আপনার ওয়েবসাইট কার্যকরভাবে নিরীক্ষণ, উন্নতি এবং নিরীক্ষণ করতে Google টুলগুলিকে একত্রিত করুন৷
Core Web Vitals হল মেট্রিক্সের একটি সেট যা লোড পারফরম্যান্স, ব্যবহারকারীর ইনপুটের প্রতি প্রতিক্রিয়াশীলতা এবং লেআউট স্থায়িত্বের মতো মানদণ্ডে ব্যবহারকারীর অভিজ্ঞতাকে মূল্যায়ন করে।
আপনার ওয়েবসাইটের মূল ওয়েব ভাইটালগুলিকে উন্নত করার জন্য একটি ওয়ার্কফ্লো এই নির্দেশিকায় অন্বেষণ করা হবে, তবে সেই কর্মপ্রবাহটি কোথায় শুরু হবে তা নির্ভর করে আপনি নিজের ফিল্ড ডেটা সংগ্রহ করছেন কিনা তার উপর৷ এটি কোথায় শেষ হবে তা নির্ভর করতে পারে Google-এর কোন টুলগুলি ব্যবহারকারীর অভিজ্ঞতার সমস্যাগুলি নির্ণয় এবং সমাধান করার জন্য আপনি দরকারী বলে মনে করবেন৷
কোর ওয়েব ভাইটাল ক্ষেত্রে সবচেয়ে ভাল পরিমাপ করা হয়
কোর ওয়েব ভাইটালগুলি বিশেষভাবে পরিমাপ করার জন্য ডিজাইন করা হয়েছে ব্যবহারকারীরা আপনার ওয়েবসাইটের অভিজ্ঞতা কেমন—এগুলি হল ব্যবহারকারীকেন্দ্রিক মেট্রিক্স ৷ ল্যাব-ভিত্তিক সরঞ্জাম যেমন লাইটহাউস সম্ভাব্য কর্মক্ষমতা সমস্যা এবং সর্বোত্তম অনুশীলন হাইলাইট করার জন্য ডায়গনিস্টিক সরঞ্জাম। ল্যাব-ভিত্তিক সরঞ্জামগুলি নির্দিষ্ট, পূর্বনির্ধারিত অবস্থার অধীনে চালিত হয় এবং আপনার ব্যবহারকারীদের অভিজ্ঞতার বাস্তব-জীবনের মূল ওয়েব ভাইটাল পরিমাপের প্রতিফলন নাও হতে পারে।
উদাহরণস্বরূপ, Lighthouse হল একটি ল্যাব-ভিত্তিক টুল যা একটি সিমুলেটেড ডেস্কটপ বা মোবাইল পরিবেশে সিমুলেটেড থ্রটলিং সহ পরীক্ষা চালায়। যদিও ধীরগতির নেটওয়ার্ক এবং ডিভাইসের অবস্থার এই ধরনের সিমুলেশনগুলি কর্মক্ষমতা সমস্যাগুলি নির্ণয় করার চেষ্টা করার সময় সহায়ক হয়, তারা নেটওয়ার্ক অবস্থা এবং ডিভাইসের ক্ষমতার বিশাল বৈচিত্র্যের একটি মাত্র স্লাইস , এবং তাই আপনার সাইটে ব্যবহারকারীরা কী অনুভব করছেন তা প্রতিফলিত নাও হতে পারে।
লাইটহাউসের মতো ল্যাব-ভিত্তিক সরঞ্জামগুলিও সাধারণত সম্পূর্ণ নতুন ভিজিটর হিসাবে একটি ওয়েব পৃষ্ঠার "কোল্ড লোড" করে। এটি প্রায়শই সবচেয়ে ধীর লোড হয়, কিন্তু বাস্তব জীবনে, দর্শকদের কিছু সম্পদ ক্যাশে থাকতে পারে যদি তারা আগে ভিজিট করে থাকে, বা যখন তারা সাইটটি ব্রাউজ করছে। নতুন ভিজিটর এবং টুলস, কুকি ব্যানার বা তাদের কাছে উপস্থিত অন্যান্য বিষয়বস্তু সহ সাইটটিকে ভিন্নভাবে অনুভব করতে পারে।
সংক্ষেপে, ল্যাব-ভিত্তিক সরঞ্জামগুলি সম্ভাব্য কার্যক্ষমতা সমস্যার একটি ইঙ্গিত দিতে পারে এবং আপনাকে ডিবাগ এবং পুনরাবৃত্তি করতে সহায়তা করতে পারে, তারা আপনার কতজন দর্শক আসলে আপনার ওয়েবসাইটের অভিজ্ঞতার প্রতিনিধিত্ব করতে পারে না। বাস্তব-বিশ্বের কর্মক্ষমতা পরিমাপের জন্য ফিল্ড ডেটা ব্যবহার করুন, এবং কীভাবে এটি উন্নত করা যায় তার ডায়াগনস্টিকগুলির জন্য লাইটহাউসের মতো ল্যাব-ভিত্তিক সরঞ্জামগুলি ব্যবহার করুন৷ কখন ব্যবহার করবেন লাইটহাউস বিভাগটিও দেখুন।
ক্রোম ইউজার এক্সপেরিয়েন্স রিপোর্ট (CrUX) এর মাধ্যমে Google কোর ওয়েব ভাইটাল পরিমাপ করে। এটি প্রকৃত ক্রোম ব্যবহারকারীদের কাছ থেকে সংগৃহীত একটি সর্বজনীন ডেটাসেট। এটি অনেক Google এবং তৃতীয় পক্ষের টুলের মেরুদণ্ড যা একটি সাইটের মূল ওয়েব ভাইটাল রিপোর্ট করে।
যদিও CrUX এর সীমাবদ্ধতা রয়েছে। যখন কোন সমস্যা হয় তখন এটি প্রায়শই আপনাকে বলতে পারে, কিন্তু কেন তা বলার জন্য প্রায়ই অপর্যাপ্ত ডেটা থাকে৷
সম্ভব হলে আপনার নিজের ফিল্ড ডেটা সংগ্রহ করুন
ক্ষেত্রের ওয়েবসাইটের পারফরম্যান্সের উন্নতির জন্য সেরা ডেটাসেট হল আপনি যেটি তৈরি করেন। এটি আপনার ওয়েবসাইটের দর্শকদের কাছ থেকে ফিল্ড ডেটা সংগ্রহের সাথে শুরু হয়। আপনি কীভাবে এটি করবেন তা আপনার প্রতিষ্ঠানের আকারের উপর নির্ভর করে এবং আপনি তৃতীয় পক্ষের সমাধানের জন্য অর্থ প্রদান করতে চান বা নিজের তৈরি করতে চান কিনা।
অর্থপ্রদানের সমাধানগুলি প্রায় অবশ্যই কোর ওয়েব ভাইটালগুলি (এবং অন্যান্য কর্মক্ষমতা মেট্রিক্স) পরিমাপ করবে এবং ফলাফলের ডেটা খননের জন্য সাধারণত বিভিন্ন সরঞ্জাম সরবরাহ করে। উল্লেখযোগ্য সংস্থান সহ বড় সংস্থাগুলিতে, এটি পছন্দের পদ্ধতি হতে পারে।
যাইহোক, আপনি একটি বৃহৎ সংস্থার অংশ নাও হতে পারেন—অথবা তৃতীয় পক্ষের সমাধানের সামর্থ্য সহ এমন একটিও। এই ক্ষেত্রে, Google-এর web-vitals লাইব্রেরি আপনাকে সমস্ত ওয়েব ভাইটাল সংগ্রহ করতে সাহায্য করবে। যাইহোক, সেই ডেটা কীভাবে রিপোর্ট করা, সংরক্ষণ করা এবং বিশ্লেষণ করা হয় তার জন্য আপনি দায়ী থাকবেন।
আপনি যদি ইতিমধ্যেই Google Analytics ব্যবহার করে থাকেন, কিন্তু আপনি নিজের ফিল্ড ডেটা সংগ্রহ করা শুরু না করে থাকেন, তাহলে আপনার জন্য web-vitals লাইব্রেরি ব্যবহার করে ফিল্ডে সংগৃহীত ওয়েব ভাইটালগুলি Google Analytics-এ পাঠানোর এবং BigQuery ব্যবহার করার সুযোগ থাকতে পারে। GA4 এর রপ্তানি ডেটার উপর রিপোর্ট করতে।
Google এর টুল বোঝা
আপনি আপনার নিজের ফিল্ড ডেটা সংগ্রহ করছেন কিনা তা নির্বিশেষে, কোর ওয়েব ভাইটালগুলি বিশ্লেষণে কার্যকর হতে পারে এমন বেশ কয়েকটি Google টুল রয়েছে। একটি ওয়ার্কফ্লো প্রতিষ্ঠা করার আগে, প্রতিটি টুলের একটি উচ্চ-স্তরের ওভারভিউ আপনাকে বুঝতে সাহায্য করতে পারে কোন টুলগুলি আপনার জন্য সেরা হতে পারে-বা নাও হতে পারে।
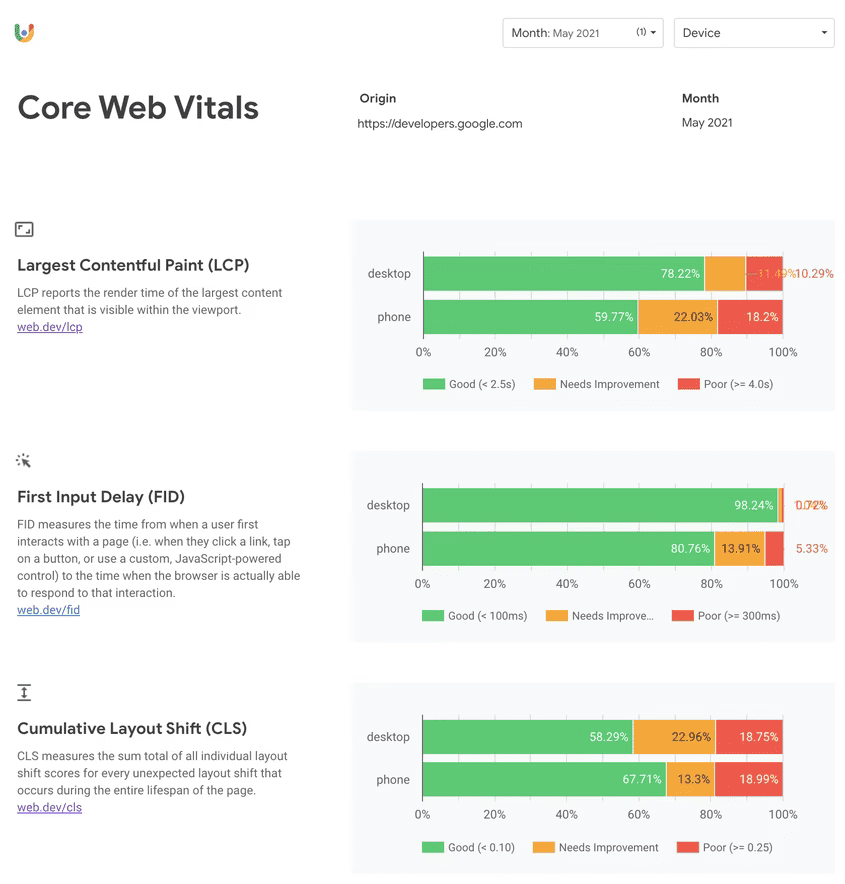
ক্রোম ব্যবহারকারীর অভিজ্ঞতা প্রতিবেদন (CrUX)
পূর্বে উল্লেখ করা হয়েছে, CrUX হল ফিল্ড ডেটার একটি সর্বজনীন ডেটাসেট যা লক্ষ লক্ষ ওয়েবসাইট থেকে প্রকৃত Google Chrome ব্যবহারকারীদের একটি অংশ থেকে সংগ্রহ করা হয়। এতে কোর ওয়েব ভাইটাল মেট্রিক্স এবং পর্যাপ্ত ট্র্যাফিক সহ ওয়েবসাইটগুলির জন্য অন্যান্য মেট্রিক্স অন্তর্ভুক্ত রয়েছে।
CrUX অরিজিন লেভেলে মাসিক BigQuery ডেটাসেট হিসেবে বা ইউআরএল বা অরিজিন-লেভেলে প্রতিদিনের API হিসেবে উপলব্ধ, যদি CrUX ডেটাসেটে URL বা অরিজিনের যথেষ্ট নমুনা থাকে। BigQuery ডেটা ব্যবহার করা সহজ CrUX ড্যাশবোর্ডেও দেখা যায় যা সাইটগুলিকে তাদের সাইটের ঐতিহাসিক প্রবণতা পর্যালোচনা করতে দেয়।
কখন CrUX ব্যবহার করবেন
এমনকি যদি আপনি আপনার নিজের ফিল্ড ডেটা সংগ্রহ করেন, CrUX এখনও দরকারী। যদিও CrUX Chrome ব্যবহারকারীদের একটি উপসেটকে প্রতিনিধিত্ব করে, এটি কীভাবে এটির CrUX ডেটার সাথে সারিবদ্ধ তা দেখতে আপনার ওয়েবসাইটের ফিল্ড ডেটা তুলনা করা সহায়ক। প্রতিটিরই সুবিধা এবং অসুবিধা রয়েছে, যার ফলে পার্থক্য হতে পারে । আপনি যদি বর্তমানে আপনার ওয়েবসাইটের জন্য কোনো ফিল্ড ডেটা সংগ্রহ না করেন, তাহলে CrUX একটি উচ্চ-স্তরের ওভারভিউ প্রদানের জন্য বিশেষভাবে মূল্যবান—যদি আপনার ওয়েবসাইটটি এর ডেটাসেটে উপস্থাপন করা হয়।
আপনি সরাসরি CrUX ব্যবহার করতে পারেন, বা অন্য টুলের মাধ্যমে (নিচে উল্লিখিত সহ)। BigQuery বা API-এর মাধ্যমে সরাসরি CrUX ডেটাসেট ব্যবহার করা হয়, এমন ডেটা সারফেস করার জন্য উপযোগী যা বর্তমানে অন্যান্য টুলে দেখানো হয় না—উদাহরণস্বরূপ দেশ-স্তরের ডেটা প্রায়শই অন্যান্য টুলে পাওয়া যায় না, বা CrUX-এ অতিরিক্ত মেট্রিক্স দেখতে যা আবার প্রায়ই অন্যান্য টুলিং মধ্যে প্রদর্শিত হয় না.
কখন CrUX ব্যবহার করবেন না
CrUX শুধুমাত্র Chrome ব্যবহারকারীদের প্রতিনিধিত্ব করে, এবং তারপরেও, শুধুমাত্র Chrome ব্যবহারকারীদের একটি উপসেট । একটি সম্পূর্ণ RUM সমাধান ক্রোম এবং অন্যান্য ব্রাউজার জুড়ে আরও অভিজ্ঞতা অন্তর্ভুক্ত করতে পারে যেখানে তারা ওয়েব ভাইটাল মেট্রিক্স সমর্থন করে।
যে ওয়েবসাইটগুলি পর্যাপ্ত ট্রাফিক পায় না সেগুলি CrUX ডেটাসেটে উপস্থাপন করা হয় না৷ যদি এটি আপনার ক্ষেত্রে হয়, তাহলে আপনার ওয়েবসাইটটি ক্ষেত্রে কীভাবে কাজ করে তা বোঝার জন্য আপনাকে আপনার নিজস্ব ফিল্ড ডেটা সংগ্রহ করতে হবে, কারণ CrUX একটি বিকল্প হবে না। বিকল্পভাবে, আপনাকে ল্যাব ডেটার উপর নির্ভর করতে হবে, তবে সীমাবদ্ধতার সাথে এটি উপরে প্রতিনিধি নাও হতে পারে।
যেহেতু CrUX যে ডেটা সরবরাহ করে তা আগের 28 দিনের তুলনায় একটি রোলিং গড়, এটি বিকাশের সময় একটি আদর্শ সরঞ্জাম নয়, কারণ CrUX ডেটাসেটে উন্নতিগুলি প্রতিফলিত হতে এটি যথেষ্ট পরিমাণে সময় নেবে৷
অবশেষে, একটি পাবলিক ডেটাসেট হিসাবে, CrUX কতটা তথ্য উপলব্ধ করতে পারে এবং কীভাবে এই ডেটা জিজ্ঞাসা করা যেতে পারে তার মধ্যে সীমাবদ্ধ। আপনার নিজের RUM ডেটা ক্যাপচার করা আপনাকে আরও বিশদ সংগ্রহ করতে দেয় (উদাহরণস্বরূপ, LCP উপাদান ), এবং সমস্যাগুলি সনাক্ত করার জন্য ডেটা আরও টুকরো টুকরো করে কাটাতে। লগ ইন করা ব্যবহারকারীরা কি লগ আউট হওয়া ব্যবহারকারীদের চেয়ে ভাল বা খারাপ কোর ওয়েব ভাইটালের অভিজ্ঞতা লাভ করে? একটি ধীর LCP সঙ্গে ব্যবহারকারীদের একটি নির্দিষ্ট LCP উপাদান আছে? কোন মিথস্ক্রিয়া উচ্চ FID এবং INP মান সৃষ্টি করছে?
পেজস্পিড ইনসাইট (PSI)
PSI হল একটি টুল যা একটি প্রদত্ত পৃষ্ঠার জন্য CrUX এবং Lighthouse থেকে ল্যাব থেকে ফিল্ড ডেটা রিপোর্ট করে। আরো বিস্তারিত জানার জন্য যারা পৃথক বিভাগ দেখুন.
কখন PSI ব্যবহার করবেন
PSI মোবাইল এবং ডেস্কটপ উভয় ব্যবহারকারীর জন্য পৃষ্ঠা স্তরে বা অরিজিন-লেভেলে CrUX কার্যক্ষমতা মূল্যায়নের জন্য দুর্দান্ত। একটি পৃষ্ঠা বা সাইটের জন্য কোর ওয়েব ভাইটালগুলির প্রাথমিক ওভারভিউয়ের জন্য এটি একটি ভাল পছন্দ। এটি আপনাকে প্রতিযোগীদের মতো অন্যান্য সাইটের জন্য কোর ওয়েব ভাইটাল ডেটা সহজেই দেখতে দেয়।
PSI Lighthouse ডেটাও প্রদান করে, যা আপনার মূল ওয়েব ভাইটালগুলিকে উন্নত করার জন্য দরকারী সুপারিশ দেয়—যদি মেট্রিক্স সারিবদ্ধ হয়। যেখানে এগুলি সারিবদ্ধ নয়, সেখানে Lighthouse সুপারিশগুলি কম প্রাসঙ্গিক হতে পারে৷
যেহেতু লাইটহাউস সার্ভার থেকে চালিত হয়, তাই এটি DevTools থেকে Lighthouse চালানোর চেয়ে আরও সামঞ্জস্যপূর্ণ বেসলাইন তৈরি করতে পারে।
কখন PSI ব্যবহার করবেন না
PSI শুধুমাত্র সর্বজনীন URL-এর জন্য উপলব্ধ। এটি এমন উন্নয়ন সাইটগুলিতে ব্যবহার করা যাবে না যা সর্বজনীনভাবে অ্যাক্সেসযোগ্য নয়৷
CrUX ডেটা শুধুমাত্র তখনই পাওয়া যায় যখন সাইটগুলি সাইটের জনপ্রিয়তা থ্রেশহোল্ড সহ নির্দিষ্ট যোগ্যতার মানদণ্ড পূরণ করে৷ PSI কম দরকারী যখন একটি পৃষ্ঠা বা উত্সের জন্য CrUX ডেটা উপলব্ধ না থাকে কারণ এটি শুধুমাত্র এই ক্ষেত্রে লাইটহাউস ল্যাব ডেটা দেখাতে পারে৷
একইভাবে, যদি নির্দিষ্ট ইউআরএল পরীক্ষা করা না হয়ে শুধুমাত্র আপনার কাছে অরিজিন-লেভেলের CrUX ডেটা থাকে, তাহলে এটি পৃষ্ঠা-স্তরের ল্যাব ডায়াগনস্টিকসের সাথে অরিজিন-লেভেল ফিল্ড ডেটা সম্পর্কিত করার উপযোগিতাকেও সীমিত করে। অরিজিন-লেভেল ফিল্ড ডেটা থাকা এখনও সাইটের কার্যকারিতার সারাংশ হিসাবে থাকা খুব দরকারী তথ্য এবং লাইটহাউস অডিটগুলি সাহায্য করতে পারে, তবে এই ক্ষেত্রে অতিরিক্ত সতর্কতা অবলম্বন করা উচিত।
অবশেষে, যেখানে পৃষ্ঠা-স্তরের ডেটা CrUX-এ উপলব্ধ, কিন্তু Lighthouse ল্যাব ডেটা থেকে আলাদা, Lighthouse থেকে সুপারিশগুলি সীমিত মূল্যের হতে পারে৷ এটি বিশেষত পোস্ট-লোড CLS সমস্যাগুলির জন্য এবং ইন্টারঅ্যাক্টিভিটি কোর ওয়েব ভাইটালগুলির (FID এবং INP) জন্য ঘটতে পারে যেখানে ল্যাব-ভিত্তিক অডিটগুলি কম কার্যকর।
সার্চ কনসোল
সার্চ কনসোল কোর ওয়েব ভাইটাল সহ আপনার সাইটের সার্চ ট্রাফিক এবং কর্মক্ষমতা পরিমাপ করে। এটি শুধুমাত্র সেই সাইটের মালিকদের জন্য উপলব্ধ যারা সাইটের মালিকানা নিশ্চিত করেছেন ৷
সার্চ কনসোলের একটি মূল্যবান বৈশিষ্ট্য হল এটি একই ধরনের পৃষ্ঠাগুলিকে (যেমন, একই টেমপ্লেট ব্যবহার করে এমন পৃষ্ঠাগুলি) একটি একক গোষ্ঠী মূল্যায়নে গোষ্ঠীভুক্ত করে৷ সার্চ কনসোলে CrUX থেকে ফিল্ড ডেটার উপর ভিত্তি করে একটি কোর ওয়েব ভাইটাল রিপোর্টও রয়েছে।
কখন সার্চ কনসোল ব্যবহার করবেন
সার্চ কনসোল ডেভেলপার এবং নন-ডেভেলপার ভূমিকায় থাকা উভয়ের জন্যই সার্চ এবং পৃষ্ঠার পারফরম্যান্স উভয়েরই মূল্যায়ন করার জন্য উপযুক্ত যেভাবে অন্য Google টুলগুলি করে না। এটির CrUX ডেটার উপস্থাপনা এবং সাদৃশ্য অনুসারে পৃষ্ঠাগুলির গ্রুপিং কীভাবে কর্মক্ষমতা উন্নতিগুলি পৃষ্ঠাগুলির সম্পূর্ণ বিভাগগুলিকে প্রভাবিত করে সে সম্পর্কে অভিনব অন্তর্দৃষ্টি প্রদান করে।
কখন সার্চ কনসোল ব্যবহার করবেন না
সার্চ কনসোল এমন প্রজেক্টের জন্য উপযুক্ত নাও হতে পারে যেগুলি বিভিন্ন থার্ড-পার্টি টুল ব্যবহার করে যা সাদৃশ্য অনুসারে পৃষ্ঠাগুলিকে গোষ্ঠীভুক্ত করে, অথবা যদি কোনও ওয়েবসাইট CrUX ডেটাসেটে প্রতিনিধিত্ব না করা হয়।
পৃষ্ঠা গ্রুপিং কিছুটা বিভ্রান্তিকরও হতে পারে যখন একটি গ্রুপের উদাহরণ পৃষ্ঠাগুলির অন্যান্য গোষ্ঠীর থেকে আলাদা বৈশিষ্ট্য থাকে-উদাহরণস্বরূপ, যদি গ্রুপটি সামগ্রিকভাবে নির্দিষ্ট কোর ওয়েব ভাইটালগুলি ব্যর্থ করে তবে উদাহরণ পৃষ্ঠাগুলি সমস্ত একই কোর ওয়েব ভাইটালগুলি পাস করে বলে মনে হয় . এটি ঘটতে পারে যখন একটি গ্রুপে একটি লম্বা লেজ থাকে বা কদাচিৎ পরিদর্শন করা পৃষ্ঠাগুলি লোড হতে ধীর হতে পারে, কারণ সেগুলি ক্যাশে হওয়ার সম্ভাবনা কম। যখন লম্বা লেজে এই পৃষ্ঠাগুলির যথেষ্ট পরিমাণ থাকে, তখন তারা গ্রুপের সামগ্রিক পাসের হারকে প্রভাবিত করতে পারে।
বাতিঘর
লাইটহাউস হল একটি ল্যাব টুল যা পৃষ্ঠার কর্মক্ষমতা উন্নত করার জন্য নির্দিষ্ট সুযোগ প্রদান করে। লাইটহাউস ব্যবহারকারী প্রবাহ ডেভেলপারদের পৃষ্ঠা লোডের বাইরেও পারফরম্যান্স পরীক্ষার জন্য স্ক্রিপ্ট ইন্টারঅ্যাকশন প্রবাহের অনুমতি দেয়।
Lighthouse-CI হল একটি সম্পর্কিত টুল যা প্রকল্প তৈরির সময় Lighthouse চালায় এবং পারফরম্যান্স রিগ্রেশন পরীক্ষায় সহায়তা করার জন্য স্থাপন করে। এটি পুল অনুরোধ সহ একটি বাতিঘর প্রতিবেদন উপস্থাপন করে এবং সময়ের সাথে পারফরম্যান্স মেট্রিক্স ট্র্যাক করে।
কখন বাতিঘর ব্যবহার করবেন
স্থানীয় এবং স্টেজিং উভয় পরিবেশে উন্নয়নের সময় পারফরম্যান্সের উন্নতির সুযোগ খোঁজার জন্য লাইটহাউস চমৎকার। লাইটহাউস সিআই একইভাবে মঞ্চায়ন এবং উত্পাদন পরিবেশে পর্যায়গুলি তৈরি এবং স্থাপনে উপযোগী, যেখানে ভাল ব্যবহারকারীর অভিজ্ঞতা সংরক্ষণের জন্য পারফরম্যান্স রিগ্রেশন টেস্টিং প্রয়োজন।
কখন বাতিঘর ব্যবহার করবেন না
Lighthouse (বা Lighthouse CI) ফিল্ড ডেটার বিকল্প নয় । Lighthouse প্রাথমিকভাবে একটি ডায়গনিস্টিক টুল যা সম্ভাব্য সমস্যা এবং পূর্বনির্ধারিত পৃষ্ঠা লোড থেকে সেরা অনুশীলন তালিকাভুক্ত করে। এটি যে সুপারিশগুলি প্রকাশ করে তা সবসময় আপনার ব্যবহারকারীদের অভিজ্ঞতার সাথে মেলে না।
যদিও পেজস্পিড ইনসাইটসের মতো টুলের মাধ্যমে প্রোডাকশন সাইট নির্ণয় করতে লাইটহাউস ব্যবহার করা যেতে পারে, লাইটহাউস আদর্শভাবে ডেভেলপমেন্ট এবং ক্রমাগত ইন্টিগ্রেশন এনভায়রনমেন্টে ব্যবহার করা হবে যাতে প্রোডাকশনে পৌঁছানোর আগে পারফরম্যান্সের সমস্যাগুলি সমাধান করা যায়।
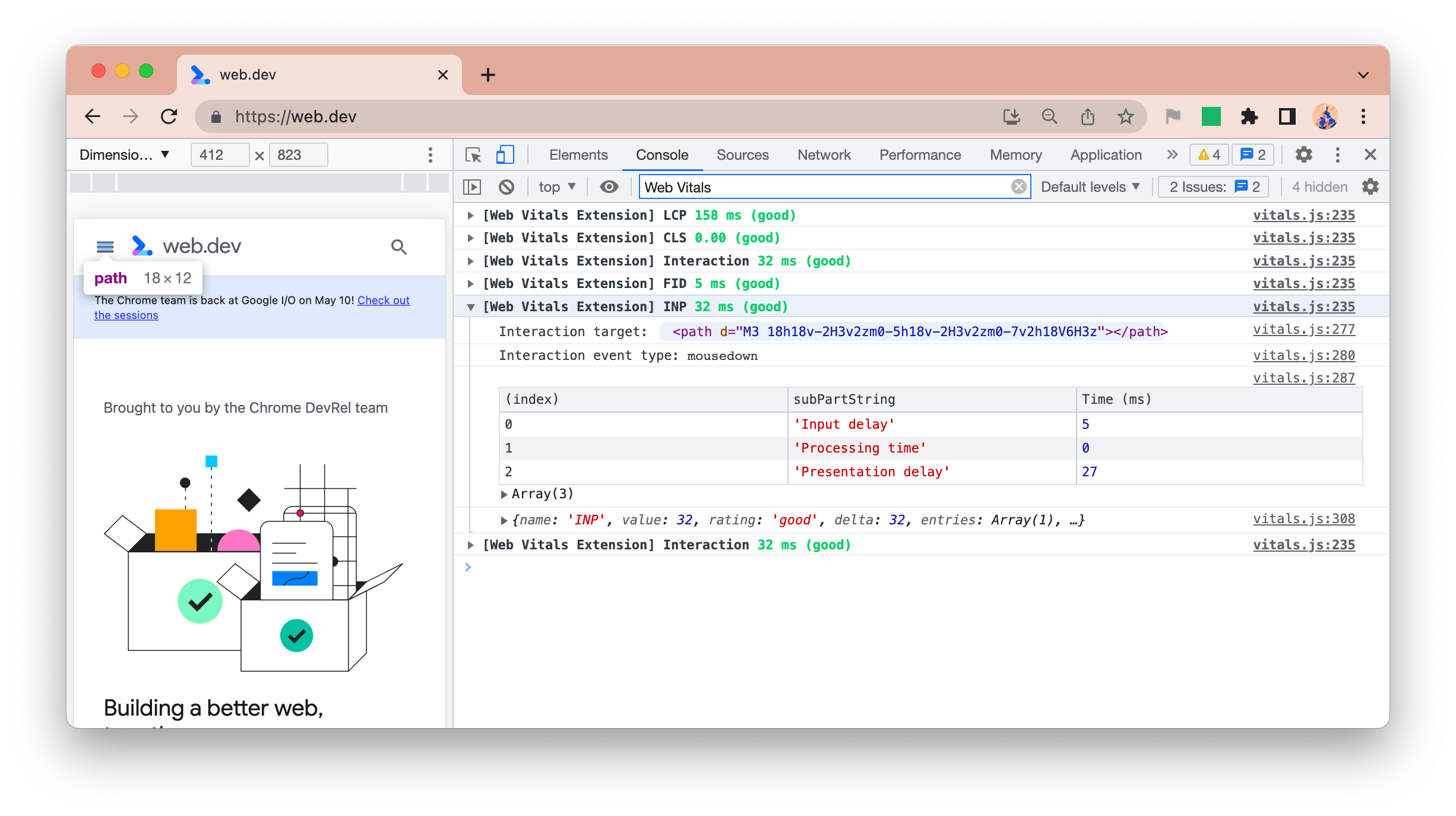
ওয়েব ভাইটাল এক্সটেনশন
ওয়েব ভাইটালস ক্রোম এক্সটেনশন হল একটি ডায়াগনস্টিক টুল যা আপনি ওয়েব ব্রাউজ করার সাথে সাথে কোর ওয়েব ভাইটাল মেট্রিক্সকে সারফেস করে। এটি বর্তমান পৃষ্ঠার জন্য CrUX ডেটাও অন্তর্ভুক্ত করে যদি এটি CrUX ডেটাসেটে উপস্থাপিত হয়, এবং আপনাকে Core Web Vitals পারফরম্যান্স সমস্যা সনাক্ত করতে সাহায্য করার জন্য ডিবাগিং তথ্য প্রদান করে।
কখন ওয়েব ভাইটালস এক্সটেনশন ব্যবহার করবেন
ওয়েব ভাইটালস এক্সটেনশনটি যে কেউ যেকোন ভূমিকায় পৃষ্ঠার জীবনচক্রের সমস্ত পয়েন্টে একটি পৃষ্ঠার মূল ওয়েব ভাইটাল মূল্যায়ন করতে ব্যবহার করতে পারে। এটি কার্য সম্পাদনের একটি "লাইভ" ভিউ হিসাবে দরকারী কারণ আপনি কর্মক্ষমতা সংক্রান্ত সমস্যাগুলি উন্মোচন করার চেষ্টা করার জন্য পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করেন—বিশেষ করে CLS এবং INP মেট্রিক্সের সাথে আপনি দেখতে পারেন পোস্ট-লোড সমস্যাগুলির জন্য৷
কখন ওয়েব ভাইটালস এক্সটেনশন ব্যবহার করবেন না
ওয়েব ভাইটালস এক্সটেনশন পৃষ্ঠা কার্যক্ষমতার একটি সামগ্রিক মূল্যায়ন নয়। উপরন্তু, এটি যে মেট্রিকগুলি রিপোর্ট করে তা অত্যন্ত নির্ভর করে যে পরিবেশে এটি চলে এবং ডেভেলপারদের প্রায়ই উচ্চ ক্ষমতাসম্পন্ন মেশিন বা দ্রুত নেটওয়ার্কগুলিতে অ্যাক্সেস থাকে।
Chrome DevTools-এ পারফরম্যান্স প্যানেল
Chrome DevTools হল পারফরম্যান্স প্যানেল সহ ইন-ব্রাউজার ডেভেলপমেন্ট টুলগুলির একটি সংগ্রহ৷ পারফরম্যান্স প্যানেল হল একটি ল্যাব টুল যা পৃষ্ঠা লোড বা রেকর্ড করা সময়কালের সময় সমস্ত পৃষ্ঠা কার্যকলাপ প্রোফাইল করে। এটি নেটওয়ার্ক, রেন্ডারিং, পেইন্টিং এবং স্ক্রিপ্টিং অ্যাক্টিভিটি, সেইসাথে একটি পৃষ্ঠার মূল ওয়েব ভাইটালগুলির মতো মাত্রা জুড়ে এটি পর্যবেক্ষণ করে এমন সবকিছুর গভীর অন্তর্দৃষ্টি প্রদান করে।
কখন পারফরম্যান্স প্যানেল ব্যবহার করবেন
পারফরম্যান্স প্যানেলটি বিকাশের সময় বিকাশকারীদের দ্বারা পৃষ্ঠার কার্যক্ষমতা সম্পর্কে গভীর অন্তর্দৃষ্টি পেতে ব্যবহার করা উচিত। FID বা INP কে প্রভাবিত করে এমন প্রতিক্রিয়াশীলতা সমস্যাগুলি ডিবাগ করার জন্য এটি বিশেষভাবে কার্যকর। একবার খারাপভাবে সাড়া দেওয়া ইন্টারঅ্যাকশন শনাক্ত হয়ে গেলে এবং পুনরাবৃত্তিযোগ্য হয়ে গেলে, পারফরম্যান্স প্যানেল মূল থ্রেড ব্লক করা থেকে শুরু করে জাভাস্ক্রিপ্ট কল স্ট্যাক, রেন্ডারিং কাজ পর্যন্ত সমস্যাটি বুঝতে সাহায্য করার জন্য ব্রাউজারে কী ঘটছে সে সম্পর্কে প্রচুর ডেটা সরবরাহ করতে পারে।
কখন পারফরম্যান্স প্যানেল ব্যবহার করবেন না
পারফরম্যান্স প্যানেল হল একটি ডেভেলপার টুল যা শুধুমাত্র ল্যাব ডেটা প্রদান করে। এটি ফিল্ড ডেটার বিকল্প নয়। এটিতে প্রচুর ডিবাগিং তথ্য রয়েছে, কিন্তু এর কারণে, নবজাতক বিকাশকারী বা অ-বিকাশকারী ভূমিকায় থাকা ব্যক্তিদের জন্য এটি ব্যবহার করা সহজ নাও হতে পারে।
আপনার ওয়েবসাইটের মূল ওয়েব ভাইটাল সুস্থ থাকা নিশ্চিত করার জন্য একটি তিন ধাপের কর্মপ্রবাহ
ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য কাজ করার সময়, প্রক্রিয়াটিকে একটি ক্রমাগত চক্র হিসাবে ভাবা ভাল। কোর ওয়েব ভাইটাল এবং অন্যান্য কর্মক্ষমতা মেট্রিক্স উন্নত করার জন্য, একটি পদ্ধতি হতে পারে:
- ওয়েবসাইট স্বাস্থ্য মূল্যায়ন এবং ব্যথা পয়েন্ট সনাক্ত.
- ডিবাগ এবং অপ্টিমাইজ করুন।
- রিগ্রেশন ধরা এবং প্রতিরোধ করার জন্য ক্রমাগত ইন্টিগ্রেশন টুল দিয়ে মনিটর করুন।

ধাপ 1: ওয়েবসাইটের স্বাস্থ্যের মূল্যায়ন করুন এবং উন্নতির সুযোগ চিহ্নিত করুন
ওয়েবসাইট স্বাস্থ্য মূল্যায়ন করার জন্য ফিল্ড ডেটা দিয়ে শুরু করা ভাল।
- সমগ্র কোর ওয়েব ভাইটাল অভিজ্ঞতার মেট্রিক্স এবং একটি স্বতন্ত্র URL-এ নির্দিষ্ট তথ্য দেখতে পেজস্পিড ইনসাইট ব্যবহার করুন।
- সার্চ কনসোল এমন পৃষ্ঠাগুলি সনাক্ত করতে কার্যকর হতে পারে যেগুলির উন্নতির প্রয়োজন যেখানে এটির পৃষ্ঠা গ্রুপিং বৈশিষ্ট্য আপনার সাইটের জন্য ভাল কাজ করে৷
- আপনার যদি RUM ডেটা থাকে, তাহলে সমস্যাযুক্ত নির্দিষ্ট পৃষ্ঠা বা ট্রাফিক বিভাগগুলি সনাক্ত করতে সক্ষম হওয়ার জন্য এটি প্রায়শই সেরা বিকল্প।
আপনি নিজের সংগ্রহ করা ফিল্ড ডেটা বা CrUX ডেটা বিশ্লেষণ করুন না কেন, এই প্রথম ধাপটি গুরুত্বপূর্ণ। আপনি যদি ফিল্ড ডেটা সংগ্রহ না করেন, CrUX ডেটা আপনাকে গাইড করতে যথেষ্ট হতে পারে — আবার, যদি আপনার ওয়েবসাইট ডেটাসেটে উপস্থাপন করা হয়।
PageSpeed Insights দিয়ে সাইটের কার্যক্ষমতা বিশ্লেষণ করুন

PageSpeed Insights 75 তম শতাংশে ব্যবহারকারীর অভিজ্ঞতার শেষ 28 দিনের ডেটা কভার করে CrUX ডেটা প্রদর্শন করে৷ এর মানে হল যে যদি ব্যবহারকারীর অভিজ্ঞতার 75% একটি প্রদত্ত মেট্রিকের জন্য থ্রেশহোল্ড সেট পূরণ করে, তাহলে অভিজ্ঞতাটিকে "ভাল" হিসাবে বিবেচনা করা হয়।
আপনি যদি একটি নির্দিষ্ট পৃষ্ঠার পারফরম্যান্সের দিকে নজর রাখেন তবে সেটি ব্যবহার করুন। আপনি যখন প্রথম অপ্টিমাইজ করা শুরু করেন তখন একটি সাইটের সামগ্রিক দৃশ্যের জন্য, আপনি হোম পেজ দিয়ে শুরু করতে চাইতে পারেন, কারণ এটি সাধারণত অনেক সাইটের সবচেয়ে জনপ্রিয় পৃষ্ঠাগুলির মধ্যে একটি।
প্রাথমিকভাবে PSI বিভাগে আপনার প্রকৃত ব্যবহারকারীরা কী অনুভব করছেন তাতে মনোনিবেশ করুন। আপনি ডেটার চারটি পর্যন্ত ভিউ দেখতে পাবেন: প্রবেশ করা URL এবং পুরো উৎসের জন্য মোবাইল এবং ডেস্কটপ। এই তুলনা করুন এবং দেখুন কিভাবে তারা ভিন্ন. মোবাইল সাধারণত ডেস্কটপের তুলনায় কম পারফরম্যান্স করে কারণ এটি সম্ভাব্য কম স্থিতিশীল নেটওয়ার্ক অবস্থার অধীনে কাজ করে এমন একটি আরও সংস্থান-নিয়ন্ত্রিত ডিভাইস। যদি ইউআরএল এবং অরিজিন ডেটা উল্লেখযোগ্যভাবে আলাদা হয়, তাহলে বোঝার চেষ্টা করুন কেন: হোম পেজগুলি প্রায়শই প্রথম ভিজিট করা পৃষ্ঠা (অর্থাৎ, একটি ল্যান্ডিং পৃষ্ঠা) তাই মূল ব্যবহারকারীরা একটি আনপ্রাইমড ব্রাউজার ক্যাশের সম্পূর্ণ ক্ষতির চেয়ে ধীর হতে পারে। পরবর্তী পৃষ্ঠাগুলি সম্ভবত দ্রুত লোড হবে, কারণ যেকোনও শেয়ার করা সম্পদ ক্যাশে করা হবে, যার ফলে মোট উৎপত্তি-স্তরের ডেটা কমে যাবে।
PSI তিনটি মূল ওয়েব ভাইটাল (LCP, CLS, এবং FID) এবং মুলতুবি INP মেট্রিক এবং ডায়াগনস্টিক TTFB এবং FCP মেট্রিকগুলিও দেখায়। কোর ওয়েব ভাইটালগুলির কোনটি কি ব্যর্থ হচ্ছে এবং কতটুকু? এটি আপনার প্রচেষ্টাকে কোথায় মনোনিবেশ করবে তা নির্দেশ করবে।
এই সংখ্যাগুলির মধ্যে সম্পর্কগুলি বুঝুন - বিশেষ করে LCP এর জন্য৷ যদি LCP ধীর হয়, যেমনটি এই উদাহরণে আছে, তাহলে TTFB এবং FCP দেখুন যা সেই মেট্রিকের মাইলফলক। এই উদাহরণে আমাদের একটি 1.8 সেকেন্ডের TTFB আছে, যা ভাল এলসিপির জন্য 2.5 সেকেন্ডের প্রস্তাবিত থ্রেশহোল্ড পূরণ করা খুব কঠিন করে তুলবে। এটি হয় একটি ধীর ব্যাকএন্ড (সার্ভার সমস্যা বা CDN এর অভাব), ধীর নেটওয়ার্ক, বা প্রথম এইচটিএমএল বাইট বিলম্বিত পুনর্নির্দেশের পরামর্শ দেয়। আরও তথ্যের জন্য অপ্টিমাইজ TTFB নির্দেশিকা দেখুন। FCP এর উপরে আরেকটি সেকেন্ড সময় নেয়, যা আবার ধীর নেটওয়ার্কের ইঙ্গিত হতে পারে। এই উদাহরণে FCP-এর পরে LCP খুব বেশি সময় লাগবে না যেটি পৃষ্ঠাটি নিজেই লোড হয়ে গেলে LCP সংস্থান ভালভাবে অপ্টিমাইজ করা হয়েছে।
CLS-এর জন্য, CrUX CLS এবং Lighthouse CLS স্কোরগুলি দেখুন এটি একটি লোড CLS সমস্যা (যা লাইটহাউস ধরবে এবং পরামর্শ দেবে), অথবা একটি পোস্ট-লোড CLS সমস্যা যা লাইটহাউস ধরবে না। আরও তথ্যের জন্য অপ্টিমাইজ সিএলএস গাইড দেখুন ।
প্রতিক্রিয়াশীলতার জন্য, FID এবং INP স্কোর দেখুন। প্রাথমিক পৃষ্ঠা লোডের সময় প্রচুর জাভাস্ক্রিপ্ট প্রক্রিয়াকরণ ঘটছে কিনা তা দেখতে লাইটহাউসের টিবিটি অডিটগুলি দেখুন, যা INP-কে প্রভাবিত করতে পারে। INP উন্নত করার জন্য একটি কঠিন মেট্রিক হতে পারে, তাই আরও তথ্যের জন্য অপ্টিমাইজ INP গাইডের সাথে পরামর্শ করুন।
সার্চ কনসোলে খারাপ পারফরম্যান্সকারী পৃষ্ঠাগুলি সনাক্ত করুন৷

আপনি যখন পরীক্ষা করতে চান এমন একটি নির্দিষ্ট URL বা সম্পূর্ণ সাইট থাকলে PSI উপযোগী হয়, সার্চ কনসোল নির্দিষ্ট ধরনের পৃষ্ঠাগুলিতে আপনার প্রচেষ্টাকে লক্ষ্য করতে সাহায্য করতে পারে। এটি বিশেষভাবে উপযোগী যদি অনেক পৃষ্ঠা সাধারণ থিম বা প্রযুক্তি শেয়ার করে এবং Search Console সফলভাবে শনাক্ত করতে পারে।
সার্চ কনসোলে কোর ওয়েব ভাইটাল রিপোর্ট আপনার ওয়েবসাইটের পারফরম্যান্সের বড় ছবি দেখায়, তবে আপনি এখনও নির্দিষ্ট পৃষ্ঠাগুলিতে ড্রিল ডাউন করতে পারেন যেগুলিতে মনোযোগ দেওয়া প্রয়োজন। সার্চ কনসোলের সাথে, আপনি এটিও করতে পারেন:
- স্বতন্ত্র পৃষ্ঠা গোষ্ঠীগুলি চিহ্নিত করুন যেগুলির উন্নতির প্রয়োজন, এবং যেগুলি বর্তমানে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে৷
- স্ট্যাটাস, মেট্রিক এবং অনুরূপ ওয়েব পৃষ্ঠাগুলির গোষ্ঠী (যেমন একটি ইকমার্স ওয়েবসাইটে পণ্যের বিশদ পৃষ্ঠাগুলি) দ্বারা গোষ্ঠীবদ্ধ URL দ্বারা কর্মক্ষমতা সম্পর্কিত দানাদার ডেটা পান৷
- মোবাইল এবং ডেস্কটপ উভয়ের জন্য প্রতিটি ব্যবহারকারীর অভিজ্ঞতার মানের বিভাগে বালতি URL গুলি বিশদ প্রতিবেদন পান।
একবার আপনার কিছু নির্দিষ্ট পৃষ্ঠা দেখার জন্য, আপনি সেই পৃষ্ঠাগুলির সমস্যাগুলি সম্পর্কে আরও বোঝার জন্য পূর্বে ব্যাখ্যা করা হিসাবে PSI ব্যবহার করতে পারেন।
ধাপ 2: ডিবাগ এবং অপ্টিমাইজ করুন
ধাপ 1-এ, আপনার এমন পৃষ্ঠাগুলি চিহ্নিত করা উচিত যেগুলির কার্যকারিতা উন্নতির প্রয়োজন, এবং এছাড়াও আপনি কোন কোর ওয়েব ভাইটাল মেট্রিক্স উন্নত করতে চান৷ সমস্যা শনাক্ত করার মূল কারণ বুঝতে আপনি আরও তথ্য পেতে Google টুলিং ব্যবহার করতে পারেন।
- পৃষ্ঠা-স্তরের নির্দেশিকা পেতে একটি বাতিঘর অডিট চালান
- রিয়েল টাইমে মূল ওয়েব ভাইটাল বিশ্লেষণ করতে ওয়েব ভাইটাল এক্সটেনশন ব্যবহার করুন।
- কর্মক্ষমতা সমস্যা ডিবাগ করতে এবং কোড পরিবর্তন পরীক্ষা করতে Chrome DevTools-এ পারফরম্যান্স প্যানেল ব্যবহার করুন।
আরও বিস্তারিত নির্দেশনার জন্য, এই নির্দেশিকাগুলি দেখুন:
Lighthouse সঙ্গে সুযোগ উন্মোচন
PageSpeed Insights আপনার জন্য Lighthouse চালায়, কিন্তু স্থানীয় উন্নয়নের জন্য Chrome DevTools থেকে Lighthouse চালানোও সম্ভব, যা স্থানীয়ভাবে ফিক্সগুলি যাচাই করতে উপযোগী।

একটি মূল বিষয় হল যাচাই করা যে লাইটহাউস অডিট আপনি যে সমস্যাগুলি সমাধান করার চেষ্টা করছেন তার প্রতিলিপি করে (উদাহরণস্বরূপ, ধীর এলসিপি, বা সিএলএস সমস্যা)। বাক্সের বাইরে, Lighthouse শুধুমাত্র পৃষ্ঠা লোডের সময় ব্যবহারকারীর অভিজ্ঞতা মূল্যায়ন করে। যেহেতু এটি একটি ল্যাব টুল, তাই এটি TBT এর পক্ষে FID এবং INP বাদ দেয়।
যখন লাইটহাউস মেট্রিক্স আপনি যে সমস্যার সমাধান করার চেষ্টা করছেন তার মতো একই সমস্যা নির্দেশ করে, তখন এর অডিটে তথ্যের ভাণ্ডার সমস্যা চিহ্নিত করতে এবং সমাধানের পরামর্শ দিতে পারে।
আপনি একটি নির্দিষ্ট মেট্রিকের সাথে সম্পর্কিত সমস্যার সমাধানগুলিতে ফোকাস করতে আগ্রহী শুধুমাত্র মূল ওয়েব ভাইটালগুলিতে অডিটগুলি ফিল্টার করতে পারেন:

FID এবং INP-এর জন্য, TBT অডিটগুলি ব্যবহার করে এমন সমস্যাগুলি চিহ্নিত করুন যেগুলি সম্ভাব্যভাবে সেই মেট্রিক্সগুলিকে প্রভাবিত করতে পারে, কিন্তু সচেতন থাকুন যে মিথস্ক্রিয়া ছাড়া, Lighthouse এটি কতটা নির্ণয় করতে পারে তা সীমিত।
ওয়েব ভাইটালস এক্সটেনশনের সাথে রিয়েল টাইমে বিশ্লেষণ করুন
ওয়েব ভাইটালস ক্রোম এক্সটেনশন পৃষ্ঠা লোড করার সময় এবং একটি পৃষ্ঠা ব্রাউজ করার সময় রিয়েল টাইমে মূল ওয়েব ভাইটাল দেখায়। এই কারণে, এটি এফআইডি এবং আইএনপি ক্যাপচার করতে পারে সেইসাথে লোডের পরে ঘটে যাওয়া লেআউট পরিবর্তনগুলি। ডিবাগিং বিকল্পগুলি প্রতিটি মেট্রিকের আরও বিস্তারিত তথ্য দেখায়:

পারফরম্যান্সের সমস্যাগুলি খুঁজে বের করার জন্য ওয়েব ভাইটাল এক্সটেনশনটিকে একটি স্পট-চেকিং টুল হিসাবে ভাবা ভাল, একটি বিস্তৃত ডিবাগিং টুল নয়—এটি Chrome DevTools-এর পারফরম্যান্স প্যানেলের জন্য একটি কাজ।
পারফরম্যান্স প্যানেল দিয়ে ড্রিল ডাউন করুন
Chrome DevTools-এর পারফরম্যান্স প্যানেল রেকর্ড করা সময়ের মধ্যে সমস্ত পৃষ্ঠার আচরণ প্রোফাইল করে।

মূল টাইমিংগুলি—যেমন LCP, উদাহরণস্বরূপ—টাইমিংস ট্র্যাকে দেখানো হয়৷ আরো বিস্তারিত জানার জন্য এই ক্লিক করুন.
লেআউট শিফ্ট ট্র্যাক লেআউট শিফটগুলিকে হাইলাইট করে এবং এগুলিতে ক্লিক করলে CLS ডিবাগ করার জন্য স্থানান্তরিত উপাদানগুলি সম্পর্কে আরও বিশদ পাওয়া যায়।
লম্বা টাস্কগুলি (যা FID এবং INP সমস্যাগুলির দিকে নিয়ে যেতে পারে) এছাড়াও লাল ত্রিভুজ দিয়ে হাইলাইট করা হয়।
এই বৈশিষ্ট্যগুলি—পাশাপাশি পারফরম্যান্স প্যানেলের অন্যান্য অংশের তথ্য—আপনাকে নির্ধারণ করতে সাহায্য করতে পারে যে কোনও পৃষ্ঠার মূল ওয়েব ভাইটালগুলিতে সংশোধনগুলি কোনও প্রভাব ফেলছে কিনা৷
ক্ষেত্রে ডিবাগ কোর ওয়েব ভাইটাল
ল্যাব সরঞ্জামগুলি সর্বদা আপনার ব্যবহারকারীদের প্রভাবিত করে এমন সমস্ত কোর ওয়েব ভাইটাল সমস্যার কারণ সনাক্ত করতে পারে না। এটি একটি কারণ কেন আপনার নিজের ফিল্ড ডেটা সংগ্রহ করা এত গুরুত্বপূর্ণ, কারণ এটি ল্যাব ডেটা যে পারে না তা বিবেচনা করে।
আরও তথ্যের জন্য ক্ষেত্রে ডিবাগ কর্মক্ষমতা দেখুন।
ধাপ 3: পরিবর্তনের জন্য মনিটর

একবার আপনি যেকোন সমস্যা সমাধান করে ফেললে, আপনি নিশ্চিত করতে চান যে সেগুলির কাঙ্ক্ষিত প্রভাব রয়েছে এবং নতুন সমস্যাগুলি আপনার মূল ওয়েব ভাইটালগুলিকে ব্যাহত করবে না। এর জন্য ডেভেলপার ওয়ার্কফ্লো-এর অংশ হিসাবে পারফরম্যান্স সংক্রান্ত সমস্যাগুলির জন্য নিরীক্ষণের প্রয়োজন যাতে উত্পাদনে পারফরম্যান্সের সমস্যাগুলি প্রকাশ করা না হয় এবং এটি নিশ্চিত করার জন্য নিয়মিতভাবে ক্ষেত্রের ডেটা পর্যবেক্ষণ করা হয়।
কন্টিনিউয়াস ইন্টিগ্রেশন (CI) পরিবেশে পারফরম্যান্স রিকুইজিশনের জন্য মনিটর করুন
Lighthouse-CI আপনাকে কোড কমিটের উপর স্বয়ংক্রিয়ভাবে লাইটহাউস অডিট চালানোর অনুমতি দেয় যাতে কোডে প্রবেশের পারফরম্যান্স রিগ্রেশন প্রতিরোধ করা যায়। এটি কার্যক্ষমতার সময় পরীক্ষা করতে পারে (যা পরিবর্তনশীলতার সাপেক্ষে ), অথবা শুধুমাত্র কর্মক্ষমতা নিরীক্ষার জন্য, কোডে খারাপ অভ্যাস প্রতিরোধ করার জন্য একটি লিন্টিং টুল হিসাবে।
ফিল্ড ডেটা সহ ওয়েবসাইট স্বাস্থ্য প্রবণতা দেখুন
যদিও আপনার লক্ষ্য থাকা উচিত সমস্ত কর্মক্ষমতা সংক্রান্ত সমস্যাগুলি প্রোডাকশনে পৌঁছানোর আগে ধরা এবং ঠিক করা, RUM-এর মাধ্যমে আপনার ফিল্ড ডেটা পর্যবেক্ষণ করা যে কোনও স্লিপ খুঁজে বের করার জন্য অপরিহার্য। এখানে অনেক বাণিজ্যিক RUM পণ্য উপলব্ধ রয়েছে যা এতে সহায়তা করতে পারে। web-vitals জাভাস্ক্রিপ্ট লাইব্রেরি একটি ওয়েবসাইটের ফিল্ড ডেটা সংগ্রহ স্বয়ংক্রিয় করতে পারে, এবং ঐচ্ছিকভাবে কাস্টম ড্যাশবোর্ড এবং সতর্কতা সিস্টেমগুলিকে পাওয়ার জন্য এই ডেটা ব্যবহার করতে পারে।
RUM সমাধান ছাড়া সাইটগুলির জন্য, আপনি CrUX ড্যাশবোর্ড ব্যবহার করতে পারেন ফিল্ড ডেটার একটি মৌলিক প্রবণতা বিশ্লেষণ হিসাবে। এটি CrUX-এ সাইটগুলির জন্য নিম্নলিখিত রিপোর্ট করে:
- সাইট ওভারভিউ , যা কোর ওয়েব ভাইটালকে ডেস্কটপ এবং মোবাইল ডিভাইসের প্রকারে ভাগ করে।
- মেট্রিক ধরনের দ্বারা ঐতিহাসিক প্রবণতা , যা CrUX রিপোর্ট ডেটার প্রতিটি উপলব্ধ মাসিক প্রকাশের জন্য সময়ের সাথে মেট্রিক্সের একটি বিতরণ।
- ব্যবহারকারীর জনসংখ্যা , যা ডিভাইস এবং কার্যকর সংযোগের ধরন সহ প্রতিটি জনসংখ্যার ব্যবহারকারীদের জন্য একটি সম্পূর্ণ উত্স জুড়ে পৃষ্ঠা দর্শনের বিতরণকে চিত্রিত করে।

CrUX ড্যাশবোর্ডটি CrUX BigQuery ডেটাসেটের উপর ভিত্তি করে তৈরি করা হয়, যা মাসে একবার আপডেট করা হয়। আপনার কোর ওয়েব ভাইটালগুলিতে নিয়মিত চেক ইন করার জন্য এটি একটি ভাল অনুস্মারক হতে পারে।
উপসংহার
দ্রুত এবং আনন্দদায়ক ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য একটি কর্মক্ষমতা-প্রথম মানসিকতা এবং অগ্রগতি নিশ্চিত করার জন্য একটি কর্মপ্রবাহ গ্রহণ করা প্রয়োজন। অডিট, ডিবাগ এবং মনিটর করার জন্য সঠিক সরঞ্জাম এবং প্রক্রিয়াগুলির সাথে, দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা তৈরি করা এবং ভাল কোর ওয়েব ভাইটালগুলির জন্য সংজ্ঞায়িত থ্রেশহোল্ডের মধ্যে থাকা আপনার নাগালের মধ্যে।






