여러 Google 도구를 함께 사용하여 웹사이트를 효과적으로 감사, 개선 및 모니터링합니다.
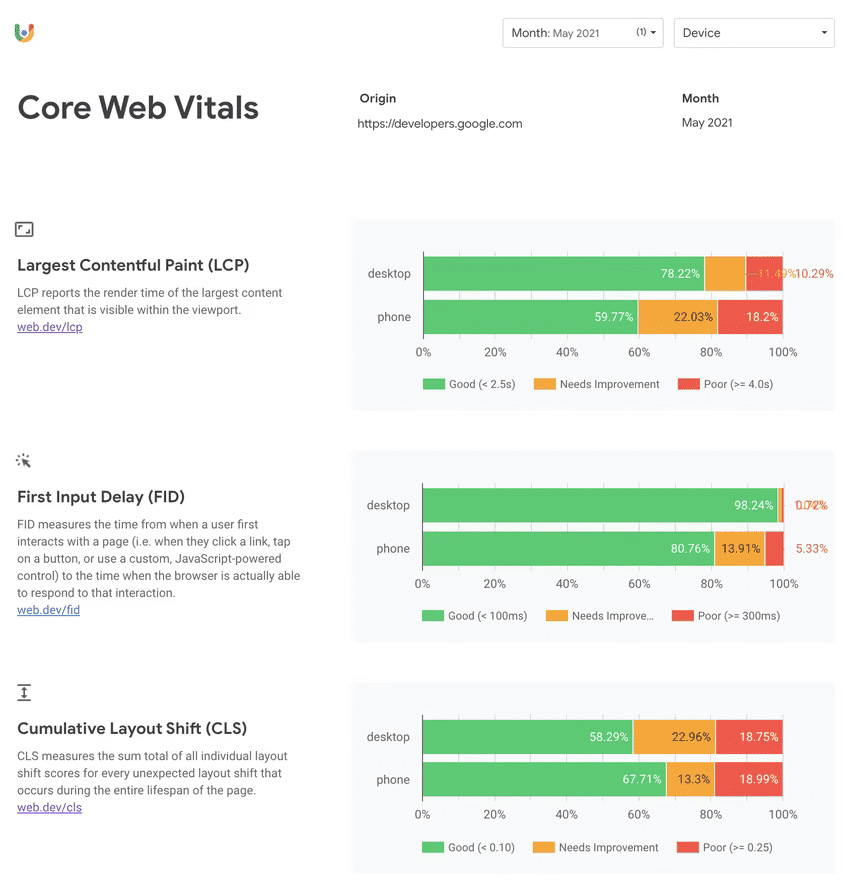
코어 웹 바이탈은 로드 성능, 사용자 입력에 대한 응답성, 레이아웃 안정성과 같은 기준에 따라 사용자 환경을 평가하는 일련의 측정항목입니다.
이 가이드에서는 웹사이트의 코어 웹 바이탈을 개선하기 위한 워크플로를 살펴봅니다. 이 워크플로의 시작 지점은 자체 필드 데이터를 수집하는지 여부에 따라 다릅니다. 최종 목표는 사용자 환경 문제를 진단하고 해결하는 데 유용한 Google 도구에 따라 달라집니다.
코어 웹 바이탈은 현장에서 가장 잘 측정됩니다
코어 웹 바이탈은 특히 사용자의 웹사이트 경험과 사용자 중심 측정항목을 측정할 수 있도록 설계되었습니다. Lighthouse와 같은 실험실 기반 도구는 잠재적인 성능 문제와 권장사항을 강조하는 진단 도구입니다. 실험실 기반 도구는 사전 정의된 특정 조건에서 실행되며 사용자가 경험하는 실제 Core Web Vitals 측정값을 반영하지 않을 수 있습니다.
예를 들어 Lighthouse는 시뮬레이션된 데스크톱 또는 모바일 환경에서 제한 시뮬레이션으로 테스트를 실행하는 실험실 기반 도구입니다. 느린 네트워크 및 기기 상태에 대한 시뮬레이션은 성능 문제를 진단하는 데 유용하지만, 다양한 네트워크 상태와 기기 기능 중 단지일 뿐입니다. 따라서 사이트 사용자가 경험하는 환경을 반영하지 못할 수도 있습니다.
Lighthouse와 같은 실험실 기반 도구도 일반적으로 완전히 새로운 방문자로 웹페이지를 '콜드 로드'합니다. 로드 속도가 가장 느린 경우가 많지만, 실제로는 방문자가 이전에 방문한 적이 있거나 사이트를 탐색할 때 일부 애셋이 캐시될 수 있습니다. 또한 신규 방문자와 도구는 쿠키 배너나 기타 콘텐츠를 통해 사이트를 다르게 경험할 수 있습니다.
간단히 말해 실험실 기반 도구는 잠재적인 성능 문제를 표시하고 디버그 및 반복하는 데 도움이 되지만 실제로 웹사이트를 경험하는 방문자 수를 나타내지는 않을 수 있습니다. 실제 성능을 측정하는 데는 현장 데이터를 사용하고 Lighthouse와 같은 실험실 기반 도구를 사용하여 개선 방법을 진단합니다. Lighthouse 사용 시기 섹션도 참고하세요.
Google은 Chrome 사용자 환경 보고서 (CrUX)를 통해 코어 웹 바이탈을 측정합니다. 이는 실제 Chrome 사용자로부터 수집한 공개 데이터 세트입니다. 사이트의 코어 웹 바이탈을 보고하는 여러 Google 및 서드 파티 도구의 중추 역할을 합니다.
하지만 CrUX에는 한계가 있습니다. 종종 문제가 있는 시점을 알려 줄 수 있지만 이유를 알 수 있는 데이터가 충분하지 않은 경우가 많습니다.
가능한 경우 자체 필드 데이터를 수집합니다.
현장에서 웹사이트 성능을 개선하기 위한 최고의 데이터 세트는 개발자가 구축한 데이터 세트입니다. 이를 위해서는 먼저 웹사이트 방문자로부터 필드 데이터를 수집해야 합니다. 방법은 조직의 규모에 따라, 그리고 서드 파티 솔루션에 비용을 지불할지 아니면 자체 솔루션을 만들지에 따라 다릅니다.
유료 솔루션은 대부분의 경우 코어 웹 바이탈 (및 기타 실적 측정항목)을 측정하며 일반적으로 결과 데이터를 분석할 수 있는 다양한 도구를 제공합니다. 리소스가 많은 대규모 조직에서는 이 방법이 선호될 수 있습니다.
하지만 규모가 큰 조직의 일원이 아닐 수도 있고, 타사 솔루션을 구매할 여력이 있는 회사도 아닙니다. 이 경우 Google의 web-vitals 라이브러리를 사용하면 모든 웹 바이탈을 수집할 수 있습니다. 하지만 데이터의 보고, 저장, 분석 방식에 대한 책임은 본인에게 있습니다.
이미 Google 애널리틱스를 사용하고 있지만 자체 필드 데이터 수집을 시작하지 않은 경우 web-vitals 라이브러리를 사용하여 현장에서 수집된 웹 바이탈을 Google 애널리틱스로 전송하고 GA4의 BigQuery 내보내기를 사용하여 데이터를 보고할 수 있습니다.
Google 도구 이해하기
자체 필드 데이터를 수집하든 코어 웹 바이탈을 분석하는 데 도움이 되는 몇 가지 Google 도구가 있습니다. 워크플로를 설정하기 전에 각 도구에 대한 대략적인 개요를 살펴보면 자신에게 가장 적합한 도구인지 아닌지 파악하는 데 도움이 될 수 있습니다.
Chrome 사용자 환경 보고서 (CrUX)
앞서 언급했듯이 CrUX는 수백만 개의 웹사이트에서 실제 Chrome 사용자 세그먼트에서 수집한 필드 데이터의 공개 데이터 세트입니다. 여기에는 트래픽이 충분한 웹사이트의 코어 웹 바이탈 측정항목과 기타 측정항목이 포함됩니다.
CrUX는 출처 수준의 월간 BigQuery 데이터 세트로 제공되거나, URL 또는 출처에 CrUX 데이터 세트의 샘플이 충분한 경우 URL 또는 출처 수준의 일일 API로 제공됩니다. BigQuery 데이터는 사용하기 쉬운 CrUX 대시보드에서도 볼 수 있으므로 사이트에서 사이트의 과거 추세를 검토할 수 있습니다.
CrUX를 사용하는 경우
자체 필드 데이터를 수집하더라도 CrUX는 여전히 유용합니다. CrUX는 Chrome 사용자의 하위 집합을 나타내지만 웹사이트의 필드 데이터를 비교하여 CrUX 데이터와 어떻게 일치하는지 확인하는 것이 좋습니다. 각각에는 장단점이 있으며, 이로 인해 차이가 발생할 수 있습니다. 현재 웹사이트에 대한 어떠한 필드 데이터도 수집하지 않는 경우, 웹사이트가 데이터 세트에 포함되어 있는 경우 CrUX는 대략적인 개요를 제공하는 데 특히 유용합니다.
CrUX를 직접 사용하거나 다른 도구 (아래에 언급된 도구 포함)를 통해 사용할 수 있습니다. BigQuery 또는 API를 통해 CrUX 데이터 세트를 직접 사용하면 현재 다른 도구에 표시되지 않는 데이터를 표시할 수 있습니다. 예를 들어 국가 수준 데이터는 다른 도구에서 사용할 수 없는 경우가 많거나 다른 도구에서 다시는 표시되지 않는 CrUX의 추가 측정항목을 확인하는 데 유용합니다.
CrUX를 사용해서는 안 되는 경우
CrUX는 Chrome 사용자만을 나타내며 Chrome 사용자의 하위 집합만 나타냅니다. 전체 RUM 솔루션에는 웹 바이탈 측정항목을 지원하는 Chrome 및 기타 브라우저에서 더 많은 환경이 포함될 수 있습니다.
트래픽이 충분하지 않은 웹사이트는 CrUX 데이터세트에 표시되지 않습니다. 이 경우 CrUX를 사용할 수 없으므로 자체 필드 데이터를 수집하여 웹사이트가 현장에서 어떤 실적을 보이는지 파악해야 합니다. 또는 실험실 데이터를 사용해야 하지만 위에서 나타내지 않을 수 있는 제한사항이 있습니다.
CrUX가 제공하는 데이터는 지난 28일 동안의 이동 평균이므로 개선 사항이 CrUX 데이터 세트에 반영되려면 상당한 시간이 걸리기 때문에 개발 중에는 이상적인 도구가 아닙니다.
마지막으로, 공개 데이터 세트인 CrUX는 사용할 수 있는 정보의 양과 이 데이터를 쿼리할 수 있는 방법으로 제한됩니다. 자체 RUM 데이터를 캡처하면 LCP 요소와 같은 더 많은 세부정보를 수집하고 데이터를 더 상세히 분석하여 문제를 식별할 수 있습니다. 로그인한 사용자의 코어 웹 바이탈 경험은 로그아웃한 사용자에 비해 더 좋거나 나쁜가요? LCP가 느린 사용자에게 특정 LCP 요소가 있나요? 어떤 상호작용으로 인해 높은 FID 및 INP 값이 발생하나요?
PageSpeed Insights (PSI)
PSI는 특정 페이지에 대한 CrUX 및 Lighthouse 실험실의 필드 데이터를 보고하는 도구입니다. 자세한 내용은 개별 섹션을 참고하세요.
PSI를 사용해야 하는 경우
PSI는 모바일 및 데스크톱 사용자 모두의 페이지 수준 또는 출처 수준에서 CrUX 성능을 평가하는 데 유용합니다. 페이지 또는 사이트의 코어 웹 바이탈의 초기 개요를 확인하는 데 적합합니다. 또한 경쟁업체 등 다른 사이트의 코어 웹 바이탈 데이터를 쉽게 확인할 수 있습니다.
PSI에서는 Lighthouse 데이터도 제공하며, 측정항목이 일치하면 코어 웹 바이탈을 개선할 수 있는 유용한 권장사항을 제공합니다. 일치하지 않을 경우 Lighthouse 추천의 관련성이 떨어질 수 있습니다.
Lighthouse는 서버에서 실행되므로 DevTools에서 Lighthouse를 실행하는 것보다 더 일관된 기준을 구성할 수 있습니다.
PSI를 사용하면 안 되는 경우
PSI는 공개 URL에만 사용할 수 있습니다. 공개적으로 액세스할 수 없는 개발 사이트에서는 사용할 수 없습니다.
CrUX 데이터는 사이트 인기도 기준을 비롯한 특정 자격 기준을 충족하는 사이트에만 제공됩니다. PSI는 페이지나 출처에 CrUX 데이터를 사용할 수 없는 경우에는 Lighthouse 실험실 데이터만 표시할 수 있기 때문에 덜 유용합니다.
마찬가지로, 테스트할 특정 URL이 아닌 원본 수준 CrUX 데이터만 있는 경우 출처 수준 필드 데이터를 페이지 수준 실험실 진단에 연결하는 것의 유용성이 제한됩니다. 원본 수준 필드 데이터가 있으면 사이트 성능 및 Lighthouse 감사에 대한 요약으로 있으면 매우 유용한 정보이지만 이 경우 특히 주의해야 합니다.
마지막으로, 페이지 수준 데이터가 CrUX에서 제공되지만 Lighthouse 실습 데이터와 다른 경우 Lighthouse의 권장사항이 제한적일 수 있습니다. 이는 특히 로드 후 CLS 문제와 실험실 기반 감사가 덜 유용한 상호작용성 코어 웹 바이탈 (FID 및 INP)에서 발생할 수 있습니다.
Search Console
Search Console은 코어 웹 바이탈을 비롯한 사이트의 검색 트래픽과 실적을 측정합니다. 사이트의 소유권을 확인한 사이트 소유자만 사용할 수 있습니다.
Search Console의 중요한 기능은 유사한 페이지 (예: 동일한 템플릿을 사용하는 페이지)를 단일 그룹 평가로 그룹화하는 것입니다. Search Console에는 CrUX의 필드 데이터를 기반으로 하는 Core Web Vitals 보고서도 포함되어 있습니다.
Search Console을 사용해야 하는 경우
Search Console은 개발자와 비개발자 역할 모두에 다른 Google 도구와는 없는 방식으로 검색 및 페이지 성능을 평가하는 데 적합합니다. CrUX 데이터를 표시하고 유사성을 기준으로 페이지를 그룹화하여 성능 향상이 페이지의 전체 카테고리에 어떤 영향을 미치는지에 대한 새로운 통찰력을 제공합니다.
Search Console을 사용하면 안 되는 경우
유사성을 기준으로 페이지를 그룹화하는 다른 서드 파티 도구를 사용하거나 웹사이트가 CrUX 데이터 세트에 표시되지 않는 프로젝트에는 Search Console이 적합하지 않을 수 있습니다.
또한 그룹의 예시 페이지가 그룹의 나머지 부분과 다른 경우(예: 그룹이 특정 코어 웹 바이탈에 전반적으로 실패했지만 예시 페이지는 모두 동일한 코어 웹 바이탈을 통과하는 것처럼 보이는 경우) 페이지 그룹화가 다소 혼란스러울 수 있습니다. 이 문제는 그룹에 롱테일이 포함되어 있거나 거의 방문하지 않아 캐시될 가능성이 낮기 때문에 로드 속도가 느려질 수 있는 페이지를 포함할 때 발생할 수 있습니다. 롱테일 페이지에 이러한 페이지의 양이 충분하면 그룹의 전반적인 통과율에 영향을 미칠 수 있습니다.
등대
Lighthouse는 페이지 성능을 개선할 수 있는 특정 기회를 제공하는 실험실 도구입니다. 또한 개발자는 Lighthouse 사용자 플로우를 사용하여 페이지 로드 이후의 성능 테스트를 위한 상호작용 흐름을 스크립팅할 수 있습니다.
Lighthouse-CI는 성능 회귀 테스트를 지원하기 위해 프로젝트 빌드 및 배포 중에 Lighthouse를 실행하는 관련 도구입니다. Lighthouse 보고서를 pull 요청과 함께 표시하고 시간 경과에 따라 성능 측정항목을 추적합니다.
Lighthouse를 사용해야 하는 경우
Lighthouse는 로컬 환경과 스테이징 환경 모두에서 개발 중에 성능 개선 기회를 찾는 데 탁월합니다. Lighthouse CI는 우수한 사용자 환경을 보존하기 위해 성능 회귀 테스트가 필요한 스테이징 환경과 프로덕션 환경에 대한 빌드 및 배포 단계에서 이와 비슷하게 유용합니다.
Lighthouse를 사용하면 안 되는 경우
Lighthouse (또는 Lighthouse CI)는 필드 데이터를 대체하지 않습니다. Lighthouse는 기본적으로 사전 정의된 페이지 로드에서 잠재적 문제와 권장사항을 나열하는 진단 도구입니다. 여기에 표시되는 추천이 사용자가 경험한 실적과 일치하지 않을 수도 있습니다.
Lighthouse는 PageSpeed Insights와 같은 도구를 통해 프로덕션 사이트를 진단하는 데 사용할 수 있지만, 개발 및 지속적 통합 환경에서 프로덕션에 도달하기 전에 성능 문제를 해결하기 위해 Lighthouse를 사용하는 것이 이상적입니다.
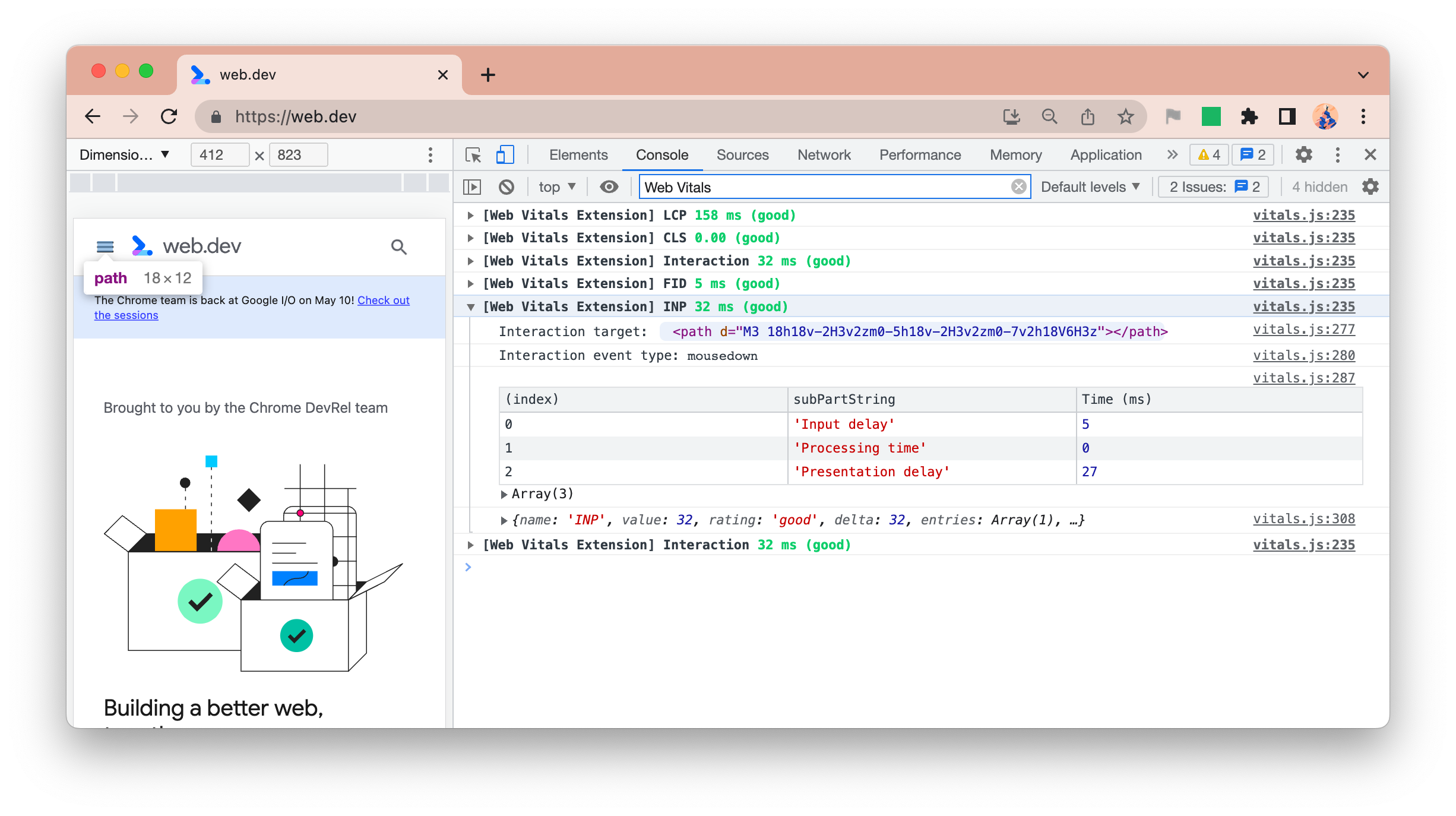
Web Vitals 확장 프로그램
웹 바이탈 Chrome 확장 프로그램은 웹을 탐색할 때 코어 웹 바이탈 측정항목을 표시하는 진단 도구입니다. 또한 현재 페이지의 CrUX 데이터(CrUX 데이터 세트에 표시되는 경우)도 포함되며, 코어 웹 바이탈 성능 문제를 식별하는 데 도움이 되는 디버깅 정보를 제공합니다.
웹 바이탈 확장 프로그램을 사용해야 하는 경우
웹 바이탈 확장 프로그램은 역할에 관계없이 누구나 페이지 수명 주기의 모든 단계에서 페이지의 코어 웹 바이탈을 평가하는 데 사용할 수 있습니다. 이 기능은 페이지와 상호작용할 때 성능 문제를 파악하기 위해 '실시간'으로 성능을 보여주는 데 유용합니다. 특히 CLS 및 INP 측정항목에서 발생할 수 있는 로드 후 문제의 경우 유용합니다.
웹 바이탈 확장 프로그램을 사용하지 않아야 하는 경우
웹 바이탈 확장 프로그램은 페이지 성능을 종합적으로 평가하지 않습니다. 또한, 보고되는 측정항목은 앱이 실행되는 환경에 따라 크게 달라지며, 개발자들은 보통 고성능 컴퓨터를 사용하거나 더 빠른 네트워크에 액세스할 수 있습니다.
Chrome DevTools의 Performance 패널
Chrome DevTools는 Performance 패널을 비롯한 브라우저 내 개발 도구 모음입니다. 성능 패널은 페이지 로드 또는 기록된 기간 중의 모든 페이지 활동을 프로파일링하는 실험실 도구입니다. 페이지의 코어 웹 바이탈뿐만 아니라 네트워크, 렌더링, 페인팅, 스크립팅 활동과 같은 측정기준에 따라 관찰되는 모든 항목에 대한 심층적인 통계를 제공합니다.
성능 패널을 사용하는 경우
성능 패널은 개발 중에 개발자가 페이지 성능을 자세히 파악하기 위해 사용해야 합니다. 이는 FID 또는 INP에 영향을 미치는 응답성 문제를 디버그하는 데 특히 유용합니다. 제대로 응답하지 않는 상호작용이 식별되고 반복 가능한 상태가 되면, 성능 패널에서 기본 스레드 차단부터 자바스크립트 호출 스택, 렌더링 작업에 이르기까지 문제를 파악하는 데 도움이 되도록 브라우저에서 발생하는 상황에 관한 풍부한 데이터를 제공할 수 있습니다.
성능 패널을 사용하면 안 되는 경우
성능 패널은 실습 데이터만 제공하는 개발자 도구입니다. 필드 데이터를 대체하지 않습니다. 디버깅 정보가 많이 포함되어 있지만 이로 인해 초보 개발자나 개발자가 아닌 직무의 사용자에게는 사용하기 어려울 수 있습니다.
웹사이트의 코어 웹 바이탈을 정상 상태로 유지하기 위한 3단계 워크플로
사용자 환경을 개선할 때는 이 과정을 연속적인 주기로 생각하는 것이 좋습니다. 코어 웹 바이탈 및 기타 성능 측정항목을 개선하기 위한 한 가지 접근 방식은 다음과 같습니다.
- 웹사이트 상태를 평가하고 문제점을 파악합니다.
- 디버그 및 최적화
- 지속적 통합 도구로 모니터링하여 회귀를 포착하고 방지합니다.

1단계: 웹사이트 상태 평가 및 개선 기회 파악
웹사이트 상태를 평가하려면 필드 데이터로 시작하는 것이 가장 좋습니다.
- PageSpeed Insights를 사용하여 출처에 관한 전반적인 코어 웹 바이탈 환경 측정항목과 개별 URL의 구체적인 정보를 확인하세요.
- Search Console은 페이지 그룹화 기능이 사이트에서 원활하게 작동하면서 개선이 필요한 페이지를 식별하는 데 유용할 수 있습니다.
- RUM 데이터가 있는 경우 이 데이터가 문제가 있는 특정 페이지 또는 트래픽 세그먼트를 식별할 수 있는 가장 좋은 옵션인 경우가 많습니다.
직접 수집하는 현장 데이터를 분석하든 CrUX 데이터를 분석하든 이 첫 번째 단계는 매우 중요합니다. 현장 데이터를 수집하지 않는 경우, 웹사이트가 데이터 세트에 표시되어 있다면 CrUX 데이터로도 충분히 안내할 수 있습니다.
PageSpeed Insights로 사이트 실적 분석하기

PageSpeed Insights는 75번째 백분위수에서 지난 28일간의 사용자 환경 데이터에 관한 CrUX 데이터를 표시합니다. 즉, 사용자 환경의 75% 가 특정 측정항목에 설정된 기준을 충족하면 '양호'한 환경으로 간주됩니다.
실적을 확인하려는 특정 페이지가 있다면 해당 페이지를 사용합니다. 홈페이지는 일반적으로 많은 사이트에서 가장 인기 있는 페이지 중 하나이므로 최적화를 처음 시작할 때 전반적인 사이트 디자인을 확인하는 것이 좋습니다.
처음에는 PSI의 실제 사용자가 경험하는 일 섹션에 집중하세요. 최대 4개의 데이터 보기(입력된 URL의 휴대기기 및 데스크톱과 전체 출처)가 표시됩니다. 이 둘을 비교해 보고 어떻게 다른지 확인해 보세요. 모바일은 안정성이 떨어질 수 있는 네트워크 조건에서 작동하는 기기이므로 일반적으로 데스크톱보다 성능이 떨어집니다. URL과 출처 데이터가 크게 다르다면 그 이유를 파악해 보세요. 홈페이지는 방문 첫 페이지인 경우가 많으므로 (즉, 방문 페이지) 원래 사용자가 준비가 되지 않은 브라우저 캐시를 완전히 활용하는 것보다 속도가 느릴 수 있습니다. 이후 페이지는 더 빠르게 로드되며, 공유된 애셋이 캐시되어 집계된 출처 수준의 데이터가 줄어듭니다.
또한 PSI에는 세 가지 코어 웹 바이탈 (LCP, CLS, FID)과 대기 중인 INP 측정항목, 진단 TTFB 및 FCP 측정항목도 표시됩니다. 코어 웹 바이탈 중 하나라도 실패하는 부분이 있나요? 어느 정도인가요? 이를 통해 어디에 집중해야 하는지 알 수 있습니다.
이러한 수치 간, 특히 LCP의 관계를 이해합니다. 이 예에서와 같이 LCP가 느린 경우 해당 측정항목의 마일스톤인 TTFB와 FCP를 살펴보세요. 이 예에서는 1.8초 TTFB를 사용하기 때문에 양호한 LCP를 위한 2.5초 권장 기준점을 충족하기가 매우 어렵습니다. 이는 백엔드가 느리거나 (서버 문제 또는 CDN 부족), 네트워크 속도가 느리거나, 리디렉션으로 인해 첫 번째 HTML 바이트가 지연되고 있음을 나타냅니다. 자세한 내용은 최적화 도구 TTFB 가이드를 참고하세요. FCP에 더해 1초가 더 걸리므로 이 역시 네트워크 속도가 느리다는 의미일 수 있습니다. 이 예에서 FCP 후 LCP는 페이지 자체가 로드되면 LCP 리소스가 잘 최적화되었음을 나타냅니다.
CLS의 경우 CrUX CLS 및 Lighthouse CLS 점수를 확인하여 Lighthouse에서 포착하고 조언하는 로드 CLS 문제인지 또는 Lighthouse가 포착하지 못하는 로드 후 CLS 문제인지 확인합니다. 자세한 내용은 최적화 도구 CLS 가이드를 참고하세요.
응답성은 FID 및 INP 점수를 확인합니다. Lighthouse의 TBT 감사에서 INP에 영향을 미칠 가능성이 있는 초기 페이지 로드 중에 많은 자바스크립트 처리가 발생했는지 확인하세요. INP는 개선하기 어려운 측정항목일 수 있으므로 자세한 내용은 최적화 도구 INP 가이드를 참고하세요.
Search Console에서 실적이 저조한 페이지 확인하기

PSI는 테스트하려는 특정 URL이나 사이트 전체를 사용할 때 유용하지만 Search Console을 사용하면 특정 유형의 페이지를 타겟팅할 수 있습니다. 이는 여러 페이지에서 공통된 테마나 기술을 공유하고 Search Console이 이러한 항목을 성공적으로 식별할 수 있는 경우 특히 유용합니다.
Search Console의 코어 웹 바이탈 보고서는 웹사이트 실적을 전반적으로 보여주지만 주의가 필요한 특정 페이지를 자세히 살펴볼 수 있습니다. Search Console을 사용하면 다음 작업도 수행할 수 있습니다.
- 개선이 필요한 개별 페이지 그룹과 현재 우수한 사용자 환경을 제공하는 페이지 그룹을 파악합니다.
- 상태, 측정항목, 유사한 웹페이지 그룹 (예: 전자상거래 웹사이트의 제품 세부정보 페이지)별로 그룹화된 URL별로 실적에 관한 상세 데이터를 가져옵니다.
- 모바일 및 데스크톱의 사용자 환경 품질 카테고리별 버킷 URL에 대한 자세한 보고서를 받습니다.
살펴볼 특정 페이지가 있으면 앞서 설명한 대로 PSI를 사용하여 해당 페이지의 문제를 더 자세히 파악할 수 있습니다.
2단계: 디버그 및 최적화
1단계에서 성능 개선이 필요한 페이지와 개선하려는 Core Web Vitals 측정항목을 식별했어야 합니다. Google 도구를 사용하여 추가 정보를 얻고 근본 원인을 파악하여 문제를 식별할 수 있습니다.
- 페이지 수준 안내를 확인하려면 Lighthouse 감사를 실행하세요.
- 웹 바이탈 확장 프로그램을 사용하여 코어 웹 바이탈을 실시간으로 분석합니다.
- Chrome DevTools의 성능 패널을 사용하여 성능 문제를 디버그하고 코드 변경사항을 테스트할 수 있습니다.
자세한 안내는 다음 가이드를 참고하세요.
Lighthouse로 기회 포착하기
PageSpeed Insights는 Lighthouse를 자동으로 실행하지만, 로컬 개발의 경우 Chrome DevTools에서 Lighthouse를 실행할 수도 있습니다. 이 기능은 로컬에서 수정사항을 확인하는 데 유용합니다.

Lighthouse 감사가 해결하려는 문제 (예: 느린 LCP 또는 CLS 문제)를 재현하는지 확인하는 것입니다. Lighthouse는 페이지 로드 중에만 사용자 환경을 즉시 평가합니다. 실습 도구이므로 FID와 INP도 제외하고 TBT에 적합합니다.
Lighthouse 측정항목이 해결하려는 문제와 유사한 문제를 시사하는 경우, 감사를 통해 풍부한 정보를 통해 문제를 파악하고 해결책을 제안할 수 있습니다.
관심 있는 코어 웹 바이탈로 감사를 필터링하여 특정 측정항목과 관련된 문제를 해결하는 데 집중할 수 있습니다.

FID 및 INP의 경우 TBT 감사를 사용하여 이러한 측정항목에 영향을 미칠 수 있는 문제를 식별합니다. 하지만 상호작용이 없으면 Lighthouse에서 진단할 수 있는 범위가 제한된다는 점에 유의하세요.
웹 바이탈 확장 프로그램을 사용한 실시간 분석
웹 바이탈 Chrome 확장 프로그램은 페이지 로드 중 및 페이지를 탐색하는 동안 실시간으로 코어 웹 바이탈을 표시합니다. 따라서 로드 후 발생하는 레이아웃 변경뿐만 아니라 FID 및 INP를 캡처할 수 있습니다. 디버깅 옵션에는 각 측정항목에 대한 자세한 정보가 표시됩니다.

웹 바이탈 확장 프로그램을 종합적인 디버깅 도구가 아닌 성능 문제를 찾기 위한 스팟 검사 도구로 생각하는 것이 좋습니다. Chrome DevTools의 성능 패널이 해야 할 일입니다.
성능 패널로 드릴다운
Chrome DevTools의 성능 패널은 기록된 기간 동안의 모든 페이지 동작을 프로파일링합니다.

LCP 등의 주요 타이밍은 시간 트랙에 표시됩니다. 클릭하여 자세한 내용을 확인하세요.
Layout Shifts 트랙은 레이아웃 변경을 강조표시하며 이를 클릭하면 CLS 디버깅을 위해 이동한 요소에 관한 세부정보를 확인할 수 있습니다.
긴 작업 (FID 및 INP 문제를 일으킬 수 있음)도 빨간색 삼각형으로 강조 표시됩니다.
이러한 기능과 성능 패널의 다른 부분에 있는 정보를 통해 수정사항이 페이지의 코어 웹 바이탈에 영향을 미치는지 확인할 수 있습니다.
현장에서 코어 웹 바이탈 디버그
실험실 도구가 사용자에게 영향을 미치는 모든 코어 웹 바이탈 문제의 원인을 항상 식별할 수는 없습니다. 실험실 데이터는 불가능하다는 점을 고려하기 때문에 자체 필드 데이터를 수집하는 것이 중요한 이유 중 하나입니다.
자세한 내용은 필드의 디버그 성능을 참고하세요.
3단계: 변경사항 모니터링

문제를 해결한 후 새로운 문제가 코어 웹 바이탈을 방해하지 않고 원하는 효과를 발휘하는지 확인하세요. 이를 위해서는 성능 문제가 프로덕션에 출시되지 않도록 개발자 워크플로의 일환으로 성능 문제를 모니터링하고 필드 데이터를 정기적으로 모니터링하여 이러한 문제가 발생하는지 확인해야 합니다.
지속적 통합 (CI) 환경에서 성능 요청 모니터링
Lighthouse-CI를 사용하면 코드 커밋에서 Lighthouse 감사를 자동으로 실행하여 코드 입력 시 성능 회귀를 방지할 수 있습니다. 이렇게 하면 성능 타이밍 (가변성이 적용됨)을 확인하거나 단순히 성능 감사의 경우 코드의 잘못된 관행을 방지하는 린트 도구로 사용할 수 있습니다.
필드 데이터로 웹사이트 상태 추세 보기
프로덕션에 도입하기 전에 모든 성능 문제를 포착하고 수정하는 것을 목표로 해야 하지만, 문제가 없는지 확인하려면 RUM을 통해 필드 데이터를 모니터링하는 것이 중요합니다. 이 작업에 도움이 되는 상용 RUM 제품이 많이 있습니다. web-vitals JavaScript 라이브러리는 웹사이트의 필드 데이터 수집을 자동화할 수 있으며, 원하는 경우 이 데이터를 사용하여 맞춤 대시보드 및 알림 시스템을 강화할 수 있습니다.
RUM 솔루션이 없는 사이트의 경우 현장 데이터의 기본 트렌드 분석으로 CrUX 대시보드를 사용할 수 있습니다. CrUX의 사이트에 대해 다음을 보고합니다.
- 사이트 개요: 코어 웹 바이탈을 데스크톱 및 휴대기기 유형으로 분류
- 측정항목 유형별 과거 추세: 이용 가능한 각 월별 CrUX 보고서 데이터에 관한 측정항목의 시간 경과에 따른 분포입니다.
- 사용자 인구통계: 기기 및 효과적인 연결 유형을 비롯한 각 인구통계의 사용자에 대해 전체 출처에서 발생한 페이지 조회수의 분포를 보여줍니다.

CrUX 대시보드는 한 달에 한 번 업데이트되는 CrUX BigQuery 데이터 세트를 기반으로 합니다. 코어 웹 바이탈을 정기적으로 확인하는 것이 좋습니다.
결론
빠르고 만족스러운 사용자 환경을 보장하려면 성과를 우선시하는 사고방식과 진행을 보장하는 워크플로를 채택해야 합니다. 감사, 디버그, 모니터링에 적합한 도구와 프로세스를 사용하면 우수한 사용자 환경을 구축하고 우수한 Core Web Vitals를 위해 정의된 기준을 충족할 수 있습니다.






