שלב את הכלים של Google כדי לבדוק, לשפר ולנטר את האתר שלך ביעילות.
מדדי הליבה לבדיקת חוויית המשתמש באתר הם קבוצת מדדים שמעריכים את חוויית המשתמש לפי קריטריונים כמו ביצועי עומס, תגובה לקלט של משתמשים ויציבות הפריסה.
במדריך הזה מתואר תהליך עבודה לשיפור מדדי הליבה לבדיקת חוויית המשתמש באתר, אבל האופן שבו תהליך העבודה מתחיל תלוי באיסוף נתוני השדות שלכם. המקום שבו הוא מסתיים עשויים להיות תלויים באילו כלים של Google יועילו לכם באבחון ובתיקון של בעיות בחוויית המשתמש.
המדידה הטובה ביותר של מדדי ליבה לבדיקת חוויית המשתמש באתר היא בתחום
מדדי ליבה לבדיקת חוויית המשתמש באתר נועדו למדוד באופן ספציפי את חוויית המשתמשים באתר שלכם – מדדים שמתמקדים במשתמשים. כלים מבוססי מעבדה כמו Lighthouse הם כלי אבחון שנועדו להדגיש בעיות ביצועים פוטנציאליות ושיטות מומלצות. כלים מבוססי מעבדה פועלים בתנאים מסוימים שהוגדרו מראש, ויכול להיות שהם לא משקפים את המדידות של מדדי ליבה לבדיקת חוויית המשתמש באתר בפועל.
לדוגמה, Lighthouse הוא כלי מבוסס מעבדה שמריץ בדיקות עם סימולציה של ויסות נתונים בסביבת הדמיה של מחשב או נייד. סימולציות כאלה של תנאים איטיים יותר ברשת ובמכשירים הן מועילות כשמנסים לאבחן בעיות בביצועים, אבל הן רק פרוסה אחת של המגוון הגדול של תנאי הרשת ויכולות המכשיר, ולכן ייתכן שהן לא משקפות את מה שהמשתמשים באתרים שלכם חווים.
כלים מבוססי מעבדה כמו Lighthouse בדרך כלל מבצעים 'טעינה קרה' של דף אינטרנט כמבקרים חדשים לגמרי. בדרך כלל זו הטעינה האיטית ביותר, אך בחיים האמיתיים, מבקרים עשויים לשמור נכסים מסוימים במטמון אם הם ביקרו בעבר או כשהם גולשים באתר. מבקרים חדשים וכלים חדשים עשויים גם הם לחוות את האתר באופן שונה כאשר משתמשים בבאנרים של קובצי cookie או בתוכן אחר שמוצג להם.
לסיכום, על אף שכלים מבוססי מעבדות יכולים לתת אינדיקציה לגבי בעיות אפשריות בביצועים ולעזור לך לנפות באגים ולבצע איטרציה, ייתכן שהם לא מייצגים כמה מהמבקרים שלך חווים בפועל את האתר שלך. משתמשים בנתוני שטח למדידת ביצועים בעולם האמיתי, ובכלים מבוססי מעבדה כמו Lighthouse כדי לאבחן איך לשפר אותם. מידע נוסף מופיע גם בקטע מתי להשתמש ב-Lighthouse.
Google מודדת את מדדי הליבה לבדיקת חוויית המשתמש באתר באמצעות דוח חוויית המשתמש ב-Chrome (CrUX). זהו מערך נתונים ציבורי שנאסף ממשתמשי Chrome אמיתיים. זהו עמוד השדרה של כלים רבים של Google ושל צדדים שלישיים שמדווחים על מדדי הליבה לבדיקת חוויית המשתמש באתר.
עם זאת, ל-CrUX יש מגבלות. במקרים רבים, יכול להיות שתקבלו מידע מתי יש בעיה, אבל לרוב אין מספיק נתונים שיאפשרו לכם לדעת למה.
איסוף נתוני שדות משלכם, אם אפשר
מערך הנתונים הטוב ביותר לשיפור ביצועי האתר בתחום הוא זה שאתם יוצרים. השלב הראשון הוא איסוף נתוני שדות מהמבקרים באתר. הדרך לעשות זאת תלויה בגודל הארגון שלכם, ובשאלה אם אתם רוצים לשלם על פתרון של צד שלישי או ליצור פתרון משלכם.
פתרונות בתשלום ימדדו כמעט בוודאות את מדדי הליבה לבדיקת חוויית המשתמש באתר (ומדדי ביצועים אחרים), ובדרך כלל מספקים מגוון כלים להתעמק בנתונים שמתקבלים. בארגונים גדולים עם משאבים משמעותיים, זו עשויה להיות השיטה המועדפת.
עם זאת, ייתכן שאינכם משתייכים לארגון גדול, או אפילו לארגון עם אמצעים להשיג פתרון של צד שלישי. במקרים כאלה, תוכלו להיעזר בספרייה web-vitals של Google כדי לאסוף את כל מדדי Web Vitals. עם זאת, אתם אלה שאחראים על אופן הדיווח, האחסון והניתוח של הנתונים האלה.
אם אתם כבר משתמשים ב-Google Analytics אבל עדיין לא התחלתם לאסוף נתוני שדות משלכם, יכול להיות שתהיה לכם הזדמנות להשתמש בספרייה web-vitals כדי לשלוח ל-Google Analytics את מדדי האתר שנאספו בשדה אל Google Analytics ולהשתמש בייצוא של GA4 מ-BigQuery כדי לדווח על הנתונים.
הבנת הכלים של Google
לא משנה אם אתם אוספים נתוני שדה משלכם, אבל יש כמה כלים של Google שיוכלו לעזור לכם לנתח את מדדי הליבה לבדיקת חוויית המשתמש באתר. לפני שמגדירים תהליך עבודה, אפשר להיעזר בסקירה כללית ברמה גבוהה של כל אחד מהכלים כדי להבין אילו כלים הכי מתאימים לכם, ואילו כלים לא מתאימים.
דוח לגבי חוויית המשתמש ב-Chrome (CrUX)
כפי שצוין בעבר, CrUX הוא מערך נתונים ציבורי של נתוני שדות שנאספו מפלח של משתמשי Google Chrome אמיתיים ממיליוני אתרים. הדוח כולל מדדי ליבה לבדיקת חוויית המשתמש באתר ומדדים אחרים לגבי אתרים שמקבלים מספיק תנועת גולשים.
CrUX זמין כמערך נתונים חודשי של BigQuery ברמת המקור, או כAPI יומי ברמת כתובת ה-URL או ברמת המקור, בתנאי שבכתובת ה-URL או במקור יש מספיק דוגמאות במערך הנתונים של CrUX. ניתן לראות את נתוני BigQuery גם במרכז הבקרה של CrUX נוח לשימוש, שמאפשר לאתרים לבדוק מגמות היסטוריות של האתר שלהם.
מתי כדאי להשתמש ב-CUX
גם אם אתם אוספים נתונים מהשטח בעצמכם, CrUX עדיין יכול לעזור. אמנם CrUX מייצג קבוצת משנה של משתמשי Chrome, אבל כדאי להשוות את נתוני השדות של האתר כדי לראות אם הם תואמים לנתוני CrUX. לכל תכונה יש יתרונות וחסרונות, ולכן עשויים להיות הבדלים. אם אתם לא אוספים כרגע אף נתוני שדות עבור האתר, חשוב במיוחד לספק סקירה כללית של CrUX, ולאפשר לכם לקבל סקירה כללית ומקיפה יותר – בתנאי שהאתר מיוצג במערך הנתונים שלו.
אפשר להשתמש ב-CrUX ישירות או באמצעות כלי אחר (כולל הכלים המוזכרים בהמשך). כדאי להשתמש במערך הנתונים של CrUX ישירות, דרך BigQuery או ה-API, כדי להציג נתונים שלא מוצגים כרגע בכלים אחרים. לדוגמה, נתונים ברמת המדינה לא זמינים בדרך כלל בכלים אחרים, או כדי להציג מדדים נוספים ב-CrUX שבדרך כלל לא מוצגים בכלים אחרים.
באילו מקרים לא להשתמש ב-CrUX
CrUX מייצג רק משתמשי Chrome, וגם אז רק קבוצת משנה של משתמשי Chrome. פתרון RUM מלא יכול לכלול יותר חוויות ב-Chrome ובדפדפנים אחרים שבהם הם תומכים במדדי Web Vital.
אתרים שאין בהם מספיק תנועה לא מיוצגים במערך הנתונים של CrUX. אם זה המצב אצלכם, תצטרכו לאסוף נתוני שדות משלכם כדי להבין את ביצועי האתר בשטח, כי האפשרות CrUX לא זמינה. לחלופין, תצטרכו להיות תלויים בנתוני שיעור ה-Lab, אבל במגבלות שהם לא משקפים את המצב שלמעלה.
הנתונים של CrUX הם ממוצע נע מ-28 הימים האחרונים, ולכן זה לא כלי אידיאלי במהלך הפיתוח. ייקח לא מעט זמן עד שהשיפורים יבואו לידי ביטוי במערך הנתונים של CrUX.
לבסוף, בתור מערך נתונים ציבורי, CrUX מוגבל לכמות המידע שהוא יכול לספק ולאופן שבו ניתן לשלוח שאילתות לגבי הנתונים האלה. לכידת נתוני RUM משלכם מאפשרת לכם לאסוף פרטים נוספים (לדוגמה, רכיב ה-LCP) ולפלח את הנתונים יותר כדי לזהות בעיות. האם משתמשים מחוברים חווים חוויה טובה או גרועה יותר במדדי הליבה לבדיקת חוויית המשתמש באתר, בהשוואה למשתמשים לא מחוברים? האם למשתמשים עם LCP איטי יש רכיב LCP מסוים? אילו אינטראקציות גורמות לערכי FID ו-INP גבוהים?
PageSpeed Insights (PSI)
PSI הוא כלי שמדווח על נתוני שדות מ-CrUX וגם משיעור ה-Lab מ-Lighthouse עבור דף נתון. אפשר לעיין בקטעים הספציפיים האלה כדי לקבל פרטים נוספים.
מתי כדאי להשתמש ב-PSI
בעזרת PSI אפשר לבדוק את ביצועי CrUX ברמת הדף או ברמת המקור, למשתמשים בנייד וגם במחשבים. זו בחירה טובה לקבלת סקירה כללית ראשונית של מדדי הליבה לבדיקת חוויית המשתמש באתר של דף או אתר. הוא גם מאפשר להציג בקלות נתונים של מדדי ליבה לבדיקת חוויית המשתמש באתר של אתרים אחרים, כמו מתחרים.
PSI מספק גם נתוני Lighthouse, שמספקים המלצות שימושיות לשיפור מדדי הליבה לבדיקת חוויית המשתמש באתר – אם המדדים זהים. במקרים שבהם ההגדרות האלה לא תואמות, יכול להיות שההמלצות של Lighthouse יהיו פחות רלוונטיות.
מאחר ש-Lighthouse מופעל מהשרת, הוא יכול לשמש כבסיס עקבי יותר מאשר הפעלת Lighthouse מכלי הפיתוח.
באילו מקרים לא להשתמש ב-PSI
PSI זמין רק לכתובות URL ציבוריות. לא ניתן להשתמש בו באתרי פיתוח שאינם נגישים לציבור.
נתוני CrUX זמינים רק כשאתרים עומדים בקריטריונים מסוימים לזכאות, כולל ערכי סף לפופולריות של האתר. המדד PSI פחות שימושי כשנתוני CrUX לא זמינים לדף או למקור, כי במקרים כאלה אפשר להציג רק את הנתונים ממעבדה Lighthouse.
באופן דומה, אם יש לכם רק נתוני CrUX ברמת המקור במקום כתובת ה-URL הספציפית שנבדקה, הפעולה הזו גם מגבילה את התועלת של ההתאמה בין נתוני השדות ברמת המקור לבין אבחון שיעור ה-Lab ברמת הדף. קבלת נתונים מהשדה ברמת המקור עדיין יכולה להיות שימושית מאוד כסיכום של ביצועי האתר והביקורות של Lighthouse עשויות לעזור, אבל יש להתנהל בזהירות מיוחדת במקרה הזה.
לסיום, אם נתונים ברמת הדף זמינים ב-CrUX, אבל שונים מהנתונים בשיעור ה-Lab של Lighthouse, להמלצות מ-Lighthouse עשויות להיות ערך מוגבל. זה יכול לקרות במיוחד בבעיות CLS לאחר הטעינה, ובמדדי ליבה לבדיקת חוויית המשתמש באתר (FID ו-INP) שבהם ביקורות מבוססות מעבדות פחות מועילות.
Search Console
ב-Search Console נמדדת התנועה והביצועים של האתר ברשת החיפוש, כולל מדדי ליבה לבדיקת חוויית המשתמש באתר. הוא זמין רק לבעלי אתרים שאישרו את הבעלות שלהם על האתר.
אחד היתרונות החשובים ב-Search Console הוא שהדפים הדומים (למשל דפים שמשתמשים באותה תבנית) מקובצים בהערכה קבוצתית אחת. Search Console כולל גם דוח של מדדי ליבה לבדיקת חוויית המשתמש באתר, שמבוסס על נתוני שדות מ-CrUX.
מתי כדאי להשתמש ב-Search Console
Search Console מתאים במיוחד למפתחים ולעובדים בתפקידים שאינם מפתחים, כדי להעריך את ביצועי החיפוש והדף, בדרכים אחרות של Google לא עושים זאת. ההצגה של נתוני CrUX וקיבוץ הדפים לפי דמיון מאפשרת תובנות חדשניות לגבי האופן שבו שיפורי הביצועים משפיעים על קטגוריות שלמות של דפים.
באילו מקרים לא להשתמש ב-Search Console
ייתכן ש-Search Console לא מתאים לפרויקטים שמשתמשים בכלים שונים של צד שלישי, שמקבצים דפים לפי דמיון או אם אתר מסוים לא מיוצג במערך הנתונים של CrUX.
קיבוץ דפים יכול גם להיות מבלבל במידה מסוימת כאשר לדפים לדוגמה בקבוצה יש מאפיינים שונים מאלה של שאר הקבוצה – למשל, אם הקבוצה נכשלה במדדי ליבה לבדיקת חוויית המשתמש באתר באופן כללי, אבל נראה שכל הדפים לדוגמה מעבירים את אותם מדדי ליבה לבדיקת חוויית המשתמש באתר. מצב כזה עשוי לקרות כשקבוצה מכילה "זנב ארוך" או דפים שמרבים לבקר בהם לעיתים רחוקות, וכתוצאה מכך זמן הטעינה שלהם עשוי להיות איטי יותר, מכיוון שיש פחות סיכוי שהם יישמרו במטמון. כשיש כמות מספיקה של דפים כאלה ב"זנב הארוך", הם יכולים להשפיע על שיעור המעבר הכולל של הקבוצה.
מגדלור
Lighthouse הוא כלי שיעורי Lab שמספק הזדמנויות ספציפיות לשיפור הביצועים של דפים. הזרימות של משתמשים ב-Lighthouse מאפשרות למפתחים גם ליצור סקריפטים של תהליכי אינטראקציה לבדיקת ביצועים מעבר לטעינת הדף.
Lighthouse-CI הוא כלי קשור שמפעיל את Lighthouse במהלך פיתוחים ופריסות של פרויקטים, כדי לעזור בבדיקת הרגרסיה של הביצועים. הוא מציג דוח של Lighthouse ביחד עם בקשות משיכה, ועוקב אחרי מדדי הביצועים לאורך זמן.
מתי כדאי להשתמש ב-Lighthouse
הכלי Lighthouse מתאים לאיתור הזדמנויות לשיפור הביצועים במהלך הפיתוח, גם בסביבות מקומיות וגם בסביבות ביצוע. אפשר להשתמש ב-Lighthouse CI גם בשלבי ה-build והפריסה של סביבות Staging וייצור, שבהם צריך לבצע בדיקות רגרסיה של ביצועים כדי לשמור על חוויית משתמש טובה.
מתי לא להשתמש ב-Lighthouse
הכלי Lighthouse (או Lighthouse CI) לא תחליף לנתוני שדות. Lighthouse הוא בעיקר כלי אבחון שבו מפורטות בעיות אפשריות ושיטות מומלצות מטעינת דף מוגדרת מראש. יכול להיות שההמלצות שהוא מציג לא תמיד יתאימו לביצועים שהמשתמשים חווים.
אפשר להשתמש ב-Lighthouse כדי לאבחן אתרי ייצור באמצעות כלים כמו PageSpeed Insights, אבל עדיף להשתמש ב-Lighthouse בסביבות פיתוח ואינטגרציה רציפה (CI) כדי לטפל בבעיות בביצועים לפני שהן מגיעות לייצור.
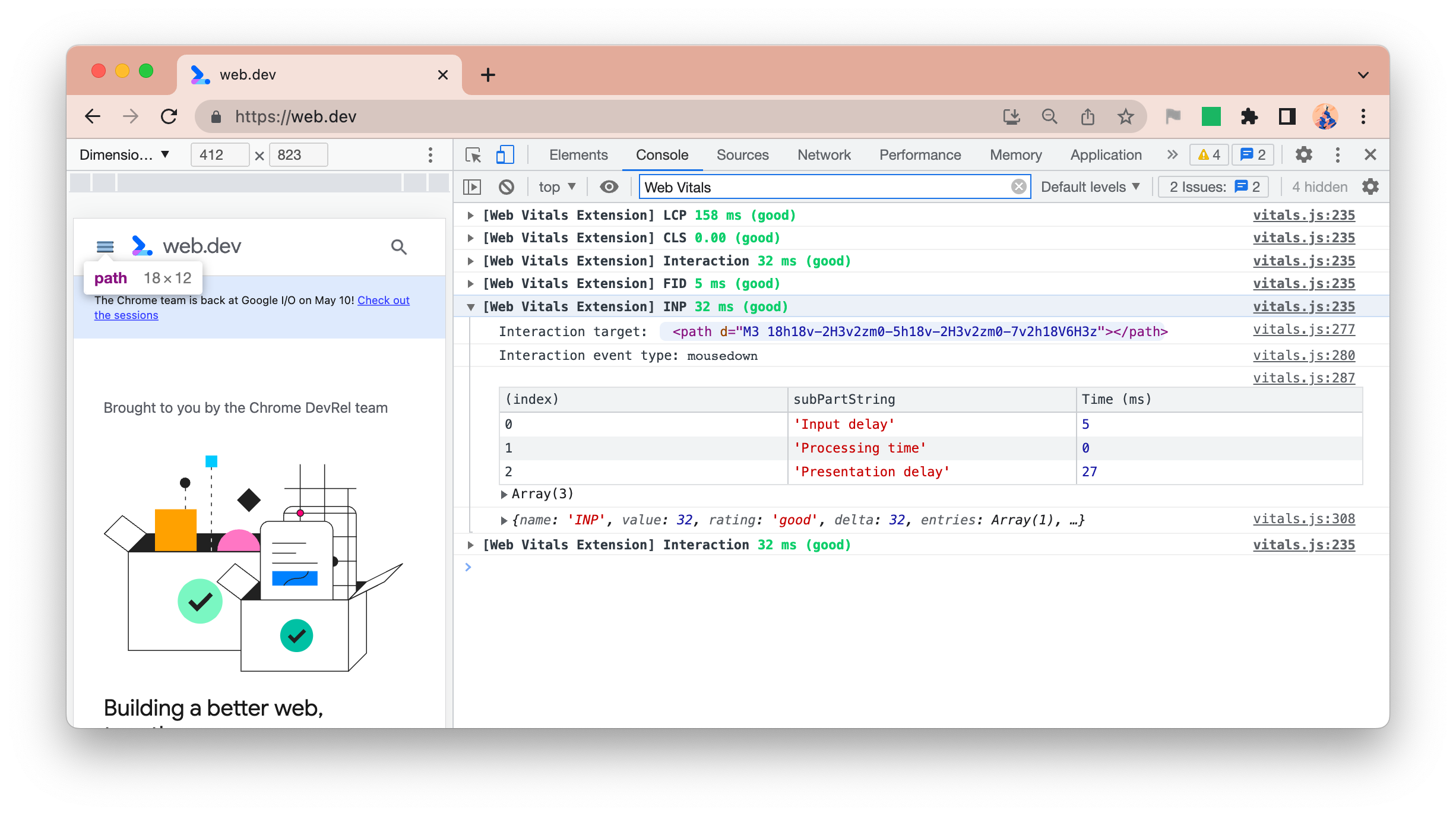
תוסף Web Vitals
התוסף Web Vitals ל-Chrome הוא כלי אבחון שבו מוצגים מדדים של מדדי ליבה לבדיקת חוויית המשתמש באתר בזמן הגלישה באינטרנט. הוא כולל גם נתוני CrUX לגבי הדף הנוכחי, אם הם מיוצגים במערך הנתונים של CrUX, ומספקים מידע על תוצאות ניפוי הבאגים שעוזר לזהות בעיות בביצועים של מדדי ליבה לבדיקת חוויית המשתמש באתר.
מתי כדאי להשתמש בתוסף Web Vitals?
כל אדם בתפקידו כדי להעריך את מדדי הליבה לבדיקת חוויית המשתמש באתר בכל התחומים במחזור החיים של הדף יכול להשתמש בתוסף Web Vitals. התצוגה הזו שימושית כתצוגה 'בזמן אמת' של הביצועים בזמן שאתם מבצעים אינטראקציה עם הדף כדי לנסות לגלות בעיות בביצועים – במיוחד במקרים של בעיות לאחר הטעינה שאתם עשויים לראות עם מדדי CLS ו-INP.
באילו מקרים לא כדאי להשתמש בתוסף Web Vitals?
התוסף של מדדי חוויית המשתמש באתר הוא לא הערכה מקיפה של ביצועי הדפים. בנוסף, המדדים שעליהם הוא מדווח תלויים מאוד בסביבה שבה הוא פועל, ולמפתחים יש בדרך כלל מכונות שפועלות יותר גבוה או גישה לרשתות מהירות יותר.
החלונית 'ביצועים' בכלי הפיתוח ל-Chrome
כלי הפיתוח ל-Chrome הוא אוסף של כלי פיתוח שכלולים בדפדפן, כולל חלונית הביצועים. חלונית הביצועים היא כלי של שיעור ה-Lab שמציג את כל הפעילות בדפים במהלך טעינת הדף או פרק זמן מתועד. הכלי מספק תובנות מעמיקות לגבי כל מה שמתועדים בו לגבי מאפיינים כמו רשת, רינדור, ציור ופעילות סקריפטים, כמו גם מדדי הליבה לבדיקת חוויית המשתמש באתר.
מתי כדאי להשתמש בחלונית הביצועים
מפתחים צריכים להשתמש בחלונית הביצועים כדי לקבל תובנות מעמיקות לגבי ביצועי הדפים. האפשרות הזו שימושית במיוחד לניפוי באגים של בעיות רספונסיביות שמשפיעות על FID או על INP. לאחר זיהוי אינטראקציה עם תגובה גרועה שניתן לחזור עליה, חלונית הביצועים יכולה לספק נתונים רבים לגבי מה שקורה בדפדפן, כדי לעזור בהבנת הבעיה, מחסימת ה-thread הראשי, דרך מקבצי קריאות של JavaScript ועד עבודת העיבוד.
באילו מקרים לא להשתמש בחלונית הביצועים
חלונית הביצועים היא כלי למפתחים שמספק נתונים לשיעור ה-Lab בלבד. הוא לא תחליף לנתוני שטח. הוא מכיל הרבה מידע לניפוי באגים, אבל לכן ייתכן שלא יהיה קל להשתמש בו למפתחים מתחילים או למפתחים בתפקידים שאינם מפתחים.
תהליך עבודה בשלושה שלבים שמטרתו לשמור על תקינות מדדי הליבה לבדיקת חוויית המשתמש באתר
כשרוצים לשפר את חוויית המשתמש, מומלץ להתייחס לתהליך כמחזור מתמשך. כדי לשפר את מדדי הליבה לבדיקת חוויית המשתמש באתר ומדדי ביצועים אחרים, אפשר לנסות את אחת מהשיטות הבאות:
- הערכת תקינות האתר וזיהוי נקודות חולשה.
- ניפוי באגים ואופטימיזציה.
- מעקב באמצעות כלים לאינטגרציה רציפה (CI) כדי לאתר ולמנוע רגרסיות.

שלב 1: מעריכים את תקינות האתר ומזהים הזדמנויות לשיפור
מומלץ להתחיל עם נתוני השטח כדי להעריך את תקינות האתר.
- אפשר להשתמש ב-PageSpeed Insights כדי להציג מדדים לגבי המקור של 'מדדי ליבה לבדיקת חוויית המשתמש באתר', ומידע ספציפי על כתובת URL ספציפית.
- Search Console יכול לעזור לכם לזהות דפים שצריך לשפר שבהם תכונת קיבוץ הדפים פועלת היטב לאתר שלכם.
- אם יש לכם נתוני RUM, לעיתים קרובות זו האפשרות הטובה ביותר לזיהוי דפים או פלחי תנועה מסוימים עם בעיות.
גם אם אתם מנתחים את נתוני השטח שאתם אוספים בעצמכם או את נתוני CrUX, השלב הראשון הזה הוא חיוני. אם אתם לא אוספים נתונים מהשטח, יכול להיות שנתוני CrUX ידריכו אתכם – שוב, בתנאי שהאתר שלכם מיוצג במערך הנתונים.
ניתוח ביצועי האתר באמצעות PageSpeed Insights

PageSpeed Insights מציג את נתוני CrUX מ-28 הימים האחרונים של נתוני חוויית המשתמש באחוזון ה-75. כלומר, אם 75% מחוויות המשתמש עומדות בסף הסף שהוגדר למדד מסוים, חוויית השימוש נחשבת ל'טובה'.
אם יש דף ספציפי שברצונך לבחון את הביצועים שלו, כדאי להשתמש בדף הזה. לתצוגה כללית של אתר כשמתחילים לבצע אופטימיזציה בפעם הראשונה, מומלץ להתחיל עם דף הבית, מאחר שבדרך כלל זהו אחד הדפים הפופולריים ביותר באתרים רבים.
תחילה עליך להתמקד בקטע מה שהמשתמשים האמיתיים חווים ב-PSI בהתחלה. יוצגו עד ארבע תצוגות של הנתונים: בנייד ובמחשב עבור כתובת ה-URL שהזנתם והמקור כולו. אפשר להשוות ביניהם ולראות את ההבדלים ביניהם. לרוב, הביצועים של מכשירים ניידים נמוכים יותר מאלה של מחשב שולחני, מכיוון שזהו מכשיר בהגבלת משאבים, שפועל בתנאי רשת פחות יציבים. אם הנתונים של כתובת ה-URL והמקור שונים באופן משמעותי, נסו להבין למה: דפי בית הם בדרך כלל הדפים הראשונים שמשתמשים בהם (כלומר, דף נחיתה). לכן הם עשויים להיות איטיים יותר מאשר המשתמשים המקוריים שנטשו את המטמון של הדפדפן באופן מלא. סביר להניח שהדפים הבאים ייטענו מהר יותר, כי כל הנכסים המשותפים יישמרו במטמון, וכך יצטמצמו הנתונים המצטברים ברמת המקור.
ב-PSI מוצגים גם כל שלושת מדדי הליבה לבדיקת חוויית המשתמש באתר (LCP, CLS ו-FID) ואת מדד ה-INP בהמתנה, ובנוסף את מדדי TTFB ו-FCP המשמשים לאבחון. האם אחד ממדדי הליבה לבדיקת חוויית המשתמש באתר נכשל, ובאיזו כמות? כך תדעו היכן למקד את מאמציכם.
הבן את הקשרים בין המספרים האלה - במיוחד עבור LCP. אם מדד ה-LCP איטי, כמו בדוגמה הזו, המדדים של TTFB ו-FCP הם אבני דרך במדד הזה. בדוגמה הזו יש לנו TTFB של 1.8 שניות, מה שיקשה מאוד על העמידה בסף המומלץ של 2.5 שניות ל-LCP טוב. דבר זה מצביע על כך שקצה עורפי איטי (בעיות בשרת או מחסור ב-CDN), רשתות איטיות יותר או הפניות אוטומטיות שמעכבות את הבייטים הראשונים של HTML. מידע נוסף זמין במדריך לאופטימיזציה של TTFB. עוד שנייה אחת של FCP, וזה גם יכול להעיד על רשתות איטיות יותר. בדוגמה הזו, נתוני ה-LCP לא עוברים הרבה זמן אחרי ה-FCP. לפי הטענה הזו, משאב ה-LCP עבר אופטימיזציה לאחר שהדף עצמו נטען.
לגבי CLS, כדאי לבדוק את תוצאות ה-CLS של CrUX ו-Lighthouse של Lighthouse כדי לראות אם זו בעיית CLS עומס (שמערכת Lighthouse תאתר ותיעץ לגביה), או בעיית CLS לאחר הטעינה שלא תזוהה על ידי Lighthouse. מידע נוסף זמין במדריך של Optimize CLS.
מדד התגובתיות זמין בציוני FID ו-INP. כדאי לעיין בביקורות TBT ב-Lighthouse כדי לראות אם מתבצעות הרבה עיבודים ב-JavaScript במהלך טעינת הדף הראשונית, דבר שסביר להניח שישפיע על INP. המדד INP יכול להיות מסובך לשיפור, לכן מומלץ לעיין במדריך לאופטימיזציה של INP לקבלת מידע נוסף.
זיהוי דפים שמניבים ביצועים נמוכים ב-Search Console

PSI הוא שימושי אם יש כתובת URL ספציפית שרוצים לבדוק או את האתר כולו, אבל Search Console יכול לעזור לכם לטרגט את המאמצים שלכם לסוגים מסוימים של דפים. האפשרות הזו שימושית במיוחד אם להרבה דפים יש טכנולוגיות או עיצובים משותפים, ומערכת Search Console יכולה לזהות אותם.
בדוח מדדי הליבה לבדיקת חוויית המשתמש באתר' ב-Search Console אפשר לראות את התמונה הגדולה של ביצועי האתר, אבל עדיין אפשר להציג פירוט של דפים ספציפיים שדורשים התייחסות. ב-Search Console אפשר גם:
- לזהות קבוצות דפים נפרדות שזקוקות לשיפור, ואת קבוצות הדפים שמספקות כרגע חוויית משתמש טובה.
- אפשר להציג נתונים מפורטים על ביצועים לפי כתובת URL, בקיבוץ לפי סטטוס, מדד וקבוצות של דפי אינטרנט דומים (כמו דפים של פרטי מוצרים באתר מסחר אלקטרוני).
- אתם יכולים לקבל דוחות מפורטים על הקטגוריות של כתובות ה-URL בכל קטגוריית איכות של חוויית המשתמש, גם בניידים וגם במחשבים.
אחרי שיהיו לכם כמה דפים ספציפיים לבדיקה, תוכלו להשתמש ב-PSI כפי שהוסבר קודם לכן כדי להבין טוב יותר את הבעיות בדפים האלה.
שלב 2: ניפוי באגים ואופטימיזציה
בשלב 1, הייתם צריכים לזהות דפים שדורשים שיפורי ביצועים, וגם אילו מהמדדים של מדדי הליבה לבדיקת חוויית המשתמש באתר רוצים לשפר. אתם יכולים להשתמש בכלים של Google כדי לקבל מידע נוסף שיעזור לכם להבין את שורש הבעיה ולזהות אותה.
- אפשר להריץ ביקורת של Lighthouse כדי לקבל הנחיות ברמת הדף
- אפשר להשתמש בתוסף Web Vitals כדי לנתח את מדדי הליבה לבדיקת חוויית המשתמש באתר בזמן אמת.
- אפשר להשתמש בחלונית הביצועים בכלי הפיתוח ל-Chrome כדי לנפות באגים בביצועים ולבדוק שינויים בקוד.
לקבלת הנחיות מפורטות יותר, עיינו במדריכים הבאים:
לגלות הזדמנויות בעזרת Lighthouse
הכלי PageSpeed Insights מפעיל את Lighthouse בשבילכם, אבל בפיתוח מקומי אפשר גם להפעיל את Lighthouse מ-Chrome DevTools, שבעזרתו אפשר לאמת תיקונים באופן מקומי.

חשוב מאוד לבדוק אם הבדיקה של Lighthouse משקפת את הבעיות שאתם מנסים לפתור (לדוגמה, בעיות LCP או CLS איטיות). הכלי Lighthouse מעריך את חוויית המשתמש רק במהלך טעינת הדף, ללא כל בעיה. מכיוון שהוא כלי מעבדה, הוא גם לא כולל FID ו-INP לטובת TBT.
כשהמדדים של Lighthouse מצביעים על בעיה שדומה לזו שאתם מנסים לפתור, מגוון המידע שמופיע בביקורות יכול לעזור בזיהוי בעיות ולהציע פתרונות.
אפשר לסנן את הביקורות לפי מדדי הליבה לבדיקת חוויית המשתמש באתר, שמעניינים אתכם, וכך להתמקד בתיקונים לבעיות שקשורות למדד ספציפי:

במקרה של FID ו-INP, כדאי להשתמש בביקורות TBT כדי לזהות בעיות שעלולות להשפיע על המדדים האלה, אבל חשוב לזכור שבלי אינטראקציות, Lighthouse יכול לאבחן את הבעיות.
ניתוח בזמן אמת באמצעות התוסף Web Vitals
בתוסף Web Vitals ל-Chrome מוצגים מדדי ליבה לבדיקת חוויית המשתמש באתר בזמן אמת, במהלך טעינת הדף, וגם במהלך הגלישה בדף. לכן, הוא עשוי לתעד FID ו-INP וכן שינויים בפריסה שמתרחשים לאחר הטעינה. האפשרויות לניפוי באגים מציגות מידע מפורט יותר לגבי כל מדד:

מומלץ להתייחס לתוסף Web Vitals בתור כלי לבדיקת נקודות שבעזרתו אפשר למצוא בעיות בביצועים, ולא כלי מקיף לניפוי באגים – השימוש בכלי'ביצועים' ב-Chrome DevTools.
הצגת פירוט דרך חלונית הביצועים
בחלונית הביצועים בכלי הפיתוח ל-Chrome מוצגת הפרופילים של כל התנהגות הדפים במהלך פרק זמן מתועד.

תזמונים של מפתחות – למשל LCP – מוצגים במסלול 'תזמונים'. אפשר ללחוץ על הקישורים האלה כדי לקבל פרטים נוספים.
במסלול התנודות בפריסה מודגשים התנודות בפריסה. לחיצה עליהם מספקת פרטים נוספים על הרכיבים שבוצעו במהלך ניפוי הבאגים ב-CLS.
משימות ארוכות (שיכולות לגרום לבעיות ב-FID וב-INP) מודגשות גם הן באמצעות משולשים אדומים.
התכונות האלה, ומידע מחלקים אחרים בחלונית הביצועים, יכולים לעזור לכם לקבוע אם לתיקונים יש השפעה על מדדי הליבה לבדיקת חוויית המשתמש באתר בדף.
ניפוי באגים של מדדי ליבה לבדיקת חוויית המשתמש באתר בשדה
כלי ה-Lab לא תמיד יכולים לזהות את הגורם לכל הבעיות במדדי הליבה לבדיקת חוויית המשתמש באתר שמשפיעות על המשתמשים. זו אחת מהסיבות לכך שחשוב לכם לאסוף נתוני שדות משלכם, כי הם מביאים בחשבון גורמים שלא ניתן לעשות עם נתוני שיעור ה-Lab.
מידע נוסף זמין במאמר ביצועי ניפוי באגים בשדה.
שלב 3: עוקבים אחרי השינויים

אחרי שתפתרו את הבעיות, כדאי לוודא שהן מניבות את ההשפעה הרצויה ושבעיות חדשות לא יפריעו למדדי הליבה לבדיקת חוויית המשתמש באתר. לשם כך, צריך לעקוב אחר בעיות בביצועים כחלק מתהליך העבודה של המפתחים כדי למנוע השקה של בעיות בביצועים לסביבת הייצור, ולנטר את נתוני השטח באופן קבוע כדי לוודא שזה המצב.
לעקוב אחרי דרישות הביצועים בסביבות של אינטגרציה רציפה (CI)
באמצעות Lighthouse-CI, אפשר להריץ באופן אוטומטי ביקורות של Lighthouse על שמירות קוד, כדי למנוע רגרסיות של ביצועים בהזנת קוד. כך אפשר לבדוק תזמוני ביצועים (שכפופים לשונות) או רק לביקורות הביצועים, ככלי לאיתור שגיאות בקוד כדי למנוע שיטות לא תקינות בקוד.
הצגת מגמות בתקינות האתר באמצעות נתונים מהשדות
המטרה היא לזהות ולתקן את כל הבעיות בביצועים לפני שהן מגיעות לייצור, אבל חשוב לעקוב אחר נתוני השדות דרך RUM כדי לאתר בעיות שנכשלות. יש הרבה מוצרים מסחריים של RUM שיכולים לעזור בכך. ספריית ה-JavaScript של web-vitals יכולה להפוך את איסוף נתוני השדות של האתר לאוטומטי, ואפשר להשתמש בנתונים האלה כדי להפעיל מרכזי בקרה ומערכות התראה מותאמים אישית.
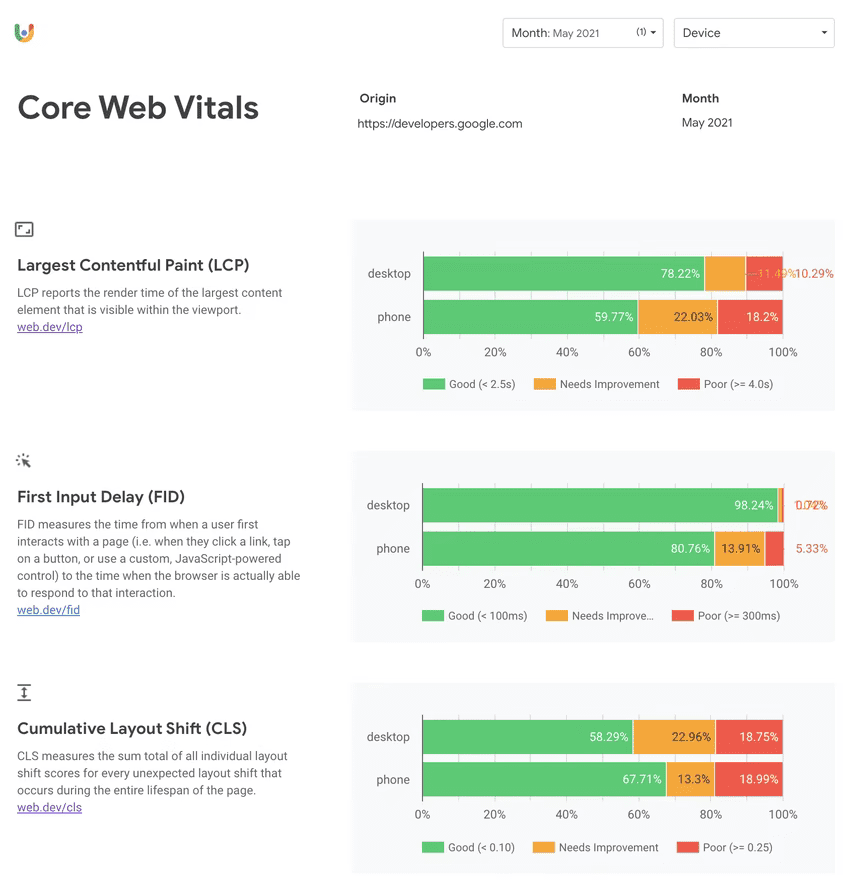
באתרים ללא פתרון RUM, אפשר להשתמש במרכז הבקרה של CrUX כניתוח מגמות בסיסי של נתוני השדות. הוא מדווח על הפרטים הבאים לגבי אתרים ב-CrUX:
- סקירה כללית של האתר, שמפלחת את מדדי הליבה לבדיקת חוויית המשתמש באתר לפי סוגים של מחשבים וניידים.
- מגמה היסטורית לפי סוג מדד: התפלגות המדדים לאורך זמן לכל גרסה חודשית של נתונים בדוח CrUX.
- מידע דמוגרפי של משתמשים: המדד הזה ממחיש את ההתפלגות של צפיות בדפים בין כל המקור של משתמשים, עבור משתמשים בכל קבוצה דמוגרפית, כולל מכשירים וסוגי חיבור יעיל.

מרכז הבקרה של CrUX מבוסס על מערך הנתונים של CrUX BigQuery, שמתעדכן פעם בחודש. כדאי לעיין בהם באופן קבוע כדי לבדוק את המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals).
סיכום
כדי להבטיח חוויות משתמש מהירות ומעניינות, נדרשת התחשבות שמתמקדת בביצועים ואימוץ תהליך עבודה כדי להבטיח התקדמות. יש לכם גישה לכלים ולתהליכים הנכונים לעריכת ביקורת, לניפוי באגים ולמעקב, כדי שתוכלו ליצור חוויית משתמש מעולה ולשמור על עמידה בערכי הסף שהוגדרו למדדי ליבה לבדיקת חוויית המשתמש באתר.






