يمكنك الاستفادة من أدوات Google في تدقيق موقعك الإلكتروني وتحسينه ومراقبته بفعالية.
مؤشرات أداء الويب الأساسية هي مجموعة من المقاييس التي تقيّم تجربة المستخدم وفقًا لمعايير مثل أداء التحميل والاستجابة لإدخال المستخدم وثبات التصميم.
سيتم استكشاف خطوات تحسين "مؤشرات أداء الويب الأساسية" لموقعك الإلكتروني في هذا الدليل، ولكن يعتمد بداية سير العمل هذا على ما إذا كنت تجمع بيانات مجالك الخاصة أم لا. وقد تعتمد نقطة النهاية على أدوات Google المفيدة في تشخيص مشاكل تجربة المستخدم وحلّها.
من الأفضل قياس "مؤشرات أداء الويب الأساسية" في هذا المجال
صُممت "مؤشرات أداء الويب الأساسية" خصّيصًا لقياس تجربة المستخدمين على موقعك الإلكتروني، وهي عبارة عن مقاييس تركّز على المستخدم. الأدوات المستندة إلى المختبر، مثل Lighthouse، هي أدوات تشخيص لتسليط الضوء على مشاكل الأداء المحتملة وأفضل الممارسات. يتم تشغيل الأدوات المستنِدة إلى المختبرات وفق شروط معيّنة ومحدَّدة مسبقًا، وقد لا تعكس قياسات "مؤشرات أداء الويب الأساسية" الفعلية التي يُجريها المستخدمون.
على سبيل المثال، Lighthouse هو أداة مخبرية تُجري اختبارات باستخدام محاكاة التقييد في بيئة أجهزة كمبيوتر سطح المكتب أو الأجهزة الجوّالة تحاكي الواقع. على الرغم من أنّ عمليات المحاكاة هذه للبطء في الشبكة والأجهزة تكون مفيدة عند محاولة تشخيص مشاكل الأداء، إلا أنّها ليست سوى شريحة واحدة من مجموعة كبيرة ومتنوعة من حالات الشبكة وإمكانات الأجهزة، وبالتالي قد لا تعكس ما يختبره المستخدمون على مواقعك الإلكترونية.
كما أن الأدوات المستندة إلى المختبرات، مثل Lighthouse، تقوم عادةً بـ "تحميل بارد" لصفحة الويب كزائر جديد تمامًا. وغالبًا ما يكون هذا هو التحميل الأبطأ، ولكن في الواقع، قد يكون لدى الزوار بعض مواد العرض المخزَّنة مؤقتًا إذا سبق لهم زيارتها أو أثناء تصفُّحهم للموقع الإلكتروني. وقد يرى الزائرون الجدد، والأدوات الجديدة، الموقع بشكل مختلف أيضًا مع إعلانات بانر ملفات تعريف الارتباط أو أي محتوى آخر متوفر لهم.
باختصار، في حين أن الأدوات المعتمدة على المختبرات يمكن أن تعطيك مؤشرًا على مشكلات الأداء المحتملة وتساعدك في تصحيح الأخطاء والتكرار، إلا أنها قد لا تمثل عدد الزوار الذين يتصفحون موقعك على الويب فعليًا. استخدِم البيانات الميدانية لقياس الأداء في الواقع، والأدوات المختبرية مثل Lighthouse للحصول على بيانات تشخيص حول كيفية تحسين الأداء. راجِع أيضًا قسم حالات استخدام Lighthouse.
تقيس Google "مؤشرات أداء الويب الأساسية" من خلال تقرير تجربة المستخدم في Chrome (CrUX). هذه مجموعة بيانات عامة تم جمعها من مستخدمي Chrome الحقيقيين. وهي ركيزة العديد من الأدوات التابعة لجهات خارجية والتابعة لشركة Google، والتي يتم من خلالها إعداد التقارير عن "مؤشرات أداء الويب الأساسية" الخاصة بالموقع الإلكتروني.
ومع ذلك، فإن هناك قيود خاصة بتقرير تجربة المستخدم على Chrome. غالبًا ما يخبرك عندما حدثت مشكلة، ولكن غالبًا ما لا يحتوي على بيانات كافية لإخبارك بالسبب.
جمع بيانات مجالك الخاصة إن أمكن
إنّ أفضل مجموعة بيانات لتحسين أداء الموقع الإلكتروني في هذا الحقل هي المجموعة التي تنشئها. ويبدأ ذلك بجمع البيانات الميدانية من زوّار موقعك الإلكتروني. تعتمد كيفية إجراء ذلك على حجم مؤسستك وما إذا كنت تريد الدفع مقابل حلّ تابع لجهة خارجية أو إنشاء حل خاص بك.
من المؤكّد أنّ الحلول المدفوعة ستقيس "مؤشرات أداء الويب الأساسية" (ومقاييس الأداء الأخرى)، وستوفّر عادةً مجموعة متنوعة من الأدوات للاطّلاع على البيانات الناتجة. قد تكون هذه هي الطريقة المفضّلة في المؤسسات الكبيرة التي لديها موارد كبيرة.
ومع ذلك، قد لا تكون جزءًا من مؤسسة كبيرة - أو حتى واحدة لديها وسيلة لشراء حل من جهة خارجية. في هذه الحالات، ستساعدك مكتبة web-vitals في Google على جمع كل مؤشرات أداء الويب. ومع ذلك، ستكون مسئولاً عن كيفية الإبلاغ عن هذه البيانات وتخزينها وتحليلها.
إذا كنت تستخدم "إحصاءات Google" من قبل، ولكنك لم تبدأ بعد في جمع بيانات حقولك، قد تتمكّن من استخدام مكتبة "web-vitals" من أجل إرسال "مؤشرات أداء الويب" المجمّعة في هذا الحقل إلى "إحصاءات Google" واستخدام عمليات تصدير بيانات "إحصاءات Google 4" في BigQuery لإعداد تقارير عن البيانات.
فهم أدوات Google
بغض النظر عمّا إذا كنت تجمع بيانات حقلك الخاصة، هناك العديد من أدوات Google التي قد تكون مفيدة في تحليل "مؤشرات أداء الويب الأساسية". قبل إنشاء سير العمل، يمكن أن تساعدك النظرة العامة رفيعة المستوى لكل أداة في فهم الأدوات التي قد تكون - أو قد لا - أفضل لك.
تقرير تجربة المستخدم على Chrome (CrUX)
كما ذكرنا سابقًا، فإنّ تقرير تجربة المستخدم على Chrome هو مجموعة بيانات عامة تتضمّن بيانات ميدانية تم جمعها من شريحة من مستخدمي Google Chrome من ملايين المواقع الإلكترونية. يشمل ذلك مقاييس "مؤشرات أداء الويب الأساسية" ومقاييس أخرى للمواقع الإلكترونية التي تتلقّى عددًا كافيًا من الزيارات.
يتوفّر تقرير تجربة المستخدم على Chrome باعتباره مجموعة بيانات BigQuery شهرية على مستوى المصدر أو كواجهة برمجة تطبيقات يومية على مستوى عنوان URL أو المصدر، بشرط أن يحتوي عنوان URL أو المصدر على عيّنات كافية في مجموعة بيانات CrUX. يمكن أيضًا الاطّلاع على بيانات BigQuery في لوحة بيانات CrUX سهلة الاستخدام، ما يتيح للمواقع الإلكترونية مراجعة المؤشرات السابقة لمواقعها الإلكترونية.
حالات استخدام CrUX
حتى إذا جمعت بيانات مجالك الخاصة، سيظل CrUX مفيدًا. ومع أنّ تقرير تجربة المستخدم على Chrome يمثّل مجموعة فرعية من مستخدمي Chrome، من المفيد مقارنة بيانات حقول موقعك الإلكتروني لمعرفة مدى توافقها مع بيانات تقرير تجربة المستخدم على Chrome. هناك مزايا وعيوب لكل منهما، ما يمكن أن يؤدّي إلى اختلافات. إذا كنت لا تجمع حاليًا أي بيانات حقل لموقعك الإلكتروني، تُعدّ تجربة CrUX ذات قيمة خاصة لتقديم نظرة عامة عالية المستوى، بشرط أن يتم تمثيل موقعك الإلكتروني في مجموعة البيانات الخاصة به.
ويمكنك استخدام CrUX مباشرةً أو عبر أداة أخرى (بما في ذلك الأدوات المذكورة أدناه). من المفيد استخدام مجموعة بيانات "تقرير تجربة المستخدم على Chrome" مباشرةً، إما من خلال BigQuery أو واجهة برمجة التطبيقات، لعرض البيانات التي لا تظهر حاليًا في أدوات أخرى. على سبيل المثال، لا تتوفّر البيانات على مستوى البلد في أغلب الأحيان في أدوات أخرى، أو لعرض المقاييس الإضافية في تقرير تجربة المستخدم على Chrome والتي غالبًا ما لا تظهر في أدوات أخرى.
الحالات التي لا يتم فيها استخدام CrUX
ولا يمثّل CrUX سوى مستخدمي Chrome، وحتى مجموعة فرعية من مستخدمي Chrome فقط. يمكن أن يشتمل حل RUM الكامل على المزيد من التجارب عبر Chrome والمتصفحات الأخرى التي تدعم مقاييس مؤشرات أداء الويب.
ولا يتم تمثيل المواقع الإلكترونية التي لا تتلقّى زيارات كافية في مجموعة بيانات "تقرير تجربة المستخدم على Chrome". إذا كان هذا هو الحال بالنسبة لك، ستحتاج إلى جمع بيانات مجالك الخاصة لفهم مستوى أداء موقعك الإلكتروني في هذا المجال، لأن CrUX لن تكون خيارًا. بدلاً من ذلك، ستحتاج إلى الاعتماد على بيانات المختبر، ولكن مع فرض قيود قد لا تكون ممثلة أعلاه.
بما أنّ البيانات التي يوفّرها تقرير تجربة المستخدم على Chrome هي متوسط متحرّك على مدار آخر 28 يومًا، فهي ليست أداة مثالية أثناء التطوير، لأنّ التحسينات ستستغرق وقتًا معقولاً لتظهر التحسينات في مجموعة بيانات CrUX.
أخيرًا، كمجموعة بيانات عامة، يقتصر CrUX على مقدار المعلومات التي يمكن أن يوفرها، وكيف يمكن الاستعلام عن هذه البيانات. يتيح لك تسجيل بيانات RUM أن تجمع المزيد من التفاصيل (على سبيل المثال، عنصر LCP)، وتقسّم البيانات إلى أجزاء أكثر لتحديد المشاكل. هل يحصل المستخدمون الذين سجّلوا دخولهم على نتائج "مؤشرات أداء الويب الأساسية" أفضل أو أسوأ من المستخدمين الذين سجّلوا خروجهم؟ هل لدى المستخدمين الذين لديهم مقياس LCP بطيء عنصر معيّن لمقياس LCP؟ ما هي التفاعلات التي تؤدي إلى ارتفاع قيم FID وINP؟
إحصاءات PageSpeed (PSI)
PSI هي أداة تسجّل البيانات الميدانية من CrUX والمعمل من Lighthouse لصفحة معيّنة. يمكنك الاطّلاع على هذه الأقسام الفردية للحصول على مزيد من التفاصيل.
حالات استخدام أداة PSI
تُعدّ أداة PSI أداة رائعة لتقييم أداء تقرير تجربة المستخدم على Chrome على مستوى الصفحة أو على مستوى المصدر، وذلك لمستخدمي الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي. وهو خيار جيد للحصول على نظرة عامة أولية حول "مؤشرات أداء الويب الأساسية" لصفحة أو موقع إلكتروني. ويتيح لك أيضًا الاطّلاع بسهولة على بيانات "مؤشرات أداء الويب الأساسية" للمواقع الإلكترونية الأخرى، مثل المنافسين.
توفّر أداة PSI أيضًا بيانات Lighthouse التي تقدّم اقتراحات مفيدة لتحسين "مؤشرات أداء الويب الأساسية"، وذلك في حال تطابُق المقاييس. وفي حال عدم اتّساق هذه التفاصيل، قد تكون اقتراحات Lighthouse أقل صلة باهتماماتك.
وبما أنّ تشغيل Lighthouse من الخادم، يمكن أن يشكّل أساسًا أكثر اتساقًا من تشغيل Lighthouse من "أدوات مطوري البرامج".
الحالات التي لا يتم فيها استخدام PSI
لا تتوفّر أداة PSI إلا لعناوين URL المتاحة للجميع، ولا يمكن استخدامها على مواقع التطوير غير المتاحة للجميع.
لا تتوفّر بيانات تقرير تجربة المستخدم على Chrome إلا عندما تستوفي المواقع الإلكترونية معايير أهلية معيّنة، بما في ذلك حدود رواج المواقع الإلكترونية. وتكون بيانات PSI أقل فائدة عندما لا تكون بيانات CrUX متاحة لصفحة أو مصدر، لأنّ بإمكانها عرض بيانات Lighthouse الاختبارية فقط في هذه الحالات.
وبالمثل، إذا كان لديك بيانات CrUX على مستوى المصدر فقط بدلاً من عنوان URL المحدّد الذي يتم اختباره، سيحدّ ذلك أيضًا من جدوى ربط بيانات الحقل على مستوى المصدر بتشخيصات المختبر على مستوى الصفحة. ولا يزال من المفيد الحصول على بيانات الحقل على مستوى المصدر كملخّص لأداء الموقع الإلكتروني، وقد تساعدك عمليات تدقيق Lighthouse، ولكن يجب توخّي الحذر الشديد في هذه الحالة.
وأخيرًا، عندما تتوفّر البيانات على مستوى الصفحة في CrUX، ولكن تختلف عن بيانات Lighthouse الاختبارية، قد تكون الاقتراحات من Lighthouse ذات قيمة محدودة. ويمكن أن يحدث هذا الأمر بوجه خاص مع مشاكل متغيّرات التصميم التراكمية (CLS) بعد التحميل، وبالنسبة إلى مؤشرات أداء الويب الأساسية للتفاعل (FID وINP) التي تكون فيها عمليات التدقيق المستنِدة إلى الميزات الاختبارية أقل فائدة.
Search Console
تقيس خدمة Search Console عدد الزيارات الواردة من البحث إلى موقعك الإلكتروني ومستوى أدائه، بما في ذلك مؤشرات أداء الويب الأساسية. ولا تتوفر هذه الميزة إلا لمالكي المواقع الإلكترونية الذين أكّدوا ملكيتهم للموقع الإلكتروني.
من الميزات القيّمة في Search Console أنها تجمع الصفحات المتشابهة (مثل الصفحات التي تستخدم النموذج نفسه) في تقييم مجموعة واحدة. تعرض خدمة Search Console أيضًا تقرير "مؤشرات أداء الويب الأساسية" استنادًا إلى بيانات الحقول من تقرير تجربة المستخدم على Chrome.
حالات استخدام Search Console
إنّ خدمة Search Console تناسب كلّاً من المطوّرين وغيرهم من المطوّرين، بهدف تقييم أداء الصفحات ضمن نتائج البحث بطرق لا توفّرها أدوات Google الأخرى. ويوفّر عرضها لبيانات CrUX وتجميع الصفحات حسب التشابه إحصاءات جديدة حول كيفية تأثير تحسينات الأداء على فئات الصفحات بأكملها.
الحالات التي لا يتم فيها استخدام Search Console
قد لا تكون خدمة Search Console مناسبة للمشاريع التي تستخدم أدوات مختلفة تابعة لجهات خارجية والتي تجمع الصفحات حسب التشابه، أو إذا لم يتم تمثيل موقع إلكتروني في مجموعة بيانات "تقرير تجربة المستخدم على Chrome".
قد يكون تجميع الصفحات مربكًا إلى حد ما عندما تكون لنماذج الصفحات في مجموعة ما خصائص مختلفة عن بقية المجموعة، على سبيل المثال إذا تعذّر على المجموعة اجتياز مجموعة معيّنة من "مؤشرات أداء الويب الأساسية" بشكل عام، ولكن يبدو أنّ نماذج الصفحات تجتاز معايير "مؤشرات أداء الويب الأساسية" نفسها. يمكن أن يحدث هذا عندما تحتوي المجموعة على الصفحات الأقل تكرارًا أو استخدامًا والتي نادرًا ما تتم زيارتها وقد يتم تحميلها بشكل أبطأ، لأنه يقلل من احتمال تخزينها مؤقتًا. وعندما يكون هناك أعداد كافية من هذه الصفحات على المدى البعيد، يمكن أن يؤثر ذلك في إجمالي معدل النجاح للمجموعة.
منارة
Lighthouse هي أداة اختبارية توفّر فرصًا محدّدة لتحسين أداء الصفحات. تسمح تدفقات المستخدمين في Lighthouse أيضًا للمطوّرين ببرمجة مسارات التفاعل لاختبار الأداء خارج نطاق تحميل الصفحة.
Lighthouse-CI هي أداة ذات صلة تشغِّل Lighthouse أثناء إنشاء المشاريع ونشرها للمساعدة في اختبار انحدار الأداء. يقدّم تقرير Lighthouse إلى جانب طلبات السحب، ويتتبّع مقاييس الأداء بمرور الوقت.
حالات استخدام Lighthouse
تعتبر أداة Lighthouse ممتازة في العثور على فرص لتحسين الأداء أثناء التطوير في كل من البيئات المحلية والمرحلية. تعتبر أداة Lighthouse CI مفيدة على نحو مماثل في مرحلتي الإنشاء والنشر في بيئات مرحلة الإنتاج والإنتاج، حيث يلزم إجراء اختبار انحدار الأداء للحفاظ على تجارب المستخدمين الجيدة.
الحالات التي لا تُستخدَم فيها Lighthouse
إنّ Lighthouse (أو Lighthouse CI) ليس بديلاً عن البيانات الميدانية. أداة Lighthouse هي في الأساس أداة تشخيص تسرد المشاكل المحتملة وأفضل الممارسات المتعلقة بتحميل صفحة محدّدة مسبقًا. قد لا تتطابق دائمًا الاقتراحات التي يعرضها هذا المحتوى مع أداء المستخدمين في موقعك الإلكتروني.
يمكن استخدام Lighthouse لتشخيص مواقع الإنتاج من خلال أدوات مثل "إحصاءات PageSpeed"، إلا أنّه من الأفضل استخدام Lighthouse في بيئات التطوير والتكامل المستمر لمعالجة مشاكل الأداء قبل الوصول إلى مرحلة الإنتاج.
إضافة "مؤشرات أداء الويب"
إضافة "مؤشرات أداء الويب الأساسية" في Chrome هي أداة تشخيص تعرض مقاييس "مؤشرات أداء الويب الأساسية" أثناء تصفُّح الويب. ويتضمّن أيضًا بيانات CrUX للصفحة الحالية إذا كانت ممثَّلة في مجموعة بيانات CrUX، كما توفّر معلومات تصحيح الأخطاء لمساعدتك في تحديد مشاكل الأداء في "مؤشرات أداء الويب الأساسية".
حالات استخدام إضافة "مؤشرات أداء الويب"
يمكن لأي شخص لأي دور ضمن أي دور استخدام إضافة "مؤشرات أداء الويب" لتقييم مؤشرات أداء الويب الأساسية للصفحة في جميع مراحل نشاط الصفحة. وهو مفيدٌ كعرض "مباشر" للأداء أثناء تفاعلك مع الصفحة لمحاولة اكتشاف مشاكل في الأداء، وبالأخص مشاكل ما بعد التحميل التي قد تراها مع مقياسَي متغيّرات التصميم التراكمية (CLS) ومقياس INP (متغيّرات التصميم التراكمية)).
الحالات التي لا تُستخدَم فيها إضافة "مؤشرات أداء الويب"
لا تشكّل إضافة "مؤشرات أداء الويب" تقييمًا شاملاً لأداء الصفحة. بالإضافة إلى ذلك، تعتمد المقاييس التي يتم الإبلاغ عنها على البيئة التي يتم تشغيلها فيها، وغالبًا ما يمتلك المطوّرون أجهزة ذات قدرة أعلى أو يمكنهم الوصول إلى شبكات أسرع.
لوحة الأداء في "أدوات مطوري البرامج في Chrome"
أدوات مطوري البرامج في Chrome هي مجموعة من أدوات التطوير المضمّنة في المتصفّح، بما في ذلك لوحة الأداء. لوحة الأداء هي أداة اختبارية تسلط الضوء على جميع أنشطة الصفحة أثناء تحميل الصفحة أو الفترة الزمنية المسجَّلة. توفّر هذه الأداة إحصاءات مفصّلة حول كل ما ترصده على مستوى سمات مختلفة، مثل الشبكة والعرض والرسم ونشاط البرمجة النصية، بالإضافة إلى "مؤشرات أداء الويب الأساسية" للصفحة.
حالات استخدام لوحة الأداء
يجب أن يستخدم المطوّرون لوحة الأداء أثناء عملية التطوير للحصول على إحصاءات مفصّلة عن أداء الصفحات. ويساعد ذلك بشكل خاص في تصحيح أخطاء الاستجابة التي تؤثر في FID أو INP. عند تحديد التفاعل الذي لا يستجيب بشكل سيئ وتكراره، يمكن أن توفّر لوحة الأداء الكثير من البيانات حول ما يحدث في المتصفّح للمساعدة في فهم المشكلة، بدءًا من حظر سلسلة التعليمات الرئيسية ووصولاً إلى حِزم طلبات JavaScript، ووصولاً إلى عرض التعديلات.
الحالات التي لا يُستخدم فيها لوحة الأداء
لوحة الأداء هي أداة للمطوّرين لا توفّر سوى بيانات المختبر فقط. وهو ليس بديلاً لبيانات الحقل. يحتوي التطبيق على الكثير من معلومات تصحيح الأخطاء، ولكن لهذا السبب، قد لا يكون من السهل استخدامه للمطوّرين المبتدئين أو الذين يعملون في أدوار غير المطوّرين.
سير عمل من ثلاث خطوات لضمان الحفاظ على سلامة "مؤشرات أداء الويب الأساسية" لموقعك الإلكتروني
عند العمل على تحسين تجربة المستخدم، من الأفضل اعتبار العملية على أنها دورة مستمرة. لتحسين "مؤشرات أداء الويب الأساسية" ومقاييس الأداء الأخرى، يمكن أن يكون أحد المناهج التالية:
- قم بتقييم صحة موقع الويب وتحديد الشكاوى.
- تصحيح الأخطاء والتحسين:
- يمكنك رصد حالات التراجع ومنعها باستخدام أدوات الدمج المستمر.

الخطوة 1: تقييم سلامة الموقع الإلكتروني وتحديد فرص التحسين
ومن الأفضل البدء بالبيانات الميدانية لتقييم سلامة موقع الويب.
- ويمكنك استخدام أداة إحصاءات PageSpeed لعرض مقاييس تجربة "مؤشرات أداء الويب الأساسية" بشكل عام عن المصدر ومعلومات محدّدة عن عنوان URL فردي.
- يمكن أن تكون خدمة Search Console مفيدة لتحديد الصفحات التي تحتاج إلى تحسين في الأماكن التي تعمل فيها ميزة تجميع الصفحات بشكل جيد على موقعك الإلكتروني.
- إذا كانت لديك بيانات RUM، غالبًا ما يكون هذا هو الخيار الأفضل لتحديد صفحات أو شرائح زيارات معيّنة بها مشاكل.
سواء كنت تقوم بتحليل البيانات الميدانية التي تجمعها بنفسك أو بيانات CrUX، فإن هذه الخطوة الأولى ضرورية. إذا كنت لا تجمع بيانات الحقل، قد تكون بيانات CrUX كافية لإرشادك - مرة أخرى، شريطة أن يتم تمثيل موقعك الإلكتروني في مجموعة البيانات.
تحليل أداء الموقع الإلكتروني باستخدام "إحصاءات PageSpeed"

تعرِض "إحصاءات PageSpeed" بيانات CrUX التي تغطي آخر 28 يومًا من بيانات تجربة المستخدم عند الشريحة المئوية الخامسة والسبعين. وهذا يعني أنّه إذا استوفت% 75 من تجارب المستخدمين الحدّ الأدنى الذي حدّدته لمقياس معيّن، تُعتبر التجربة "جيدة".
إذا كانت لديك صفحة محدّدة تريد الاطّلاع على أدائها، يمكنك استخدام تلك الصفحة. للحصول على عرض شامل لموقع الويب عند بدء تحسينه لأول مرة، قد ترغب في البدء بالصفحة الرئيسية، حيث إنها عادةً ما تكون واحدة من أكثر الصفحات شيوعًا على العديد من المواقع.
ركِّز على قسم ما يواجهه المستخدمون الفعليون في PSI بشكل مبدئي. ستظهر لك أربع طرق عرض للبيانات على الأكثر: الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي لعنوان URL الذي تم إدخاله والمصدر بالكامل. قارِن بينهما وتعرَّف على أوجه الاختلاف بينهما. عادةً ما يكون الجوّال أقل أداءً من سطح المكتب لأنه جهاز أكثر تقييدًا بالموارد يعمل في ظل ظروف الشبكة التي يُحتمل أن تكون أقل استقرارًا. إذا كان هناك اختلاف كبير بين عنوان URL وبيانات المصدر، حاوِل أن تفهم السبب: غالبًا ما تكون الصفحات الرئيسية هي الصفحات الأولى التي تتم زيارتها (أي الصفحة المقصودة) وبالتالي يمكن أن تكون أبطأ من الصفحات الأصلية التي يأخذ فيها المستخدمون الجزء الأكبر من ذاكرة التخزين المؤقت غير الأولية. ومن المحتمل أن يتم تحميل الصفحات اللاحقة بشكلٍ أسرع، لأنّ أي مواد عرض مشتركة سيتم تخزينها مؤقتًا، ما يؤدي إلى سحب البيانات المجمّعة على مستوى المصدر.
تعرض أداة PSI أيضًا جميع مؤشرات أداء الويب الأساسية الثلاثة (LCP وCLS وFID) ومقياس INP الذي في انتظار المراجعة، بالإضافة إلى مقاييس TTFB وFCP التشخيصية. هل يتعذّر على أيٍّ من "مؤشرات أداء الويب الأساسية"، وما إلى أي مدى؟ سيشير هذا إلى أين يجب أن تركز جهودك.
افهم العلاقات بين هذه الأرقام، خاصةً بالنسبة إلى سرعة LCP إذا كان سرعة عرض أكبر محتوى مرئي (LCP) بطيئًا، كما هو موضَّح في هذا المثال، اطّلِع على مقياسَي "سرعة عرض أكبر جزء من المحتوى على الصفحة" (TCP) وسرعة عرض أكبر محتوى مرئي (FCP) وكلاهما معلَمَين رئيسيَّين لهذا المقياس. في هذا المثال، لدينا 1.8 ثانية من "سرعة عرض أكبر جزء من المحتوى على الصفحة"، ما سيجعل من الصعب جدًا استيفاء الحدّ الأدنى المقترَح، وهو 2.5 ثانية، لمقياس LCP جيد. ويشير ذلك إلى وجود خلفية بطيئة (مشاكل في الخادم أو نقص في شبكة توصيل المحتوى (CDN)) أو بسبب بطء الشبكات أو عمليات إعادة التوجيه التي تؤدي إلى تأخير وحدات بايت HTML الأولى. اطّلِع على دليل تحسين TTFB لمزيد من المعلومات. ويستغرق سرعة عرض أكبر جزء من المحتوى على الصفحة ثانية أخرى، ما قد يشير مرة أخرى إلى بطء الشبكات. لا يطول مقياس LCP بعد وقت FCP في هذا المثال، ما يشير إلى أنّه قد تم تحسين مورد LCP جيدًا عند تحميل الصفحة نفسها.
وبالنسبة إلى متغيّرات التصميم التراكمية (CLS)، اطّلِع على نتائج متغيّرات التصميم التراكمية (CLS) CrUX CLS ومقياس Lighthouse CLS لمعرفة ما إذا كانت هذه مشكلة تحميل متغيّرات التصميم التراكمية (CLS) (التي سترصدها أداة Lighthouse وتوصي بها)، أو مشكلة متغيّرات التصميم التراكمية (CLS) بعد التحميل والتي لن ترصدها أداة Lighthouse. لمزيد من المعلومات، اطّلِع على دليل تحسين متغيّرات التصميم التراكمية (CLS).
لمعرفة مدى استجابة الصفحات لتفاعلات المستخدمين، اطّلِع على درجتَي FID وINP. اطّلِع على عمليات تدقيق TBT في Lighthouse لمعرفة ما إذا كان يتم إجراء الكثير من عمليات المعالجة باستخدام JavaScript أثناء التحميل الأولي للصفحة، ما قد يؤثّر على INP. وقد يكون مقياس INP أمرًا صعبًا، لذا يُرجى الرجوع إلى دليل "تحسين INP" للحصول على مزيد من المعلومات.
تحديد الصفحات الضعيفة الأداء في Search Console

تُعدّ أداة PSI مفيدة عندما يكون لديك عنوان URL محدّد تريد اختباره أو الموقع الإلكتروني ككل، ولكن بإمكان Search Console مساعدتك في توجيه جهودك إلى أنواع معيّنة من الصفحات. ويُعدّ هذا الإجراء مفيدًا بشكل خاص إذا كانت عدة صفحات تتشارك المواضيع أو التكنولوجيات المشترَكة وكان بإمكان Search Console التعرّف على هذه المواضيع بنجاح.
يعرض تقرير "مؤشرات أداء الويب الأساسية" في Search Console الصورة الكبيرة لأداء موقعك الإلكتروني، ولكن يظلّ بإمكانك التوغّل في صفحات محدّدة تستدعي الانتباه. باستخدام Search Console، يمكنك أيضًا إجراء ما يلي:
- يمكنك تحديد مجموعات الصفحات الفردية التي تحتاج إلى تحسين وتلك التي توفّر حاليًا تجربة جيدة للمستخدمين.
- يمكنك الحصول على بيانات دقيقة عن الأداء حسب عنوان URL مجمّعة حسب الحالة والمقياس ومجموعات صفحات الويب المشابهة (مثل صفحات تفاصيل المنتجات على موقع إلكتروني للتجارة الإلكترونية).
- يمكنك الحصول على تقارير تفصيلية تجمع عناوين URL في كل فئة جودة تجربة المستخدم لكلّ من الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي.
بعد أن تتوفر لديك بعض الصفحات المحدّدة التي يمكنك الاطّلاع عليها، يمكنك استخدام أداة PSI كما هو موضّح سابقًا للحصول على مزيد من المعلومات عن مشاكل تلك الصفحات.
الخطوة 2: تصحيح الأخطاء والتحسين
في الخطوة الأولى، من المفترض أن تكون قد حددت الصفحات التي تتطلب تحسينات في الأداء، وتحديد مقاييس "مؤشرات أداء الويب الأساسية" التي تريد تحسينها. يمكنك استخدام أدوات Google للحصول على مزيد من المعلومات لفهم السبب الأساسي لتحديد المشكلة.
- إجراء تدقيق Lighthouse للحصول على إرشادات على مستوى الصفحة
- استخدِم إضافة "مؤشرات أداء الويب" لتحليل "مؤشرات أداء الويب الأساسية" في الوقت الفعلي.
- استخدِم لوحة الأداء في "أدوات مطوري البرامج في Chrome" لتصحيح أخطاء الأداء واختبار تغييرات الرمز.
للحصول على إرشادات أكثر تفصيلاً، يمكنك الاطّلاع على هذه الأدلة:
استكشاف الفرص باستخدام Lighthouse
وتشغّل "إحصاءات PageSpeed" أداة Lighthouse لك، ولكن بالنسبة إلى التطوير المحلي، من الممكن أيضًا تشغيل Lighthouse من خلال "أدوات مطوري البرامج في Chrome"، ما يفيد في التحقّق من صحة الإصلاحات على الجهاز.

وتتمثّل النقطة الرئيسية في التحقّق من أنّ تدقيق Lighthouse يكرر المشاكل التي تحاول حلها (على سبيل المثال، مشاكل سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) أو مشاكل متغيّرات التصميم التراكمية (CLS)). وبشكل عام، لا تقيّم أداة Lighthouse إلا تجربة المستخدم أثناء تحميل الصفحة. وبما أنّها أداة مختبرية، فهي تستبعد أيضًا FID وINP لصالح ميزة TBT.
عندما تقترح مقاييس Lighthouse مشكلة مشابهة لتلك التي تحاول حلها، يمكن أن تساعد ثروة المعلومات في عمليات التدقيق في تحديد المشاكل واقتراح حلول.
يمكنك فلترة عمليات التدقيق لتقتصر على مؤشرات أداء الويب الأساسية التي تهمّك للتركيز على إصلاحات المشاكل المرتبطة بمقياس معيّن:

بالنسبة إلى مقياس FID وINP، يمكنك استخدام عمليات تدقيق TBT لتحديد المشاكل التي يُحتمل أن تؤثر في تلك المقاييس، ولكن عليك الانتباه إلى أنّه في حال عدم حدوث تفاعلات، تكون أداة Lighthouse محدودة في مقدار إمكانية تشخيصها.
التحليل في الوقت الفعلي باستخدام إضافة "مؤشرات أداء الويب"
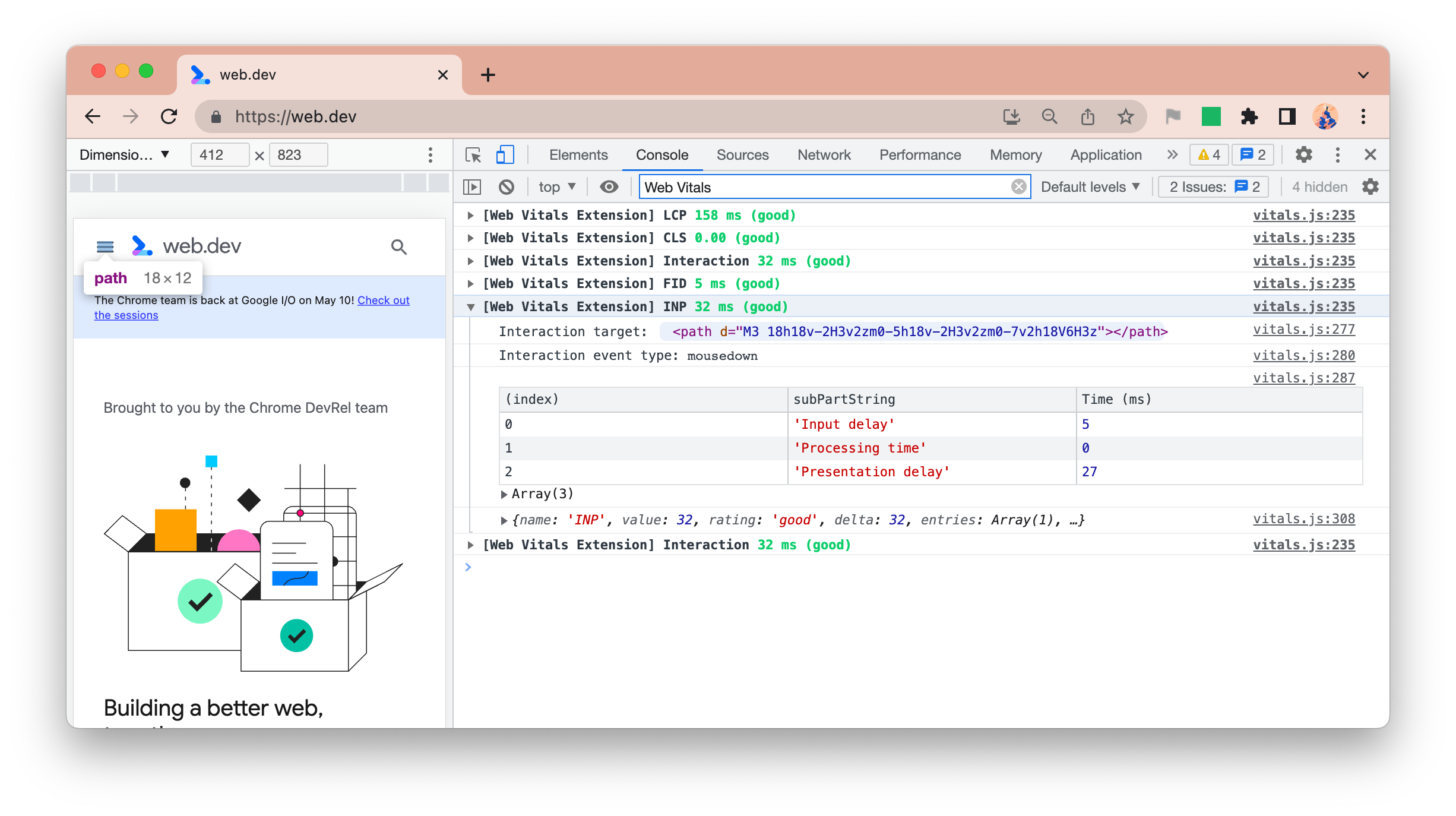
تعرض إضافة "مؤشرات أداء الويب" في Chrome في Chrome مؤشرات أداء الويب الأساسية في الوقت الفعلي أثناء تحميل الصفحة وأثناء تصفُّحها. ولهذا السبب، يمكنها تسجيل FID وINP بالإضافة إلى متغيّرات التصميم التي تحدث بعد التحميل. تعرض خيارات تصحيح الأخطاء معلومات أكثر تفصيلاً حول كل مقياس:

من الأفضل اعتبار إضافة "مؤشرات أداء الويب" أداة فحص فوري لرصد مشاكل الأداء، وليست أداة شاملة لتصحيح الأخطاء. هذه وظيفة لوحة الأداء في "أدوات مطوري البرامج في Chrome".
التوغّل باستخدام لوحة الأداء
توضِّح لوحة الأداء في "أدوات مطوري البرامج في Chrome" جميع سلوك الصفحة خلال فترة زمنية مسجَّلة.

يتم عرض التوقيتات الرئيسية، مثل LCP، في مسار "التوقيتات". يمكنك النقر عليها للاطّلاع على مزيد من التفاصيل.
يؤدي مسار متغيّرات التصميم إلى إبراز متغيّرات التصميم، والنقر عليها لتوفير مزيد من التفاصيل حول العناصر التي تم تغييرها لتصحيح أخطاء متغيّرات التصميم التراكمية (CLS).
ويتم أيضًا تمييز المهام الطويلة (التي قد تؤدي إلى مشاكل في مقياس FID وINP) باستخدام مثلثات حمراء.
يمكن أن تساعدك هذه الميزات، بالإضافة إلى المعلومات في أجزاء أخرى من لوحة الأداء، في تحديد ما إذا كانت الإصلاحات لها أي تأثير في "مؤشرات أداء الويب الأساسية" للصفحة.
تصحيح أخطاء "مؤشرات أداء الويب الأساسية" في الحقل
لا يمكن أن تحدّد الأدوات الاختبارية دائمًا سبب جميع مشاكل "مؤشرات أداء الويب الأساسية" التي تؤثر في المستخدمين. وهذا هو أحد الأسباب لأهمية جمع البيانات الميدانية الخاصة بك، حيث يأخذ ذلك في الاعتبار أن بيانات المعمل لا يمكنها ذلك.
راجِع أداء تصحيح الأخطاء في الحقل للحصول على مزيد من المعلومات.
الخطوة 3: مراقبة التغييرات

بعد حلّ أي مشاكل، عليك التأكّد من أنّ لها التأثير المطلوب ومن أنّ المشاكل الجديدة لا تعيق "مؤشرات أداء الويب الأساسية". ويتطلّب ذلك رصد مشاكل الأداء كجزء من سير عمل المطوّرين لمنع طرح مشاكل الأداء في مرحلة الإنتاج، ومراقبة البيانات الميدانية بانتظام للتأكّد من ذلك.
مراقبة متطلبات الأداء في بيئات التكامل المستمر (CI)
تتيح لك أداة Lighthouse-CI إجراء عمليات تدقيق في Lighthouse تلقائيًا على عمليات تنفيذ الرمز لمنع تراجع الأداء عند إدخال الرمز. ويمكن أن يتحقّق ذلك من توقيتات الأداء (التي تخضع للتغير)، أو من أجل عمليات تدقيق الأداء فقط، كأداة للتحليل لمنع الممارسات السيئة في الرمز.
عرض مؤشرات سلامة الموقع الإلكتروني باستخدام البيانات الميدانية
على الرغم من أنّه يجب أن تهدف إلى اكتشاف جميع مشاكل الأداء وإصلاحها قبل مرحلة الإنتاج، فإنّ مراقبة البيانات الميدانية باستخدام RUM أمر ضروري للعثور على أي مشاكل قد تكون غير ناجحة. يتوفر العديد من المنتجات التجارية RUM التي يمكن أن تساعد في هذا الأمر. يمكن لمكتبة JavaScript في web-vitals برمجة جمع بيانات حقول الموقع الإلكتروني، واختياريًا استخدام هذه البيانات لتعزيز لوحات البيانات المخصّصة وأنظمة التنبيه.
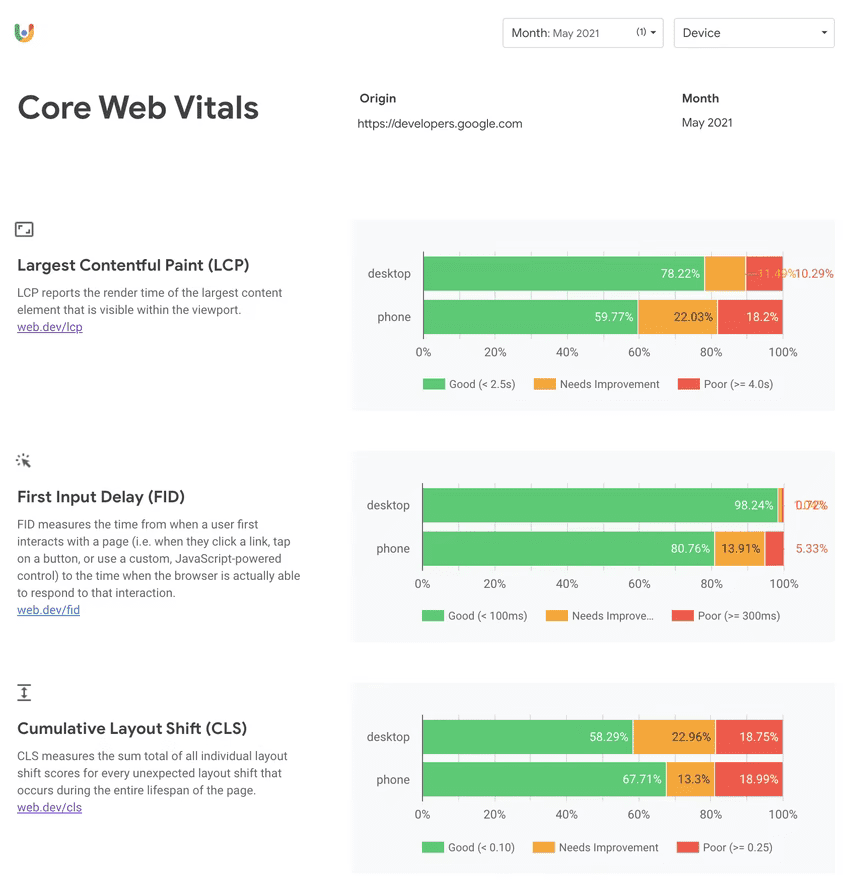
بالنسبة إلى المواقع الإلكترونية التي لا تحتوي على حلّ RUM، يمكنك استخدام لوحة بيانات CrUX كتحليل أساسي للمؤشرات الخاصة بالبيانات الميدانية. تعرض هذه التقرير ما يلي للمواقع الإلكترونية في تقرير تجربة المستخدم على Chrome:
- نظرة عامة على الموقع الإلكتروني: يقسّم هذا القسم "مؤشرات أداء الويب الأساسية" إلى أنواع أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة.
- المؤشرات السابقة حسب نوع المقياس، وهو توزيع للمقاييس بمرور الوقت لكل إصدار شهري متاح من بيانات تقرير CrUX.
- الخصائص الديمغرافية للمستخدمين: توضّح كيفية توزيع مشاهدات الصفحة على الويب على مستوى مصدر كامل للمستخدمين في كل فئة ديمغرافية، بما في ذلك أنواع الأجهزة والاتصالات الفعّالة.

تعتمد لوحة بيانات CrUX لوحة بيانات على مجموعة بيانات CrUX BigQuery التي يتم تعديلها مرة واحدة في الشهر. وننصحك أيضًا بالاطّلاع على "مؤشرات أداء الويب الأساسية" بانتظام.
الخلاصة
يتطلب ضمان تجارب سريعة وممتعة للمستخدم عقلية الأداء أولاً واعتماد سير العمل لضمان التقدم. يمكنك الوصول بسهولة إلى تطبيقك من خلال الأدوات والعمليات المناسبة للتدقيق وتصحيح الأخطاء والمراقبة، ما يتيح لك تقديم تجارب رائعة للمستخدمين والبقاء في حدود معايير "مؤشرات أداء الويب الأساسية" الجيدة.






