Korzystaj z narzędzi Google, aby skutecznie kontrolować, ulepszać i monitorować swoją witrynę.
Podstawowe wskaźniki internetowe to zestaw danych, które oceniają wrażenia użytkownika na podstawie takich kryteriów jak wydajność wczytywania, responsywność na dane wejściowe użytkownika czy stabilność układu.
W tym przewodniku omówimy sposób poprawiania podstawowych wskaźników internetowych witryny, ale jego początek zależy od tego, czy zbierasz własne dane pól. Jego koniec może zależeć od tego, które z narzędzi Google będą dla Ciebie przydatne do diagnozowania i rozwiązywania problemów związanych z wrażeniami użytkowników.
Podstawowe wskaźniki internetowe najlepiej mierzyć w polu
Podstawowe wskaźniki internetowe zostały opracowane specjalnie po to, aby mierzyć wrażenia użytkowników witryny – są to dane dotyczące użytkowników. Narzędzia laboratoryjne, takie jak Lighthouse, to narzędzia diagnostyczne, które wskazują potencjalne problemy z wydajnością i sprawdzone metody. Narzędzia laboratoryjne działają w określonych, wstępnie zdefiniowanych warunkach i mogą nie odzwierciedlać rzeczywistych podstawowych wskaźników internetowych widocznych dla użytkowników.
Na przykład Lighthouse to laboratoryjne narzędzie, które przeprowadza testy z symulowanym ograniczaniem w symulowanym środowisku pulpitu lub urządzenia mobilnego. Symulacje wolniejszej sieci i urządzenia są przydatne przy diagnozowaniu problemów z wydajnością, ale są tylko jednym wycinkiem bardzo wielu warunków sieciowych i możliwości urządzeń, więc mogą nie odzwierciedlać tego, czego oczekują użytkownicy Twoich witryn.
Narzędzia laboratoryjne, takie jak Lighthouse, zwykle „na zimno” wczytują stronę internetową jako zupełnie nowy użytkownik. Jest to często najwolniejsze wczytywanie, ale w rzeczywistości niektóre zasoby mogą być przechowywane w pamięci podręcznej, jeśli użytkownicy odwiedzili już wcześniej witrynę lub przeglądają jej zawartość. Nowi użytkownicy i narzędzia mogą również postrzegać witrynę inaczej niż w przypadku banerów z plikami cookie lub innych treści.
Krótko mówiąc, chociaż narzędzia laboratoryjne mogą wskazywać potencjalne problemy z wydajnością oraz pomagać w debugowaniu i iterowaniu, mogą nie odzwierciedlać rzeczywistej liczby użytkowników witryny. Używaj danych terenowych do pomiaru rzeczywistej wydajności, a narzędzi laboratoryjnych, takich jak Lighthouse, do diagnozowania, jak ją ulepszyć. Zapoznaj się też z sekcją Kiedy korzystać z Lighthouse.
Podstawowe wskaźniki internetowe mierzymy za pomocą Raportu na temat użytkowania Chrome (CrUX). To jest publiczny zbiór danych zebrany od prawdziwych użytkowników Chrome. Jest szkieletem wielu narzędzi Google i innych firm, które informują o podstawowych wskaźnikach internetowych witryny.
Raport CrUX ma jednak swoje ograniczenia. Często może powiedzieć, kiedy wystąpił problem, ale często ma za mało danych, by wskazać przyczynę.
W miarę możliwości zbierz własne dane z pola.
Najlepszy zbiór danych do zwiększania wydajności witryny w tym polu to ten, który stworzysz przez Ciebie. Zacznij od zebrania danych pól dotyczących użytkowników Twojej witryny. Sposób, w jaki to zrobisz, zależy od wielkości organizacji i tego, czy chcesz płacić za rozwiązanie innej firmy czy utworzyć własne.
Płatne rozwiązania niemal na pewno mierzą podstawowe wskaźniki internetowe (i inne dane dotyczące wydajności) i zwykle udostępniają różne narzędzia pozwalające przeanalizować uzyskane dane. Może to być preferowane w dużych organizacjach z dużymi zasobami.
Możliwe jednak, że nie należysz do dużej organizacji lub nawet takiej, która może sobie pozwolić na zakup rozwiązania innej firmy. W takich przypadkach biblioteka web-vitals Google pomoże Ci zebrać wszystkie wskaźniki internetowe. Pamiętaj jednak, że ponosisz odpowiedzialność za sposób raportowania, przechowywania i analizowania tych danych.
Jeśli korzystasz już z Google Analytics, ale nie zbierasz jeszcze własnych danych polowych, możesz skorzystać z biblioteki web-vitals, aby przesyłać do Google Analytics zebrane w terenie wskaźniki internetowe oraz używać eksportów danych GA4 z BigQuery do raportowania danych.
Omówienie narzędzi Google
Niezależnie od tego, czy gromadzisz własne dane terenowe, do analizy podstawowych wskaźników internetowych może Ci się przydać kilka narzędzi Google. Przed określeniem przepływu pracy ogólnikowe omówienie każdego narzędzia pomoże Ci zrozumieć, które z nich będą dla Ciebie najlepsze, a które nie.
Raport na temat użytkowania Chrome (CrUX)
Jak już wspomnieliśmy, raport CrUX to publiczny zbiór danych zebranych od segmentu prawdziwych użytkowników Google Chrome z milionów witryn. Zawiera podstawowe dane o internecie i inne dane dotyczące witryn z wystarczającą ilością ruchu.
Raport CrUX jest dostępny jako miesięczny zbiór danych BigQuery na poziomie źródła albo jako codzienny interfejs API na poziomie adresu URL lub źródła, o ile adres URL lub źródło ma wystarczającą liczbę próbek w zbiorze danych CrUX. Dane BigQuery są też dostępne w łatwym w obsłudze panelu CrUX, co pozwala witrynom przeglądać historyczne trendy dotyczące ich witryn.
Kiedy używać raportu na temat użytkowania Chrome
Raport CrUX jest przydatny nawet wtedy, gdy zbierasz dane własne. Chociaż raport na temat użytkowania Chrome to grupa użytkowników Chrome, warto porównać dane z pola witryny, aby sprawdzić, jak odpowiadają one danym tego raportu. Każdy z nich ma swoje wady i zalety, które mogą powodować różnice. Jeśli obecnie nie gromadzisz żadnych danych pól dotyczących witryny, raport CrUX zapewnia ogólny wgląd w dane, o ile tylko Twoja witryna znajduje się w jej zbiorze danych.
Możesz skorzystać z raportu na temat użytkowania Chrome bezpośrednio lub za pomocą innego narzędzia (między innymi tych wymienionych poniżej). Bezpośrednie korzystanie z zbioru danych raportu na temat użytkowania Chrome (w BigQuery lub interfejsie API) pozwala wyświetlać dane, które nie są obecnie wyświetlane w innych narzędziach – na przykład dane na poziomie kraju są często niedostępne w innych narzędziach lub do wyświetlania dodatkowych danych w CrUX, które często nie pojawiają się w innych narzędziach.
Kiedy nie należy używać raportu CrUX
Raport CrUX dotyczy tylko użytkowników Chrome, a nawet tylko części użytkowników Chrome. Pełne rozwiązanie RUM może zapewniać większą wygodę korzystania z Chrome i innych przeglądarek, w których obsługują wskaźniki Web Vital.
Witryny, które nie uzyskują wystarczającego ruchu, nie są uwzględnione w zbiorze danych raportu na temat użytkowania Chrome. W takim przypadku musisz zebrać własne dane terenowe, aby poznać wydajność witryny w terenie, ponieważ raport na temat użytkowania Chrome nie będzie w tym przypadku dostępny. Musisz też polegać na danych z modułu, ale z ograniczeniami, które mogą nie być reprezentatywne.
Dane dostarczane przez CrUX to średnia krocząca z ostatnich 28 dni, dlatego nie jest to najlepsze narzędzie w trakcie tworzenia aplikacji, ponieważ zmiany pojawią się w zbiorze danych raportu na temat użytkowania Chrome.
I wreszcie, jako publiczny zbiór danych, CrUX ogranicza ilość informacji, które może udostępnić, i sposoby wysyłania do nich zapytań. Przechwytywanie własnych danych RUM pozwala zebrać więcej szczegółów (np. elementu LCP) oraz dokładniej je analizować, aby zidentyfikować problemy. Czy zalogowani użytkownicy mają lepsze lub gorsze wskaźniki internetowe niż niezalogowani? Czy użytkownicy z niskim LCP mają określony element LCP? Które interakcje powodują wysokie wartości FID i INP?
PageSpeed Insights (PSI)
PSI to narzędzie, które zgłasza dane terenowe danej strony pochodzące z raportów CrUX oraz z modułu Lighthouse. Więcej informacji znajdziesz w tych sekcjach.
Kiedy używać PSI
PSI to świetne rozwiązanie do oceny działania interfejsu CrUX na poziomie strony lub źródła (w przypadku użytkowników urządzeń mobilnych i komputerów). Jest to dobry wybór, gdy chcesz najpierw zorientować się w podstawowych wskaźnikach internetowych na stronie lub w witrynie. Umożliwia też łatwe przeglądanie danych dotyczących podstawowych wskaźników internetowych innych witryn, np. konkurencji.
PSI udostępnia też dane z narzędzia Lighthouse, które zawierają przydatne rekomendacje dotyczące poprawy podstawowych wskaźników internetowych (jeśli są one zgodne). W przeciwnym razie rekomendacje z Lighthouse mogą być mniej trafne.
Narzędzie Lighthouse jest uruchamiane z serwera, dlatego może stanowić bardziej spójną wartość bazową niż ta uruchamiana z poziomu Narzędzi deweloperskich.
Kiedy nie należy używać PSI
Narzędzie PSI jest dostępne tylko dla publicznych adresów URL. Nie można go używać w witrynach programistycznych, które nie są publicznie dostępne.
Dane raportu CrUX są dostępne tylko wtedy, gdy witryny spełniają określone kryteria kwalifikacji, np. progi popularności. PSI jest mniej przydatne, gdy dane raportu na temat użytkowania Chrome są niedostępne w przypadku strony lub źródła, ponieważ w takich przypadkach wyświetlają się tylko dane z laboratorium Lighthouse.
I podobnie, jeśli masz tylko dane CrUX na poziomie źródła, a nie testowany adres URL, ogranicza to również przydatność korelowania danych z pola na poziomie źródła z diagnostyką laboratoryjną na poziomie strony. Dane pól na poziomie źródła są nadal bardzo przydatne jako podsumowanie skuteczności witryny, a audyty Lighthouse mogą pomóc, ale w tym przypadku należy zachować szczególną ostrożność.
Jeśli dane na poziomie strony są dostępne w raportach CrUX, ale różnią się od danych laboratoryjnych z Lighthouse, rekomendacje z Lighthouse mogą mieć ograniczoną wartość. Może się to zdarzyć szczególnie w przypadku problemów z CLS po wczytaniu oraz w przypadku interaktywności podstawowych wskaźników internetowych (FID i INP), gdy testy przeprowadzane w laboratorium są mniej przydatne.
Search Console
Search Console mierzy ruch z wyszukiwarki i wydajność witryny, w tym podstawowe wskaźniki internetowe. Jest dostępny tylko dla właścicieli witryn, którzy potwierdzili, że są właścicielami witryny.
Cechą przydatną w Search Console jest możliwość grupowania podobnych stron (np. stron używających tego samego szablonu) w jedną ocenę grupową. Search Console zawiera też raport dotyczący podstawowych wskaźników internetowych wygenerowany na podstawie danych z raportu CrUX.
Kiedy warto korzystać z Search Console
Usługa Search Console jest dobrym rozwiązaniem zarówno dla programistów, jak i osób niezwiązanych z programistami, aby umożliwić ocenę wydajności zarówno w wyszukiwarce, jak i na stronach w sposób inny niż w przypadku innych narzędzi Google. Prezentowanie danych raportu na temat użytkowania Chrome i grupowanie stron według podobieństwa daje nowatorski wgląd w to, jak poprawa wydajności wpływa na całe kategorie stron.
Kiedy nie należy używać Search Console
Search Console może nie sprawdzić się w projektach wykorzystujących różne narzędzia innych firm, które grupują strony według podobieństwa, lub jeśli witryna nie jest uwzględniona w zbiorze danych raportu CrUX.
Grupowanie stron może być też nieco mylące, gdy strony przykładowe w grupie mają inne cechy niż reszta grupy, na przykład jeśli jej wyniki nie spełniają określonych podstawowych wskaźników internetowych, ale wszystkie strony przykładowe spełniają te same podstawowe wskaźniki internetowe. Może się tak zdarzyć, gdy grupa zawiera długi ogon lub rzadko odwiedzane strony, których wczytywanie może trwać dłużej, ponieważ prawdopodobnie nie będą przechowywane w pamięci podręcznej. Jeśli w długim ogonie znajduje się wystarczająca ilość tych stron, mogą one wpływać na ogólny współczynnik zdania grupy.
Latarnia morska
Lighthouse to narzędzie laboratoryjne, które zapewnia konkretne możliwości poprawy wydajności stron. Przepływy użytkowników w Lighthouse umożliwiają też programistom tworzenie skryptów interakcji do testowania wydajności poza wczytywaniem strony.
Lighthouse-CI to powiązane narzędzie, które uruchamia Lighthouse podczas kompilowania i wdrażania projektu, aby pomóc w testowaniu regresji wydajności. Prezentuje raport Lighthouse wraz z żądaniami pull i śledzi dane o wydajności w czasie.
Kiedy korzystać z Lighthouse
Narzędzie Lighthouse doskonale nadaje się do wyszukiwania możliwości poprawy wydajności podczas programowania zarówno w środowiskach lokalnych, jak i testowych. Narzędzie Lighthouse CI jest podobne na etapach kompilacji i wdrażania w środowiskach testowych i produkcyjnych, w których do zapewnienia wygody użytkowników niezbędne jest testowanie regresji wydajności.
Kiedy nie korzystać z Lighthouse
Lighthouse (lub Lighthouse CI) nie zastępuje danych terenowych. Lighthouse to przede wszystkim narzędzie diagnostyczne, które wyświetla listę potencjalnych problemów i sprawdzonych metod od wczytania wstępnie zdefiniowanej strony. Rekomendacje, które widzisz, nie zawsze będą zgodne z skutecznością działań użytkowników.
Narzędzie Lighthouse może być używane do diagnozowania witryn produkcyjnych za pomocą takich narzędzi jak PageSpeed Insights, natomiast Lighthouse najlepiej jest używać w środowiskach programistycznych i ciągłej integracji, aby rozwiązywać problemy z wydajnością jeszcze przed wdrożeniem ich w środowisku produkcyjnym.
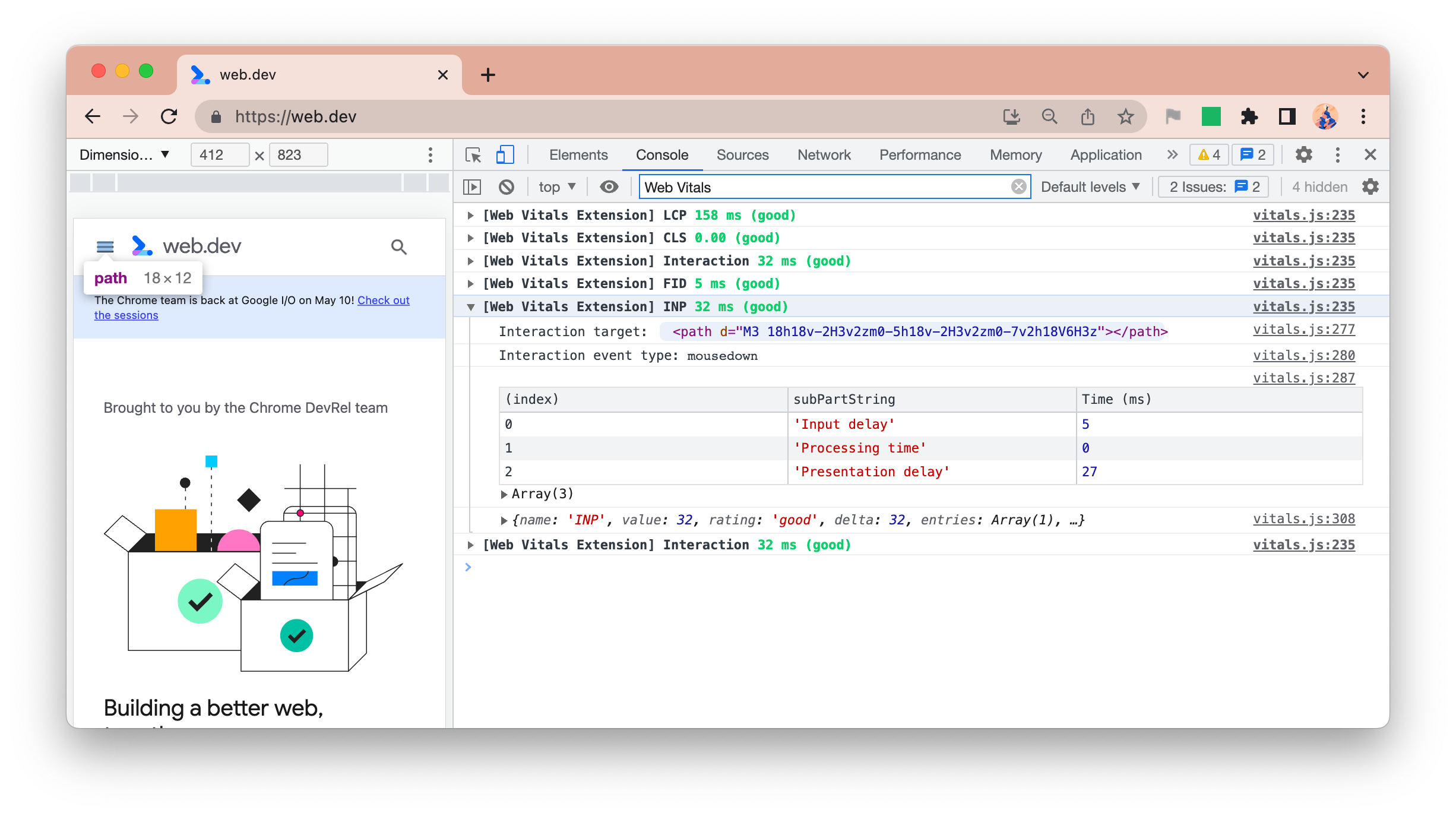
Rozszerzenie Web Vitals
Rozszerzenie do Chrome dotyczące wskaźników internetowych to narzędzie diagnostyczne, które wyświetla podstawowe dane wskaźników internetowych podczas przeglądania internetu. Zawiera też dane raportu na temat użytkowania Chrome (jeśli znajduje się ona w zbiorze danych na temat użytkowania Chrome) oraz informacje na temat debugowania, które pomagają zidentyfikować problemy z wydajnością podstawowych wskaźników internetowych.
Kiedy używać rozszerzenia Web Vitals
Z rozszerzenia Web Vitals może korzystać każdy, kto potrzebuje dowolnej roli do oceny podstawowych wskaźników internetowych na każdym etapie jej cyklu życia. Przydają się one jako podgląd na żywo skuteczności podczas interakcji ze stroną pod kątem problemów z wydajnością – zwłaszcza w przypadku problemów z danymi CLS i INP, które mogą wystąpić po wczytaniu.
Kiedy nie należy używać rozszerzenia wskaźniki internetowe
Rozszerzenie Web Vitals nie zapewnia całościowej oceny wydajności strony. Dodatkowo raportowane dane w dużej mierze zależą od środowiska, w którym działają, a deweloperzy często mają maszyny o większej mocy obliczeniowej lub dostęp do szybszych sieci.
Panel wydajności w Narzędziach deweloperskich w Chrome
Narzędzia deweloperskie w Chrome to zbiór dostępnych w przeglądarce narzędzi dla programistów, m.in. Panel wydajności. Panel Wydajność to narzędzie laboratoryjne, które profiluje całą aktywność na stronie podczas wczytywania strony lub w zarejestrowanym okresie. Oferuje szczegółowe informacje o wszystkim, co obserwuje w różnych wymiarach, takich jak sieć, renderowanie, malowanie i tworzenie skryptów, oraz podstawowe wskaźniki internetowe strony.
Kiedy używać panelu Skuteczność
Panel wydajności powinien być używany przez programistów w trakcie tworzenia aplikacji, by uzyskać szczegółowe informacje o wydajności strony. Jest to szczególnie przydatne podczas debugowania problemów z responsywnością w przypadku FID lub INP. Gdy zidentyfikujesz niewłaściwą odpowiedź i będzie można ją powtórzyć, w panelu wydajności można znaleźć mnóstwo danych na temat tego, co dzieje się w przeglądarce, aby lepiej zrozumieć problem: od blokowania głównego wątku przez stosy wywołań JavaScriptu aż po pracę z renderowaniem.
Kiedy nie należy używać panelu Skuteczność:
Panel wydajności to narzędzie dla programistów, które zawiera tylko dane modułu. Nie zastępują one danych z pola. Zawiera on wiele informacji na potrzeby debugowania, jednak z tego powodu może być trudne w obsłudze dla początkujących i innych programistów.
3 kroki, dzięki którym zadbasz o stan swoich podstawowych wskaźników internetowych witryny
Pracując nad poprawą wrażeń użytkownika, najlepiej traktuj ten proces jak ciągły cykl. Podstawowe wskaźniki internetowe i inne wskaźniki wydajności można poprawić na kilka sposobów:
- Ocena stanu witryny i identyfikowanie jej problemów.
- Debuguj i zoptymalizuj.
- Monitoruj za pomocą narzędzi do ciągłej integracji, aby wychwytywać i zapobiegać regresjom.

Krok 1. Oceń stan witryny i określ możliwości poprawy
Aby ocenić stan witryny, najlepiej zacząć od danych terenowych.
- Za pomocą narzędzia PageSpeed Insights możesz wyświetlić ogólne dane dotyczące źródła podstawowych wskaźników internetowych oraz konkretne informacje o poszczególnych adresach URL.
- Search Console przydaje się do znajdowania stron, które wymagają ulepszenia, na których funkcja grupowania sprawdza się w Twojej witrynie.
- Jeśli masz dane RUM, często jest to najlepsza metoda identyfikacji konkretnych stron lub segmentów ruchu, w których występują problemy.
Ten pierwszy krok jest kluczowy niezależnie od tego, czy analizujesz dane terenowe, które zbierasz, czy dane z raportu na temat użytkowania Chrome. Jeśli nie gromadzisz danych terenowych, dane raportu na temat użytkowania Chrome mogą Ci pomóc (pod warunkiem, że Twoja witryna znajduje się w zbiorze danych).
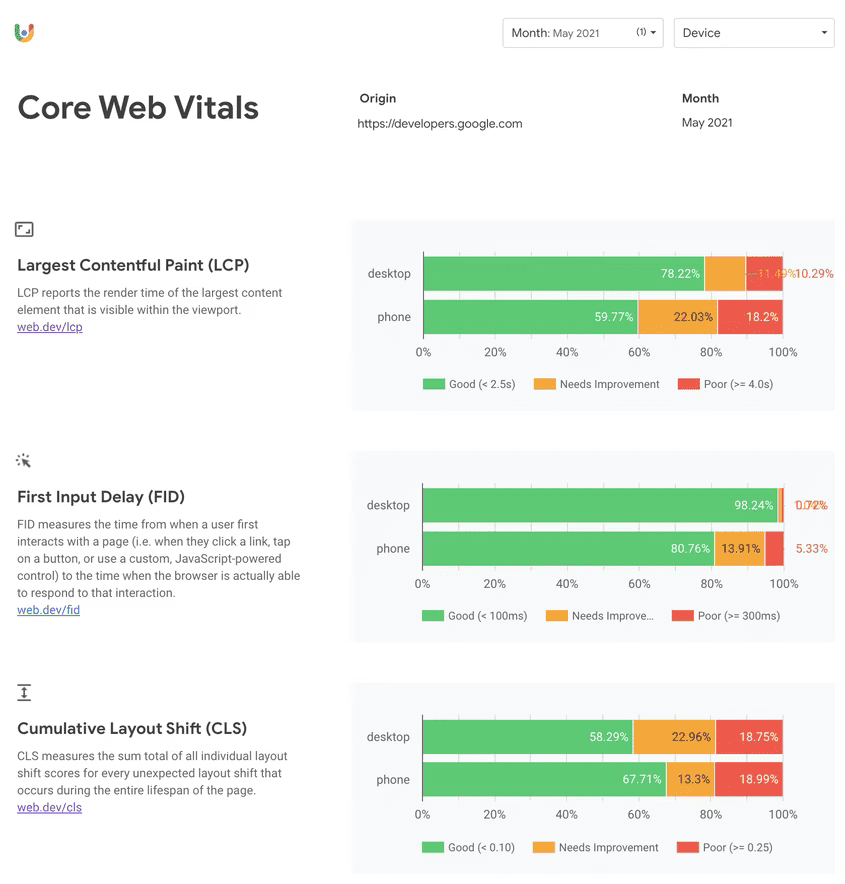
Analizowanie wydajności witryny za pomocą PageSpeed Insights

PageSpeed Insights wyświetla dane raportu na temat użytkowania Chrome obejmujące ostatnie 28 dni dla 75 centyla. Oznacza to, że jeśli 75% wrażeń użytkowników spełnia próg ustalony dla danego rodzaju danych, uznaje się je za „dobre”.
Jeśli chcesz sprawdzić skuteczność konkretnej strony, zrób to. Ogólne informacje o witrynie na początku optymalizacji warto zacząć od strony głównej, ponieważ jest to zwykle jedna z najpopularniejszych stron w wielu witrynach.
Początkowo skup się na sekcji o tym, czego doświadczają Twoi użytkownicy w PSI. Zobaczysz maksymalnie 4 widoki danych: na urządzenia mobilne i komputery dla wpisanego adresu URL i całe źródło. Porównaj je i sprawdź, czym różnią się od siebie. Komórki są zwykle mniej wydajne niż komputery, ponieważ mają większe zasoby i działają w mniej stabilnych warunkach sieci. Jeśli adresy URL i dane o źródle znacznie się różnią, spróbuj dowiedzieć się, dlaczego tak jest: strony główne często są otwierane jako pierwsze (czyli strona docelowa), więc ich działanie może być wolniejsze niż w przypadku niewykorzystanej pamięci podręcznej przeglądarki. Kolejne strony będą prawdopodobnie wczytywać się szybciej, ponieważ wszystkie udostępnione zasoby będą przechowywane w pamięci podręcznej, co zmniejszy zbiorcze dane na poziomie źródła.
Narzędzie PSI pokazuje też wszystkie 3 podstawowe wskaźniki internetowe (LCP, CLS i FID) oraz oczekujące dane INP, a także diagnostyczne dane TTFB i FCP. Czy któryś z podstawowych wskaźników internetowych zawodzi i w jakim stopniu? W ten sposób wskażesz, na czym warto skoncentrować swoje wysiłki.
Zwróć uwagę na związek między tymi liczbami – zwłaszcza w przypadku LCP. Jeśli wskaźnik LCP działa wolno, tak jak w tym przykładzie, przyjrzyj się TTFB i FCP, które stanowią kamienie milowe tej wartości. W tym przykładzie stosujemy 1,8-sekundowy TTFB, co bardzo utrudnia osiągnięcie zalecanego progu 2,5 sekundy dla dobrego wskaźnika LCP. Sugeruje to powolny backend (problemy z serwerem lub brak CDN), wolniejsze sieci albo przekierowania opóźniające pierwsze bajty HTML. Więcej informacji znajdziesz w przewodniku po optymalizacji TTFB. FCP zajmuje kolejną sekundę, co może wskazywać na wolniejsze sieci. W tym przykładzie LCP nie jest długo po wartości FCP, co sugeruje, że po wczytaniu strony zasób LCP jest dobrze zoptymalizowany.
W przypadku CLS sprawdź wyniki CLS CrUX i CLS w Lighthouse, aby sprawdzić, czy jest to problem z CLS związany z ładowaniem (który wykryje problem z CLS po załadowaniu) czy problem CLS po załadowaniu, którego Lighthouse nie wykryje. Więcej informacji znajdziesz w przewodniku po CLS narzędzia Optimize.
Aby sprawdzić responsywność, sprawdź wyniki FID i INP. Przejrzyj audyty TBT w Lighthouse, aby sprawdzić, czy podczas początkowego wczytywania strony ma miejsce dużo przetwarzania kodu JavaScript, co prawdopodobnie wpływa na wartość INP. Poprawa wartości INP może być trudne, dlatego zapoznaj się z przewodnikiem po optymalizacji INP, aby dowiedzieć się więcej.
Identyfikowanie stron o niskiej skuteczności w Search Console

PSI przydaje się, gdy chcesz przetestować konkretny adres URL lub całą witrynę, ale Search Console może pomóc Ci w kierowaniu działań na określone typy stron. Jest to szczególnie przydatne, gdy wiele stron ma wspólne motywy lub technologie, a Search Console będzie w stanie je rozpoznać.
Raport dotyczący podstawowych wskaźników internetowych w Search Console zawiera ogólne informacje o wydajności Twojej witryny, ale możesz też przejść do bardziej szczegółowego widoku konkretnych stron, które wymagają uwagi. Search Console umożliwia też:
- Zidentyfikuj grupy stron, które wymagają ulepszenia, oraz te, które obecnie zapewniają dobre wrażenia użytkownikom.
- Uzyskaj szczegółowe dane o skuteczności według adresu URL, pogrupowane według stanu, danych i grup podobnych stron internetowych (np. stron ze szczegółami produktów w witrynie e-commerce).
- Uzyskaj szczegółowe raporty, które grupują adresy URL w poszczególnych kategoriach jakości wygody użytkowników (zarówno na urządzeniach mobilnych, jak i na komputerach).
Po zapoznaniu się z kilkoma stronami możesz użyć narzędzia PSI w sposób opisany wcześniej, aby lepiej zrozumieć, jakie problemy występują na tych stronach.
Krok 2. Debugowanie i optymalizacja
W kroku 1 wskaż strony, które wymagają poprawy wydajności, i sprawdź, które z podstawowych wskaźników internetowych chcesz poprawić. Aby uzyskać więcej informacji i poznać przyczynę problemu, możesz skorzystać z narzędzi Google.
- Przeprowadź audyt Lighthouse, aby uzyskać wskazówki na poziomie strony.
- Za pomocą rozszerzenia Web Vitals możesz analizować podstawowe wskaźniki internetowe w czasie rzeczywistym.
- Aby debugować problemy z wydajnością i testować zmiany w kodzie, korzystaj z panelu wydajności w Narzędziach deweloperskich w Chrome.
Bardziej szczegółowe wskazówki znajdziesz w tych przewodnikach:
Odkrywanie możliwości dzięki Lighthouse
Narzędzie Lighthouse jest uruchamiane z poziomu narzędzia PageSpeed Insights, ale na potrzeby programowania lokalnego możesz uruchomić je z poziomu Narzędzi deweloperskich w Chrome, co przydaje się do lokalnego weryfikowania poprawek.

Najważniejsze jest, aby sprawdzić, czy audyt Lighthouse rzeczywiście replikuje problemy, które próbujesz rozwiązać (np. spowolnione LCP lub CLS). Od razu po uruchomieniu narzędzie Lighthouse ocenia wrażenia użytkownika tylko podczas wczytywania strony. Ponieważ jest to narzędzie laboratoryjne, wyklucza też FID i INP na rzecz TBT.
Gdy dane Lighthouse wskazują na podobny problem, który próbujesz rozwiązać, bogactwo informacji z kontroli może pomóc Ci w identyfikacji problemów i zaproponowaniu ich rozwiązań.
Możesz filtrować audyty tylko według tych podstawowych wskaźników internetowych, które Cię interesują, aby skupić się na poprawkach związanych z określonymi danymi:

W przypadku FID i INP korzystaj z audytów TBT, aby identyfikować problemy, które mogą potencjalnie wpływać na te wskaźniki. Pamiętaj jednak, że bez interakcji Lighthouse ma ograniczone możliwości diagnozowania.
Analizuj w czasie rzeczywistym dzięki rozszerzeniu Wskaźniki internetowe
Rozszerzenie do Chrome Web Vitals pokazuje w czasie rzeczywistym podstawowe wskaźniki internetowe podczas wczytywania strony oraz podczas przeglądania strony. Z tego względu może rejestrować FID i INP oraz przesunięcia układu, które nastąpiły po wczytaniu. Opcje debugowania wyświetlają bardziej szczegółowe informacje o każdym wskaźniku:

Rozszerzenie Wskaźniki internetowe najlepiej traktować jako narzędzie do wykrywania problemów z wydajnością, a nie kompleksowe narzędzie do debugowania – to zadanie dla panelu wydajności w Narzędziach deweloperskich w Chrome.
Przechodzenie do bardziej szczegółowego widoku w panelu Skuteczność
Panel Wydajność w Narzędziach deweloperskich w Chrome zawiera profil wszystkich działań stron w zarejestrowanym okresie.

Kluczowe czasy (np. LCP) są widoczne na ścieżce Czasy. Kliknij te elementy, aby uzyskać więcej informacji.
Ścieżka Przesunięcia układu zawiera informacje o przesunięciach układu. Klikając je, można uzyskać więcej informacji o elementach, które zostały przesunięte w celu debugowania CLS.
Długie zadania (które mogą powodować problemy z FID i INP) są również wyróżnione czerwonymi trójkątami.
Te funkcje – oraz informacje w innych częściach panelu Wydajność – pomagają określić, czy poprawki mają jakiś wpływ na podstawowe wskaźniki internetowe strony.
Debugowanie podstawowych wskaźników internetowych w terenie
Narzędzia Laboratorium nie zawsze są w stanie zidentyfikować przyczyny wszystkich problemów z podstawowymi wskaźnikami internetowymi, które występują u użytkowników. Jest to jeden z powodów, dla których tak ważne jest zbieranie danych własnych.
Więcej informacji znajdziesz w sekcji Debugowanie skuteczności w tym polu.
Krok 3. Sprawdzaj, czy występują zmiany

Po rozwiązaniu wszystkich problemów upewnij się, że przyniosą one oczekiwany efekt i nie będą zakłócać podstawowych wskaźników internetowych. Wymaga to monitorowania problemów z wydajnością w ramach przepływu pracy programisty, aby zapobiegać pojawianiu się problemów z wydajnością w środowisku produkcyjnym, oraz regularnego monitorowania danych w terenie.
Sprawdzaj wymagania dotyczące wydajności w środowiskach ciągłej integracji (CI)
Lighthouse-CI umożliwia automatyczne przeprowadzanie audytów Lighthouse w zatwierdzeniach kodu, co pozwala zapobiegać wpadającym w kod pogorszeniu wydajności. W ten sposób możesz sprawdzać czasy działania (podlegają zmienności) lub tylko audyty wydajności i korzystać z nich jako narzędzie do lintowania, aby zapobiegać złym praktykom w korzystaniu z kodu.
Wyświetlanie trendów dotyczących kondycji witryny dzięki danym z pola
Trzeba starać się wychwycić i rozwiązać wszystkie problemy z wydajnością, zanim trafią do produkcji, jednak monitorowanie danych terenowych za pomocą RUM jest niezbędne, aby można było je wykryć. Dostępnych jest wiele komercyjnych produktów RUM, które mogą w tym pomóc. Biblioteka JavaScript web-vitals może zautomatyzować zbieranie danych terenowych witryny i opcjonalnie używać tych danych do tworzenia niestandardowych paneli informacyjnych i systemów alertów.
W przypadku witryn bez rozwiązania RUM możesz użyć panelu CrUX do podstawowej analizy trendów danych terenowych. W raportach CrUX raportuje te informacje o witrynach:
- Raport Przegląd witryny, który dzieli podstawowe wskaźniki internetowe na typy komputerów i urządzeń mobilnych.
- Trend historyczny według typu wskaźnika, który przedstawia rozkład danych w czasie dla każdej dostępnej miesięcznej wersji danych raportu na temat użytkowania Chrome.
- Dane demograficzne użytkowników, które pokazują rozkład wyświetleń strony w całym źródle w przypadku użytkowników w poszczególnych grupach demograficznych, w tym o typach urządzeń i efektywnych połączeń.

Panel raportu CrUX opiera się na zbiorze danych BigQuery BigQuery, który jest aktualizowany raz w miesiącu. Przypomina to regularne sprawdzanie podstawowych wskaźników internetowych.
Podsumowanie
Zapewnienie szybkich i wygodnych wrażeń użytkowników wymaga nastawienia na wydajność i przyjęcia przepływu pracy w celu zapewnienia postępów. Masz do dyspozycji odpowiednie narzędzia i procesy do kontroli, debugowania i monitorowania, dbania o wrażenia użytkowników i zachowywania progów zdefiniowanych dla podstawowych wskaźników internetowych.






