einen Workflow festlegen, kann Ihnen ein allgemeiner Überblick über die einzelnen Tools dabei helfen, herauszufinden, welche Tools für Sie am besten geeignet sind oder nicht.
Bericht zur Nutzererfahrung in Chrome (CrUX)
Wie bereits erwähnt, handelt es sich bei CrUX um ein öffentliches Dataset mit Felddaten, die von einer Gruppe echter Google Chrome-Nutzer auf Millionen von Websites erfasst werden. Er enthält Core Web Vitals-Messwerte und andere Messwerte für Websites mit ausreichend Traffic.
CrUX ist als monatliches BigQuery-Dataset auf Ursprungsebene oder als tägliche API auf URL- oder Ursprungsebene verfügbar, sofern für eine URL oder einen Ursprung genügend Stichproben im CrUX-Dataset vorhanden sind. Die BigQuery-Daten können auch in einem nutzerfreundlichen CrUX-Dashboard aufgerufen werden, mit dem sich bisherige Trends für ihre Website ansehen können.
Verwendung von Chrome UX
Auch wenn Sie eigene Felddaten erfassen, ist CrUX immer noch nützlich. Obwohl CrUX eine Untergruppe von Chrome-Nutzern darstellt, ist es hilfreich, die Felddaten Ihrer Website zu vergleichen, um festzustellen, wie sie mit ihren CrUX-Daten übereinstimmen. Beide haben Vor- und Nachteile, die zu Unterschieden führen können. Wenn Sie derzeit keine Felddaten für Ihre Website erfassen, ist CrUX besonders wertvoll, um einen allgemeinen Überblick zu bieten – vorausgesetzt, Ihre Website ist in ihrem Dataset repräsentiert.
Sie können CrUX direkt oder über ein anderes Tool (einschließlich der unten genannten Tools) verwenden. Die direkte Verwendung des CrUX-Datasets entweder über BigQuery oder die API ist nützlich, um Daten anzuzeigen, die in anderen Tools derzeit nicht angezeigt werden. So sind beispielsweise Daten auf Länderebene oft nicht in anderen Tools verfügbar oder zusätzliche Messwerte in CrUX, die auch in anderen Tools häufig nicht zur Verfügung stehen.
Wann sollte Chrome CrUX nicht verwenden?
CrUX steht nur für Chrome-Nutzer und selbst dann nur für eine Untergruppe von Chrome-Nutzern. Eine vollständige RUM-Lösung kann mehr Möglichkeiten mit Chrome und anderen Browsern bieten, in denen sie Web Vitals-Messwerte unterstützen.
Websites, die nicht genügend Zugriffe erhalten, werden im CrUX-Dataset nicht berücksichtigt. In diesem Fall müssen Sie eigene Felddaten erfassen, um die Leistung Ihrer Website in diesem Bereich zu beurteilen. CrUX ist keine Option. Alternativ müssen Sie sich auf die Labdaten verlassen, allerdings mit den Einschränkungen, die oben unter Umständen nicht repräsentativ sind.
Da es sich bei den von CrUX bereitgestellten Daten um einen gleitenden Durchschnitt der letzten 28 Tage handelt, ist dies während der Entwicklung kein ideales Tool, da es einige Zeit dauern wird, bis sich die Verbesserungen im CrUX-Dataset widerspiegeln.
Als öffentliches Dataset ist CrUX darauf beschränkt, wie viele Informationen es zur Verfügung stellen und wie diese Daten abgefragt werden können. Wenn Sie Ihre eigenen RUM-Daten erfassen, können Sie mehr Details sammeln (z. B. das LCP-Element) und die Daten detaillierter analysieren, um Probleme zu erkennen. Empfinden bei angemeldeten Nutzern bessere oder schlechtere Core Web Vitals-Werte als bei nicht angemeldeten Nutzern? Haben Nutzer mit einem langsamen LCP ein bestimmtes LCP-Element? Welche Interaktionen verursachen hohe FID- und INP-Werte?
PageSpeed Insights (PSI)
PSI ist ein Tool, mit dem Felddaten aus CrUX und Lab von Lighthouse für eine bestimmte Seite ausgegeben werden. Weitere Informationen finden Sie in den jeweiligen Abschnitten.
Verwendung von PSI
PSI eignet sich hervorragend für die Bewertung der CrUX-Leistung auf Seiten- oder Ursprungsebene für Nutzer von Mobilgeräten und Computern. Sie eignet sich gut, um einen ersten Überblick über Core Web Vitals für eine Seite oder Website zu erhalten. Außerdem lassen sich Core Web Vitals-Daten für andere Websites wie z. B. Mitbewerber problemlos abrufen.
PSI liefert außerdem Lighthouse-Daten mit nützlichen Empfehlungen zur Verbesserung der Core Web Vitals – vorausgesetzt, die Messwerte stimmen überein. Wo dies nicht der Fall ist, sind die Lighthouse-Empfehlungen möglicherweise weniger relevant.
Da Lighthouse über den Server ausgeführt wird, kann eine einheitlichere Referenz als mit Lighthouse über die Entwicklertools geschaffen werden.
Wann sollte PSI nicht verwendet werden?
PSI ist nur für öffentliche URLs verfügbar und kann nicht auf Entwicklungswebsites verwendet werden, die nicht öffentlich zugänglich sind.
CrUX-Daten sind nur verfügbar, wenn Websites bestimmte Teilnahmevoraussetzungen erfüllen, einschließlich Grenzwerten für die Beliebtheit von Websites. PSI ist weniger nützlich, wenn für eine Seite oder einen Ursprung keine CrUX-Daten verfügbar sind, da damit nur die Lighthouse-Lab-Daten angezeigt werden können.
Wenn Sie statt der zu testenden spezifischen URL nur CrUX-Daten auf Ursprungsebene haben, wird dadurch auch der Nutzen der Korrelation der Felddaten auf Ursprungsebene mit der Lab-Diagnose auf Seitenebene eingeschränkt. Die Daten des Ursprungsfelds zu haben sind immer noch sehr nützliche Informationen als Zusammenfassung der Leistung der Website und die Lighthouse-Prüfungen können hilfreich sein, aber in diesem Fall sollten Sie besonders vorsichtig sein.
Wenn Daten auf Seitenebene in CrUX verfügbar sind, aber von den Lighthouse-Labdaten abweichen, sind Empfehlungen von Lighthouse möglicherweise von begrenztem Wert. Das kann insbesondere bei CLS-Problemen nach dem Laden der Fall sein und bei Core Web Vitals (FID und INP) der Interaktivität, bei denen laborbasierte Prüfungen weniger nützlich sind.
Search Console
Mit der Search Console werden die Suchzugriffe und die Leistung Ihrer Website gemessen, einschließlich Core Web Vitals. Sie ist nur für Websiteinhaber verfügbar, die die Inhaberschaft der Website bestätigt haben.
Eine nützliche Funktion der Search Console ist, dass ähnliche Seiten (z. B. Seiten mit derselben Vorlage) in einer einzigen Gruppenbewertung gruppiert werden. Die Search Console enthält auch einen Core Web Vitals-Bericht, der auf Felddaten aus CrUX basiert.
Wann die Search Console verwendet werden sollte
Die Search Console eignet sich sowohl für Entwickler als auch für Personen ohne Entwickler, die sowohl die Such- als auch die Seitenleistung auf eine Weise bewerten möchten, die mit anderen Google-Tools nicht möglich ist. Die Darstellung der CrUX-Daten und die Gruppierung von Seiten nach Ähnlichkeit bietet einen neuen Einblick in die Auswirkungen von Leistungsverbesserungen auf ganze Seitenkategorien.
Wann sollte ich die Search Console nicht verwenden?
Die Search Console eignet sich möglicherweise nicht für Projekte, in denen verschiedene Drittanbietertools verwendet werden, die Seiten nach Ähnlichkeit gruppieren, oder wenn eine Website nicht im CrUX-Dataset enthalten ist.
Die Seitengruppierung kann auch etwas verwirrend sein, wenn die Beispielseiten in einer Gruppe andere Merkmale haben als der Rest der Gruppe, z. B. wenn die Gruppe bestimmte Core Web Vitals insgesamt nicht erfüllt, aber die Beispielseiten alle dieselben Core Web Vitals bestehen. Dies kann vorkommen, wenn eine Gruppe Longtail- oder selten besuchte Seiten enthält, die langsamer geladen werden, da die Wahrscheinlichkeit, dass diese Seiten im Cache gespeichert werden, geringer ist. Wenn im Long Tail Seiten genügend Volumen haben, kann sich dies auf die Erfolgsquote insgesamt auswirken.
Leuchtturm
Lighthouse ist ein Lab-Tool, das spezifische Möglichkeiten zur Verbesserung der Seitenleistung bietet. Mit Lighthouse-Nutzerflüssen können Entwickler außerdem Skripte für Interaktionsabläufe erstellen, um Leistungstests über den Seitenaufbau hinaus zu testen.
Lighthouse-CI ist ein verwandtes Tool, mit dem Lighthouse während der Projekterstellung und -bereitstellungen ausgeführt wird, um Leistungsregressionstests zu unterstützen. Sie enthält einen Lighthouse-Bericht mit Pull-Anfragen und erfasst Leistungsmesswerte im Zeitverlauf.
Verwendung von Lighthouse
Lighthouse ist ideal, um während der Entwicklung sowohl in lokalen Umgebungen als auch in Testumgebungen Möglichkeiten zur Leistungsverbesserung zu finden. Lighthouse CI ist ähnlich nützlich in der Build- und Bereitstellungsphase in Staging- und Produktionsumgebungen, wo Leistungsregressionstests erforderlich sind, um eine gute Nutzererfahrung zu gewährleisten.
Wann sollte ich Lighthouse nicht verwenden?
Lighthouse (oder Lighthouse CI) ist kein Ersatz für Felddaten. Lighthouse ist in erster Linie ein Diagnosetool, das potenzielle Probleme und Best Practices anhand eines vordefinierten Seitenaufbaus auflistet. Die Empfehlungen entsprechen möglicherweise nicht immer der Leistung Ihrer Nutzer.
Mit Lighthouse lassen sich Produktionswebsites mit Tools wie PageSpeed Insights diagnostizieren. Im Idealfall eignet sich Lighthouse jedoch für Entwicklungs- und Continuous-Integration-Umgebungen, um Leistungsprobleme zu beheben, bevor sie in die Produktion gelangen.
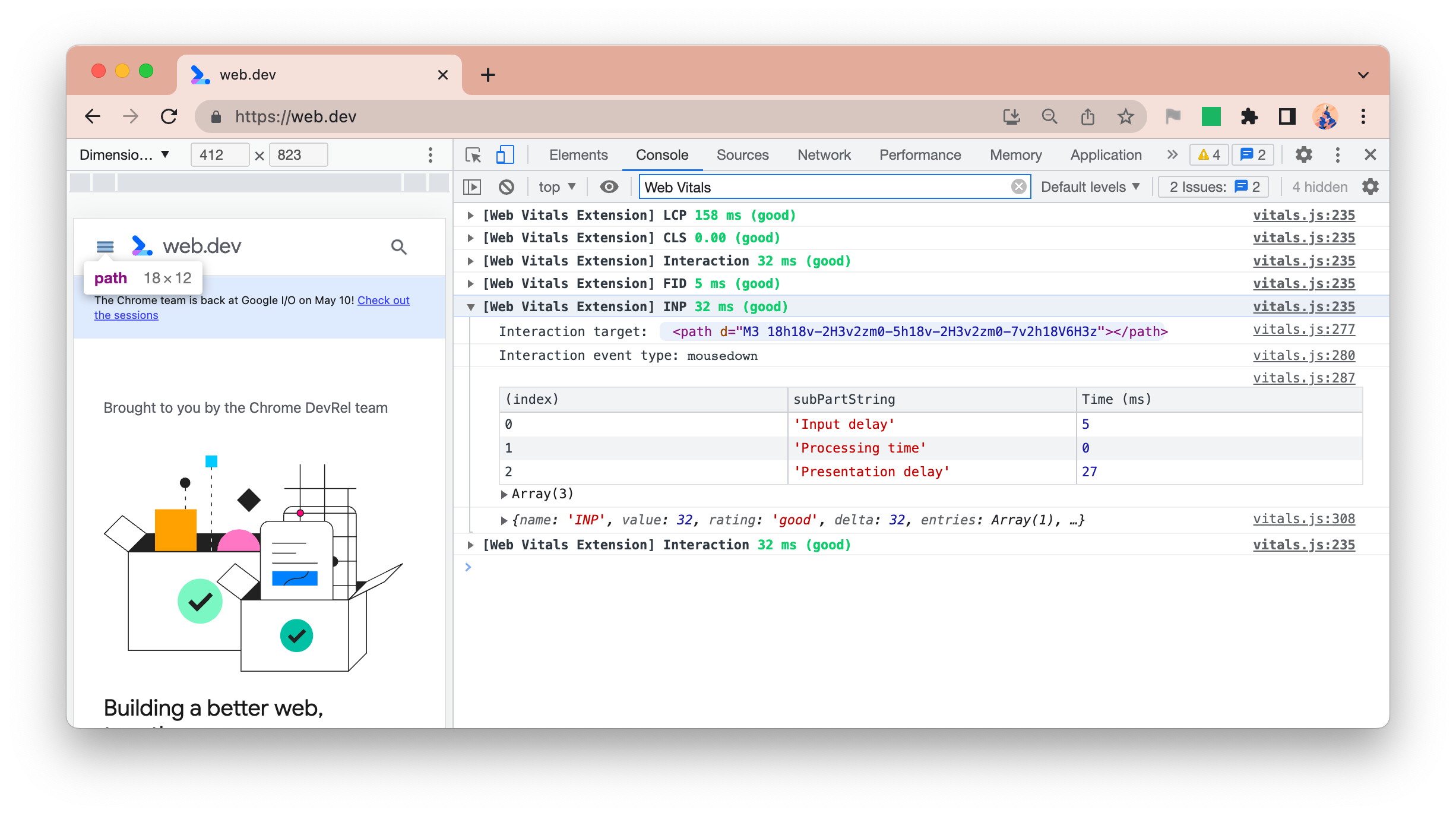
Web Vitals-Erweiterung
Die Web Vitals-Chrome-Erweiterung ist ein Diagnosetool, mit dem Core Web Vitals-Messwerte angezeigt werden, während Sie im Web surfen. Außerdem enthält der Bericht CrUX-Daten für die aktuelle Seite, sofern diese im CrUX-Dataset enthalten ist, und enthält Informationen zur Fehlerbehebung, mit denen Sie Core Web Vitals-Leistungsprobleme erkennen können.
Wann sollte die Web Vitals-Erweiterung verwendet werden?
Die Web Vitals-Erweiterung kann von allen Nutzern verwendet werden, um die Core Web Vitals einer Seite an allen Punkten des Seitenlebenszyklus zu bewerten. Dies ist als Live-Ansicht der Leistung bei der Interaktion mit der Seite nützlich, um Leistungsprobleme zu erkennen, insbesondere bei Problemen nach dem Laden, die möglicherweise bei den CLS- und INP-Messwerten auftreten.
Wann sollte die Web Vitals-Erweiterung nicht verwendet werden?
Die Web Vitals-Erweiterung ist keine ganzheitliche Bewertung der Seitenleistung. Darüber hinaus hängen die gemeldeten Messwerte stark von der Umgebung ab, in der es ausgeführt wird, und Entwickler haben oft leistungsfähigere Maschinen oder Zugriff auf schnellere Netzwerke.
Der Bereich „Leistung“ in den Chrome-Entwicklertools
Die Chrome-Entwicklertools umfassen eine Sammlung von Entwicklertools im Browser, darunter auch der Leistungsbereich. Das Steuerfeld „Leistung“ ist ein Lab-Tool, mit dem die gesamte Seitenaktivität während des Seitenaufbaus oder in einem aufgezeichneten Zeitraum erfasst wird. Sie erhalten damit detaillierte Informationen zu allen beobachteten Aktivitäten, z. B. zu Netzwerk-, Rendering-, Painting- und Skriptingaktivitäten, sowie zu den Core Web Vitals einer Seite.
Verwendung des Steuerfelds „Leistung“
Das Steuerfeld „Leistung“ sollte von Entwicklern während der Entwicklung verwendet werden, um detaillierte Informationen zur Seitenleistung zu erhalten. Dies ist besonders hilfreich beim Beheben von Reaktionsproblemen, die sich auf FID oder INP auswirken. Sobald eine schlecht reagierende Interaktion erkannt und wiederholbar ist, kann das Leistungssteuerfeld eine Fülle von Daten zu den Aktionen im Browser bereitstellen, um das Problem zu verstehen, von der Blockierung des Hauptthreads über JavaScript-Aufrufstacks bis hin zum Rendering.
Wann sollte der Bereich „Leistung“ nicht verwendet werden?
Der Bereich „Leistung“ ist ein Entwicklertool, das nur Labdaten zur Verfügung stellt. Sie sind kein Ersatz für Felddaten. Sie enthält zwar viele Informationen zur Fehlerbehebung, ist aber für Entwickler ohne Weiteres oder für Personen, die keine Entwicklerrollen haben, möglicherweise nicht einfach zu verwenden.
Ein Workflow in drei Schritten, mit dem Sie sicherstellen können, dass die Core Web Vitals Ihrer Website fehlerfrei bleiben
Wenn Sie die User Experience verbessern möchten, sollten Sie sich den Prozess als einen fortlaufenden Zyklus vorstellen. So können Sie Core Web Vitals und andere Leistungsmesswerte verbessern:
- Den Zustand der Website bewerten und Schwachstellen identifizieren
- Fehler beheben und optimieren:
- Verwenden Sie Continuous-Integration-Tools, um Regressionen zu erkennen und zu verhindern.

Schritt 1: Status der Website bewerten und Verbesserungsmöglichkeiten ermitteln
Am besten beginnen Sie mit Felddaten, um den Status der Website zu bewerten.
- Mit PageSpeed Insights können Sie sich allgemeine Core Web Vitals-Messwerte zum Ursprung und spezifische Informationen zu einer einzelnen URL ansehen.
- Mit der Search Console können Sie verbesserungswürdige Seiten identifizieren, bei denen die Funktion zur Seitengruppierung für Ihre Website gut funktioniert.
- Wenn Sie RUM-Daten haben, ist dies oft die beste Option, um bestimmte Seiten oder Zugriffssegmente mit Problemen zu identifizieren.
Unabhängig davon, ob Sie selbst erhobene Felddaten oder CrUX-Daten analysieren, ist dieser erste Schritt von entscheidender Bedeutung. Wenn Sie keine Felddaten sammeln, reichen CrUX-Daten möglicherweise als Orientierungshilfe aus, auch wenn Ihre Website in dem Dataset repräsentiert ist.
Websiteleistung mit PageSpeed Insights analysieren

PageSpeed Insights zeigt die CrUX-Daten für die Nutzererfahrung der letzten 28 Tage im 75. Perzentil an. Wenn also 75% der Nutzerfreundlichkeit den Grenzwert für einen bestimmten Messwert erreichen, wird die Nutzerfreundlichkeit als „gut“ eingestuft.
Wenn Sie sich die Leistung einer bestimmten Seite ansehen möchten, verwenden Sie diese. Wenn Sie zu Beginn der Optimierung einen Gesamtüberblick über eine Website erhalten möchten, empfiehlt es sich, mit der Startseite zu beginnen, da sie in der Regel eine der beliebtesten Seiten auf vielen Websites ist.
Konzentrieren Sie sich zuerst auf den Abschnitt Was Ihre echten Nutzer erleben von PSI. Es werden bis zu vier Datenansichten für die eingegebene URL und für den gesamten Ursprung angezeigt: für Mobilgeräte und Computer. Vergleichen Sie diese und sehen Sie, wie sie sich unterscheiden. Mobilgeräte sind in der Regel weniger leistungsfähig als Desktop-Computer, da sie ressourcenbeschränkte Geräte sind, die unter potenziell weniger stabilen Netzwerkbedingungen funktionieren. Wenn URL- und Ursprungsdaten deutlich voneinander abweichen, versuchen Sie, den Grund zu verstehen: Startseiten sind häufig die ersten besuchten Seiten (Landingpages) und daher unter Umständen langsamer als der Ursprungsnutzer eines nicht priorisierten Browsercache. Nachfolgende Seiten werden wahrscheinlich schneller geladen, da alle freigegebenen Assets im Cache gespeichert werden, wodurch die aggregierten Daten auf Ursprungsebene reduziert werden.
PSI zeigt außerdem alle drei Core Web Vitals (LCP, CLS und FID) und den ausstehenden INP-Messwert sowie die TTFB- und FCP-Diagnosemesswerte an. Schlägt einer der Core Web Vitals fehl, und in welchem Umfang? Dies gibt an, worauf du deine Bemühungen konzentrieren solltest.
Verstehen Sie die Zusammenhänge zwischen diesen Zahlen, insbesondere für LCP. Wenn der LCP wie in diesem Beispiel langsam ist, sollten Sie sich TTFB und FCP ansehen, die beide Meilensteine für diesen Messwert sind. In diesem Beispiel haben wir eine 1,8-Sekunden-TTFB, was es sehr erschwert, den empfohlenen Schwellenwert von 2,5 Sekunden für einen guten LCP-Wert zu erreichen. Dies deutet entweder auf ein langsames Back-End (Serverprobleme oder fehlendes CDN), langsamere Netzwerke oder Weiterleitungen hin, die die ersten HTML-Byte verzögern. Weitere Informationen finden Sie im Leitfaden zur TTFB in Optimize. FCP nimmt dabei eine weitere Sekunde ein, was wiederum ein Hinweis auf langsamere Netzwerke sein kann. Der LCP liegt in diesem Beispiel kurz nach FCP und deutet darauf hin, dass die LCP-Ressource gut optimiert ist, sobald die Seite selbst geladen wird.
Sehen Sie sich für CLS die CrUX-CLS-Werte und die Lighthouse-CLS-Werte an, um festzustellen, ob es sich um ein CLS-Ladeproblem handelt, das von Lighthouse erkannt und behandelt wird, oder um ein CLS-Problem nach dem Laden, das von Lighthouse nicht erkannt wird. Weitere Informationen finden Sie im Optimize-CLS-Leitfaden.
Sehen Sie sich die FID- und INP-Werte an, um die Reaktionsfähigkeit zu überprüfen. Sehen Sie sich die TBT-Prüfungen in Lighthouse an, um herauszufinden, ob beim ersten Laden der Seite viel JavaScript-Verarbeitung stattfindet, was sich wahrscheinlich auf INP auswirkt. Der Messwert „INP“ kann schwierig zu verbessern sein. Weitere Informationen finden Sie im Leitfaden zur Optimierung von INP.
Seiten mit schlechter Leistung in der Search Console identifizieren

PSI ist nützlich, wenn Sie eine bestimmte URL oder eine Website als Ganzes testen möchten. Mit der Search Console können Sie Ihre Aktivitäten auf bestimmte Seitentypen ausrichten. Dies ist besonders nützlich, wenn viele Seiten gemeinsame Themen oder Technologien haben und die Search Console diese erfolgreich identifizieren kann.
Im Core Web Vitals-Bericht in der Search Console erhalten Sie einen Gesamtüberblick über die Leistung Ihrer Website. Sie können aber trotzdem einzelne Seiten aufschlüsseln, die Ihre Aufmerksamkeit erfordern. Mit der Search Console haben Sie außerdem folgende Möglichkeiten:
- Identifizieren Sie einzelne Seitengruppen, die verbessert werden müssen, und Seitengruppen, die derzeit eine gute Nutzererfahrung bieten.
- Sie erhalten detaillierte Leistungsdaten nach URL gruppiert nach Status, Messwert und Gruppen ähnlicher Webseiten (z. B. Seiten mit Produktdetails auf einer E-Commerce-Website).
- Sie erhalten detaillierte Berichte, in denen die URLs in den einzelnen Qualitätskategorien der Nutzererfahrung auf Mobilgeräten und Computern zusammengefasst werden.
Sobald Sie sich einige bestimmte Seiten ansehen müssen, können Sie mit PSI wie zuvor beschrieben die Probleme auf diesen Seiten besser nachvollziehen.
Schritt 2: Fehler beheben und optimieren
In Schritt 1 sollten Sie Seiten ermittelt haben, für die Leistungsverbesserungen erforderlich sind, sowie die Core Web Vitals-Messwerte, die Sie verbessern möchten. Sie können die Google-Tools verwenden, um weitere Informationen zu erhalten und so die Ursache des Problems zu ermitteln.
- Führen Sie eine Lighthouse-Prüfung aus, um Hinweise auf Seitenebene zu erhalten.
- Mit der Web Vitals-Erweiterung lassen sich Core Web Vitals in Echtzeit analysieren.
- Mit dem Leistungsbereich in den Chrome-Entwicklertools können Sie Leistungsprobleme beheben und Codeänderungen testen.
Ausführliche Informationen finden Sie in diesen Leitfäden:
Mit Lighthouse neue Möglichkeiten entdecken
PageSpeed Insights führt Lighthouse für Sie aus. Für die lokale Entwicklung ist es aber auch möglich, Lighthouse über die Chrome-Entwicklertools auszuführen. Dies ist nützlich, um Fehlerkorrekturen lokal zu validieren.

Wichtig ist, dass bei der Lighthouse-Prüfung die Probleme repliziert werden, die Sie zu beheben versuchen (z. B. langsames LCP- oder CLS-Problem). Standardmäßig bewertet Lighthouse nur die Nutzererfahrung beim Seitenaufbau. Da es sich um ein Labortool handelt, werden FID und INP zugunsten von TBT ausgeschlossen.
Wenn die Lighthouse-Messwerte auf ein ähnliches Problem hinweisen wie das, das Sie zu lösen versuchen, können die umfassenden Informationen in den Prüfungen dabei helfen, Probleme zu identifizieren und Lösungen vorzuschlagen.
Sie können die Prüfungen nach den für Sie interessanten Core Web Vitals filtern, um sich auf die Behebung von Problemen in Verbindung mit einem bestimmten Messwert zu konzentrieren:

Verwenden Sie bei FID und INP die TBT-Prüfungen, um Probleme zu identifizieren, die sich möglicherweise auf diese Messwerte auswirken können. Beachten Sie jedoch, dass Lighthouse ohne Interaktionen nur eingeschränkt diagnostiziert werden kann.
Mit der Web Vitals-Erweiterung in Echtzeit analysieren
Mit der Web Vitals-Chrome-Erweiterung werden Core Web Vitals in Echtzeit beim Seitenaufbau und beim Surfen auf einer Seite angezeigt. Aus diesem Grund können FID und INP sowie Layoutverschiebungen erfasst werden, die nach dem Laden auftreten. Die Debugging-Optionen enthalten ausführlichere Informationen zu jedem Messwert:

Die Web Vitals-Erweiterung ist ein Tool zur Stichprobenprüfung zur Ermittlung von Leistungsproblemen und kein umfassendes Debugging-Tool. Das ist eine Aufgabe für den Bereich „Leistung“ in den Chrome-Entwicklertools.
Daten mit dem Bereich „Leistung“ aufschlüsseln
Im Bereich „Leistung“ der Chrome-Entwicklertools wird das gesamte Seitenverhalten während eines aufgezeichneten Zeitraums angezeigt.

Im Timing-Track werden Schlüsselzeiten wie z. B. LCP angezeigt. Klicken Sie auf diese, um weitere Informationen zu erhalten.
Der Track Layout Shifts hebt Layoutverschiebungen hervor. Wenn Sie darauf klicken, erhalten Sie weitere Informationen zu den Elementen, die zum Debuggen von CLS verschoben wurden.
Lange Aufgaben, die zu FID- und INP-Problemen führen können, sind ebenfalls mit roten Dreiecken markiert.
Anhand dieser Funktionen sowie anhand von Informationen in anderen Bereichen des Bereichs „Leistung“ können Sie feststellen, ob sich Fehlerkorrekturen auf die Core Web Vitals einer Seite auswirken.
Core Web Vitals-Fehler vor Ort beheben
Mit Lab-Tools können nicht immer die Ursachen für alle Core Web Vitals-Probleme ermittelt werden, die sich auf Ihre Nutzer auswirken. Dies ist einer der Gründe, warum es so wichtig ist, eigene Felddaten zu erfassen, da dabei berücksichtigt wird, dass Labdaten nicht möglich sind.
Weitere Informationen finden Sie unter Leistung im Feld debuggen.
Schritt 3: Änderungen überwachen

Sobald Sie alle Probleme behoben haben, sollten Sie dafür sorgen, dass sie die gewünschte Wirkung haben und dass neue Probleme Ihre Core Web Vitals nicht beeinträchtigen. Dies erfordert die Überwachung auf Leistungsprobleme als Teil des Entwickler-Workflows, um zu verhindern, dass Leistungsprobleme in die Produktion übernommen werden. Außerdem müssen die Felddaten regelmäßig überwacht werden, um sicherzustellen, dass dies der Fall ist.
Monitoring für Leistungsanforderungen in Continuous-Integration-Umgebungen (CI)
Mit Lighthouse-CI können Sie automatisch Lighthouse-Prüfungen für Code-Commits ausführen, um Leistungseinbußen im Code zu verhindern. Damit können Sie die Leistungszeiten prüfen, die variabilität unterliegen, oder nur die Leistungsüberprüfungen durchführen, um unzulässige Praktiken im Code zu verhindern.
Gesundheitstrends für Websites mit Felddaten ansehen
Auch wenn Sie versuchen sollten, alle Leistungsprobleme zu erkennen und zu beheben, bevor sie in die Produktion gelangen, ist es wichtig, Ihre Felddaten über RUM im Blick zu behalten, um Fehler zu finden. Es gibt viele kommerzielle RUM-Produkte, die dabei helfen können. Mit der web-vitals-JavaScript-Bibliothek kann die Erhebung von Felddaten auf einer Website automatisiert werden. Optional können Sie diese Daten auch für benutzerdefinierte Dashboards und Benachrichtigungssysteme verwenden.
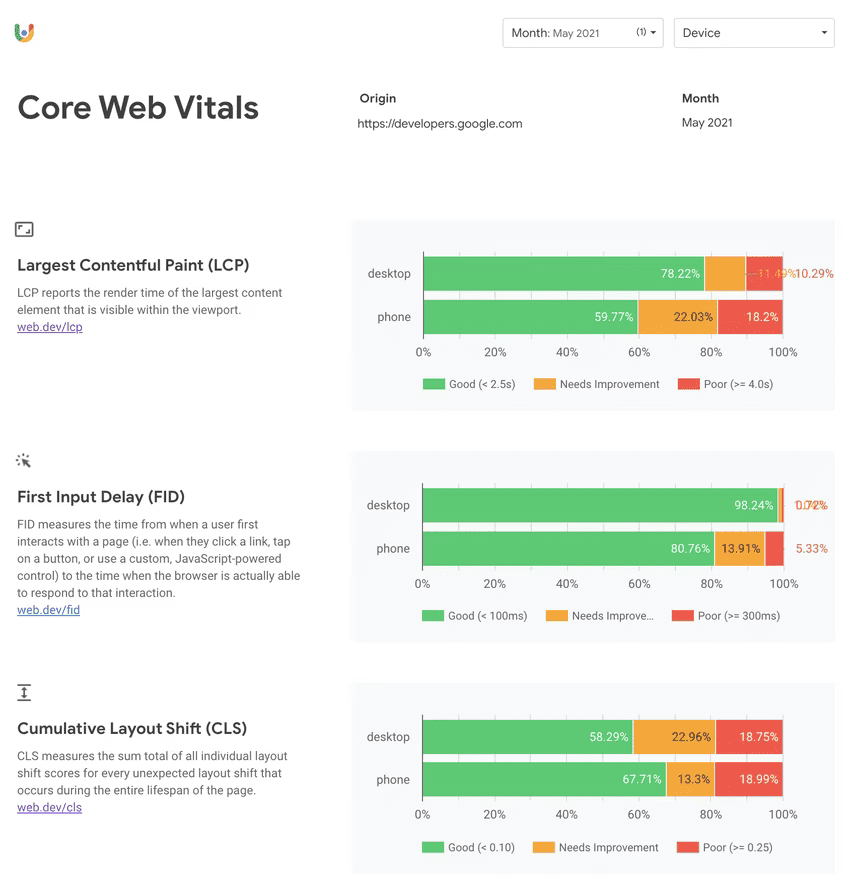
Für Websites ohne RUM-Lösung können Sie das CrUX-Dashboard für die grundlegende Trendanalyse von Felddaten verwenden. Für Websites in CrUX wird Folgendes gemeldet:
- In der Websiteübersicht werden Core Web Vitals nach Computer- und Mobilgerätetypen segmentiert.
- Bisheriger Trend nach Messwerttyp: Verteilung der Messwerte im Zeitverlauf für jede verfügbare monatliche Version von CrUX-Berichtsdaten.
- Demografische Merkmale der Nutzer: Hier sehen Sie die Verteilung der Seitenaufrufe über einen gesamten Ursprung für Nutzer in jeder demografischen Gruppe, einschließlich Gerätetyp und effektive Verbindungstypen.

Das CrUX-Dashboard basiert auf dem CrUX-BigQuery-Dataset, das einmal im Monat aktualisiert wird. So behalten Sie immer den Überblick über Ihre Core Web Vitals.
Fazit
Um eine schnelle und positive Nutzererfahrung zu gewährleisten, ist eine Performance-First-Mentalität und die Einführung eines Workflows erforderlich, um den Fortschritt sicherzustellen. Mit den richtigen Tools und Prozessen zur Prüfung, Fehlerbehebung und Überwachung können Sie die Nutzerfreundlichkeit verbessern und die für gute Core Web Vitals definierten Grenzwerte einhalten.






