अपनी वेबसाइट को ऑडिट करने, बेहतर बनाने, और उसकी बेहतर तरीके से निगरानी करने के लिए, Google के टूल को एक साथ इस्तेमाल करें.
वेबसाइट की परफ़ॉर्मेंस की जानकारी, मेट्रिक का एक सेट है. इससे उपयोगकर्ता अनुभव का आकलन किया जाता है. इन मेट्रिक में, पेज लोड होने की परफ़ॉर्मेंस, उपयोगकर्ता के इनपुट का जवाब देने की क्षमता, और लेआउट की स्थिरता जैसी शर्तें हैं.
इस गाइड में, आपकी वेबसाइट की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को बेहतर बनाने के वर्कफ़्लो के बारे में बताया गया है. हालांकि, यह वर्कफ़्लो कहां से शुरू होगा, यह इस बात पर निर्भर करता है कि फ़ील्ड डेटा इकट्ठा किया जा रहा है या नहीं. यह कहां खत्म होता है, यह इस बात पर निर्भर कर सकता है कि उपयोगकर्ता अनुभव से जुड़ी समस्याओं का पता लगाने और उन्हें ठीक करने में, आपको Google के कौनसे टूल काम के लगते हैं.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी, फ़ील्ड में सबसे सही तरीके से मापी जाती है
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली मेट्रिक, खास तौर पर इस बात का आकलन करने के लिए डिज़ाइन की गई हैं कि उपयोगकर्ताओं को आपकी वेबसाइट पर कैसा अनुभव मिलता है. ये उपयोगकर्ता के हिसाब से बनाई गई मेट्रिक होती हैं. लाइटहाउस जैसे लैब-आधारित टूल, परफ़ॉर्मेंस की संभावित समस्याओं और सबसे सही तरीकों को हाइलाइट करने के लिए डाइग्नोस्टिक टूल हैं. लैब-आधारित टूल कुछ खास स्थितियों में चलाए जाते हैं. ये पहले से तय की गई स्थितियों में चलाए जाते हैं. ज़रूरी नहीं है कि ये टूल, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले आपके उपयोगकर्ताओं के अनुभव को असल ज़िंदगी में शामिल न करें.
उदाहरण के लिए, Lighthouse एक लैब-आधारित टूल है. यह सिम्युलेटेड डेस्कटॉप या मोबाइल एनवायरमेंट में, सिम्युलेटेड थ्रॉटलिंग के साथ टेस्ट करता है. हालांकि, परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाने के लिए, धीमे नेटवर्क और डिवाइस की स्थितियों के सिम्युलेशन मददगार होते हैं. हालांकि, ये नेटवर्क और डिवाइस की क्षमताओं की सिर्फ़ एक स्लाइस होते हैं. इसलिए, हो सकता है कि वे आपकी साइट पर उपयोगकर्ताओं के अनुभव से मेल न खाएं.
लाइटहाउस जैसे लैब-आधारित टूल भी, आम तौर पर किसी नए विज़िटर के तौर पर किसी वेब पेज को "कोल्ड लोड" कहते हैं. यह अक्सर सबसे धीमा लोड होता है, लेकिन असल में, अगर वेबसाइट पर आने वाले लोग पहले भी साइट पर जा चुके हैं या साइट ब्राउज़ कर रहे हैं, तो उनके पास कुछ ऐसेट कैश मेमोरी में सेव हो सकती हैं. वेबसाइट पर आने वाले नए लोग और टूल, उन्हें भी कुकी बैनर या उनके सामने मौजूद अन्य कॉन्टेंट की मदद से, साइट का अलग अनुभव दे सकते हैं.
कम शब्दों में कहें, तो लैब-आधारित टूल आपको परफ़ॉर्मेंस से जुड़ी संभावित समस्याओं के बारे में बता सकते हैं. साथ ही, उन्हें डीबग करने और बार-बार करने में आपकी मदद कर सकते हैं. हालांकि, हो सकता है कि वे यह न दिखाएं कि आपकी वेबसाइट पर आने वाले कितने लोगों ने असल में आपकी वेबसाइट का अनुभव लिया है. फ़ील्ड डेटा का इस्तेमाल करके, असल दुनिया में अपनी परफ़ॉर्मेंस का आकलन करें. साथ ही, Lighthouse जैसे लैब-आधारित टूल का इस्तेमाल करके, परफ़ॉर्मेंस को बेहतर बनाने का तरीका जानें. लाइटहाउस का इस्तेमाल कब करें सेक्शन भी देखें.
Google, Chrome इस्तेमाल करने वाले लोगों के अनुभव की रिपोर्ट (CrUX) की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का आकलन करता है. यह एक सार्वजनिक डेटासेट है, जिसे Chrome के असल उपयोगकर्ताओं से इकट्ठा किया गया है. यह Google और तीसरे पक्ष के कई टूल का अहम हिस्सा है, जो किसी साइट की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देते हैं.
हालांकि, CrUX की अपनी सीमाएं हैं. यह अक्सर आपको समस्या कब बता सकती है, लेकिन क्यों बताने के लिए अक्सर पर्याप्त डेटा नहीं होता है.
अगर हो सके, तो अपना फ़ील्ड डेटा इकट्ठा करें
फ़ील्ड में वेबसाइट की परफ़ॉर्मेंस को बेहतर बनाने के लिए, आपका बनाया गया डेटासेट सबसे अच्छा होता है. इसकी शुरुआत आपकी वेबसाइट पर आने वाले लोगों से फ़ील्ड डेटा इकट्ठा करने से होती है. ऐसा करने का तरीका आपके संगठन की संख्या पर निर्भर करता है. साथ ही, यह इस बात पर भी निर्भर करता है कि आपको तीसरे पक्ष के किसी समाधान के लिए पैसे चुकाने हैं या खुद का समाधान बनाना है.
पैसे चुकाकर लिए गए समाधानों की मदद से, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और अन्य परफ़ॉर्मेंस मेट्रिक को मापा जा सकता है. आम तौर पर, इन टूल से मिलने वाले डेटा को बेहतर तरीके से समझने के लिए कई तरह के टूल मिलते हैं. काफ़ी संसाधन वाले बड़े संगठनों में, यह आपका पसंदीदा तरीका हो सकता है.
हालांकि, ऐसा हो सकता है कि आप किसी बड़े संगठन का हिस्सा न हों या आपके पास तीसरे पक्ष का संगठन बनाने की सुविधा न हो. ऐसे में, Google की web-vitals लाइब्रेरी, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली सभी जानकारी इकट्ठा करने में आपकी मदद करेगी. हालांकि, डेटा को रिपोर्ट करने, सेव करने, और उसका विश्लेषण करने की ज़िम्मेदारी आपकी होगी.
अगर पहले से Google Analytics का इस्तेमाल किया जा रहा है, लेकिन आपने अपना फ़ील्ड डेटा इकट्ठा करना शुरू नहीं किया है, तो आपको web-vitals लाइब्रेरी का इस्तेमाल करके, फ़ील्ड में इकट्ठा की गई वेबसाइट की परफ़ॉर्मेंस की जानकारी को Google Analytics में भेजना होगा. साथ ही, डेटा की रिपोर्ट करने के लिए, GA4 के BigQuery एक्सपोर्ट का इस्तेमाल किया जा सकता है.
Google के टूल को समझना
चाहे आपको अपना फ़ील्ड डेटा खुद इकट्ठा करना हो या नहीं, Google के ऐसे कई टूल हैं जो वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का विश्लेषण करने में आपकी मदद कर सकते हैं. वर्कफ़्लो तय करने से पहले, हर टूल के बारे में खास जानकारी देकर यह समझने में मदद मिल सकती है कि कौनसे टूल आपके लिए सबसे सही हो सकते हैं और कौनसे नहीं.
Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट (CrUX)
जैसा कि पहले बताया गया है, CrUX फ़ील्ड डेटा का सार्वजनिक डेटासेट है, जिसे लाखों वेबसाइटों से Google Chrome के असल उपयोगकर्ताओं के सेगमेंट से इकट्ठा किया गया है. इसमें, ज़रूरत के मुताबिक ट्रैफ़िक वाली वेबसाइटों की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक और अन्य मेट्रिक शामिल होती हैं.
CrUX, ऑरिजिन लेवल पर हर महीने के BigQuery डेटासेट के तौर पर या यूआरएल या ऑरिजिन लेवल पर रोज़ के एपीआई के तौर पर उपलब्ध है. हालांकि, यह ज़रूरी है कि किसी यूआरएल या ऑरिजिन के CrUX डेटासेट में ज़रूरी सैंपल हों. BigQuery डेटा को आसानी से इस्तेमाल किए जा सकने वाले CrUX डैशबोर्ड में देखा जा सकता है. इससे साइटें अपनी साइट के पुराने रुझानों की समीक्षा कर सकती हैं.
CrUX का इस्तेमाल कब करना चाहिए
भले ही, आप अपना फ़ील्ड डेटा खुद इकट्ठा करते हों, फिर भी CrUX काम का होता है. हालांकि, CrUX, Chrome उपयोगकर्ताओं का एक सबसेट है, लेकिन यह देखने के लिए आपकी वेबसाइट के फ़ील्ड डेटा की तुलना करना मददगार होता है कि वह अपने CrUX डेटा के साथ कैसे अलाइन है. दोनों के अपने फ़ायदे और नुकसान हैं. इन वजहों से यह अंतर हो सकता है. अगर आपने फ़िलहाल अपनी वेबसाइट के लिए कोई फ़ील्ड डेटा इकट्ठा न किया हो, तो CrUX की मदद से अहम जानकारी इकट्ठा की जा सकती है. हालांकि, यह ज़रूरी है कि आपकी वेबसाइट इसके डेटासेट में शामिल की गई हो.
CrUX को सीधे तौर पर या किसी दूसरे टूल के ज़रिए इस्तेमाल किया जा सकता है. इनमें नीचे बताए गए टूल भी शामिल हैं. BigQuery या एपीआई के ज़रिए सीधे CrUX डेटासेट का इस्तेमाल करने से, उस डेटा को दिखाया जा सकता है जो फ़िलहाल दूसरे टूल में नहीं दिखता है. उदाहरण के लिए, देश के स्तर का डेटा अक्सर दूसरे टूल पर उपलब्ध नहीं होता या CrUX में अतिरिक्त मेट्रिक देखने के लिए, जो अक्सर दूसरे टूल में नहीं दिखती.
CrUX का इस्तेमाल कब नहीं करना चाहिए
CrUX सिर्फ़ Chrome उपयोगकर्ताओं को दिखाता है. वह सिर्फ़ Chrome उपयोगकर्ताओं का एक सबसेट है. पूरे RUM समाधान में, Chrome और ऐसे अन्य ब्राउज़र पर ज़्यादा अनुभव शामिल हो सकते हैं जहां वे वेब वाइटल मेट्रिक के साथ काम करते हैं.
जिन वेबसाइटों को ज़रूरत के मुताबिक ट्रैफ़िक नहीं मिलता उन्हें CrUX डेटासेट में शामिल नहीं किया जाता है. अगर आपके साथ ऐसा होता है, तो आपको यह समझने के लिए अपना फ़ील्ड डेटा इकट्ठा करना होगा कि फ़ील्ड में आपकी वेबसाइट की परफ़ॉर्मेंस कैसी है, क्योंकि CrUX का इस्तेमाल करने का विकल्प नहीं है. इसके अलावा, आपको लैब डेटा पर निर्भर रहना होगा. हालांकि, उन सीमाओं के साथ-साथ यह भी हो सकता है कि यह ऊपर दिखाया न गया हो.
CrUX से मिलने वाला डेटा, पिछले 28 दिनों का रोलिंग औसत है. इसलिए, डेवलपमेंट के दौरान यह टूल सही नहीं है. इसकी वजह यह है कि CrUX डेटासेट में सुधार दिखने में काफ़ी समय लगेगा.
सार्वजनिक डेटासेट के तौर पर, CrUX सीमित होता है कि वह कितनी जानकारी उपलब्ध करा सकता है और इस डेटा से कैसे क्वेरी की जा सकती है. अपने आरयूएम डेटा को कैप्चर करने से, आपको ज़्यादा जानकारी इकट्ठा करने में मदद मिलती है (उदाहरण के लिए, एलसीपी एलिमेंट). साथ ही, समस्याओं का पता लगाने के लिए, डेटा में छोटे-छोटे हिस्से जोड़े जा सकते हैं. क्या लॉग इन किए हुए उपयोगकर्ताओं को, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक, लॉग आउट कर चुके लोगों के मुकाबले बेहतर या खराब अनुभव देती है? क्या धीमे एलसीपी वाले उपयोगकर्ताओं में कोई खास एलसीपी एलिमेंट होता है? किन इंटरैक्शन की वजह से, एफ़आईडी और आईएनपी वैल्यू ज़्यादा हो रही हैं?
PageSpeed Insights (पीएसआई)
पीएसआई एक ऐसा टूल है जो किसी पेज के लिए, CrUX और Lighthouse लैब के फ़ील्ड डेटा को रिपोर्ट करता है. ज़्यादा जानकारी के लिए, उन अलग-अलग सेक्शन को देखें.
पीएसआई का इस्तेमाल कब करें
पीएसआई, मोबाइल और डेस्कटॉप, दोनों का इस्तेमाल करने वाले लोगों के लिए, पेज या ऑरिजिन लेवल पर CrUX परफ़ॉर्मेंस का आकलन करने के लिए बेहतरीन विकल्प है. किसी पेज या साइट के लिए, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली शुरुआती जानकारी पाने के लिए यह एक अच्छा विकल्प है. इसकी मदद से, आपके जैसे दूसरी साइटों की वेबसाइट की परफ़ॉर्मेंस की जानकारी का डेटा आसानी से देखा जा सकता है.
पीएसआई, लाइटहाउस डेटा भी उपलब्ध कराता है. इससे आपकी वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को बेहतर बनाने के लिए ज़रूरी सुझाव मिलते हैं. ये सुझाव तब मिलते हैं, जब मेट्रिक एक जैसी हों. जहां ये अलाइन नहीं होते, वहां लाइटहाउस के सुझाव कम काम के हो सकते हैं.
लाइटहाउस सर्वर से चलाया जाता है, इसलिए यह DevTools से लाइटहाउस चलाने की तुलना में ज़्यादा एक जैसी बेसलाइन बना सकता है.
पीएसआई का इस्तेमाल कब नहीं करना चाहिए
पीएसआई सिर्फ़ सार्वजनिक यूआरएल के लिए उपलब्ध है. इसका इस्तेमाल उन डेवलपमेंट साइटों पर नहीं किया जा सकता जो सार्वजनिक तौर पर ऐक्सेस न की जा सकती हों.
CrUX डेटा सिर्फ़ तब उपलब्ध होता है, जब साइटें कुछ ज़रूरी शर्तें पूरी करती हैं. इन शर्तों में, साइट की लोकप्रियता के थ्रेशोल्ड भी शामिल हैं. जब किसी पेज या ऑरिजिन के लिए CrUX डेटा उपलब्ध नहीं होता, तो पीएसआई कम काम का होता है. ऐसा इसलिए होता है, क्योंकि इन मामलों में यह सिर्फ़ लाइटहाउस लैब डेटा दिखा सकता है.
इसी तरह, अगर आपके पास टेस्ट किए जा रहे खास यूआरएल के बजाय सिर्फ़ ऑरिजिन-लेवल का CrUX डेटा मौजूद है, तो इससे ऑरिजिन-लेवल के फ़ील्ड डेटा को पेज-लेवल लैब डाइग्नोस्टिक्स के साथ जोड़ने की ज़रूरत भी सीमित हो जाती है. साइट की परफ़ॉर्मेंस की खास जानकारी के लिए, ऑरिजिन लेवल के फ़ील्ड डेटा का होना अब भी काम की जानकारी है. साथ ही, लाइटहाउस ऑडिट से भी मदद मिल सकती है. हालांकि, इस मामले में ज़्यादा सावधानी बरतनी चाहिए.
आखिर में, जहां CrUX में पेज लेवल का डेटा उपलब्ध है, लेकिन Lighthouse लैब के डेटा से अलग है, तो ऐसा हो सकता है कि लाइटहाउस से मिलने वाले सुझावों की वैल्यू सीमित हो. ऐसा खास तौर पर, डेटा लोड होने के बाद सीएलएस से जुड़ी समस्याओं की वजह से हो सकता है. इसके अलावा, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी (एफ़आईडी और आईएनपी) से जुड़े इंटरैक्शन में भी ऐसा हो सकता है, क्योंकि लैब-आधारित ऑडिट कम काम का होता है.
Search Console
Search Console, आपकी साइट पर आने वाले खोज ट्रैफ़िक और परफ़ॉर्मेंस का आकलन करता है. इसमें वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी भी शामिल है. यह सुविधा सिर्फ़ उन साइट मालिकों के लिए उपलब्ध है जिन्होंने साइट पर अपने मालिकाना हक की पुष्टि कर ली है.
Search Console की एक खास सुविधा यह है कि यह मिलते-जुलते पेजों (उदाहरण के लिए, एक ही टेंप्लेट का इस्तेमाल करने वाले पेज) को एक ग्रुप असेस्मेंट में एक साथ रखता है. Search Console में, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली एक रिपोर्ट भी शामिल होती है. यह रिपोर्ट, CrUX के फ़ील्ड डेटा के आधार पर बनाई जाती है.
Search Console का इस्तेमाल कब करना चाहिए
Search Console, डेवलपर और गैर-डेवलपर की भूमिका वाले लोगों, दोनों के लिए काफ़ी कारगर साबित होता है. इससे, खोज और पेज की परफ़ॉर्मेंस का आकलन करने में मदद मिलती है. यह आकलन Google के दूसरे टूल में नहीं किया जा सकता. CrUX डेटा को प्रज़ेंटेशन और एक जैसे पेजों के आधार पर ग्रुप में पेश करने से, इस बारे में नई अहम जानकारी मिलती है कि परफ़ॉर्मेंस को बेहतर बनाने से, पेजों की पूरी कैटगरी पर क्या असर पड़ता है.
Search Console का इस्तेमाल कब नहीं करना चाहिए
ऐसा हो सकता है कि Search Console ऐसे प्रोजेक्ट के लिए सही न हो जिनमें तीसरे पक्ष के अलग-अलग टूल का इस्तेमाल किया गया हो और जिनमें समानता के हिसाब से पेजों का ग्रुप बनाया गया हो. इसके अलावा, ऐसा भी हो सकता है कि CrUX डेटासेट में किसी वेबसाइट को न दिखाया गया हो.
जब किसी ग्रुप के उदाहरण वाले पेजों की विशेषताएं, दूसरे ग्रुप के पेजों से अलग होती हैं, तब भी पेज ग्रुप करना समझने में मुश्किल हो सकता है. उदाहरण के लिए, अगर कोई ग्रुप, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली किसी खास जानकारी को पूरा नहीं कर पाता, लेकिन उदाहरण वाले सभी पेजों की परफ़ॉर्मेंस एक जैसी लग रही है. ऐसा तब हो सकता है, जब किसी ग्रुप में लंबे अक्षर या ऐसे पेज शामिल हों जिन पर शायद ही कभी विज़िट किया गया हो और लोड होने में समय लग सकता हो. ऐसा इसलिए होता है, क्योंकि उन पेजों को कैश मेमोरी में सेव किए जाने की संभावना कम होती है. अगर लॉन्ग टेल में इन पेजों की संख्या ज़रूरत के मुताबिक है, तो इसका असर ग्रुप के पास होने की दर पर पड़ सकता है.
लाइटहाउस
Lighthouse लैब टूल है, जो पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए खास मौके देता है. Lighthouse यूज़र फ़्लो की मदद से डेवलपर, पेज लोड के अलावा परफ़ॉर्मेंस की जांच के लिए इंटरैक्शन फ़्लो को स्क्रिप्ट कर सकते हैं.
Lighthouse-CI मिलता-जुलता टूल है. यह प्रोजेक्ट बनाने के दौरान Lighthouse को चलाता है और इसे परफ़ॉर्मेंस रिग्रेशन की जांच करने में मदद करता है. यह पुल के अनुरोधों के साथ लाइटहाउस रिपोर्ट दिखाता है और समय के साथ परफ़ॉर्मेंस मेट्रिक को ट्रैक करता है.
लाइटहाउस का इस्तेमाल कब करें
लाइटहाउस, लोकल और स्टेजिंग एनवायरमेंट, दोनों में डेवलपमेंट के दौरान परफ़ॉर्मेंस में सुधार के अवसरों को खोजने के लिए बेहतरीन है. लाइटहाउस सीआई भी इसी तरह स्टेजिंग और प्रोडक्शन एनवायरमेंट के चरणों को बनाने और डिप्लॉय करने में काम का है, जहां बेहतर उपयोगकर्ता अनुभव बनाए रखने के लिए परफ़ॉर्मेंस रिग्रेशन टेस्टिंग की ज़रूरत होती है.
लाइटहाउस का इस्तेमाल कब नहीं करना चाहिए
लाइटहाउस (या लाइटहाउस सीआई), फ़ील्ड डेटा का विकल्प नहीं है. लाइटहाउस मुख्य रूप से एक गड़बड़ी की जानकारी देने वाला टूल है. इसमें पहले से तय पेज लोड होने पर आने वाली समस्याओं और सबसे सही तरीकों की जानकारी दी जाती है. यह ज़रूरी नहीं है कि इसके ज़रिए दिखने वाले सुझाव, उपयोगकर्ताओं के अनुभव से हमेशा मेल खाएं.
Lighthouse का इस्तेमाल, PageSpeed Insights जैसे टूल की मदद से प्रोडक्शन साइटों का विश्लेषण करने के लिए किया जा सकता है. वहीं दूसरी ओर, लाइटहाउस का इस्तेमाल डेवलपमेंट और लगातार होने वाले इंटिग्रेशन में किया जाता है. ऐसा इसलिए किया जाता है, ताकि प्रोडक्शन में पहुंचने से पहले ही परफ़ॉर्मेंस की समस्याओं को ठीक किया जा सके.
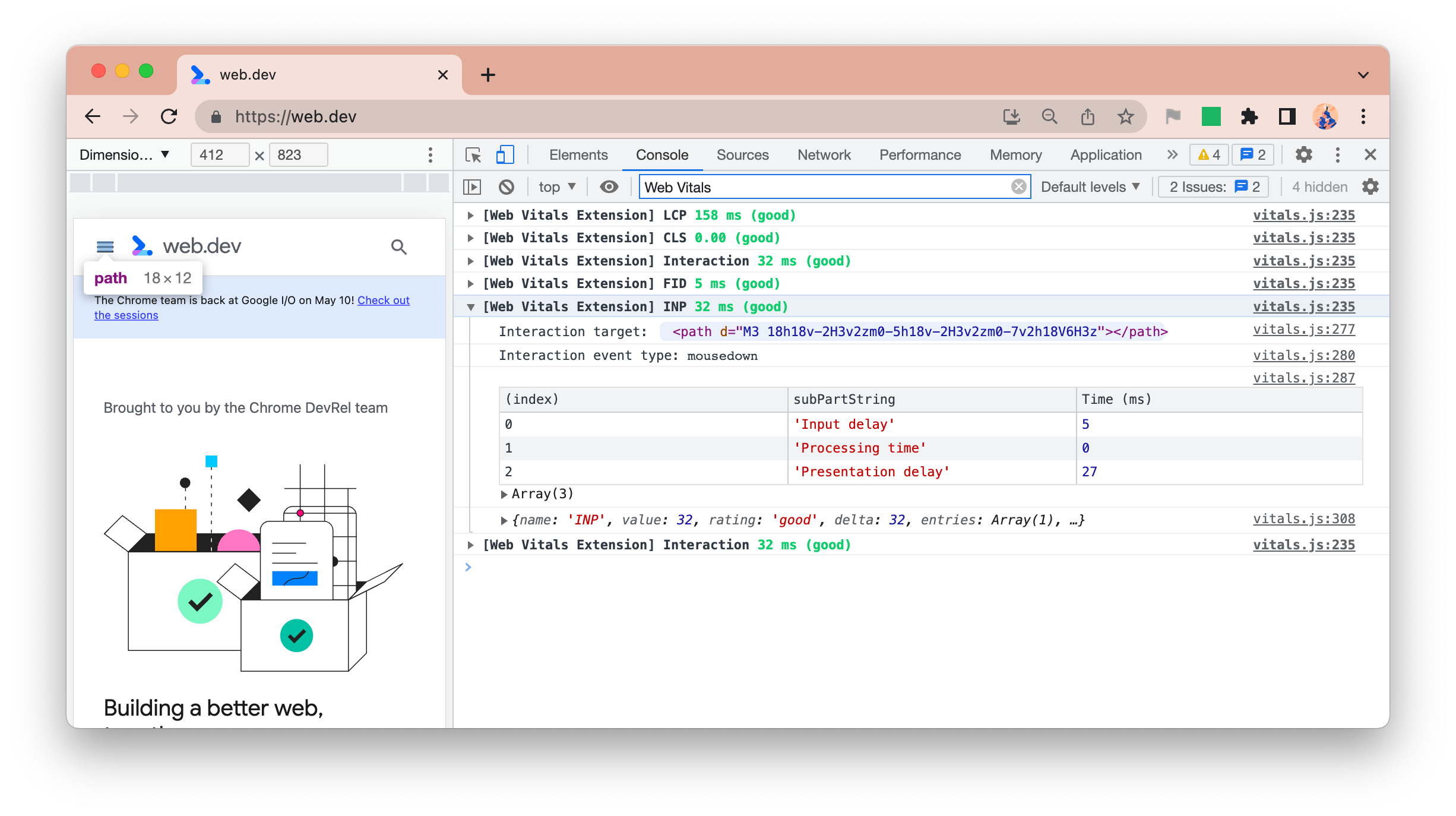
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला Chrome एक्सटेंशन, परफ़ॉर्मेंस की जानकारी देने वाला एक टूल है. यह वेब को ब्राउज़ करते समय, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली मेट्रिक को दिखाता है. अगर मौजूदा पेज का CrUX डेटा, CrUX डेटासेट में दिखाया जाता है, तो इसमें उसका CrUX डेटा भी शामिल होता है. साथ ही, डीबग करने की जानकारी भी मिलती है, ताकि आपको वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली समस्याओं का पता चल सके.
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन कब इस्तेमाल करना चाहिए
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन का इस्तेमाल, कोई भी व्यक्ति कर सकता है. इसका इस्तेमाल, पेज की लाइफ़साइकल के हर समय पर, किसी पेज की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का आकलन करने के लिए किया जा सकता है. जब परफ़ॉर्मेंस की समस्याओं का पता लगाने के लिए, पेज के साथ इंटरैक्ट किया जाता है, तब यह परफ़ॉर्मेंस के "लाइव" व्यू के तौर पर काम आता है. खास तौर पर, लोड होने के बाद की समस्याओं के लिए, जो आपको सीएलएस और आईएनपी मेट्रिक के साथ दिख सकती हैं.
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन का इस्तेमाल कब नहीं करना चाहिए
'वेबसाइट की परफ़ॉर्मेंस की जानकारी' एक्सटेंशन, पेज की परफ़ॉर्मेंस का पूरा आकलन नहीं करता. साथ ही, यह जिस मेट्रिक की रिपोर्ट करता है वह काफ़ी हद तक उस एनवायरमेंट पर निर्भर करती है जिसमें वह चलता है. साथ ही, डेवलपर के पास अक्सर ज़्यादा पावर वाली मशीनें या तेज़ नेटवर्क वाले नेटवर्क होते हैं.
Chrome DevTools में परफ़ॉर्मेंस पैनल
Chrome DevTools ब्राउज़र में मौजूद डेवलपमेंट टूल का कलेक्शन है. इसमें परफ़ॉर्मेंस पैनल भी शामिल है. परफ़ॉर्मेंस पैनल एक लैब टूल है, जो पेज लोड होने या रिकॉर्ड की गई समयावधि के दौरान पेज पर की गई सभी गतिविधियों की जानकारी देता है. इससे आपको अलग-अलग डाइमेंशन के बारे में अहम जानकारी मिलती है. जैसे, नेटवर्क, रेंडरिंग, पेंटिंग, और स्क्रिप्टिंग गतिविधि. साथ ही, पेज की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी भी मिलती है.
परफ़ॉर्मेंस पैनल का इस्तेमाल कब करना चाहिए
डेवलपर को डेवलपमेंट के दौरान परफ़ॉर्मेंस पैनल का इस्तेमाल करना चाहिए, ताकि पेज की परफ़ॉर्मेंस के बारे में अहम जानकारी मिल सके. यह सुविधा खास तौर पर, एफ़आईडी या आईएनपी पर असर डालने वाली रिस्पॉन्सिबिलिटी की समस्याओं को डीबग करने में मदद करती है. खराब रिस्पॉन्स वाले इंटरैक्शन की पहचान करने और बार-बार होने वाले इंटरैक्शन की पहचान करने के बाद, परफ़ॉर्मेंस पैनल इस बारे में काफ़ी डेटा दे सकता है कि ब्राउज़र में क्या हो रहा है. इससे मुख्य थ्रेड को ब्लॉक करने, JavaScript कॉल स्टैक, और रेंडरिंग के काम करने जैसी समस्याओं को समझने में मदद मिलती है.
परफ़ॉर्मेंस पैनल का इस्तेमाल कब नहीं करना चाहिए
परफ़ॉर्मेंस पैनल एक डेवलपर टूल है, जो सिर्फ़ लैब डेटा उपलब्ध कराता है. यह फ़ील्ड डेटा का विकल्प नहीं है. इसमें डीबग करने के बारे में काफ़ी जानकारी दी गई है. इसलिए, हो सकता है कि नए डेवलपर या ऐसे लोग जो डेवलपर नहीं हैं उनके लिए इसका इस्तेमाल करना आसान न हो.
तीन चरणों वाला वर्कफ़्लो, ताकि यह पक्का किया जा सके कि आपकी वेबसाइट की वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी सही है या नहीं
उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, इस प्रोसेस को लगातार चलने वाली प्रोसेस के तौर पर देखना बेहतर है. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और अन्य परफ़ॉर्मेंस मेट्रिक में सुधार करने के लिए, एक तरीका यह हो सकता है:
- वेबसाइट की परफ़ॉर्मेंस का आकलन करें और समस्याओं की पहचान करें.
- डीबग और ऑप्टिमाइज़ करें.
- रिग्रेशन को पहचानने और रोकने के लिए, लगातार मिलने वाले इंटिग्रेशन टूल की मदद से मॉनिटर करें.

पहला चरण: वेबसाइट की परफ़ॉर्मेंस का आकलन करना और उसे बेहतर बनाने के अवसरों की पहचान करना
वेबसाइट की परफ़ॉर्मेंस का आकलन करने के लिए, फ़ील्ड डेटा से शुरुआत करना सबसे अच्छा है.
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक के ऑरिजिन और किसी यूआरएल की खास जानकारी देखने के लिए, PageSpeed Insights का इस्तेमाल करें.
- Search Console की मदद से, उन पेजों की पहचान की जा सकती है जिनमें सुधार की ज़रूरत है. साथ ही, इनकी मदद से, यह भी पता लगाया जा सकता है कि Search Console की पेज ग्रुपिंग सुविधा, आपकी साइट के लिए कैसे काम करती है.
- अगर आपके पास आरयूएम डेटा है, तो आम तौर पर समस्याओं वाले पेजों या ट्रैफ़िक सेगमेंट की पहचान करना सबसे अच्छा विकल्प होता है.
चाहे आप खुद इकट्ठा किए गए फ़ील्ड डेटा का विश्लेषण करें या CrUX डेटा का, यह पहला चरण ज़रूरी होता है. अगर फ़ील्ड डेटा इकट्ठा नहीं किया जा रहा है, तो CrUX डेटा, आपके लिए गाइड करने के लिए काफ़ी हो सकता है. हालांकि, ऐसा करना तब ज़रूरी होगा, जब आपकी वेबसाइट को डेटासेट में दिखाया गया हो.
PageSpeed Insights की मदद से साइट की परफ़ॉर्मेंस का विश्लेषण करें

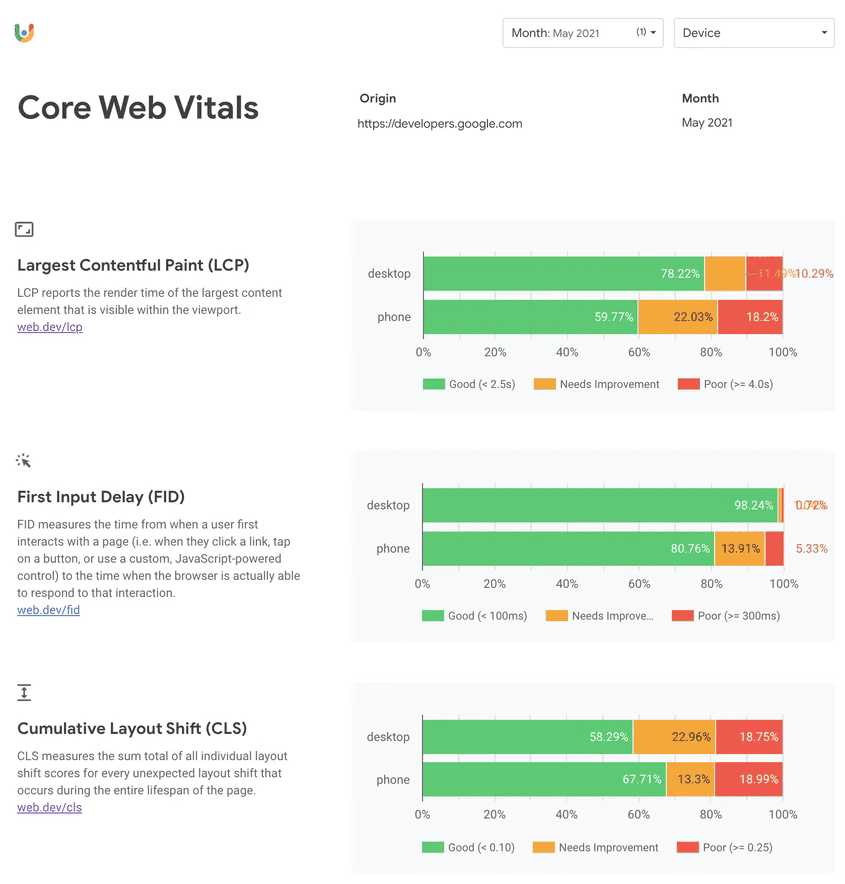
PageSpeed Insights, 75वें पर्सेंटाइल पर CrUX डेटा दिखाता है. इसमें पिछले 28 दिनों का उपयोगकर्ता अनुभव का डेटा शामिल होता है. इसका मतलब यह है कि अगर 75% उपयोगकर्ता अनुभव किसी खास मेट्रिक के लिए तय की गई सीमा को पूरा करते हैं, तो अनुभव को "अच्छा" माना जाता है.
अगर आपके पास परफ़ॉर्मेंस देखने के लिए कोई खास पेज है, तो उसका इस्तेमाल करें. जब आप पहली बार ऑप्टिमाइज़ करना शुरू करते हैं, तो साइट के पूरे व्यू के लिए, हो सकता है कि आप होम पेज से शुरुआत करना चाहें, क्योंकि यह आम तौर पर कई साइटों पर सबसे लोकप्रिय पेजों में से एक होता है.
शुरुआत में पीएसआई के असली उपयोगकर्ताओं को हो रही समस्या वाले सेक्शन पर ध्यान दें. आपको डेटा के ज़्यादा से ज़्यादा चार व्यू दिखेंगे: डाले गए यूआरएल के लिए मोबाइल और डेस्कटॉप. साथ ही, पूरा ऑरिजिन. इनकी तुलना करें और देखें कि ये किस तरह अलग हैं. आम तौर पर मोबाइल की परफ़ॉर्मेंस डेस्कटॉप की तुलना में कम होती है, क्योंकि यह कम स्थिर नेटवर्क स्थितियों में काम करने वाला एक बेहतर संसाधन है. अगर यूआरएल और ऑरिजिन के डेटा में काफ़ी अंतर है, तो यह समझने की कोशिश करें कि क्यों होम पेज अक्सर सबसे पहले विज़िट किए गए पेज (यानी लैंडिंग पेज) होते हैं. इसलिए, हो सकता है कि मूल उपयोगकर्ता की तुलना में यह प्रोसेस धीमी रफ़्तार से शुरू हो. बाद के पेज तेज़ी से लोड होंगे, क्योंकि शेयर की गई सभी ऐसेट कैश मेमोरी में सेव होंगी. इससे, ऑरिजिन-लेवल का कुल डेटा कम हो जाएगा.
पीएसआई, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली तीनों मेट्रिक (एलसीपी, सीएलएस, और एफ़आईडी) और आईएनपी मेट्रिक बाकी है. साथ ही, डाइग्नोस्टिक टीटीएफ़बी और एफ़सीपी मेट्रिक भी दिखाता है. क्या वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली कोई समस्या काम नहीं कर रही है और कितनी बार भी? इससे पता चलेगा कि आपको किन बातों पर ध्यान देना है.
इन आंकड़ों के बीच के संबंध को समझें—खास तौर पर एलसीपी के लिए. अगर इस उदाहरण में दी गई जानकारी की तरह, एलसीपी धीमा है, तो टीटीएफ़बी और एफ़सीपी पर ध्यान दें, जो उस मेट्रिक के लिए अहम हैं. इस उदाहरण में हमारे पास 1.8 सेकंड का TTFB कोड है. इसकी वजह से, अच्छे एलसीपी के लिए सुझाए गए 2.5 सेकंड के थ्रेशोल्ड को पूरा करना बहुत मुश्किल हो जाएगा. इसका मतलब है कि बैकएंड (सर्वर की समस्याएं या सीडीएन की कमी), धीमे नेटवर्क या पहले एचटीएमएल बाइट में देरी वाले रीडायरेक्ट हों. ज़्यादा जानकारी के लिए, Optimize की TTFB गाइड देखें. एफ़सीपी को इसके बाद एक और सेकंड लगता है. यह एक बार फिर से धीमे नेटवर्क की तरफ़ इशारा करता है. इस उदाहरण में, एफ़सीपी के मुताबिक, एलसीपी तब तक काम नहीं करती, जब तक पेज के खुद लोड होने के बाद, एलसीपी रिसॉर्स को अच्छी तरह से ऑप्टिमाइज़ किया जाता है.
सीएलएस के लिए, CrUX CLS और Lighthouse CLS स्कोर देखें. इससे आपको पता चलेगा कि क्या यह लोड होने वाले सीएलएस की समस्या है (जिसके बारे में Lighthouse, पता लगाएगा और सलाह देगा) या फिर, लोड होने के बाद सीएलएस की कोई ऐसी समस्या है जिसे लाइटहाउस नहीं पकड़ पाएगा. ज़्यादा जानकारी के लिए, Optimize सीएलएस गाइड देखें.
जवाब देने के लिए, एफ़आईडी और आईएनपी स्कोर देखें. लाइटहाउस में मौजूद TBT ऑडिट देखें. इससे पता चलता है कि शुरुआती पेज लोड के दौरान, बहुत सारी JavaScript प्रोसेसिंग हो रही है या नहीं. इससे आईएनपी पर असर पड़ सकता है. आईएनपी को बेहतर बनाना मुश्किल मेट्रिक हो सकता है. इसलिए, ज़्यादा जानकारी के लिए ऑप्टिमाइज़ आईएनपी गाइड देखें.
Search Console में खराब परफ़ॉर्मेंस वाले पेजों की पहचान करना

पीएसआई का इस्तेमाल करने से आपको किसी खास यूआरएल या पूरी साइट की जांच करने में मदद मिलती है. हालांकि, Search Console की मदद से खास तरह के पेजों को टारगेट किया जा सकता है. यह तरीका उस समय काफ़ी फ़ायदेमंद साबित होता है, जब कई पेज एक जैसी थीम या टेक्नोलॉजी वाले होते हैं और Search Console उन पेजों की पहचान कर सकता हो.
Search Console में वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट से, आपकी वेबसाइट की परफ़ॉर्मेंस के बारे में ज़्यादा जानकारी मिलती है. हालांकि, आपके पास अब भी उन पेजों के बारे में ज़्यादा जानकारी पाने की सुविधा होती है जिन पर ध्यान देने की ज़रूरत है. Search Console से, ये काम भी किए जा सकते हैं:
- उन अलग-अलग पेज ग्रुप की पहचान करें जिनमें सुधार की ज़रूरत है और जो फ़िलहाल अच्छा उपयोगकर्ता अनुभव दे रहे हैं.
- स्टेटस, मेट्रिक, और एक जैसे वेब पेजों के ग्रुप (जैसे कि किसी ई-कॉमर्स वेबसाइट पर प्रॉडक्ट की जानकारी वाले पेज) के ग्रुप के हिसाब से, यूआरएल के हिसाब से परफ़ॉर्मेंस की ज़्यादा जानकारी वाला डेटा पाएं.
- ज़्यादा जानकारी वाली रिपोर्ट पाएं. इसमें मोबाइल और डेस्कटॉप, दोनों के लिए उपयोगकर्ता अनुभव की हर क्वालिटी कैटगरी में बकेट यूआरएल शामिल किया जाता है.
जब आपके पास कुछ खास पेज हों, तो उन पेजों से जुड़ी समस्याओं को समझने के लिए, पहले बताए गए तरीके से पीएसआई का इस्तेमाल किया जा सकता है.
दूसरा चरण: डीबग और ऑप्टिमाइज़ करना
पहले चरण में, आपको उन पेजों की पहचान कर लेनी चाहिए जिन पर परफ़ॉर्मेंस को बेहतर करने की ज़रूरत है. साथ ही, आपको वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली किन मेट्रिक में सुधार करना है. समस्या की असल वजह समझने के लिए, Google के टूल का इस्तेमाल किया जा सकता है. इससे, आपको इस बारे में ज़्यादा जानकारी मिलेगी.
- पेज-लेवल पर दिशा-निर्देश पाने के लिए Lighthouse ऑडिट चलाएं
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले एक्सटेंशन का इस्तेमाल करके, रीयल टाइम में वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का विश्लेषण करें.
- परफ़ॉर्मेंस की समस्याओं को डीबग करने और कोड में हुए बदलावों की जांच करने के लिए, Chrome DevTools में परफ़ॉर्मेंस पैनल का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, ये गाइड देखें:
- एलसीपी को ऑप्टिमाइज़ करना
- सीएलएस को ऑप्टिमाइज़ करना
- एफ़आईडी को ऑप्टिमाइज़ करना
- आईएनपी को ऑप्टिमाइज़ करना
Lighthouse की मदद से अवसरों की जानकारी पाएं
PageSpeed Insights आपके लिए लाइटहाउस चलाता है. हालांकि, लोकल डेवलपमेंट के लिए, Chrome DevTools से लाइटहाउस चलाया जा सकता है. इसकी मदद से, समस्याओं को स्थानीय तौर पर ठीक किया जा सकता है.

अहम बात यह पुष्टि करना है कि लाइटहाउस ऑडिट उन समस्याओं की नकल करता है जिन्हें हल करने की कोशिश की जा रही है. जैसे, धीमे एलसीपी या सीएलएस से जुड़ी समस्याएं. सबसे अलग, लाइटहाउस सिर्फ़ पेज लोड होने के दौरान उपयोगकर्ता अनुभव का आकलन करता है. यह एक लैब टूल है, इसलिए यह TBT के पक्ष में FID और INP को भी शामिल नहीं करता.
जब लाइटहाउस मेट्रिक, आपको उस समस्या से मिलती-जुलती समस्या का सुझाव देती हैं जिसे हल करने की कोशिश की जा रही है, तो इसके ऑडिट में मौजूद काफ़ी जानकारी से समस्याओं का पता लगाने और उन्हें हल करने के सुझाव मिल सकते हैं.
ऑडिट को सिर्फ़ उस 'वेबसाइट की परफ़ॉर्मेंस की जानकारी' के हिसाब से फ़िल्टर किया जा सकता है जिसमें आपको किसी मेट्रिक से जुड़ी समस्याओं को ठीक करने पर फ़ोकस करना है:

एफ़आईडी और आईएनपी के लिए, TBT ऑडिट का इस्तेमाल करें, ताकि उन समस्याओं का पता लगाया जा सके जो उन मेट्रिक पर असर डाल सकती हैं. हालांकि, ध्यान रखें कि इंटरैक्शन के बिना, लाइटहाउस सीमित तौर पर विश्लेषण कर सकता है.
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन की मदद से, रीयल टाइम में विश्लेषण करना
'वेब की परफ़ॉर्मेंस की जानकारी' का Chrome एक्सटेंशन, पेज लोड होने के दौरान और किसी पेज को ब्राउज़ करते समय, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को रीयल टाइम में दिखाता है. इस वजह से, यह एफ़आईडी और आईएनपी के साथ-साथ लोड होने के बाद होने वाले लेआउट शिफ़्ट को भी कैप्चर कर सकता है. डीबग करने के विकल्प, हर मेट्रिक के बारे में ज़्यादा जानकारी दिखाते हैं:

परफ़ॉर्मेंस की समस्याओं का पता लगाने के लिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन को'जांच करने का टूल' के तौर पर देखें. यह आपको डीबग करने वाला एक बेहतर टूल नहीं है, बल्कि यह Chrome DevTools में परफ़ॉर्मेंस पैनल का काम है.
परफ़ॉर्मेंस पैनल की मदद से ड्रिल-डाउन करना
Chrome DevTools की परफ़ॉर्मेंस पैनल में, रिकॉर्ड की गई समयावधि के दौरान पेज के सभी व्यवहार की जानकारी दी जाती है.

मुख्य टाइमिंग को टाइमिंग ट्रैक में दिखाया जाता है, जैसे कि एलसीपी. ज़्यादा जानकारी के लिए, इन पर क्लिक करें.
लेआउट शिफ़्ट को ट्रैक करने पर, लेआउट शिफ़्ट को हाइलाइट किया जाता है. इन पर क्लिक करने से, सीएलएस को डीबग करने में शिफ़्ट होने वाले एलिमेंट के बारे में ज़्यादा जानकारी मिलती है.
लंबे टास्क (इससे एफ़आईडी और आईएनपी से जुड़ी समस्याएं हो सकती हैं) को भी लाल त्रिभुजों से हाइलाइट किया जाता है.
इन सुविधाओं के साथ-साथ परफ़ॉर्मेंस पैनल के अन्य हिस्सों में दी गई जानकारी से आपको यह तय करने में मदद मिल सकती है कि किसी पेज की वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट में, सुधारों का असर हो रहा है या नहीं.
वेबसाइट की परफ़ॉर्मेंस की जानकारी को फ़ील्ड में डीबग करें
लैब टूल, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली सभी समस्याओं की वजहों का हमेशा पता नहीं लगा सकते. ये समस्याएं आपके उपयोगकर्ताओं पर असर डालती हैं. इस वजह से, फ़ील्ड का अपना डेटा इकट्ठा करना इतना ज़रूरी है, क्योंकि लैब डेटा ऐसी ज़रूरी चीज़ों को ध्यान में रखता है.
ज़्यादा जानकारी के लिए, फ़ील्ड में डीबग की परफ़ॉर्मेंस देखें.
तीसरा चरण: बदलावों पर नज़र रखना

समस्याओं को ठीक करने के बाद, यह पक्का करें कि उनका असर आपके हिसाब से हो. साथ ही, यह भी पक्का करें कि नई समस्याएं, आपकी वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर असर न डालें. इसके लिए, डेवलपर वर्कफ़्लो के तौर पर परफ़ॉर्मेंस की समस्याओं पर नज़र रखने की ज़रूरत होती है, ताकि परफ़ॉर्मेंस की समस्याओं को प्रोडक्शन के लिए रिलीज़ होने से रोका जा सके. साथ ही, फ़ील्ड डेटा की नियमित तौर पर निगरानी की जानी चाहिए, ताकि पक्का किया जा सके कि ऐसा ही है.
कंटिन्यूअस इंटिग्रेशन (सीआई) एनवायरमेंट में परफ़ॉर्मेंस की ज़रूरी शर्तों पर नज़र रखना
Lighthouse-CI से आपको कोड कमिट पर लाइटहाउस ऑडिट अपने-आप चलाने की सुविधा मिलती है, ताकि परफ़ॉर्मेंस रिग्रेशन को कोड डालने से रोका जा सके. यह परफ़ॉर्मेंस टाइमिंग को जांच सकता है (जो बदलते रह सकते हैं) या सिर्फ़ परफ़ॉर्मेंस ऑडिट के लिए, एक लिंटिंग टूल के रूप में, कोड में गलत तरीकों को रोकने के लिए.
फ़ील्ड डेटा के साथ वेबसाइट हेल्थ ट्रेंड देखें
आपको परफ़ॉर्मेंस की सभी समस्याओं को पकड़ने और उन्हें प्रोडक्शन में आने से पहले ठीक करना चाहिए. हालांकि, किसी भी गड़बड़ी का पता लगाने के लिए, आरयूएम के ज़रिए अपने फ़ील्ड डेटा पर नज़र रखना ज़रूरी है. ऐसे कई व्यावसायिक RUM प्रॉडक्ट उपलब्ध हैं, जिनसे इसमें मदद मिल सकती है. web-vitals JavaScript लाइब्रेरी की मदद से, किसी वेबसाइट के फ़ील्ड डेटा को अपने-आप इकट्ठा किया जा सकता है. साथ ही, कस्टम डैशबोर्ड और सूचना देने वाले सिस्टम को बेहतर बनाने के लिए, इस डेटा का इस्तेमाल किया जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है.
जिन साइटों में आरयूएम समाधान नहीं है उनके लिए, फ़ील्ड डेटा के बेसिक ट्रेंड के विश्लेषण के तौर पर CrUX डैशबोर्ड का इस्तेमाल किया जा सकता है. यह CrUX में, साइटों के लिए इन चीज़ों की रिपोर्ट करता है:
- साइट की खास जानकारी, इसमें वेबसाइट की परफ़ॉर्मेंस की जानकारी को डेस्कटॉप और मोबाइल डिवाइस के हिसाब से बांटा जाता है.
- मेट्रिक टाइप के हिसाब से पुराना रुझान. यह CrUX रिपोर्ट के हर महीने के उपलब्ध डेटा के लिए, समय के साथ मेट्रिक का डिस्ट्रिब्यूशन होता है.
- उपयोगकर्ता डेमोग्राफ़िक्स: इससे पता चलता है कि किसी डेमोग्राफ़िक (उम्र, लिंग, आय, शिक्षा वगैरह) से जुड़े उपयोगकर्ताओं के लिए, पूरे ऑरिजिन में पेज व्यू के डिस्ट्रिब्यूशन के बारे में जानकारी मिलती है. इसमें डिवाइस और असरदार कनेक्शन वाले उपयोगकर्ता भी शामिल हैं.

CrUX डैशबोर्ड, CrUX BigQuery डेटासेट पर आधारित है. इसे महीने में एक बार अपडेट किया जाता है. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को नियमित तौर पर देखते रहना एक अच्छा रिमाइंडर हो सकता है.
नतीजा
उपयोगकर्ताओं को तेज़ और शानदार अनुभव देने के लिए, परफ़ॉर्मेंस को प्राथमिकता देने की सोच होना और प्रोग्रेस को पक्का करने के लिए वर्कफ़्लो अपनाने की ज़रूरत है. ऑडिट, डीबग, और मॉनिटर करने के लिए सही टूल और प्रोसेस का इस्तेमाल करके, उपयोगकर्ता अनुभव को बेहतर बनाना और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के लिए तय की गई थ्रेशोल्ड को पूरा करना बेहद ज़रूरी है.






