Gabungkan alat Google untuk mengaudit, meningkatkan, dan memantau situs Anda secara efektif.
Data Web Inti adalah kumpulan metrik yang menilai pengalaman pengguna berdasarkan kriteria seperti performa pemuatan, responsivitas terhadap input pengguna, dan stabilitas tata letak.
Alur kerja untuk meningkatkan Data Web Inti situs Anda akan dibahas dalam panduan ini, tetapi lokasi dimulainya alur kerja tersebut bergantung pada apakah Anda mengumpulkan data lapangan Anda sendiri. Akhir masalah mungkin bergantung pada alat Google mana yang menurut Anda berguna dalam mendiagnosis dan memperbaiki masalah pengalaman pengguna.
Data Web Inti paling baik diukur di lapangan
Data Web Inti dirancang khusus untuk mengukur pengalaman pengguna dengan situs Anda—ini merupakan metrik yang berfokus pada pengguna. Alat berbasis lab seperti Lighthouse merupakan alat diagnostik untuk menyoroti potensi masalah performa dan praktik terbaik. Alat berbasis lab dijalankan dalam kondisi tertentu yang telah ditetapkan dan mungkin tidak mencerminkan pengukuran Data Web Inti nyata yang dialami pengguna Anda.
Misalnya, Lighthouse adalah alat berbasis lab yang menjalankan pengujian dengan simulasi throttling di lingkungan seluler atau desktop yang disimulasikan. Meskipun simulasi kondisi jaringan dan perangkat yang lebih lambat tersebut berguna saat mencoba mendiagnosis masalah performa, ini hanyalah bagian tunggal dari variasi besar dalam kondisi jaringan dan kemampuan perangkat, sehingga mungkin tidak mencerminkan apa yang dialami pengguna di situs Anda.
Alat berbasis lab seperti Lighthouse juga biasanya melakukan "cold load" pada halaman web sebagai pengunjung yang benar-benar baru. Hal ini sering kali merupakan pemuatan paling lambat, tetapi dalam kehidupan nyata, pengunjung mungkin memiliki beberapa aset yang di-cache jika mereka pernah mengunjunginya sebelumnya, atau saat mereka menjelajahi situs. Pengunjung dan alat baru juga dapat melihat situs secara berbeda dengan banner cookie atau konten lain yang ada di situs mereka.
Singkatnya, meskipun alat berbasis lab dapat memberikan indikasi potensi masalah performa serta membantu Anda melakukan debug dan mengulanginya, alat tersebut mungkin tidak menunjukkan jumlah pengunjung yang benar-benar mengalami situs Anda. Gunakan data lapangan untuk mengukur performa sebenarnya, dan alat berbasis lab seperti Lighthouse untuk mendiagnosis cara meningkatkannya. Lihat juga bagian Kapan menggunakan Lighthouse.
Google mengukur Data Web Inti melalui Laporan Pengalaman Pengguna Chrome (CrUX). Ini adalah {i>dataset<i} publik yang dikumpulkan dari pengguna Chrome sesungguhnya. Data Web adalah inti dari banyak alat Google dan pihak ketiga yang melaporkan Data Web Inti suatu situs.
Namun, CrUX memiliki keterbatasan. Biasanya informasi tersebut dapat memberi tahu Anda ketika ada masalah, tetapi sering kali tidak memiliki data yang cukup untuk memberi tahu alasannya.
Kumpulkan data kolom Anda sendiri jika memungkinkan
Set data terbaik untuk meningkatkan performa situs di lapangan adalah set data yang Anda buat. Proses ini dimulai dengan mengumpulkan data kolom dari pengunjung situs. Cara melakukannya bergantung pada ukuran organisasi, dan apakah Anda ingin membayar solusi pihak ketiga atau membuatnya sendiri.
Solusi berbayar hampir dapat dipastikan akan mengukur Data Web Inti (dan metrik performa lainnya) dan biasanya menyediakan berbagai alat untuk menggali data yang dihasilkan. Pada organisasi besar dengan sumber daya yang signifikan, ini mungkin metode yang lebih disukai.
Namun, Anda mungkin bukan bagian dari organisasi besar—atau bahkan organisasi yang memiliki sarana untuk membeli solusi pihak ketiga. Dalam kasus ini, library web-vitals Google akan membantu Anda mengumpulkan semua Data Web. Namun, Anda akan bertanggung jawab atas bagaimana data tersebut dilaporkan, disimpan, dan dianalisis.
Jika Anda sudah menggunakan Google Analytics, tetapi belum mulai mengumpulkan data kolom Anda sendiri, mungkin ada peluang bagi Anda untuk menggunakan library web-vitals untuk mengirim Data Web yang dikumpulkan di kolom ke Google Analytics dan menggunakan Ekspor BigQuery GA4 untuk melaporkan data.
Memahami alat Google
Terlepas dari apakah Anda mengumpulkan data lapangan Anda sendiri, ada beberapa alat Google yang mungkin berguna dalam menganalisis Data Web Inti. Sebelum membangun alur kerja, gambaran umum tingkat tinggi dari setiap alat dapat membantu Anda memahami alat mana yang terbaik untuk Anda, atau mungkin tidak.
Laporan Pengalaman Pengguna (CrUX) Chrome
Seperti yang disebutkan sebelumnya, CrUX adalah set data publik data lapangan yang dikumpulkan dari segmen pengguna Google Chrome sebenarnya dari jutaan situs. Laporan ini mencakup metrik Core Web Vitals dan metrik lainnya untuk situs dengan traffic yang memadai.
CrUX tersedia sebagai set data BigQuery bulanan di tingkat origin, atau sebagai API harian di URL atau tingkat origin, asalkan URL atau origin memiliki cukup sampel dalam set data CrUX. Data BigQuery juga dapat dilihat di Dasbor CrUX yang mudah digunakan, yang memungkinkan situs meninjau tren historis untuk situs mereka.
Kapan menggunakan CrUX
Bahkan jika Anda mengumpulkan data lapangan Anda sendiri, CrUX masih berguna. Meskipun CrUX mewakili subkumpulan pengguna Chrome, sebaiknya bandingkan data kolom situs Anda untuk melihat keselarasan dengan data CrUX. Masing-masing memiliki kelebihan dan kekurangan, yang dapat mengakibatkan perbedaan. Jika saat ini Anda tidak mengumpulkan data kolom apa pun untuk situs Anda, CrUX sangat berguna dalam memberikan ringkasan tingkat tinggi—asalkan situs Anda diwakili dalam set datanya.
Anda dapat menggunakan CrUX secara langsung, atau melalui alat lain (termasuk yang disebutkan di bawah). Menggunakan set data CrUX secara langsung, baik melalui BigQuery atau API, berguna untuk menampilkan data yang saat ini tidak ditampilkan di alat lain—misalnya, data tingkat negara sering kali tidak tersedia di alat lain, atau untuk melihat metrik tambahan di CrUX yang sering kali tidak muncul di alat lain.
Kapan tidak menggunakan CrUX
CrUX hanya mewakili pengguna Chrome, dan meskipun demikian, hanya sebagian pengguna Chrome. Solusi RUM lengkap dapat menyertakan lebih banyak pengalaman di Chrome dan browser lain yang mendukung metrik Web Vitals.
Situs web yang tidak menerima cukup lalu lintas tidak ditampilkan dalam kumpulan data CrUX. Jika demikian, Anda harus mengumpulkan data kolom sendiri untuk memahami performa situs Anda di lapangan, karena CrUX tidak akan dapat digunakan. Atau, Anda harus bergantung pada data lab, tetapi dengan batasan bahwa data tersebut mungkin tidak mewakili data di atas.
Karena data yang disediakan CrUX adalah rata-rata penggiliran selama 28 hari sebelumnya, ini bukan alat yang ideal selama pengembangan, karena perlu waktu yang cukup lama agar peningkatan dapat tercermin dalam set data CrUX.
Akhirnya, sebagai {i>dataset<i} publik, CrUX dibatasi pada seberapa banyak informasi yang tersedia, dan bagaimana data ini dapat dikueri. Dengan merekam data RUM sendiri, Anda dapat mengumpulkan lebih banyak detail (misalnya, elemen LCP), dan mengelompokkan data tersebut untuk mengidentifikasi masalah. Apakah pengguna yang login mengalami Data Web Inti yang lebih baik atau lebih buruk dibandingkan pengguna yang logout? Apakah pengguna dengan LCP lambat memiliki elemen LCP tertentu? Interaksi mana yang menyebabkan nilai FID dan INP yang tinggi?
PageSpeed Insights (PSI)
PSI adalah alat yang melaporkan data kolom dari CrUX dan lab dari Lighthouse untuk halaman tertentu. Lihat setiap bagian tersebut untuk detail selengkapnya.
Kapan harus menggunakan PSI
PSI sangat cocok untuk menilai performa CrUX di tingkat halaman atau tingkat asal, baik bagi pengguna seluler maupun desktop. Opsi ini adalah pilihan yang baik untuk ringkasan awal Data Web Inti untuk halaman atau situs. Alat ini juga memungkinkan Anda melihat dengan mudah data Data Web Inti untuk situs lain seperti pesaing.
PSI juga memberikan data Lighthouse, yang memberikan rekomendasi berguna untuk meningkatkan Data Web Inti Anda—jika metriknya selaras. Jika hal tersebut tidak selaras, rekomendasi Lighthouse mungkin kurang relevan.
Karena dijalankan dari server, Lighthouse dapat membentuk dasar yang lebih konsisten daripada menjalankan Lighthouse dari DevTools.
Kapan tidak menggunakan PSI
PSI hanya tersedia untuk URL publik. PSI tidak dapat digunakan di situs pengembangan yang tidak dapat diakses secara publik.
Data CrUX hanya tersedia jika situs memenuhi kriteria kelayakan tertentu, termasuk nilai minimum popularitas situs. PSI kurang berguna jika data CrUX tidak tersedia untuk halaman atau origin karena PSI hanya dapat menampilkan data lab Lighthouse dalam kasus ini.
Demikian pula, jika Anda hanya memiliki data CrUX tingkat asal, bukan URL spesifik yang diuji, hal ini juga membatasi kegunaan korelasi data kolom tingkat origin dengan diagnostik lab tingkat halaman. Memiliki data kolom tingkat asal masih merupakan informasi yang sangat berguna untuk dimiliki sebagai ringkasan performa situs dan audit Lighthouse dapat membantu. Namun, Anda harus sangat berhati-hati dalam kasus ini.
Terakhir, jika data tingkat halaman tersedia di CrUX, tetapi berbeda dengan data lab Lighthouse, rekomendasi dari Lighthouse mungkin memiliki nilai terbatas. Hal ini dapat terjadi terutama untuk masalah CLS pasca-pemuatan, dan untuk Data Web Inti interaktivitas (FID dan INP) jika audit berbasis lab kurang berguna.
Search Console
Search Console mengukur traffic penelusuran dan performa situs Anda, termasuk Data Web Inti. Informasi ini hanya tersedia bagi pemilik situs yang telah mengonfirmasi kepemilikan situs.
Fitur Search Console yang berharga adalah mengelompokkan halaman yang serupa (misalnya, halaman yang menggunakan template yang sama) ke dalam penilaian grup tunggal. Search Console juga menyertakan laporan Data Web Inti berdasarkan data lapangan dari CrUX.
Kapan harus menggunakan Search Console
Search Console sangat cocok bagi developer dan mereka yang memiliki peran non-developer untuk menilai performa penelusuran dan halaman, dibandingkan dengan alat Google lainnya. Penyajian data CrUX dan pengelompokan halaman berdasarkan kemiripannya menawarkan insight baru tentang pengaruh peningkatan performa terhadap seluruh kategori halaman.
Kapan tidak dapat menggunakan Search Console
Search Console mungkin tidak cocok untuk project yang menggunakan alat pihak ketiga berbeda yang mengelompokkan halaman berdasarkan kemiripan, atau jika situs tidak terwakili dalam set data CrUX.
Pengelompokan halaman juga dapat agak membingungkan jika halaman contoh dalam suatu kelompok memiliki karakteristik yang berbeda dengan bagian grup lainnya—misalnya, jika grup gagal dalam memenuhi target Data Web Inti tertentu secara keseluruhan, tetapi halaman contoh semuanya tampaknya lulus nilai Data Web Inti yang sama. Hal ini dapat terjadi ketika grup berisi longtail atau halaman yang jarang dikunjungi yang mungkin lebih lambat dimuat, karena cenderung tidak disimpan dalam cache. Jika ada volume halaman yang memadai dalam longtail, halaman tersebut dapat memengaruhi tingkat kelulusan keseluruhan grup.
Mercusuar
Lighthouse adalah alat lab yang memberikan peluang khusus untuk meningkatkan performa halaman. Alur penggunaan Lighthouse juga memungkinkan developer membuat skrip alur interaksi untuk pengujian performa di luar pemuatan halaman.
Lighthouse-CI adalah alat terkait yang menjalankan Lighthouse selama pembuatan dan deployment project untuk membantu pengujian regresi performa. Fungsi ini menyajikan laporan Lighthouse beserta permintaan pull, dan melacak metrik performa dari waktu ke waktu.
Kapan menggunakan Lighthouse
Lighthouse sangat cocok untuk menemukan peluang peningkatan performa selama pengembangan di lingkungan lokal dan staging. Lighthouse CI juga sama bergunanya dalam fase build dan deployment hingga ke lingkungan staging dan lingkungan production, di mana pengujian regresi performa diperlukan untuk mempertahankan pengalaman pengguna yang baik.
Kapan tidak menggunakan Lighthouse
Lighthouse (atau Lighthouse CI) bukan pengganti data kolom. Lighthouse pada dasarnya adalah alat diagnostik yang mencantumkan potensi masalah dan praktik terbaik dari pemuatan halaman standar. Rekomendasi yang ditampilkan mungkin tidak selalu sesuai dengan performa yang dialami pengguna Anda.
Meskipun Lighthouse dapat digunakan untuk mendiagnosis situs produksi melalui alat seperti PageSpeed Insights, Lighthouse idealnya digunakan dalam lingkungan pengembangan dan continuous integration untuk mengatasi masalah performa sebelum mencapai produksi.
Ekstensi Data Web
Ekstensi Chrome Data Web adalah alat diagnostik yang menampilkan metrik Data Web Inti saat Anda menjelajahi web. Laporan ini juga mencakup data CrUX untuk halaman saat ini jika ditampilkan dalam set data CrUX, dan memberikan informasi proses debug untuk membantu Anda mengidentifikasi masalah performa Core Web Vitals.
Kapan ekstensi Data Web digunakan
Ekstensi Data Web dapat digunakan oleh siapa saja dengan peran apa pun untuk menilai Data Web Inti halaman di semua titik siklus proses halaman. Hal ini berguna sebagai tampilan "langsung" performa saat Anda berinteraksi dengan halaman untuk mencoba mengungkap masalah performa—terutama untuk masalah pasca-pemuatan yang mungkin Anda temui dengan metrik CLS dan INP.
Kapan tidak menggunakan ekstensi Data Web
Ekstensi Data Web bukanlah penilaian menyeluruh terkait performa halaman. Selain itu, metrik yang dilaporkan sangat bergantung pada lingkungan tempat kampanye dijalankan, dan developer sering kali memiliki mesin dengan daya lebih tinggi atau akses ke jaringan yang lebih cepat.
Panel Performance di Chrome DevTools
Chrome DevTools adalah kumpulan alat pengembangan dalam browser, termasuk panel Performa. Panel Performa adalah alat lab yang membuat profil semua aktivitas halaman selama pemuatan halaman atau jangka waktu yang tercatat. Fitur ini menawarkan insight mendalam tentang semua yang diamati di seluruh dimensi seperti jaringan, rendering, lukisan, dan aktivitas pembuatan skrip, serta Core Web Vitals halaman.
Kapan harus menggunakan panel Performa
Panel Performa sebaiknya digunakan oleh developer selama pengembangan untuk mendapatkan insight mendalam tentang performa halaman. Hal ini sangat berguna untuk men-debug masalah responsivitas yang memengaruhi FID atau INP. Setelah interaksi yang merespons dengan buruk diidentifikasi dan dapat diulang, panel Performa dapat menyediakan banyak data mengenai apa yang terjadi di browser untuk membantu memahami masalah, mulai dari pemblokiran thread utama, hingga stack panggilan JavaScript, hingga pekerjaan rendering.
Kapan sebaiknya tidak menggunakan panel Performa
Panel Performa adalah alat developer yang hanya menyediakan data lab. Ini bukan pengganti data {i>field<i}. Aplikasi ini berisi banyak informasi proses debug. Oleh karena itu, aplikasi ini mungkin tidak mudah digunakan oleh developer baru atau developer yang memiliki peran non-developer.
Alur kerja tiga langkah untuk memastikan Data Web Inti situs Anda tetap sehat
Saat berupaya meningkatkan pengalaman pengguna, yang terbaik adalah menganggap proses tersebut sebagai siklus berkelanjutan. Untuk meningkatkan Data Web Inti dan metrik performa lainnya, salah satu pendekatan dapat berupa:
- Mengevaluasi kesehatan situs web dan mengidentifikasi poin masalah.
- Lakukan debug dan optimalkan.
- Pantau dengan alat continuous integration untuk mendeteksi dan mencegah regresi.

Langkah 1: Evaluasi kondisi situs dan identifikasi peluang untuk peningkatan
Sebaiknya mulai dengan data lapangan untuk mengevaluasi kesehatan situs.
- Gunakan PageSpeed Insights untuk melihat keseluruhan metrik pengalaman Data Web Inti tentang asal, dan informasi spesifik di setiap URL.
- Search Console dapat berguna untuk mengidentifikasi halaman yang perlu ditingkatkan agar fitur pengelompokan halamannya berfungsi dengan baik untuk situs Anda.
- Jika Anda memiliki data RUM, hal tersebut sering kali menjadi opsi terbaik untuk mengidentifikasi halaman atau segmen traffic tertentu yang memiliki masalah.
Langkah pertama ini sangat penting, terlepas dari apakah Anda menganalisis data lapangan yang Anda kumpulkan sendiri atau data CrUX. Jika Anda tidak mengumpulkan data lapangan, data CrUX mungkin cukup untuk memandu Anda—sekali lagi, asalkan situs web Anda diwakili dalam {i>dataset<i} tersebut.
Menganalisis performa situs dengan PageSpeed Insights

PageSpeed Insights menampilkan data CrUX yang mencakup data pengalaman pengguna selama 28 hari terakhir pada persentil ke-75. Ini berarti bahwa jika 75% pengalaman pengguna memenuhi batas yang ditetapkan untuk metrik tertentu, pengalaman tersebut dianggap "baik".
Jika Anda ingin melihat performa halaman tertentu, gunakan halaman tersebut. Untuk mendapatkan tampilan keseluruhan situs saat pertama kali dioptimalkan, sebaiknya Anda mulai dengan halaman beranda, karena halaman ini biasanya merupakan salah satu halaman paling populer di banyak situs.
Fokuslah pada bagian apa yang sebenarnya dialami pengguna Anda dari PSI di awal. Anda akan melihat data hingga empat tampilan: seluler dan desktop untuk URL yang dimasukkan dan keseluruhan asal. Bandingkan dan lihat perbedaannya. Performa seluler biasanya lebih rendah daripada desktop karena merupakan perangkat dengan resource yang lebih terbatas dan beroperasi dalam kondisi jaringan yang berpotensi kurang stabil. Jika URL dan data origin sangat berbeda, coba pahami alasannya: halaman beranda sering kali menjadi halaman pertama yang dikunjungi (yaitu, halaman landing) sehingga bisa lebih lambat dibandingkan pengguna origin yang akan menerima dampak penuh dari cache browser yang tidak di-prima. Halaman berikutnya kemungkinan akan dimuat lebih cepat, karena aset bersama akan disimpan dalam cache, sehingga mengurangi data tingkat asal gabungan.
PSI juga menampilkan ketiga Data Web Inti (LCP, CLS, dan FID) dan metrik INP yang tertunda, serta metrik TTFB dan FCP diagnostik. Apakah ada Data Web Inti yang gagal, dan seberapa besar kegagalannya? Hal ini akan menunjukkan di mana Anda harus memusatkan upaya.
Pahami hubungan antara angka-angka ini—terutama untuk LCP. Jika LCP lambat, seperti dalam contoh ini, lihat TTFB dan FCP yang merupakan pencapaian bagi metrik tersebut. Dalam contoh ini kita memiliki TTFB 1,8 detik, yang akan membuatnya sangat sulit untuk memenuhi ambang batas yang direkomendasikan 2,5 detik untuk LCP yang baik. Hal ini menunjukkan backend lambat (masalah server atau kurangnya CDN), jaringan yang lebih lambat, atau pengalihan yang menunda byte HTML pertama. Lihat panduan TTFB Optimize untuk informasi selengkapnya. FCP membutuhkan waktu tambahan, yang sekali lagi mungkin menunjukkan jaringan yang lebih lambat. LCP tidak lama setelah FCP dalam contoh ini, yang menunjukkan bahwa resource LCP dioptimalkan dengan baik setelah halaman itu sendiri dimuat.
Untuk CLS, lihat skor CrUX CLS dan Lighthouse CLS untuk melihat apakah ini adalah masalah pemuatan CLS (yang akan ditemukan dan disarankan oleh Lighthouse), atau masalah CLS pasca-pemuatan yang tidak akan ditemukan oleh Lighthouse. Informasi selengkapnya, lihat panduan CLS Mengoptimalkan.
Untuk tingkat responsivitas, lihat skor FID dan INP. Lihat audit TBT di Lighthouse untuk mengetahui apakah banyak pemrosesan JavaScript terjadi selama pemuatan halaman awal, yang kemungkinan akan memengaruhi INP. INP bisa menjadi metrik yang sulit untuk ditingkatkan, jadi baca panduan Optimize INP untuk mengetahui informasi selengkapnya.
Mengidentifikasi halaman berperforma buruk di Search Console

Meskipun PSI berguna jika Anda memiliki URL tertentu yang ingin diuji atau situs secara keseluruhan, Search Console dapat membantu menargetkan upaya Anda ke jenis halaman tertentu. Hal ini sangat berguna jika ada banyak halaman yang memiliki tema atau teknologi yang sama, dan Search Console dapat mengidentifikasinya.
Laporan Data Web Inti di Search Console menampilkan gambaran besar performa situs Anda, tetapi Anda masih dapat melihat perincian halaman tertentu yang perlu diperhatikan. Dengan Search Console, Anda juga dapat:
- Identifikasi setiap grup halaman yang perlu ditingkatkan, dan grup halaman yang saat ini memberikan pengalaman pengguna yang baik.
- Dapatkan data terperinci tentang performa berdasarkan URL yang dikelompokkan menurut status, metrik, dan grup halaman web yang serupa (seperti halaman detail produk di situs e-commerce).
- Dapatkan laporan mendetail yang mengelompokkan URL di setiap kategori kualitas pengalaman pengguna untuk perangkat seluler dan desktop.
Setelah memiliki beberapa halaman spesifik untuk dilihat, Anda dapat menggunakan PSI seperti yang dijelaskan sebelumnya untuk mengumpulkan pemahaman lebih lanjut tentang masalah di halaman tersebut.
Langkah 2: Lakukan debug dan optimalkan
Pada langkah 1, Anda seharusnya sudah mengidentifikasi halaman yang memerlukan peningkatan performa, serta metrik Data Web Inti yang ingin ditingkatkan. Anda dapat menggunakan alat Google untuk mendapatkan informasi lebih lanjut guna memahami akar masalah dan mengidentifikasi masalahnya.
- Jalankan audit Lighthouse untuk mendapatkan panduan tingkat halaman
- Gunakan ekstensi Data Web untuk menganalisis Data Web Inti secara real time.
- Gunakan panel Performa di Chrome DevTools untuk men-debug masalah performa dan menguji perubahan kode.
Untuk panduan yang lebih mendetail, lihat panduan ini:
Temukan peluang dengan Lighthouse
PageSpeed Insights menjalankan Lighthouse untuk Anda, namun untuk pengembangan lokal, Anda juga dapat menjalankan Lighthouse dari Chrome DevTools, yang berguna untuk memvalidasi perbaikan secara lokal.

Hal yang penting adalah memvalidasi bahwa audit Lighthouse mereplikasi masalah yang Anda coba selesaikan (misalnya, masalah LCP atau CLS yang lambat). Secara langsung, Lighthouse hanya menilai pengalaman pengguna selama pemuatan halaman. Karena merupakan alat lab, FID dan INP juga dikecualikan dari penggunaan TBT.
Ketika metrik Lighthouse menyarankan masalah yang serupa dengan masalah yang ingin Anda selesaikan, banyak informasi dalam auditnya dapat membantu mengidentifikasi masalah dan menyarankan solusi.
Anda dapat memfilter audit hanya untuk Data Web Inti yang Anda minati untuk berfokus pada perbaikan masalah yang terkait dengan metrik tertentu:

Untuk FID dan INP, gunakan audit TBT untuk mengidentifikasi masalah yang berpotensi memengaruhi metrik tersebut, tetapi perlu diketahui bahwa tanpa interaksi, Lighthouse terbatas dalam seberapa banyak yang dapat didiagnosis.
Menganalisis secara real time dengan ekstensi Data Web
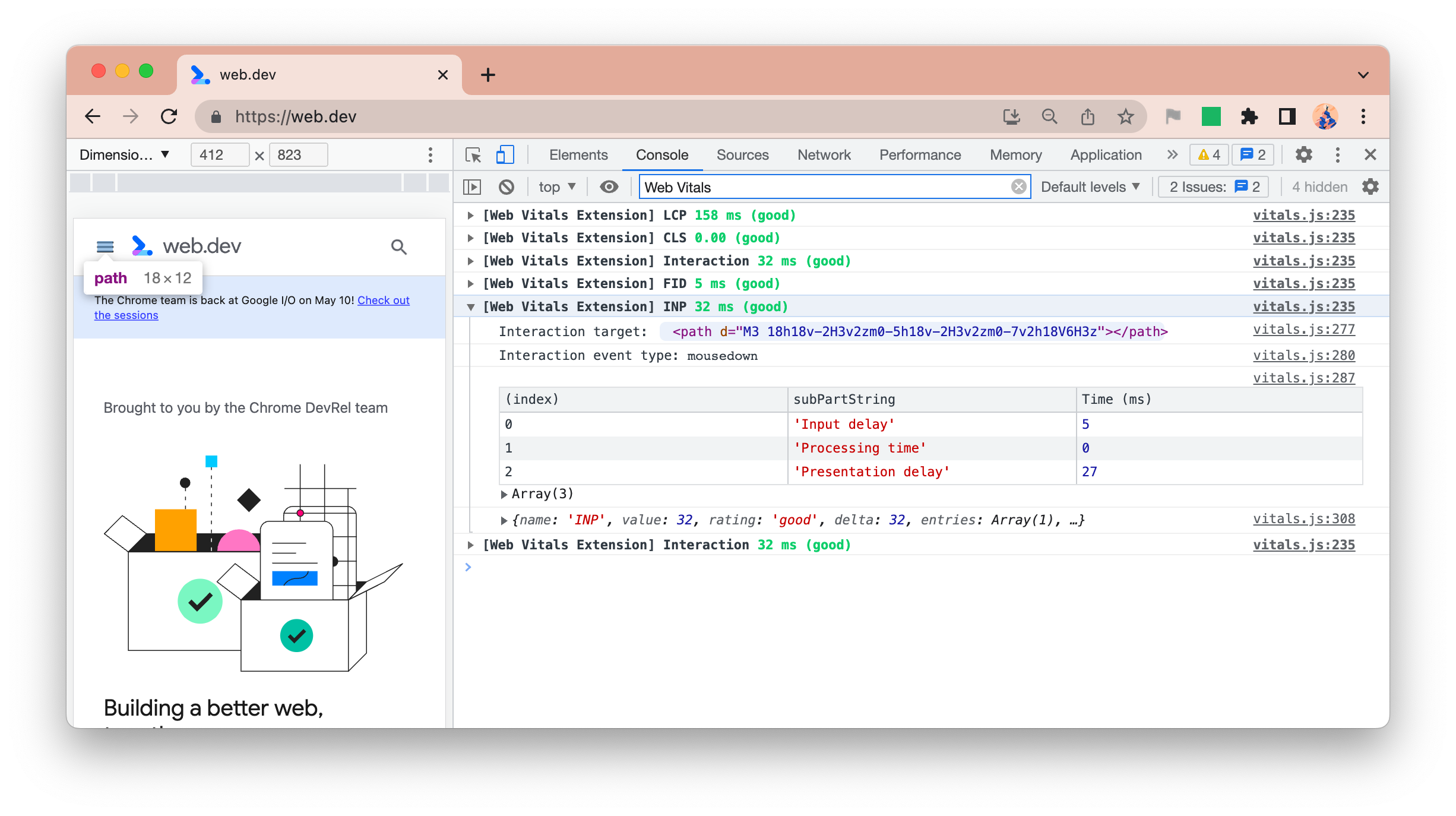
Ekstensi Chrome Data Web menampilkan Data Web Inti secara real time selama pemuatan halaman dan saat menjelajahi halaman. Karena hal ini, fungsi ini dapat menangkap FID dan INP serta pergeseran tata letak yang terjadi setelah pemuatan. Opsi proses debug menampilkan informasi yang lebih mendetail di setiap metrik:

Sebaiknya anggap ekstensi Data Web sebagai alat pemeriksaan tempat untuk menemukan masalah performa, bukan alat proses debug komprehensif—ini merupakan tugas panel Performa di Chrome DevTools.
Melihat perincian dengan panel Performa
Panel Performa di Chrome DevTools membuat profil semua perilaku halaman selama jangka waktu yang tercatat.

Pengaturan waktu tombol—misalnya, LCP—ditampilkan di jalur Waktu. Klik link tersebut untuk mengetahui detail selengkapnya.
Jalur Layout Shifts menyoroti pergeseran tata letak dan mengkliknya akan memberikan detail selengkapnya tentang elemen yang digeser untuk men-debug CLS.
Tugas panjang (yang dapat menyebabkan masalah FID dan INP) juga ditandai dengan segitiga merah.
Fitur ini—serta informasi di bagian lain di panel Performa—dapat membantu Anda menentukan apakah perbaikan berdampak pada Data Web Inti halaman.
Men-debug Data Web Inti di lapangan
Alat lab tidak selalu dapat mengidentifikasi penyebab semua masalah Data Web Inti yang memengaruhi pengguna Anda. Inilah salah satu alasan mengapa sangat penting untuk mengumpulkan data lapangan Anda sendiri, karena data lab tidak bisa memperhitungkan faktor-faktor tersebut.
Lihat men-debug performa dalam kolom untuk mengetahui informasi selengkapnya.
Langkah 3: Pantau perubahan

Setelah memperbaiki masalah apa pun, Anda ingin memastikan masalah tersebut memiliki efek yang diinginkan dan masalah baru tidak mengganggu Data Web Inti Anda. Hal ini mengharuskan pemantauan masalah performa sebagai bagian dari alur kerja developer guna mencegah masalah performa dirilis ke produksi, dan memantau data kolom secara rutin untuk memastikan hal ini terjadi.
Memantau permintaan performa di lingkungan Continuous Integration (CI)
Lighthouse-CI memungkinkan Anda menjalankan audit Lighthouse secara otomatis pada commit kode untuk mencegah regresi performa memasukkan kode. Ini dapat memeriksa pengaturan waktu performa (yang bergantung pada variabilitas), atau hanya untuk audit performa, sebagai alat analisis lint untuk mencegah praktik yang buruk dalam kode.
Lihat tren kesehatan situs dengan data lapangan
Meskipun Anda harus berupaya menemukan dan memperbaiki semua masalah performa sebelum sampai ke tahap produksi, memantau data kolom melalui RUM sangatlah penting untuk menemukan masalah yang terlewatkan. Ada banyak produk RUM komersial yang tersedia yang dapat membantu mengatasi hal ini. Library JavaScript web-vitals dapat mengotomatiskan pengumpulan data kolom situs, dan secara opsional menggunakan data ini untuk mendukung dasbor kustom dan sistem pemberitahuan.
Untuk situs tanpa solusi RUM, Anda dapat menggunakan Dasbor CrUX sebagai analisis tren dasar dari data lapangan. Laporan ini melaporkan hal berikut untuk situs di CrUX:
- Ringkasan situs, yang mengelompokkan Data Web Inti ke dalam jenis perangkat desktop dan seluler.
- Tren historis menurut jenis metrik, yang merupakan distribusi metrik dari waktu ke waktu untuk setiap rilis bulanan data laporan CrUX yang tersedia.
- Demografi pengguna, yang menggambarkan distribusi tayangan halaman di seluruh asal untuk pengguna di setiap demografi termasuk jenis perangkat dan koneksi yang efektif.

Dasbor CrUX didasarkan pada set data CrUX BigQuery, yang diperbarui sebulan sekali. Ini bisa menjadi pengingat yang baik untuk memeriksa Data Web Inti Anda secara rutin.
Kesimpulan
Memastikan pengalaman pengguna yang cepat dan menyenangkan memerlukan pola pikir yang mengutamakan performa dan penerapan alur kerja untuk memastikan kemajuan. Dengan alat dan proses yang tepat untuk mengaudit, men-debug, dan memantau, Anda dapat membuat pengalaman pengguna yang luar biasa dan tetap berada dalam batas yang ditetapkan untuk Data Web Inti yang baik.






