Combine ferramentas do Google para auditar, melhorar e monitorar seu site com eficiência.
As Core Web Vitals são um conjunto de métricas que avaliam a experiência do usuário com base em critérios como desempenho de carregamento, capacidade de resposta à entrada do usuário e estabilidade do layout.
Este guia mostra um fluxo de trabalho para melhorar as Core Web Vitals para seu site, mas o início desse fluxo depende se você está coletando seus próprios dados de campo. O destino final pode depender de qual das ferramentas do Google você achará útil para diagnosticar e corrigir problemas de experiência do usuário.
As Core Web Vitals são mais adequadas em campo
As Core Web Vitals são métricas centradas no usuário especificamente projetadas para medir a experiência dos usuários com seu site. Ferramentas baseadas em laboratório, como o Lighthouse, são ferramentas de diagnóstico que destacam possíveis problemas de desempenho e práticas recomendadas. As ferramentas baseadas em laboratório são executadas em condições específicas e predefinidas e podem não refletir as métricas das Core Web Vitals reais.
Por exemplo, o Lighthouse é uma ferramenta baseada em laboratório que executa testes com limitação simulada em um ambiente simulado de desktop ou dispositivo móvel. Embora essas simulações de condições de rede e dispositivos mais lentas sejam úteis para diagnosticar problemas de desempenho, elas são apenas uma pequena parte da grande variedade de condições de rede e recursos de dispositivos. Portanto, elas podem não refletir o que os usuários dos seus sites estão enfrentando.
Ferramentas baseadas em laboratório, como o Lighthouse, também costumam fazer um "carregamento a frio" de uma página da Web como um visitante totalmente novo. Esse geralmente é o carregamento mais lento, mas, na vida real, os visitantes podem armazenar alguns recursos em cache se eles já acessaram o site ou navegaram pelo site. Novos visitantes e ferramentas também podem interagir de maneira diferente com o site, exibindo banners de cookies ou outro conteúdo.
Em resumo, embora as ferramentas com base em laboratório possam indicar possíveis problemas de desempenho e ajudar você a depurar e realizar iterações, elas podem não representar quantos visitantes realmente utilizam o site. Use dados de campo para medir o desempenho real e ferramentas baseadas em laboratório como o Lighthouse para saber como melhorá-lo. Consulte também a seção Quando usar o Lighthouse.
O Google mede as Core Web Vitals pelo Chrome User Experience Report (CrUX, na sigla em inglês). Este é um conjunto de dados público coletado de usuários reais do Chrome. Ela é a base de muitas ferramentas do Google e de terceiros que informam as Core Web Vitals de um site.
No entanto, o CrUX tem suas limitações. Muitas vezes, ela pode informar quando há um problema, mas geralmente não tem dados suficientes para explicar o motivo.
Colete seus próprios dados de campo, se possível
O melhor conjunto de dados para melhorar o desempenho do site no campo é aquele que você cria. Isso começa com a coleta de dados de campo dos visitantes do site. A forma de fazer isso depende do tamanho da sua organização e se você quer pagar por uma solução de terceiros ou criar a sua.
As soluções pagas provavelmente avaliarão as Core Web Vitals (e outras métricas de desempenho) e geralmente fornecem uma variedade de ferramentas para analisar os dados resultantes. Em grandes organizações com recursos significativos, esse pode ser o método preferido.
No entanto, talvez você não faça parte de uma grande organização, ou mesmo não tenha os meios para custear uma solução de terceiros. Nesses casos, a biblioteca web-vitals do Google ajuda a coletar todas as Métricas da Web. No entanto, você será responsável pela forma como esses dados são relatados, armazenados e analisados.
Se você já usa o Google Analytics, mas ainda não começou a coletar seus próprios dados de campo, pode ser uma oportunidade usar a biblioteca web-vitals para enviar as Métricas da Web coletadas em campo para o Google Analytics e usar as exportações do BigQuery do GA4 para gerar relatórios sobre os dados.
Entender as ferramentas do Google
Independentemente de você coletar seus próprios dados de campo, há várias ferramentas do Google que podem ser úteis para analisar as Core Web Vitals. Antes de estabelecer um fluxo de trabalho, uma visão geral de alto nível de cada ferramenta pode ajudar a entender quais ferramentas podem ou não ser melhores para você.
Relatório de experiência do usuário (CrUX, na sigla em inglês) do Chrome
Como mencionado antes, o CrUX é um conjunto de dados públicos de dados de campo coletados de um segmento de usuários reais do Google Chrome de milhões de sites. Ele inclui as Core Web Vitals e outras métricas para sites com tráfego suficiente.
O CrUX está disponível como um conjunto de dados mensal do BigQuery no nível da origem ou como uma API diária no nível do URL ou da origem, desde que um URL ou a origem tenha amostras suficientes nesse conjunto. Os dados do BigQuery também podem ser vistos em um painel CrUX fácil de usar, permitindo que os sites analisem as tendências históricas.
Quando usar o CrUX
Mesmo que você colete seus próprios dados de campo, o CrUX ainda é útil. Embora o CrUX represente um subconjunto de usuários do Chrome, é útil comparar os dados de campo do seu site para saber como eles se alinham aos do CrUX. Cada uma tem vantagens e desvantagens, que podem resultar em diferenças. Se você não coleta nenhum dado de campo para o site, o CrUX é especialmente valioso para fornecer uma visão geral de alto nível, desde que o site esteja representado no conjunto de dados.
Você pode usar o CrUX diretamente ou com outra ferramenta, incluindo as mencionadas abaixo. Usar o conjunto de dados CrUX diretamente, seja pelo BigQuery ou pela API, é útil para mostrar dados que não são mostrados em outras ferramentas. Por exemplo, os dados no nível do país geralmente não estão disponíveis em outras ferramentas ou para conferir as métricas adicionais no CrUX, que geralmente não são exibidas em outras ferramentas.
Quando não usar o CrUX
O CrUX representa apenas os usuários do Chrome e, mesmo assim, apenas um subconjunto desses usuários. Uma solução RUM completa pode incluir mais experiências no Chrome e em outros navegadores compatíveis com as métricas da Web Vitals.
Os sites que não recebem tráfego suficiente não são representados no conjunto de dados do CrUX. Se esse for seu caso, será necessário coletar seus próprios dados de campo para entender o desempenho do seu site no campo, já que o CrUX não será uma opção. Você também precisará depender dos dados do laboratório, mas com as limitações de que talvez eles não sejam representativos acima.
Como os dados fornecidos pelo CrUX são uma média contínua dos últimos 28 dias, essa não é uma ferramenta ideal durante o desenvolvimento, já que as melhorias levam muito tempo para serem refletidas no conjunto de dados do CrUX.
Por fim, por ser um conjunto de dados público, o CrUX limita-se à quantidade de informações que pode ser disponibilizada e à forma como esses dados podem ser consultados. Com a captura de dados de RUM, é possível reunir mais detalhes (por exemplo, o elemento LCP) e detalhar mais os dados para identificar problemas. Os usuários conectados têm uma experiência melhor ou pior com as Core Web Vitals do que os usuários desconectados? Os usuários com uma LCP lenta têm um elemento específico da LCP? Quais interações estão causando altos valores de FID e INP?
PageSpeed Insights (PSI)
O PSI é uma ferramenta que informa dados de campo do CrUX e do laboratório do Lighthouse em uma determinada página. Consulte essas seções individuais para obter mais detalhes.
Quando usar o PSI
O PSI é ótimo para avaliar o desempenho do CrUX no nível da página ou da origem, tanto para usuários de dispositivos móveis quanto para computadores. É uma boa opção para ter uma visão geral inicial das Core Web Vitals para uma página ou um site. Com ele, também é possível visualizar facilmente os dados das Core Web Vitals de outros sites, como concorrentes.
O PSI também fornece dados do Lighthouse, que oferecem recomendações úteis para melhorar suas Core Web Vitals, caso elas estejam alinhadas. Quando elas não se alinham, as recomendações do Lighthouse podem ser menos relevantes.
Como o Lighthouse é executado pelo servidor, ele pode formar um valor de referência mais consistente do que executá-lo pelo DevTools.
Quando não usar o PSI
O PSI está disponível apenas para URLs públicos. Ele não pode ser usado em sites de desenvolvimento que não são publicamente acessíveis.
Os dados do CrUX só estão disponíveis quando os sites atendem a determinados critérios de qualificação, incluindo limites de popularidade. O PSI é menos útil quando os dados do CrUX não estão disponíveis para uma página ou origem, porque ele só pode mostrar os dados do laboratório do Lighthouse nesses casos.
Da mesma forma, se você só tiver dados do CrUX no nível da origem, e não o URL específico que está sendo testado, isso também limitará a utilidade de correlacionar os dados do campo no nível da origem aos diagnósticos do laboratório no nível da página. Ter dados de campo no nível da origem ainda é uma informação muito útil para ter como resumo do desempenho do site, e as auditorias do Lighthouse podem ajudar, mas é preciso ter cuidado nesse caso.
Por fim, quando os dados no nível da página estão disponíveis no CrUX, mas são diferentes dos dados do laboratório do Lighthouse, as recomendações do Lighthouse podem ter valor limitado. Isso pode acontecer principalmente com problemas de CLS pós-carregamento e nas Core Web Vitals de interatividade (FID e INP), em que as auditorias baseadas em laboratório são menos úteis.
Search Console
O Search Console mede o desempenho e o tráfego de pesquisa do seu site, incluindo as Core Web Vitals. Ele está disponível apenas para proprietários que confirmaram a propriedade do site.
Um recurso valioso do Search Console é que ele agrupa páginas semelhantes (por exemplo, páginas que usam o mesmo modelo) em uma única avaliação de grupo. O Search Console também inclui um relatório de Core Web Vitals com base nos dados de campo do CrUX.
Quando usar o Search Console
O Search Console é adequado tanto para desenvolvedores quanto para não desenvolvedores avaliarem o desempenho da pesquisa e da página de maneiras que outras ferramentas do Google não fazem. Com a apresentação de dados do CrUX e o agrupamento de páginas por semelhança, é possível entender como as melhorias no desempenho afetam categorias inteiras de páginas.
Quando não usar o Search Console
Talvez o Search Console não seja adequado para projetos que usam ferramentas de terceiros diferentes que agrupam páginas por semelhança ou se um site não estiver representado no conjunto de dados CrUX.
O agrupamento de páginas também pode ser um pouco confuso quando as páginas de exemplo de um grupo têm características diferentes do restante do grupo. Por exemplo, se o grupo falhar em Core Web Vitals específicas, mas todas as páginas de exemplo parecerem passar pelas mesmas Core Web Vitals. Isso pode acontecer quando um grupo contém uma cauda longa ou páginas pouco visitadas, que têm um carregamento mais lento porque têm menor probabilidade de serem armazenados em cache. Quando há volumes suficientes dessas páginas na cauda longa, elas podem influenciar a taxa de aprovação geral do grupo.
Farol
O Lighthouse é uma ferramenta de laboratório que oferece oportunidades específicas para melhorar o desempenho da página. Os fluxos de usuário do Lighthouse também permitem que os desenvolvedores criem scripts dos fluxos de interação para testes de desempenho além do carregamento da página.
O Lighthouse-CI é uma ferramenta relacionada que executa o Lighthouse durante a criação e implantação de projetos para auxiliar nos testes de regressão de desempenho. Ele apresenta um relatório do Lighthouse com as solicitações de envio e monitora as métricas de desempenho ao longo do tempo.
Quando usar o Lighthouse
O Lighthouse é excelente para encontrar oportunidades de melhoria de desempenho durante o desenvolvimento em ambientes locais e de teste. O Lighthouse CI é igualmente útil nas fases de compilação e implantação para ambientes de preparação e produção, em que o teste de regressão de desempenho é necessário para preservar boas experiências do usuário.
Quando não usar o Lighthouse
O Lighthouse (ou o Lighthouse CI) não substitui os dados de campo. O Lighthouse é uma ferramenta de diagnóstico que lista possíveis problemas e práticas recomendadas em um carregamento de página predefinido. As recomendações apresentadas nem sempre correspondem ao desempenho dos usuários.
Embora o Lighthouse possa ser usado para diagnosticar locais de produção com ferramentas como o PageSpeed Insights, mas o ideal é que ele seja usado em ambientes de desenvolvimento e integração contínua para resolver problemas de desempenho antes que cheguem à produção.
Extensão de Métricas da Web
A extensão Métricas da Web do Chrome é uma ferramenta de diagnóstico que mostra as Core Web Vitals enquanto você navega na Web. Ele também inclui dados do CrUX da página atual (se estiverem representados no conjunto de dados CrUX) e inclui informações de depuração que ajudam a identificar problemas de desempenho nas Core Web Vitals.
Quando usar a extensão Métricas da Web
A extensão pode ser usada por qualquer pessoa em qualquer função para avaliar as Core Web Vitals de uma página em todos os pontos do ciclo de vida dela. Ele é útil como uma visualização "ao vivo" do desempenho à medida que você interage com a página para tentar descobrir problemas de desempenho, especialmente para problemas pós-carregamento que podem ocorrer com as métricas de CLS e INP.
Quando não usar a extensão de Métricas da Web
A extensão Métricas da Web não é uma avaliação holística do desempenho da página. Além disso, as métricas relatadas dependem muito do ambiente no qual são executadas, e é comum que os desenvolvedores tenham máquinas mais potentes ou acesso a redes mais rápidas.
Painel "Performance" no Chrome DevTools
O Chrome DevTools é um conjunto de ferramentas de desenvolvimento no navegador, incluindo o painel Performance. O painel de desempenho é uma ferramenta de laboratório que cria perfis de toda a atividade da página durante o carregamento da página ou um período registrado. Ele oferece insights profundos sobre tudo o que é observado em várias dimensões, como rede, renderização, pintura e atividade de scripting, além das Core Web Vitals de uma página.
Quando usar o painel "Desempenho"
O painel de desempenho deve ser usado pelos desenvolvedores durante o desenvolvimento para obter informações detalhadas sobre o desempenho da página. Isso é particularmente útil para depurar problemas de capacidade de resposta que afetam a FID ou o INP. Depois que uma interação com respostas ruins é identificada e pode ser repetida, o painel "Desempenho" pode fornecer diversos dados sobre o que está acontecendo no navegador. Isso ajuda a entender o problema, desde o bloqueio de linhas de execução principais até as pilhas de chamadas do JavaScript e o trabalho de renderização.
Quando não usar o painel "Desempenho"
O painel "Desempenho" é uma ferramenta para desenvolvedores que fornece apenas dados de laboratório. Ela não substitui os dados de campo. Ele contém muitas informações de depuração, mas, por isso, pode não ser fácil de usar para desenvolvedores iniciantes ou aqueles em funções que não são desenvolvedores.
Um fluxo de trabalho de três etapas para garantir a integridade das Core Web Vitals do seu site
Ao trabalhar para melhorar a experiência do usuário, é melhor pensar no processo como um ciclo contínuo. Para melhorar as Core Web Vitals e outras métricas de desempenho, uma abordagem pode ser:
- Avalie a integridade do site e identifique pontos problemáticos.
- Depurar e otimizar.
- Monitore com ferramentas de integração contínua para detectar e evitar regressões.

Etapa 1: avalie a integridade do site e identifique oportunidades de melhoria
É melhor começar com dados de campo para avaliar a integridade do site.
- Use o PageSpeed Insights para conferir as métricas gerais de experiência das Core Web Vitals sobre a origem, além de informações específicas sobre um URL individual.
- O Search Console pode ser útil para identificar as páginas que precisam de melhorias quando o recurso de agrupamento de páginas funciona bem no seu site.
- Se você tem dados RUM, essa geralmente é a melhor opção para identificar determinadas páginas ou segmentos de tráfego com problemas.
Não importa se você analisa dados de campo coletados por conta própria ou dados do CrUX, essa primeira etapa é essencial. Se você não está coletando dados de campo, os dados do CrUX podem ser suficientes para orientar você, desde que seu site esteja representado no conjunto de dados.
Analise o desempenho do site com o PageSpeed Insights

O PageSpeed Insights exibe os dados do CrUX que abrangem os últimos 28 dias de dados de experiência do usuário no 75o percentil. Isso significa que, se 75% das experiências do usuário atenderem ao limite definido para uma determinada métrica, a experiência será considerada "boa".
Se você tiver uma página específica em mente para analisar o desempenho, use-a. Para ter uma visão geral de um site ao começar a otimização, comece pela página inicial, já que ela costuma ser uma das páginas mais populares em muitos sites.
Concentre-se inicialmente na seção O que seus usuários reais estão enfrentando do PSI. Serão exibidas até quatro visualizações dos dados: dispositivos móveis e computadores para o URL inserido e toda a origem. Compare essas opções e veja as diferenças entre elas. Dispositivos móveis costumam ter menos desempenho que computadores, já que são dispositivos com mais recursos limitados e operam em condições de rede potencialmente menos estáveis. Se o URL e os dados de origem forem significativamente diferentes, tente entender o porquê: as páginas iniciais geralmente são as primeiras páginas visitadas (ou seja, a página de destino). Por isso, elas podem ser mais lentas do que os usuários de origem tomam a maior parte de um cache não selecionado do navegador. As próximas páginas provavelmente serão carregadas mais rapidamente, porque todos os recursos compartilhados serão armazenados em cache, reduzindo os dados agregados no nível da origem.
O PSI também mostra as três Core Web Vitals (LCP, CLS e FID) e a métrica de INP pendente, além das métricas de diagnóstico de TTFB e FCP. Alguma das Core Web Vitals está falhando? Quanto? Isso vai indicar onde concentrar seus esforços.
Entenda as relações entre esses números, principalmente para a LCP. Se a LCP estiver lenta, como neste exemplo, analise o TTFB e a FCP, que são marcos dessa métrica. Neste exemplo, temos um TTFB de 1,8 segundo, o que dificultará o cumprimento do limite recomendado de 2,5 segundos para uma boa LCP. Isso sugere um back-end lento (problemas de servidor ou falta de CDN), redes mais lentas ou redirecionamentos que atrasam os primeiros bytes HTML. Consulte o guia TTFB do Optimize para mais informações. A FCP leva mais um segundo além disso, o que novamente pode indicar redes mais lentas. Neste exemplo, a LCP sugere que o recurso da LCP está bem otimizado quando a página é carregada.
Para a CLS, confira as pontuações de CLS do CrUX e do Lighthouse para ver se é um problema de CLS de carregamento (que o Lighthouse vai detectar e aconselhar) ou um problema de CLS pós-carregamento que o Lighthouse não detectará. Para mais informações, consulte o guia do Optimize CLS.
Para verificar a capacidade de resposta, observe as pontuações de FID e INP. Consulte as auditorias de TBT no Lighthouse para ver se está acontecendo muito processamento de JavaScript durante o carregamento inicial da página, o que provavelmente afeta o INP. O INP pode ser uma métrica complicada para melhorar, então consulte o guia de INP do Optimize para mais informações.
Identificar páginas com baixo desempenho no Search Console

Embora o PSI seja útil quando você quer testar um URL específico ou o site como um todo, o Search Console pode ajudar a direcionar seus esforços a tipos específicos de páginas. Isso é útil principalmente quando muitas páginas compartilham temas ou tecnologias comuns e o Search Console consegue identificá-los.
O Relatório de Core Web Vitals no Search Console mostra o panorama geral do desempenho do seu site, mas ainda é possível detalhar páginas específicas que precisam de atenção. Com o Search Console, também é possível:
- Identifique os grupos de páginas que precisam de melhorias e os que oferecem uma boa experiência ao usuário.
- Receba dados granulares sobre a performance por URL agrupados por status, métrica e grupos de páginas da Web semelhantes (como páginas de detalhes do produto em um site de e-commerce).
- Receba relatórios detalhados que agrupam URLs em cada categoria de qualidade da experiência do usuário em dispositivos móveis e computadores.
Quando você tiver algumas páginas específicas para analisar, poderá usar o PSI, conforme explicado anteriormente, para entender melhor os problemas dessas páginas.
Etapa 2: depurar e otimizar
Na etapa 1, você deve ter identificado páginas que requerem melhorias de desempenho, e também quais das Core Web Vitals você deseja melhorar. Você pode usar as ferramentas do Google para conseguir mais informações e entender a causa raiz e identificar o problema.
- Faça uma auditoria do Lighthouse para receber orientações no nível da página.
- Use a extensão das Core Web Vitals para analisar as Core Web Vitals em tempo real.
- Use o painel Performance no Chrome DevTools para depurar problemas de desempenho e testar mudanças no código.
Para orientações mais detalhadas, consulte estes guias:
Descubra oportunidades com o Lighthouse
O PageSpeed Insights executa o Lighthouse para você. No entanto, para desenvolvimento local, também é possível executá-lo no Chrome DevTools, o que é útil para validar correções localmente.

Um ponto importante é confirmar se a auditoria do Lighthouse reproduz os problemas que você está tentando resolver (por exemplo, problemas de LCP lento ou CLS). O Lighthouse só avalia a experiência do usuário durante o carregamento da página. Por ser uma ferramenta de laboratório, ela também exclui FID e INP em favor do TBT.
Quando as métricas do Lighthouse sugerem um problema semelhante ao que você está tentando resolver, a riqueza de informações nas auditorias pode ajudar a identificar problemas e sugerir soluções.
É possível filtrar as auditorias apenas para as Core Web Vitals em que você tem interesse para se concentrar nas correções de problemas relacionados a uma métrica específica:

Para FID e INP, use as auditorias de TBT para identificar problemas que podem afetar essas métricas, mas saiba que, sem interações, o Lighthouse é limitado em termos de diagnóstico.
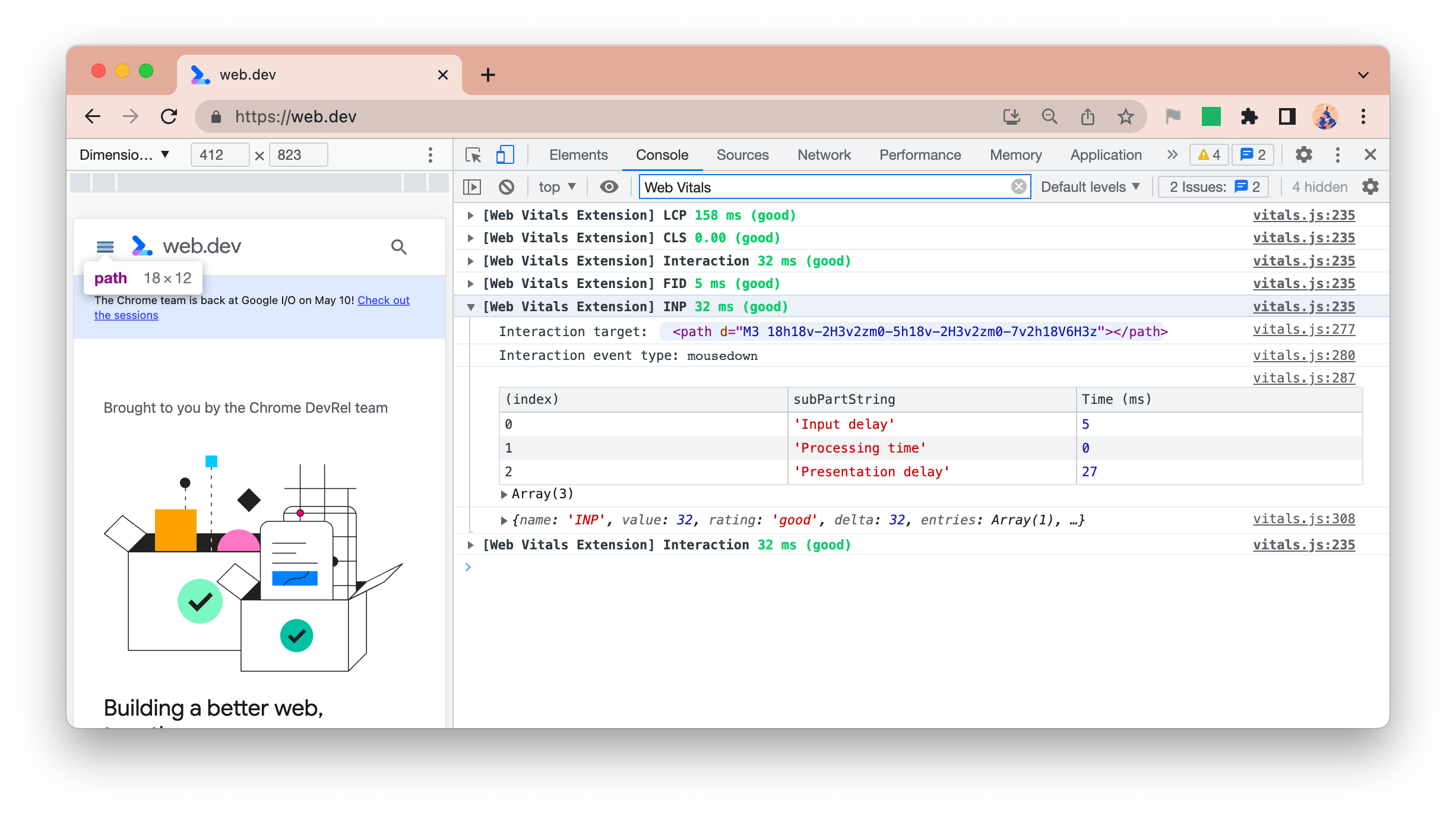
Analise em tempo real com a extensão Web Vitals
A extensão do Chrome mostra as Core Web Vitals em tempo real durante o carregamento e a navegação da página. Por isso, ele pode capturar FID e INP, bem como mudanças de layout que ocorrem após o carregamento. As opções de depuração mostram informações mais detalhadas sobre cada métrica:

É melhor pensar na extensão Web Vitals como uma ferramenta de verificação pontual para encontrar problemas de desempenho, não uma ferramenta de depuração abrangente. Esse é um trabalho para o painel "Performance" no Chrome DevTools.
Detalhamento com o painel "Desempenho"
O painel "Performance" no Chrome DevTools cria o perfil de todo o comportamento da página durante um período gravado.

Os tempos-chave, como LCP, por exemplo, são mostrados na faixa "Tempos". Clique neles para ver mais detalhes.
A faixa Layout Shifts destaca as mudanças de layout. Clique nelas para conferir mais detalhes sobre os elementos que mudaram para depurar a CLS.
Tarefas longas, que podem levar a problemas de FID e INP, também são destacadas com triângulos vermelhos.
Esses recursos, assim como as informações em outras partes do painel "Desempenho", podem ajudar você a determinar se as correções estão tendo algum efeito nas Core Web Vitals de uma página.
Depurar as Core Web Vitals no campo
As ferramentas do laboratório nem sempre conseguem identificar a causa de todos os problemas das Core Web Vitals que afetam os usuários. Esse é um dos motivos por que é tão importante coletar seus próprios dados de campo, já que leva em conta fatores que os dados de laboratório não podem.
Consulte Performance de depuração no campo para saber mais.
Etapa 3: monitorar as mudanças

Depois de corrigir os problemas, é importante garantir que eles tenham o efeito desejado e que novos problemas não afetem suas Core Web Vitals. Isso exige o monitoramento de problemas de desempenho como parte do fluxo de trabalho do desenvolvedor para evitar que esses problemas sejam lançados para produção e o monitoramento regular dos dados de campo para garantir que esse seja o caso.
Monitorar as requisições de desempenho em ambientes de integração contínua (CI)
O Lighthouse-CI permite que você execute automaticamente auditorias do Lighthouse em confirmações de código para evitar regressões de desempenho ao inserir o código. Ele pode verificar os tempos de desempenho, que estão sujeitos a variabilidade, ou apenas as auditorias de desempenho, como uma ferramenta de inspeção para evitar práticas inadequadas no código.
Consulte as tendências de integridade do site com dados de campo
Embora você deva detectar e corrigir todos os problemas de desempenho antes que cheguem à produção, monitorar seus dados de campo via RUM é essencial para encontrar qualquer problema. Existem muitos produtos comerciais RUM disponíveis que podem ajudar com isso. A biblioteca JavaScript web-vitals pode automatizar a coleta de dados de campo de um site e, opcionalmente, usar esses dados para potencializar painéis personalizados e sistemas de alertas.
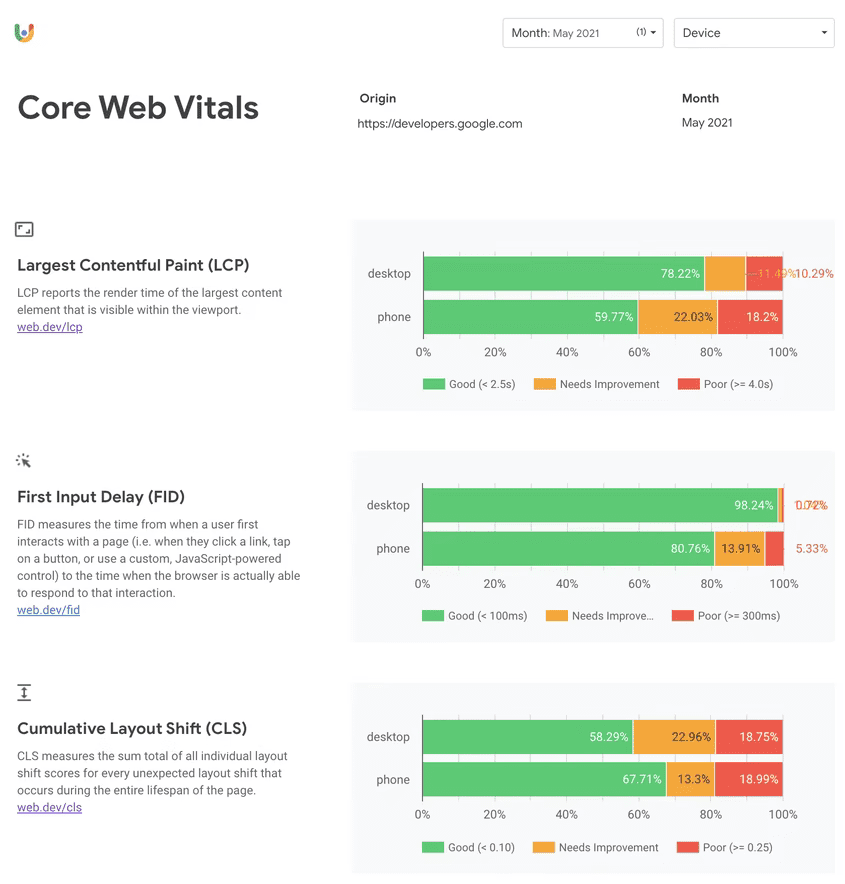
Para sites sem uma solução RUM, você pode usar o painel CrUX como uma análise básica de tendências dos dados de campo. Para sites no CrUX, ele informa o seguinte:
- Visão geral do site, que segmenta as Core Web Vitals em tipos de dispositivo móvel e computador.
- Tendência histórica por tipo de métrica: uma distribuição das métricas ao longo do tempo para cada versão mensal disponível dos dados do relatório CrUX.
- Informações demográficas do usuário, que ilustra a distribuição de visualizações de página em uma origem inteira para usuários em cada grupo demográfico, incluindo dispositivos e tipos de conexão efetiva.

O painel CrUX é baseado no conjunto de dados CrUX do BigQuery, atualizado uma vez por mês. Este pode ser um bom lembrete para verificar regularmente suas Core Web Vitals.
Conclusão
Garantir experiências do usuário rápidas e agradáveis requer uma mentalidade voltada para o desempenho e a adoção de um fluxo de trabalho para garantir o progresso. Com as ferramentas e os processos certos para auditar, depurar e monitorar, você pode criar ótimas experiências do usuário e permanecer dentro dos limites definidos para as Core Web Vitals.






