结合使用 Google 的各种工具,有效审核、改进和监控您的网站。
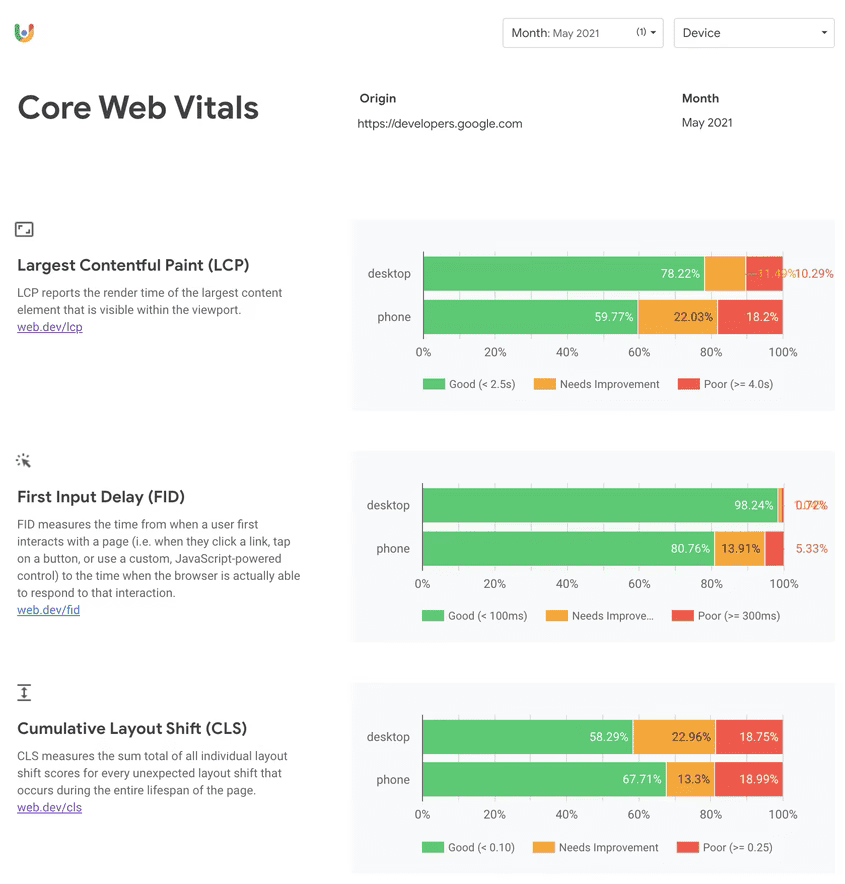
核心网页指标是一组指标,用于根据加载性能、对用户输入的响应速度和布局稳定性等标准评估用户体验。
本指南将探讨如何为网站改进 Core Web Vitals,但该工作流程的开始位置取决于您是否在收集自己的实测数据。具体终止位置可能取决于您会发现哪些 Google 工具有助于诊断和解决用户体验问题。
核心网页指标最适合在现场衡量
核心网页指标专门用于衡量用户对您网站的体验,属于以用户为中心的指标。Lighthouse 等基于实验室的工具属于诊断工具,可突出显示潜在的性能问题和最佳实践。基于实验室的工具会在特定的预定义条件下运行,可能无法反映用户体验的实际 Core Web Vitals 测量结果。
例如,Lighthouse 是一款基于实验室的工具,可在模拟的桌面设备或移动环境中通过模拟节流来运行测试。虽然这种对较慢网络和设备条件进行模拟的模拟在诊断性能问题时很有用,但它们只是网络条件和设备功能多种多样的一小部分,可能无法反映您网站上的用户所经历的情况。
Lighthouse 等基于实验室的工具通常也会将网页作为全新访问者进行“冷加载”。这通常是最慢的加载,但实际上,如果访问者之前曾访问过或在浏览网站时,他们可能会缓存一些资源。新访问者和新工具在呈现 Cookie 横幅或其他内容时,也可能会遇到不同的网站体验。
简而言之,虽然基于实验室的工具可以发现潜在的性能问题,并帮助您进行调试和迭代,但它们并不能代表实际体验您网站的访问者数量。您可以使用实测数据衡量实际性能,并使用 Lighthouse 等实验室工具诊断如何改进性能。另请参阅何时使用 Lighthouse 部分。
Google 通过 Chrome 用户体验报告 (CrUX) 衡量核心网页指标。这是从真实 Chrome 用户处收集的公共数据集。它是许多报告网站核心网页指标的 Google 和第三方工具的核心。
不过,CrUX 也有局限性。此工具通常可以告诉您何时出现问题,但通常没有足够的数据来让您了解问题原因。
如果可能,请收集您自己的现场数据
要实际提高网站性能的最佳数据集是您自己构建的数据集。首先,您需要从网站访问者那里收集实测数据。具体如何操作取决于您贵组织的规模,以及您是希望付费使用第三方解决方案,还是自行创建解决方案。
付费解决方案几乎肯定会衡量核心网页指标(和其他性能指标),并且通常会提供各种工具来深入分析生成的数据。对于拥有大量资源的大型组织,这可能是首选方法。
但是,您可能不是大型组织的成员,甚至没有负担得起第三方解决方案的费用。在这种情况下,Google 的 web-vitals 库可帮助您收集所有网页指标。但您需要负责数据的报告、存储和分析方式。
如果您已经在使用 Google Analytics(分析),但尚未开始收集自己的现场数据,或许可以使用 web-vitals 库将现场收集的网页指标发送到 Google Analytics(分析),并使用 GA4 的 BigQuery Export 来报告数据。
了解 Google 的工具
无论您是否收集自己的实测数据,一些 Google 工具都可能有助于您分析 Core Web Vitals。在建立工作流程之前,简要了解每种工具有助于您了解哪些工具可能最适合您,哪些工具不适合。
Chrome 用户体验报告 (CrUX)
如前所述,CrUX 是一个公共现场数据集,从数百万网站上的部分 Google Chrome 用户那里收集而来。其中包括针对流量充足的网站的核心 Web 指标指标和其他指标。
CrUX 在源站级别提供每月 BigQuery 数据集,或在网址或源站级别以每日 API 的形式提供,前提是某个网址或源站在 CrUX 数据集中有足够的样本。您还可以在易于使用的 CrUX 信息中心中查看 BigQuery 数据,使网站能够查看其历史趋势。
何时使用 CrUX
即使您收集自己的现场数据,CrUX 仍然很有用。虽然 CrUX 仅代表部分 Chrome 用户,但比较您网站的实测数据以了解其与 CrUX 数据的一致性会很有帮助。它们各有优缺点,这可能会导致出现差异。如果您目前没有为网站收集任何实测数据,那么 CrUX 对于您提供简明概览信息尤其有用,但前提是您的网站已在其数据集中表示。
您可以直接使用 CrUX,也可以通过其他工具(包括下文提及的工具)使用 CrUX。通过 BigQuery 或 API 直接使用 CrUX 数据集有助于显示当前未显示在其他工具中的数据(例如,其他工具通常无法提供国家/地区级数据),或查看 CrUX 中的其他指标(但其他工具通常也不会显示这些指标)。
哪些情况下不应使用 CrUX
CrUX 仅代表 Chrome 用户,即便如此,也只能代表一部分 Chrome 用户。完整的 RUM 解决方案可以在 Chrome 和其他支持 Web Vitals 指标的浏览器上提供更多体验。
没有获得足够流量的网站不会显示在 CrUX 数据集中。如果您属于这种情况,则需要收集自己的现场数据,以了解您的网站在该现场的效果,因为 CrUX 无法选择。此外,您还需要依赖实验室数据,但上述数据可能没有代表性。
由于 CrUX 提供的数据是过去 28 天的滚动平均值,因此它在开发过程中并不是理想的工具,因为需要大量时间才能将改进反映在 CrUX 数据集中。
最后,作为一个公共数据集,CrUX 能够提供多少信息以及如何查询这些数据。通过捕获您自己的 RUM 数据,您可以收集更多详细信息(例如 LCP 元素),并进一步细分数据以发现问题。登录用户体验的核心网页指标比退出登录的用户更好还是更差?LCP 较慢的用户是否有特定的 LCP 元素?哪些互动导致了高 FID 和 INP 值?
PageSpeed Insights (PSI)
PSI 是一款工具,用于报告给定网页的 CrUX 和 Lighthouse 实验室提供的实地数据。有关详情,请参阅具体的部分。
何时使用 PSI
PSI 非常适合用于在网页级或源级评估 CrUX 效果,对于移动设备和桌面设备用户来说都是如此。它非常适合用于初步了解网页或网站的核心网页指标。借助该工具,您还可以轻松查看其他网站(例如竞争对手的网站)的核心网页指标数据。
PSI 还提供 Lighthouse 数据,这些数据会在指标一致时为您提供实用的建议,帮助您改进核心网页指标。如果二者不一致,则 Lighthouse 建议可能不太相关。
由于 Lighthouse 从服务器运行,因此与从开发者工具运行 Lighthouse 相比,它可以形成更一致的基准。
何时不应使用 PSI
PSI 仅适用于公共网址,不适用于不可公开访问的开发网站。
只有当网站符合某些资格条件(包括网站热门程度阈值)时,我们才会提供 CrUX 数据。当没有网页或源站的 CrUX 数据时,PSI 的用处会降低,因为在这种情况下,PSI 只能显示 Lighthouse 实验室数据。
同样,如果您只有源站级别的 CrUX 数据,而没有被测试的特定网址,那么这也会限制将源站级字段数据与网页级实验室诊断相关联的作用。拥有源站级字段数据仍然是非常有用的信息,可用作网站性能总结和 Lighthouse 审核报告,但在这种情况下应格外小心。
最后,如果网页级数据可在 CrUX 中找到,但与 Lighthouse 实验室数据不同,则 Lighthouse 提供的建议可能价值有限。特别是对于加载后的 CLS 问题,以及基于实验室的审核不太有用的互动核心网页指标(FID 和 INP)时。
Search Console
Search Console 可以衡量您网站的搜索流量和性能,包括核心网页指标。只有已确认网站所有权的网站所有者可以使用此报告。
Search Console 的一项重要功能是,它将类似网页(例如,使用相同模板的网页)划分到一个小组评估中。Search Console 还包含基于 CrUX 实测数据的“Core Web Vitals”报告。
何时使用 Search Console
Search Console 非常适合开发者和非开发者角色,以便通过其他 Google 工具无法做到的方式,同时评估搜索和网页性能。其 CrUX 数据呈现方式以及按相似性对网页进行分组的方式为性能改进带来了新颖的数据分析,从而揭示了性能改进对整个类别网页的影响。
哪些情况下不应使用 Search Console
Search Console 可能不适用于使用以下第三方工具(按相似性对网页进行分组)的项目,或者如果 CrUX 数据集中没有显示某个网站。
当某个组中的示例网页与该组中其他网页的特性不同(例如,某个组的特定核心网页指标整体未通过,但示例网页似乎都通过了相同的核心网页指标)时,网页分组也会有点令人困惑。当某个组包含长尾或很少访问的网页时,由于此类网页被缓存的可能性较低,因此加载速度会较慢,就会出现这种情况。当长尾网页的数量达到足够多时,这类网页就可以影响该群组的总体通过率。
灯塔
Lighthouse 是一款实验室工具,可提供用于提升网页性能的特定机会。Lighthouse 用户流还允许开发者为交互流编写脚本,以便在页面加载之外进行性能测试。
Lighthouse-CI 是一个相关工具,可在项目构建和部署期间运行 Lighthouse,以协助进行性能回归测试。它会显示 Lighthouse 报告以及拉取请求,并跟踪一段时间内的效果指标。
何时使用 Lighthouse
Lighthouse 非常适合在开发期间在本地环境和预演环境中发现性能改进机会。Lighthouse CI 在构建阶段以及将阶段部署到预演环境和生产环境时也很有用,在这些环境中,需要进行性能回归测试以保持良好的用户体验。
何时不应使用 Lighthouse
Lighthouse(或 Lighthouse CI)不能替代字段数据。Lighthouse 主要是一款诊断工具,列出了预定义网页加载的潜在问题和最佳实践。它显示的建议可能并不总是与用户所体验到的效果相符。
虽然 Lighthouse 可通过 PageSpeed Insights 等工具用于诊断正式版网站,但 Lighthouse 非常适合用于开发和持续集成环境,以便在正式版发布之前解决性能问题。
Web Vitals 扩展程序
Web Vitals Chrome 扩展程序是一款诊断工具,可在您浏览网页时显示 Core Web Vitals 指标。如果当前网页显示在 CrUX 数据集内,它还会提供该网页的 CrUX 数据,并提供调试信息,以帮助您识别 Core Web Vitals 性能问题。
何时使用 Web Vitals 扩展程序
任何角色都可以使用 Web Vitals 扩展程序,在网页生命周期的各个阶段评估网页的核心网页指标。当您与网页互动时,此功能非常实用,可作为效果的“实时”视图,以尝试发现性能问题,尤其是对于您在使用 CLS 和 INP 指标时可能会遇到的加载后问题。
哪些情况下不应使用 Web Vitals 扩展程序
“网页指标”扩展程序并不是对网页性能的整体评估。此外,它报告的指标在很大程度上取决于它的运行环境,开发者通常使用性能更高的机器或更快的网络。
Chrome 开发者工具中的“性能”面板
Chrome 开发者工具是一系列浏览器内开发工具,包括“性能”面板。“性能”面板是一款实验室工具,用于分析网页加载期间或所记录的时间段内的所有网页活动。它可让您深入了解它在不同维度(例如网络、渲染、绘制和脚本活动)观察到的所有内容,以及网页的核心网页指标。
何时使用“性能”面板
开发者应在开发过程中使用“性能”面板来深入了解网页性能。这对于调试影响 FID 或 INP 的响应性问题特别有用。一旦发现响应不佳的交互且可重复,Performance 面板就可以提供有关浏览器中所发生情况的大量数据,以帮助了解从主线程阻塞到 JavaScript 调用堆栈再到渲染工作的各种问题。
哪些情况下不应使用“性能”面板
“性能”面板是一款仅提供实验数据的开发者工具。它不能替代字段数据。它包含大量调试信息,因此对于初级开发者或非开发者角色的开发者而言,使用起来可能不方便。
一个分为三步的工作流程,可确保您网站的核心网页指标保持良好状况
在努力改善用户体验时,最好将此过程视为一个连续的循环。若要改进 Core Web Vitals 和其他性能指标,可以采用以下方法:
- 评估网站运行状况并找出痛点。
- 调试和优化。
- 使用持续集成工具进行监控,以捕捉和防止回归。

第 1 步:评估网站运行状况并发现改进机会
最好从现场数据开始,以评估网站运行状况。
- 使用 PageSpeed Insights 查看关于源站的整体核心网页指标体验指标,以及单个网址的具体信息。
- Search Console 可以帮助您找出需要改进的网页,因为其网页分组功能非常适合您的网站。
- 如果您有 RUM 数据,那么这通常是找出存在问题的特定网页或流量细分的最佳选择。
无论您是分析自己收集的现场数据,还是分析 CrUX 数据,第一步都至关重要。如果您没有收集现场数据,CrUX 数据可能足以为您提供指导,同样,只要您的网站已在数据集中表示,即可。
使用 PageSpeed Insights 分析网站性能

PageSpeed Insights 会按第 75 个百分位显示 CrUX 数据,涵盖过去 28 天的用户体验数据。也就是说,如果 75% 的用户体验达到为指定指标设置的阈值,则相应体验会被视为“良好”。
如果您想了解某个特定网页的效果,请使用该网页。当您首次开始优化网站时,要了解网站的整体情况,您可以从首页开始,因为首页通常是许多网站上最受欢迎的网页之一。
最初把重点放在 PSI 的真实用户的体验部分。您最多可以看到四个数据视图:所输入网址的移动设备和桌面设备以及整个来源。比较两者,看看它们有何不同。移动设备的性能通常不如桌面设备,因为移动设备在可能不太稳定的网络条件下运行会更受资源限制。如果网址和源数据明显不同,请尝试查明原因:主页通常是最先访问的网页(即着陆页),因此可能会比源用户充分利用未准备好的浏览器缓存的速度要慢。后续网页的加载速度可能会更快,因为系统会缓存任何共享资源,导致源站级汇总数据减少。
PSI 还会显示所有三个核心网页指标(LCP、CLS 和 FID)和待处理的 INP 指标,以及诊断 TTFB 和 FCP 指标。是否有任何 Core Web Vitals 指标出现异常?失败次数是多少?这能反映出您要集中精力在哪里。
了解这些数字之间的关系,尤其是对于 LCP。如果 LCP 速度较慢(如此示例中所示),则查看 TTFB 和 FCP,它们都是该指标的里程碑版本。在此示例中,TTFB 为 1.8 秒,因此很难达到建议的 2.5 秒阈值才能实现良好的 LCP。这可能表明:后端速度缓慢(服务器出现问题或缺少 CDN)、网络速度较慢或重定向延迟了第一个 HTML 字节。如需了解详情,请参阅优化 TTFB 指南。在此基础之上,FCP 又多花了一秒钟,表明网络速度较慢。在此示例中,LCP 不会出现在 FCP 之后很久,这表明 LCP 资源在网页本身加载后便会得到很好的优化。
对于 CLS,请查看 CrUX CLS 和 Lighthouse CLS 得分,了解这是加载 CLS 问题(Lighthouse 将捕获该问题并给出相关建议),还是 Lighthouse 未捕获的加载后 CLS 问题。如需了解详情,请参阅优化工具 CLS 指南。
对于响应速度,请查看 FID 和 INP 得分。查看 Lighthouse 中的 TBT 审核,看看初始网页加载期间是否进行了大量 JavaScript 处理,这可能会影响 INP。改进 INP 可能比较棘手,因此请参阅优化 INP 指南了解详情。
找出 Search Console 中效果不佳的网页

当您想要测试某个特定网址或要测试整个网站时,PSI 会非常有用,而 Search Console 可以帮助您将精力集中在特定类型的网页。如果许多网页具有相同的主题或技术,并且 Search Console 能够成功识别这些网页,那么这种方法尤其有用。
Search Console 中的“核心网页指标”报告会显示您网站的整体性能概况,但您仍然可以深入了解需要注意的特定网页。借助 Search Console,您还可以:
- 确定需要改进的具体网页组,以及目前提供良好用户体验的网页组。
- 按网址分组获取精细的效果数据,这些数据按状态、指标和类似网页组(例如电子商务网站上的商品详情页面)分组。
- 获取详细报告,了解移动设备和桌面设备上每个用户体验质量类别中的网址。
在查看一些特定网页后,您可以按照上述说明使用 PSI 来进一步了解这些网页存在的问题。
第 2 步:调试和优化
在第 1 步中,您应该已经确定了需要改进性能的网页,以及您希望改进哪些 Core Web Vitals 指标。您可以使用 Google 工具获取更多信息,以便找出问题的根本原因。
- 运行 Lighthouse 审核以获取页面级指导
- 使用 Web Vitals 扩展程序实时分析 Core Web Vitals。
- 使用 Chrome 开发者工具中的“性能”面板调试性能问题和测试代码更改。
如需更详细的指导,请参阅以下指南:
通过 Lighthouse 发现机会
PageSpeed Insights 会为您运行 Lighthouse,但对于本地开发,您也可以通过 Chrome 开发者工具运行 Lighthouse,这对于在本地验证修复效果很有用。

一个要点是验证 Lighthouse 审核是否会重现您正尝试解决的问题(例如 LCP 缓慢或 CLS 问题)。Lighthouse 开箱即仅在页面加载期间评估用户体验。由于它是一个实验室工具,因此也排除了 FID 和 INP,改为使用 TBT。
当 Lighthouse 指标显示的问题与您正尝试解决的问题类似时,其审核中的丰富信息可帮助您发现问题并推荐解决方案。
您可以过滤审核,使之仅显示您感兴趣的核心网页指标,从而专注于修复与特定指标相关的问题:

对于 FID 和 INP,请使用 TBT 审核来确定可能影响这些指标的问题,但请注意,如果没有互动,Lighthouse 可诊断的程度会受到限制。
使用 Web Vitals 扩展程序进行实时分析
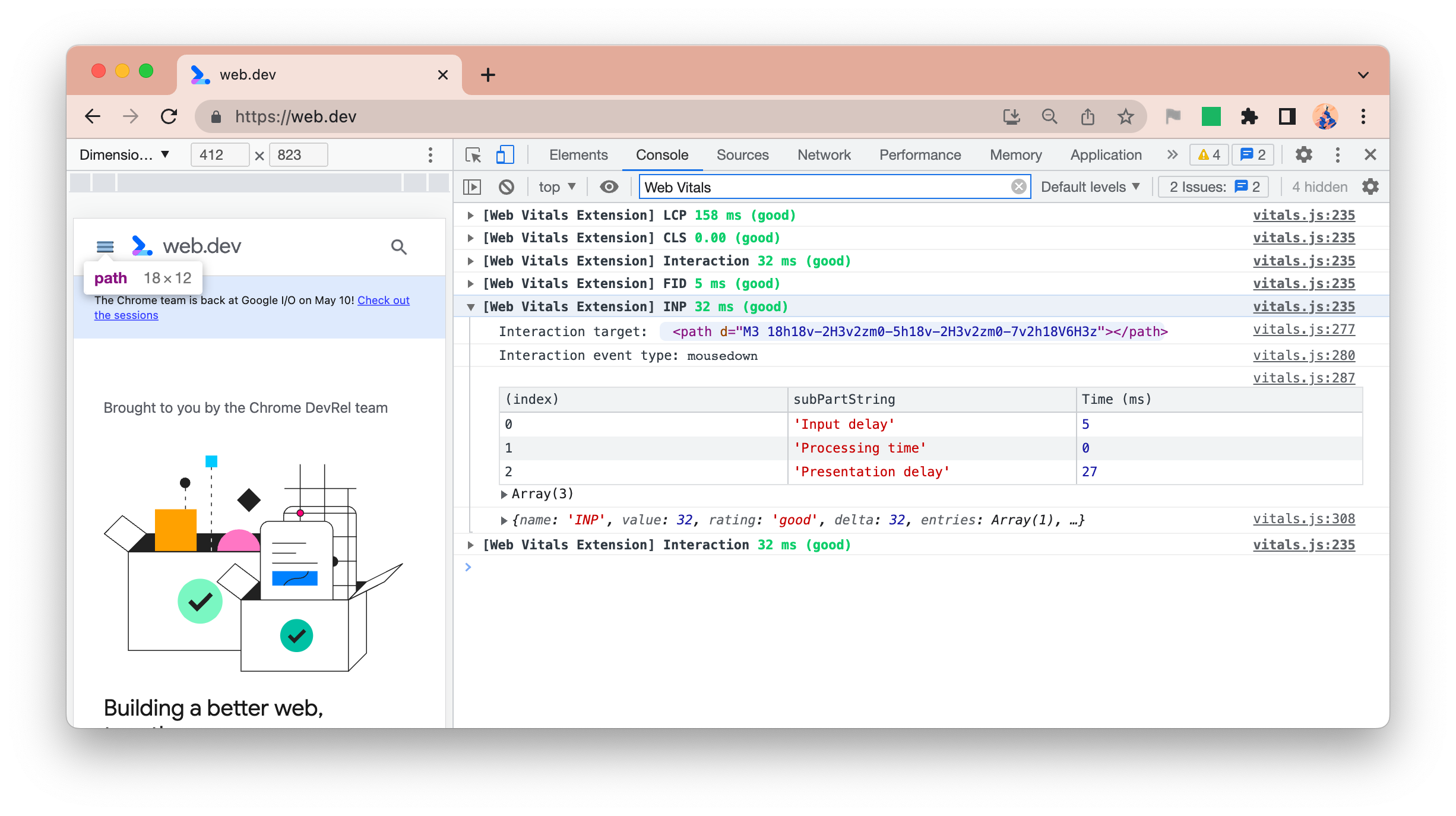
Web Vitals Chrome 扩展程序会在网页加载期间和浏览网页时实时显示 Core Web Vitals。因此,它可以捕获 FID 和 INP 以及加载后发生的布局偏移。调试选项会显示每个指标的更多详细信息:

最好将“Web Vitals”扩展程序视为用于发现性能问题的抽查工具,而不是全面的调试工具,而后者是用于 Chrome 开发者工具中的“性能”面板的工作。
使用“性能”面板展开细目
Chrome 开发者工具中的“性能”面板会分析所记录的时间段内的所有网页行为。

“时间”轨道中会显示关键时间(例如 LCP)。点击这些按钮即可了解详情。
Layout Shift 轨迹突出显示了布局偏移,点击它们可详细了解为调试 CLS 而偏移的元素。
耗时较长的任务(可能会导致 FID 和 INP 问题)也以红色三角形突出显示。
这些功能以及“效果”面板中其他部分的信息可帮助您确定修正措施是否对网页的核心网页指标产生了任何影响。
在实际环境中调试核心网页指标
实验工具并不一定能找出影响用户的所有 Core Web Vitals 问题的原因。这也是为什么收集您自己的现场数据如此重要的原因之一,因为它考虑到了实验室数据无法做到的因素。
如需了解详情,请参阅在现场调试性能。
第 3 步:监控更改

在解决所有问题后,您需要确保这些问题能够达到预期的效果,并确保新问题不会干扰核心网页指标。这就需要在开发者工作流程中监控性能问题,以防止性能问题发布到生产环境中,并定期监控现场数据以确保实现这一点。
在持续集成 (CI) 环境中监控性能要求
Lighthouse-CI 允许您自动对代码提交运行 Lighthouse 审核,以防止输入代码时出现性能下降。这可以检查性能时间(会发生变化),也可以仅用于性能审核,作为 lint 工具,用于防止代码中出现不良行为。
使用实测数据查看网站运行状况趋势
虽然您应该力争在将性能问题发布到生产环境之前发现并修复所有性能问题,但通过 RUM 监控现场数据对于发现任何遗漏的问题至关重要。许多商业 RUM 产品可以帮助您解决此问题。web-vitals JavaScript 库可以自动收集网站的字段数据,并可以选择使用这些数据为自定义信息中心和提醒系统提供支持。
对于没有 RUM 解决方案的网站,您可以使用 CrUX 信息中心对现场数据进行基本的趋势分析。它会针对 CrUX 中的网站报告以下内容:
- 网站概览:将核心网页指标细分为桌面设备和移动设备类型。
- 按指标类型显示历史趋势:提供的 CrUX 报告数据每月版本随时间变化情况的分布情况。
- 用户受众特征,用于说明整个来源中具有每种受众特征的用户(包括设备和有效连接类型)的网页浏览量分布情况。

CrUX 信息中心基于 CrUX BigQuery 数据集,该数据集每月更新一次。这正好可以提醒您定期查看 Core Web Vitals。
总结
为了确保快速、愉悦的用户体验,您需要秉持以性能为先的心态,并采用工作流程来确保进度。利用适当的工具和流程来审核、调试和监控,打造出色的用户体验并保持在为良好核心网页指标定义的阈值范围内。






