Google の各種ツールを組み合わせて、ウェブサイトを効果的に監査、改善、モニタリングします。
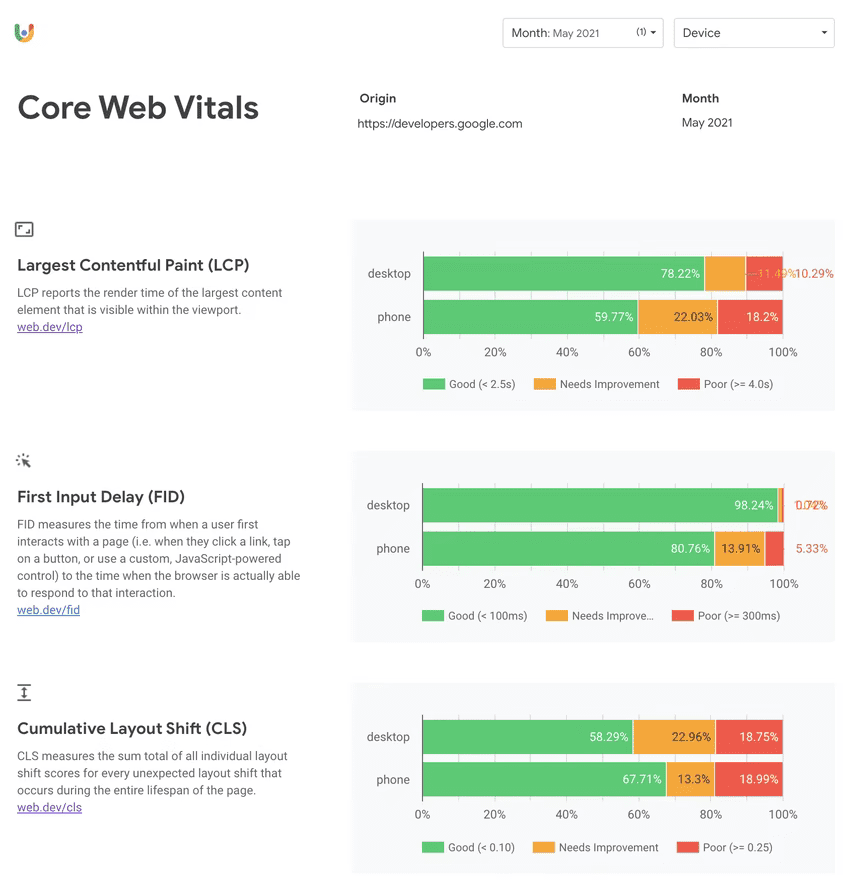
Core Web Vitals は、読み込みパフォーマンス、ユーザー入力に対する応答性、レイアウトの安定性などの基準でユーザー エクスペリエンスを評価する一連の指標です。
このガイドでは、ウェブサイトの Core Web Vitals を改善するためのワークフローについて解説しますが、このワークフローがどこから開始するかは、独自のフィールド データを収集しているかどうかによって異なります。テストを終了する場所は、ユーザー エクスペリエンスの問題の診断と解決に役立つ Google のツールによって異なります。
ウェブに関する主な指標は現場で測定するのが最善である
Core Web Vitals は、ユーザーによるウェブサイト エクスペリエンスを測定するように特別に設計されたもので、ユーザー中心の指標です。Lighthouse などのラボベースのツールは、潜在的なパフォーマンスの問題とベスト プラクティスを特定する診断ツールです。ラボベースのツールは、事前定義された特定の条件下で実行されるため、ユーザーが実際に体験する Core Web Vitals の測定値が反映されていない場合があります。
たとえば、Lighthouse はラボベースのツールで、パソコンまたはモバイルのシミュレーション環境でスロットリングをシミュレートしてテストを行います。低速なネットワークやデバイスの状態をシミュレーションすることは、パフォーマンスの問題を診断する際に役立ちますが、さまざまなネットワーク状態やデバイス機能の一例にすぎないため、サイト上でユーザーが経験していることが反映されていない可能性があります。
また、Lighthouse などのラボベースのツールは通常、新規ユーザーとしてウェブページの「コールド読み込み」を行います。これは多くの場合、最も遅い読み込みですが、実際には、ユーザーが以前にアクセスしたか、サイトを閲覧している場合は、一部のアセットがキャッシュされていることがあります。新規の訪問者やツールにも Cookie バナーなどのコンテンツが表示されるため、サイトのエクスペリエンスが変わる可能性があります。
つまり、ラボベースのツールは潜在的なパフォーマンスの問題を特定し、デバッグとイテレーションに役立ちますが、ウェブサイトを実際に訪れるユーザーの数を反映しているとは限りません。フィールド データを使用して実際のパフォーマンスを測定し、Lighthouse などのラボベースのツールを使用して改善方法の診断を行います。Lighthouse を使用するケースもご覧ください。
Google では、Chrome ユーザー エクスペリエンス レポート(CrUX)でウェブに関する主な指標を測定しています。これは、実際の Chrome ユーザーから収集した一般公開データセットです。Core Web Vitals は、サイトの Core Web Vitals を報告する多くの Google やサードパーティ ツールのバックボーンとなっています。
ただし、CrUX には制限があります。多くの場合、問題が発生した際には問題が発生したことが分かりますが、理由を知るにはデータが足りないことも多々あります。
可能であれば独自のフィールド データを収集する
現場でウェブサイトのパフォーマンスを改善する最適なデータセットは、自分が構築するデータセットです。それにはまず、ウェブサイトの訪問者からフィールド データを収集します。これを行う方法は、組織の規模と、有料のサードパーティ ソリューションを使用するか、独自のソリューションを作成するかによって異なります。
有料のソリューションでは、ほぼ確実にウェブに関する主な指標(およびその他のパフォーマンス指標)を測定でき、通常、得られたデータを掘り下げるためのさまざまなツールが用意されています。リソースが豊富にある大規模な組織では、この方法が推奨されます。
しかし、大規模な組織に属していない、あるいはサードパーティのソリューションを購入する余裕がある組織に属していない場合もあります。このような場合、Google の web-vitals ライブラリを利用すれば、すべての Web Vitals を収集できます。ただし、そのデータのレポート、保存、分析方法はお客様の責任となります。
すでに Google アナリティクスを使用していて、独自のフィールド データの収集を開始していない場合は、web-vitals ライブラリを使用して、現場で収集したウェブに関する指標を Google アナリティクスに送信し、GA4 の BigQuery Export を使用してデータをレポートすることをおすすめします。
Google のツールについて
独自のフィールド データを収集しているかどうかに関係なく、Core Web Vitals の分析に役立つ Google ツールがいくつかあります。ワークフローを確立する前に、各ツールの概要を確認することで、どのツールが最適か、または最適でないかを理解できます。
Chrome ユーザー エクスペリエンス レポート(CrUX)
前述のとおり、CrUX は、何百万ものウェブサイトから実際の Google Chrome ユーザーから収集したフィールド データの一般公開データセットです。これには、ウェブに関する主な指標と、十分なトラフィックがあるウェブサイトに関するその他の指標が含まれます。
CrUX は、オリジンレベルの月次 BigQuery データセットとして、または URL またはオリジンレベルで CrUX データセットに十分なサンプルがある場合に、日次 API として利用できます。BigQuery のデータは、使いやすい CrUX ダッシュボードでも確認できます。これにより、サイトは過去の傾向を確認できます。
CrUX を使用する場面
独自のフィールド データを収集する場合でも、CrUX は有用です。CrUX は Chrome ユーザーのサブセットですが、ウェブサイトのフィールド データを比較して、CrUX のデータとどれだけ一致しているかを確認すると役立ちます。それぞれに長所と短所があり、差異が生じる場合があります。現在、ウェブサイトのフィールド データを収集していない場合、CrUX はウェブサイトがデータセットで表現されていれば、大まかな概要を提供するうえで特に役立ちます。
CrUX は直接使用することも、別のツール(後述するツールを含む)を介して使用することもできます。CrUX データセットを BigQuery または API 経由で直接使用すると、現在他のツールでは表示されていないデータ(国レベルのデータは他のツールでは利用できないことが多い)や、CrUX の追加指標(他のツールでは表示されないことが多い)を表示するのに便利です。
CrUX を使用すべきでない場合
CrUX は Chrome ユーザー、さらには Chrome ユーザーのサブセットのみを表します。完全な RUM ソリューションには、「ウェブに関する主な指標」指標をサポートしている Chrome やその他のブラウザで、より多くのエクスペリエンスを含めることができます。
十分なトラフィックを受信していないウェブサイトは CrUX データセットに表示されません。その場合は、現場でのウェブサイトのパフォーマンスを把握するために、独自のフィールド データを収集する必要があります。CrUX では対応できません。または、ラボのデータに依存する必要がありますが、上記のデータが代表的なものではない可能性があるという制限があります。
CrUX が提供するデータは過去 28 日間の移動平均であるため、改善が CrUX データセットに反映されるまでにかなりの時間がかかるため、開発中のツールとしては理想的ではありません。
最後に、CrUX は一般公開データセットであるため、利用できる情報の量と、このデータに対するクエリの実行方法に制限があります。独自の RUM データを取得することで、より詳細な情報(LCP 要素など)を収集し、データを詳細に分析して問題を特定できます。Core Web Vitals のエクスペリエンスは、ログイン ユーザーよりもログイン ユーザーよりも優れていますか?それとも悪くなっていますか?LCP が遅いユーザーに特定の LCP 要素はありますか?FID 値と INP 値が高い原因となっているインタラクション
PageSpeed Insights(PSI)
PSI は、対象ページの CrUX と Lighthouse によるラボのフィールド データを報告するツールです。詳しくは、各セクションをご覧ください。
PSI を使用する場面
PSI は、モバイル ユーザーとパソコン ユーザーの両方を対象に、CrUX のパフォーマンスをページレベルまたはオリジン レベルで評価するのに適しています。ページやサイトに関する Core Web Vitals の初期概要を把握するのに適しています。また、競合他社などの他のサイトの Core Web Vitals データも簡単に確認できます。
PSI では Lighthouse のデータも提供されるため、指標が一致していれば、Core Web Vitals を改善するための有益な推奨事項が得られます。これらが一致しない場合、Lighthouse の推奨事項の関連性が低くなる可能性があります。
Lighthouse はサーバーから実行されるため、DevTools から Lighthouse を実行するよりも一貫性のあるベースラインを形成できます。
PSI を使用しない場合
PSI は公開 URL でのみ利用できます。一般公開されていない開発サイトでは使用できません。
CrUX データは、サイトが特定の資格要件(サイトの人気に関するしきい値など)を満たしている場合にのみ利用できます。ページやオリジンの CrUX データを利用できない場合は、Lighthouse ラボデータしか表示できないため、PSI の有用性は低くなります。
同様に、テスト対象の特定の URL ではなくオリジンレベルの CrUX データしかない場合、オリジンレベルのフィールド データとページレベルのラボ診断を関連付けることの有用性も制限されます。オリジンレベルのフィールド データがあると、サイトのパフォーマンスの概要や Lighthouse の監査に役立つ情報として非常に役立ちますが、この場合は特に注意が必要です。
最後に、CrUX でページ単位のデータを利用できるものの、Lighthouse のラボデータと異なる場合は、Lighthouse による推奨事項の有用性が限られる場合があります。これは特に、読み込み後の CLS の問題や、ラボベースの監査があまり役に立たないインタラクティビティに関する Core Web Vitals(FID および INP)の場合に発生する可能性があります。
Search Console
Search Console では、Core Web Vitals を含むサイトの検索トラフィックとパフォーマンスを測定できます。この機能を使用できるのは、サイトの所有権を確認したサイト所有者のみです。
Search Console の重要な特長は、類似したページ(同じテンプレートを使用するページなど)を 1 つのグループ評価にグループ化することです。Search Console には、CrUX のフィールド データに基づく Core Web Vitals レポートも含まれています。
Search Console を使用するタイミング
Search Console は、デベロッパーにも、デベロッパーでなくても、他の Google ツールにはない方法で検索とページのパフォーマンスの両方を評価できるツールとして適しています。CrUX データを表示し、類似性別にページをグループ化することで、パフォーマンスの向上がページカテゴリ全体にどのように影響するかについて、まったく新しい知見が得られます。
Search Console を使用しない場合
Search Console は、ページを類似性でグループ化するさまざまなサードパーティ製ツールを使用するプロジェクトや、CrUX データセットで表されないウェブサイトには適していません。
また、グループに含まれるサンプルページの特性がグループの他のページと異なる場合、ページのグループ化が多少混乱する可能性があります。たとえば、グループが全体的に特定の Core Web Vitals で不合格となったが、サンプル ページがすべて同じ Core Web Vitals に合格しているように見える場合などです。これは、グループにロングテールのページがある場合や、ほとんどアクセスされないページなど、キャッシュされる可能性が低いために読み込みが遅い場合に発生することがあります。ロングテールに十分な量のこれらのページがある場合、グループ全体の合格率に影響を与える可能性があります。
灯台
Lighthouse は、ページのパフォーマンスを向上させる具体的な方法を提示するラボツールです。Lighthouse のユーザーフローでは、操作フローのスクリプトを記述して、ページの読み込み以外のパフォーマンス テストを行うこともできます。
Lighthouse-CI は、プロジェクトのビルド時とデプロイ時に Lighthouse を実行する関連ツールで、パフォーマンスの回帰テストに役立ちます。Lighthouse のレポートと pull リクエストを提示し、パフォーマンス指標の推移を追跡します。
Lighthouse を使用するケース
Lighthouse は、開発中にローカル環境とステージング環境の両方におけるパフォーマンス改善の機会を見つけるのに最適です。Lighthouse CI は、優れたユーザー エクスペリエンスを維持するためにパフォーマンスの回帰テストが必要な、ステージング環境と本番環境の構築フェーズとデプロイ フェーズでも同様に有用です。
Lighthouse を使用しないケース
Lighthouse(または Lighthouse CI)はフィールド データに代わるものではありません。Lighthouse は主に、事前定義されたページの読み込みから発生する可能性のある問題やおすすめの方法を一覧化した診断ツールです。表示される最適化案は、ユーザーが体験するパフォーマンスと常に一致するとは限りません。
Lighthouse を使用すると、PageSpeed Insights などのツールを使って本番環境サイトを診断できますが、開発環境や継続的インテグレーション環境で使用すれば、本番環境に導入される前にパフォーマンスの問題に対処できるのが理想的です。
Web Vitals 拡張機能
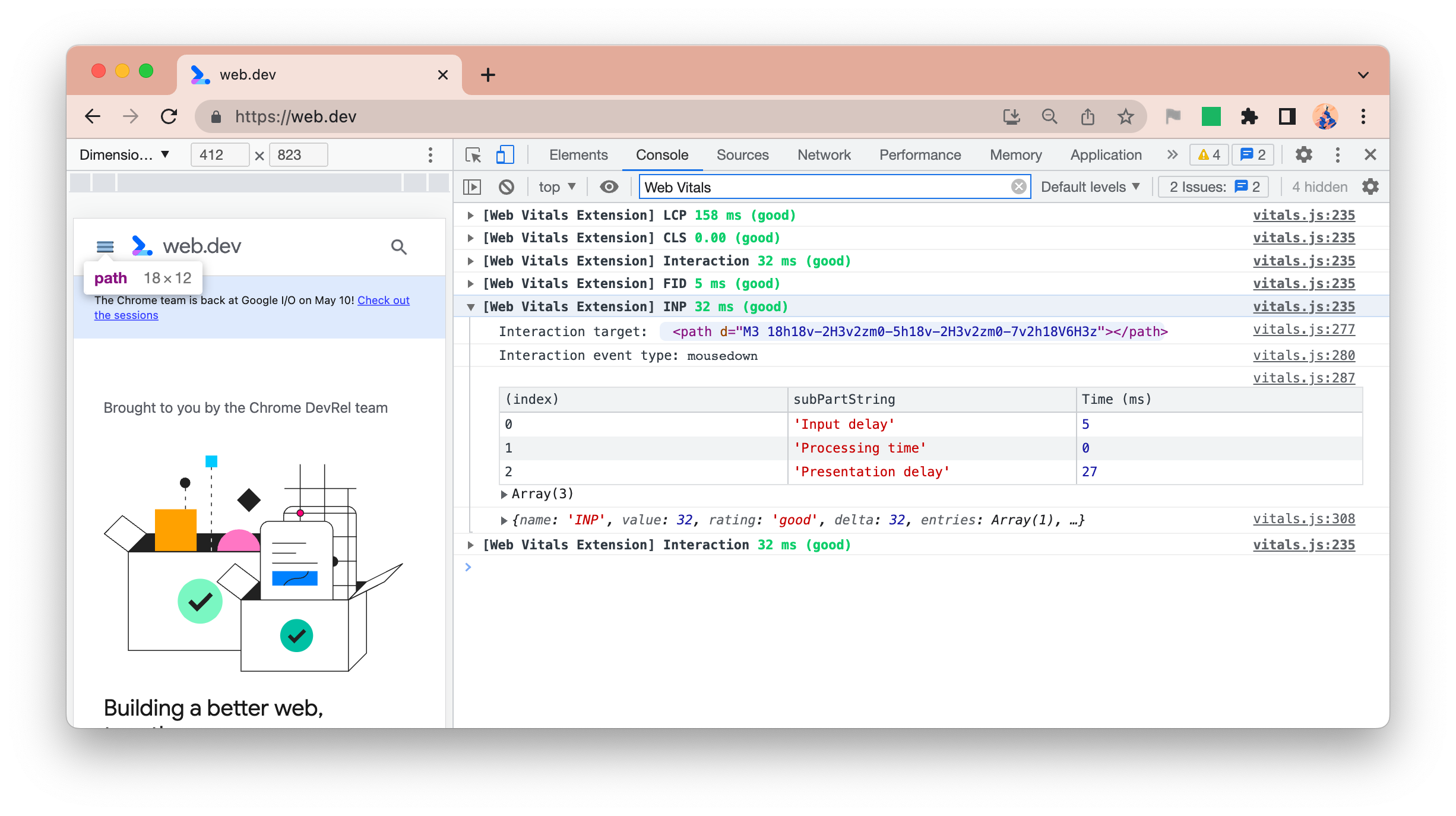
Chrome 拡張機能のウェブに関する指標は、ウェブの閲覧中にウェブに関する主な指標の指標を表示する診断ツールです。また、現在のページが CrUX データセットに表されている場合は、そのページの CrUX データも含まれます。また、Core Web Vitals のパフォーマンスに関する問題の特定に役立つデバッグ情報も提供されます。
Web Vitals 拡張機能の用途
Web Vitals 拡張機能は、役割を問わず誰でも、ページのライフサイクルのあらゆる時点でページの Core Web Vitals を評価するために使用できます。これは、ページを操作しながらパフォーマンスを「ライブ」ビューで確認できます。パフォーマンスの問題(特に CLS や INP の指標で見られる読み込み後の問題)を発見するのに役立ちます。
Web Vitals 拡張機能を使用しない場合
Web Vitals 拡張機能は、ページ パフォーマンスを包括的に評価するものではありません。さらに、レポートされる指標は実行環境によって大きく異なり、開発者は多くの場合、高性能のマシンを使用しているか、より高速なネットワークにアクセスします。
Chrome DevTools の [パフォーマンス] パネル
Chrome DevTools は、パフォーマンス パネルなど、ブラウザ内開発ツールのコレクションです。[パフォーマンス] パネルは、ページの読み込み時または記録された期間のすべてのページ アクティビティをプロファイリングするラボツールです。さまざまなディメンション(ネットワーク、レンダリング、ペイント、スクリプト アクティビティなど)と、ページの Core Web Vitals についての詳細な分析情報を提供します。
パフォーマンス パネルを使用するタイミング
パフォーマンス パネルは、開発中にページ パフォーマンスに関する詳細な分析情報を得るために使用してください。これは、FID または INP に影響する応答性の問題をデバッグする場合に特に役立ちます。レスポンスの悪いインタラクションが特定され、再現性がある場合、パフォーマンス パネルには、メインスレッドのブロックから JavaScript コールスタック、レンダリング処理まで、ブラウザで何が起こっているかに関する豊富なデータが表示され、問題を理解するのに役立ちます。
[パフォーマンス] パネルを使用しない場合
[パフォーマンス] パネルは、ラボデータのみを提供するデベロッパー ツールです。フィールド データに代わるものではありません。このツールにはデバッグ情報が数多く含まれていますが、そのため、初心者や開発者以外の役割を持つ方には使いにくい可能性があります。
ウェブサイトの Core Web Vitals を健全な状態に保つための 3 ステップのワークフロー
ユーザー エクスペリエンスの改善に取り組む際は、プロセスを継続的なサイクルと考えることをおすすめします。ウェブに関する主な指標やその他のパフォーマンス指標を改善する方法としては、次のような方法が考えられます。
- ウェブサイトの状態を評価し、問題点を特定します。
- デバッグと最適化を行います。
- 継続的インテグレーション ツールを使用してモニタリングし、回帰を検出して防止します。

ステップ 1: ウェブサイトの状態を評価し、改善の余地がある要素を特定する
まずはフィールド データからウェブサイトの状態を評価することをおすすめします。
- PageSpeed Insights を使用すると、オリジンに関する Core Web Vitals の全体的なエクスペリエンス指標と、個々の URL に関する具体的な情報を確認できます。
- Search Console は、ページ グルーピング機能がサイトで適切に機能している、改善が必要なページを特定するのに便利です。
- RUM データがある場合は、問題のあるページやトラフィック セグメントを特定するには、多くの場合、RUM データが最適なオプションとなります。
自分で収集したフィールド データを分析する場合でも、CrUX データを分析する場合でも、この最初のステップは不可欠です。現場のデータを収集していない場合は、CrUX データで十分かもしれません。ただし、ウェブサイトがデータセットで表現されていれば、それで十分です。
PageSpeed Insights でサイトのパフォーマンスを分析する

PageSpeed Insights には、過去 28 日間のユーザー エクスペリエンス データを 75 パーセンタイルでカバーする CrUX データが表示されます。つまり、ユーザー エクスペリエンスの 75% が特定の指標に設定されたしきい値を満たしている場合、エクスペリエンスは「良好」と見なされます。
特定のページのパフォーマンスを確認する場合は、そのページを使用します。最適化に着手し始めたばかりのサイトの全体像を把握するには、ホームページから始めるのがおすすめです。通常、ホームページは多くのサイトで最も人気のあるページの 1 つです。
最初は PSI の実際のユーザーが経験していることのセクションに集中してください。最大 4 つのデータビュー(入力した URL のモバイルとパソコン、およびオリジン全体)が表示されます。これらを比較して違いを確認してください。モバイルは、ネットワーク条件の安定性が低い可能性があるリソースに制約があるため、一般的にパソコンよりもパフォーマンスが劣ります。URL とオリジン データが大きく異なる場合は、その理由を確認してください。ホームページは最初にアクセスしたページ(ランディング ページ)であることが多いため、オリジン ユーザーがブラウザ キャッシュのプライム化されていないキャッシュをすべて利用するよりも処理が遅くなる可能性があります。共有アセットがキャッシュに保存され、オリジンレベルの集計データが削減されるため、後続のページの読み込みは速くなる可能性があります。
また、PSI には、Core Web Vitals の 3 つすべて(LCP、CLS、FID)と保留中の INP 指標、診断用の TTFB および FCP 指標も表示されます。ウェブに関する主な指標のいずれかで、エラーが発生していますか?その割合はどれくらいですか?これにより、どこに注力すべきかがわかります。
特に LCP の場合は、これらの数値の関係を理解してください。この例のように LCP が遅い場合、どちらもその指標のマイルストーンである TTFB と FCP を調べます。この例では、TTFB が 1.8 秒であるため、良好な LCP の推奨しきい値である 2.5 秒を満たすのは非常に困難です。これは、バックエンドが遅い(サーバーの問題や CDN の不足)、ネットワークが遅い、最初の HTML バイトが遅延していることを示唆しています。詳しくは、TTFB の最適化ガイドをご覧ください。FCP はそれに加えてさらに 1 秒かかります。これもネットワーク速度が遅いことを示唆している可能性があります。この例では、LCP は FCP からそれほど経っていません。これは、ページ自体が読み込まれると、LCP リソースが十分に最適化されていることを示しています。
CLS の場合は、CrUX CLS と Lighthouse CLS のスコアを見て、これが読み込みの CLS の問題(Lighthouse が捕捉してアドバイスを行う)なのか、または読み込み後の CLS の問題で、Lighthouse では捕捉できないのかを確認します。詳しくは、オプティマイズの CLS ガイドをご覧ください。
応答性については、FID スコアと INP スコアを確認します。Lighthouse の TBT 監査を見て、最初のページ読み込み時に多くの JavaScript 処理が行われていないかを確認します。これは、INP に影響する可能性があります。INP は改善が難しい指標であるため、詳しくは、INP の最適化ガイドをご覧ください。
Search Console でパフォーマンスの低いページを特定する

PSI は、テストする特定の URL やサイト全体がある場合に役立ちますが、Search Console は、特定の種類のページをターゲットにするのに役立ちます。これは、多くのページで共通のテーマや技術を共有していて、Search Console でそのような情報を検出できる場合に特に便利です。
Search Console の Core Web Vitals レポートでは、ウェブサイトのパフォーマンスの全体像を確認できますが、確認の必要な特定のページにドリルダウンすることも可能です。Search Console では次のことも可能です。
- 改善が必要なページグループと、現時点で優れたユーザー エクスペリエンスを提供しているページグループを特定します。
- URL 別のパフォーマンス データを、ステータス、指標、類似のウェブページのグループ(e コマースサイトの商品の詳細ページなど)別にグループ化して確認できます。
- モバイルとパソコンの両方で、各ユーザー エクスペリエンス品質カテゴリのバケットの URL を示す詳細なレポートを取得できます。
確認する特定のページを用意したら、前述したように PSI を使用して、そのページの問題をさらに詳しく把握できます。
ステップ 2: デバッグと最適化を行う
ステップ 1 では、パフォーマンスの改善が必要なページと、Core Web Vitals のどの指標を改善したいかを特定しました。Google ツールを使用すると、より詳細な情報を取得して、問題を特定するための根本原因を把握できます。
- Lighthouse 監査を実行して、ページレベルのガイダンスを取得する
- Web Vitals 拡張機能を使用すると、Core Web Vitals をリアルタイムで分析できます。
- Chrome DevTools のパフォーマンス パネルを使用して、パフォーマンスの問題をデバッグし、コードの変更をテストします。
詳細については、次のガイドをご覧ください。
Lighthouse で機会を発見
PageSpeed Insights では Lighthouse が自動的に実行されますが、ローカルでの開発では、Chrome DevTools から Lighthouse を実行することもできます。これは、ローカルで修正を検証するのに役立ちます。
![Chrome DevTools の Lighthouse レポートのスクリーンショット。レポートでは 5 つのカテゴリのスコアの内訳が表示され、レポートでは [パフォーマンス] カテゴリに重点が置かれており、結果はレポート ウィンドウの下部に表示されます。](https://web.dev/static/articles/vitals-tools/image/a-screenshot-a-lighthous-f5cd888d7b739.png?hl=ja)
重要なのは、Lighthouse の監査で、解決しようとしている問題(LCP の遅延や CLS の問題など)が再現されていることを確認することです。Lighthouse では、ページの読み込み時にのみユーザー エクスペリエンスが評価される。これは検査ツールであるため、FID と INP も除外され、TBT が採用されています。
Lighthouse の指標から、解決しようとしている問題と同様の問題が示唆されている場合は、監査に含まれる豊富な情報が問題の特定と解決策の提案に役立ちます。
関心のあるウェブに関する主な指標のみに監査をフィルタして、特定の指標に関連する問題の修正に焦点を当てることができます。

FID と INP については、TBT 監査を使用して、これらの指標に影響を与える可能性のある問題を特定します。ただし、インタラクションがないと、Lighthouse による診断は制限されることに注意してください。
Web Vitals 拡張機能を使用してリアルタイムで分析する
Chrome 拡張機能の Web Vitals は、ページの読み込み中とページのブラウジング中に、ウェブに関する主な指標をリアルタイムで表示します。このため、FID と INP に加えて、読み込み後に発生するレイアウト シフトもキャプチャできます。デバッグ オプションには、各指標に関するより詳細な情報が表示されます。

Web Vitals 拡張機能は、包括的なデバッグツールではなく、パフォーマンスの問題を見つけるためのスポット チェック ツールと考えるのが最善です。これは Chrome DevTools の [パフォーマンス] パネルで行うべき作業です。
パフォーマンス パネルでドリルダウンする
Chrome DevTools の [パフォーマンス] パネルでは、記録された期間のすべてのページの動作がプロファイリングされます。
![Chrome DevTools の [パフォーマンス] パネルのトレースのスクリーンショット](https://web.dev/static/articles/vitals-tools/image/devtools-perf-trace.png?hl=ja)
LCP などの主要なタイミングは、[タイミング] トラックに表示されます。クリックすると詳細が表示されます。
Layout Shifts トラックでは、レイアウト シフトがハイライト表示されます。これらをクリックすると、CLS をデバッグするためにシフトした要素の詳細が表示されます。
時間のかかるタスク(FID や INP の問題につながる可能性がある)も、赤い三角でハイライト表示されます。
これらの機能、およびパフォーマンス パネルの他の部分の情報は、修正がページの Core Web Vitals に影響しているかどうかを判断するのに役立ちます。
現場で Core Web Vitals をデバッグする
ラボツールは、ユーザーに影響を与える Core Web Vitals のすべての問題の原因を常に特定できるわけではありません。これが、独自のフィールド データを収集することが非常に重要な理由の一つです。ラボデータでは収集できない要素が考慮されるためです。
詳細については、フィールドでのパフォーマンスのデバッグをご覧ください。
ステップ 3: 変更をモニタリングする

問題を修正したら、それが期待どおりの効果をもたらすことと、新しい問題が Core Web Vitals に悪影響を及ぼさないことを確認する必要があります。そのためには、デベロッパー ワークフローの一環としてパフォーマンスの問題をモニタリングして、パフォーマンスの問題が本番環境にリリースされないようにする必要があります。また、フィールド データを定期的にモニタリングして、問題の発生を確実に防ぐ必要があります。
継続的インテグレーション(CI)環境でパフォーマンス要件をモニタリングする
Lighthouse-CI を使用すると、コードの commit で Lighthouse の監査を自動的に実行して、コードの入力でパフォーマンスの低下が発生しないようにすることができます。これにより、コードの不適切なプラクティスを防止するための lint ツールとして、パフォーマンスのタイミング(ばらつきがある)やパフォーマンス監査だけをチェックできます。
フィールド データを基にウェブサイトの健全性の傾向を表示します
本番環境に移行する前に、すべてのパフォーマンスの問題を検出して修正することを目指している必要がありますが、漏れている問題を見つけるためには、RUM を介してフィールド データをモニタリングすることが不可欠です。これに役立つ市販の RUM プロダクトは数多くあります。web-vitals JavaScript ライブラリは、ウェブサイトのフィールド データの収集を自動化できます。また、必要に応じてこのデータを使用して、カスタム ダッシュボードやアラート システムを強化できます。
RUM ソリューションを導入していないサイトでは、フィールド データの基本的な傾向分析として CrUX ダッシュボードを使用できます。CrUX のサイトについて、以下のレポートが作成されます。
- サイトの概要: Core Web Vitals がパソコンとモバイル デバイスのタイプに分類されます。
- 指標タイプ別の過去の傾向。利用可能な CrUX レポートデータの月次リリースごとの指標の経時的な分布です。
- ユーザー属性。デバイスや有効な接続タイプなど、ユーザー属性ごとにユーザーのオリジン全体におけるページビューの分布を示します。

CrUX ダッシュボードは、月に 1 回更新される CrUX BigQuery データセットに基づいています。Core Web Vitals を定期的に確認することをおすすめします。
おわりに
高速で快適なユーザー エクスペリエンスを確保するには、パフォーマンス重視の考え方と、確実に進行するためのワークフローの導入が必要です。監査、デバッグ、モニタリングのための適切なツールとプロセスを使用して優れたユーザー エクスペリエンスを構築し、Core Web Vitals の優れた基準値を維持することが、手の届くところにあります。






