In diesem Tutorial wird beschrieben, wie Sie eine barrierefreie Hauptnavigation einer Website erstellen. Sie erfahren mehr über semantisches HTML, Barrierefreiheit und darüber, wie die Verwendung von ARIA-Attributen manchmal mehr schaden als nutzen kann.
Es gibt viele verschiedene Möglichkeiten, die Hauptnavigation einer Website hinsichtlich Stil, Funktionalität und zugrunde liegender Markup und semantischen Informationen zu gestalten. Wenn die Implementierung zu minimalistisch ist, funktioniert sie für die meisten Menschen, aber die User Experience (UX) ist möglicherweise nicht gut. Wenn es überarbeitet wird, kann dies die Nutzenden verwirren oder sogar daran hindern, überhaupt darauf zugreifen zu können.
Für die meisten Websites empfiehlt es sich, etwas zu erstellen, das weder zu einfach noch zu kompliziert ist.
Ebene für Ebene erstellen
In dieser Anleitung beginnen Sie mit einer grundlegenden Einrichtung und fügen Elemente Ebene für Ebene hinzu, bis Sie den meisten Nutzern gerade genug Informationen, Stile und Funktionen bereitstellen. Dazu nutzen Sie das Prinzip der progressiven Verbesserung, das besagt, dass Sie mit der grundlegendsten und robustesten Lösung beginnen und nach und nach Funktionalitätsebenen hinzufügen. Wenn eine Ebene aus irgendeinem Grund nicht funktioniert, funktioniert die Navigation dennoch, da sie automatisch auf die zugrunde liegende Ebene zurückgesetzt wird.
Grundstruktur
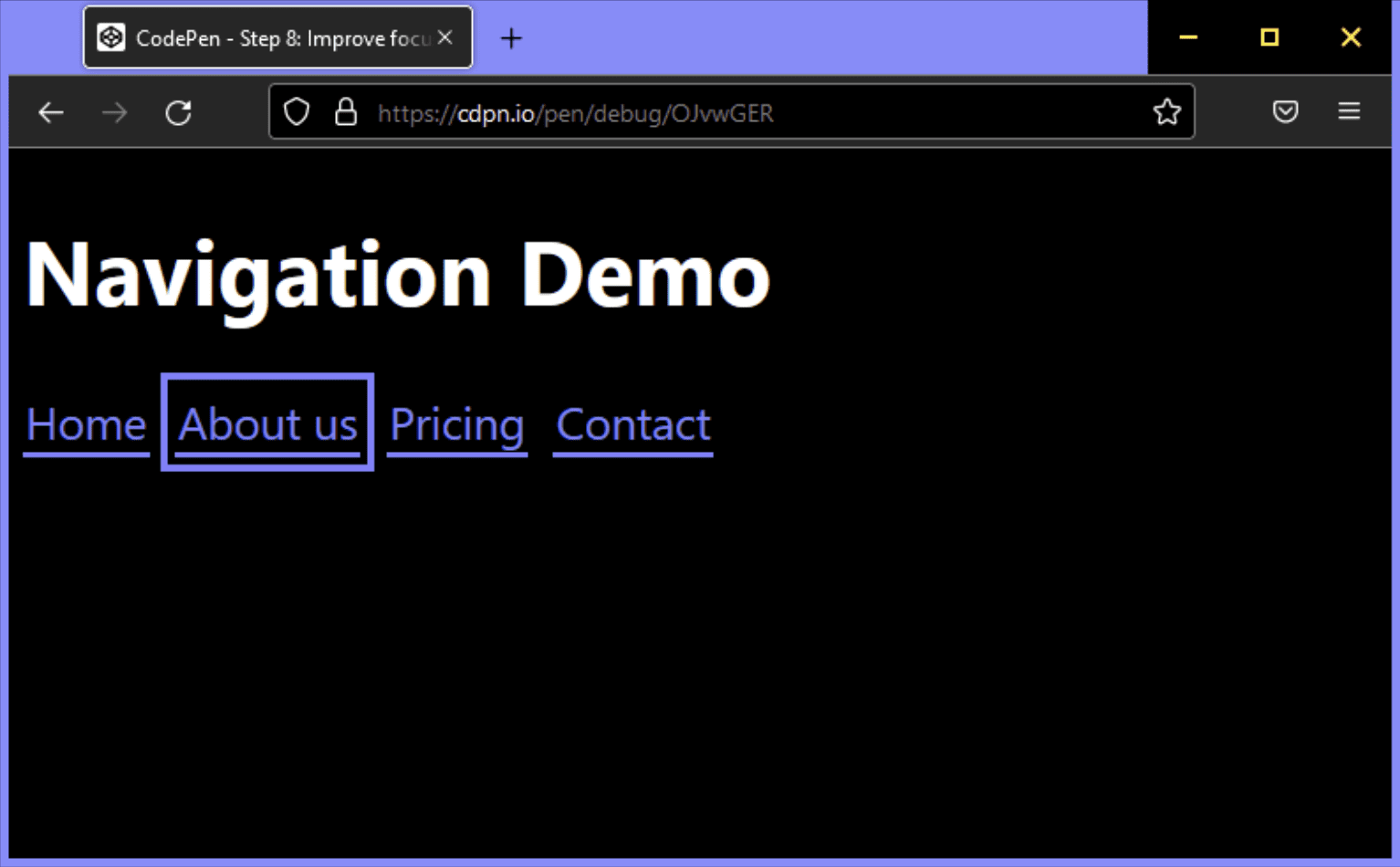
Für eine einfache Navigation benötigen Sie zwei Dinge: <a>-Elemente und einige CSS-Zeilen, um den Standardstil und das Standardlayout Ihrer Links zu verbessern.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Das funktioniert bei den meisten Nutzenden gut, unabhängig davon, wie sie auf die Website zugreifen. Die Navigation ist mit einer Maus, einer Tastatur, einem Touchgerät oder einem Screenreader zugänglich, es gibt jedoch noch Verbesserungspotenzial. Sie können die Nutzerfreundlichkeit verbessern, indem Sie dieses Grundmuster um zusätzliche Funktionen und Informationen erweitern.
Dazu gehen Sie so vor:
- Markieren Sie die aktive Seite.
- Teilen Sie Nutzern von Screenreadern die Anzahl der Elemente mit.
- Sie können eine Sehenswürdigkeit hinzufügen und Nutzern von Screenreadern ermöglichen, über eine Verknüpfung direkt auf die Navigation zuzugreifen.
- Blendet die Navigation bei schmalen Darstellungsbereichen aus.
- Fokusstile verbessern
Aktive Seite markieren
Um die aktive Seite hervorzuheben, können Sie dem entsprechenden Link einen Kurs hinzufügen.
<a href="/about-us" class="active-page">About us</a>
Das Problem bei diesem Ansatz ist, dass er die Informationen, welcher Link aktiv ist, rein visuell vermittelt. Ein blinder Nutzer eines Screenreaders konnte nicht zwischen der aktiven Seite und anderen Seiten unterscheiden. Glücklicherweise bietet der Standard Accessible Rich Internet Applications (ARIA) eine Möglichkeit, diese Informationen auch semantisch zu kommunizieren. Verwenden Sie anstelle einer Klasse das Attribut und den Wert aria-current="page".
aria-current (Status) gibt das Element an, das das aktuelle Element in einem Container oder einer Gruppe zusammengehöriger Elemente darstellt.
Seitentoken, mit dem ein Link innerhalb einer Gruppe von Paginierungslinks angegeben wird, wobei der Link visuell so gestaltet ist, dass er die aktuell angezeigte Seite darstellt.
[Accessible Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Mit dem zusätzlichen Attribut sagt ein Screenreader jetzt z. B. „aktuelle Seite, Link, Über uns“ an, anstatt nur „Link, Über uns“.
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Ein praktischer Nebeneffekt ist, dass Sie das Attribut verwenden können, um den aktiven Link in CSS auszuwählen. Dadurch wird die active-page-Klasse überflüssig.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Anzahl der Elemente ansagen
Sehende Nutzer können an der Navigation erkennen, dass sie nur vier Links enthält. Blinde Nutzer eines Screenreaders können diese Informationen nicht so schnell abrufen. Möglicherweise müssen sie sich die gesamte Linkliste durchgehen. Wenn die Liste wie in diesem Beispiel kurz ist, ist dies möglicherweise kein Problem, aber wenn sie 40 Links enthält, kann diese Aufgabe umständlich sein. Wenn ein Screenreader-Nutzer von vornherein weiß, dass die Navigation viele Links enthält, könnte er sich für eine andere, effizientere Art der Navigation entscheiden, wie z. B. die Website-Suche.
Eine gute Möglichkeit, die Anzahl der Elemente im Voraus zu kommunizieren, besteht darin, jeden Link in einen Listeneintrag (<li>) zu setzen, der in einer ungeordneten Liste (<ul>) verschachtelt ist.
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Wenn ein Nutzer eines Screenreaders die Liste findet, sagt die Software Ihnen so etwas wie „Liste, 4 Elemente“ an.
Hier sehen Sie eine Demo der Navigation, die mit dem Screenreader NVDA unter Windows verwendet wird.
Jetzt müssen Sie den Stil anpassen, damit er wie zuvor aussieht.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
Die Verwendung von Listen bietet für Nutzer von Screenreadern viele Vorteile:
- Sie können die Gesamtzahl der Artikel abrufen, bevor sie mit ihnen interagieren.
- Sie können Tastenkombinationen verwenden, um von Listeneintrag zu Listenelement zu springen.
- Sie können Tastenkombinationen verwenden, um von Liste zu Liste zu springen.
- Der Screenreader kann den Index des aktuellen Elements vorlesen, z. B. „Listenelement, zwei von vier“.
Wenn die Seite ohne CSS dargestellt wird, enthält die Liste außerdem die Links als zusammenhängende Gruppe von Elementen und nicht nur als Haufen von Links.
An VoiceOver in Safari ist zu beachten, dass alle diese Vorteile verloren gehen, wenn Sie list-style: none festlegen. Dies geschieht absichtlich. Das WebKit-Team hat beschlossen, die Semantik von Listen zu entfernen, wenn eine Liste nicht wie eine Liste aussieht. Je nach Komplexität Ihrer Navigation kann dies ein Problem sein oder auch nicht. Die Navigation ist aber weiterhin verwendbar und wirkt sich nur auf VoiceOver in Safari aus. VoiceOver mit Chrome oder Firefox kündigt weiterhin die Anzahl der Elemente sowie andere Screenreader wie NVDA an. Andererseits können die semantischen Informationen in manchen Situationen sehr nützlich sein. Um diese Entscheidung zu treffen, sollten Sie die Navigation mit echten Screenreader-Nutzern testen und deren Feedback einholen. Wenn Sie möchten, dass sich VoiceOver in Safari wie alle anderen Screenreader verhalten soll, können Sie das Problem umgehen, indem Sie die ARIA-Listenrolle explizit für <ul> festlegen. Dadurch wird das Verhalten auf den Zustand vor dem Entfernen des Listenstils zurückgesetzt. Optisch sieht die Liste immer noch gleich aus.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Sehenswürdigkeit hinzufügen
Mit wenig Aufwand haben Sie großartige Verbesserungen für Nutzer von Screenreadern vorgenommen, es gibt jedoch noch eine weitere Möglichkeit. Die Navigation besteht semantisch immer noch nur aus einer Liste von Links und es lässt sich schwer erkennen, dass diese Liste die Hauptnavigation Ihrer Website ist. Sie können diese normale Liste in eine Navigationsliste umwandeln, indem Sie <ul> in ein <nav>-Element einschließen.
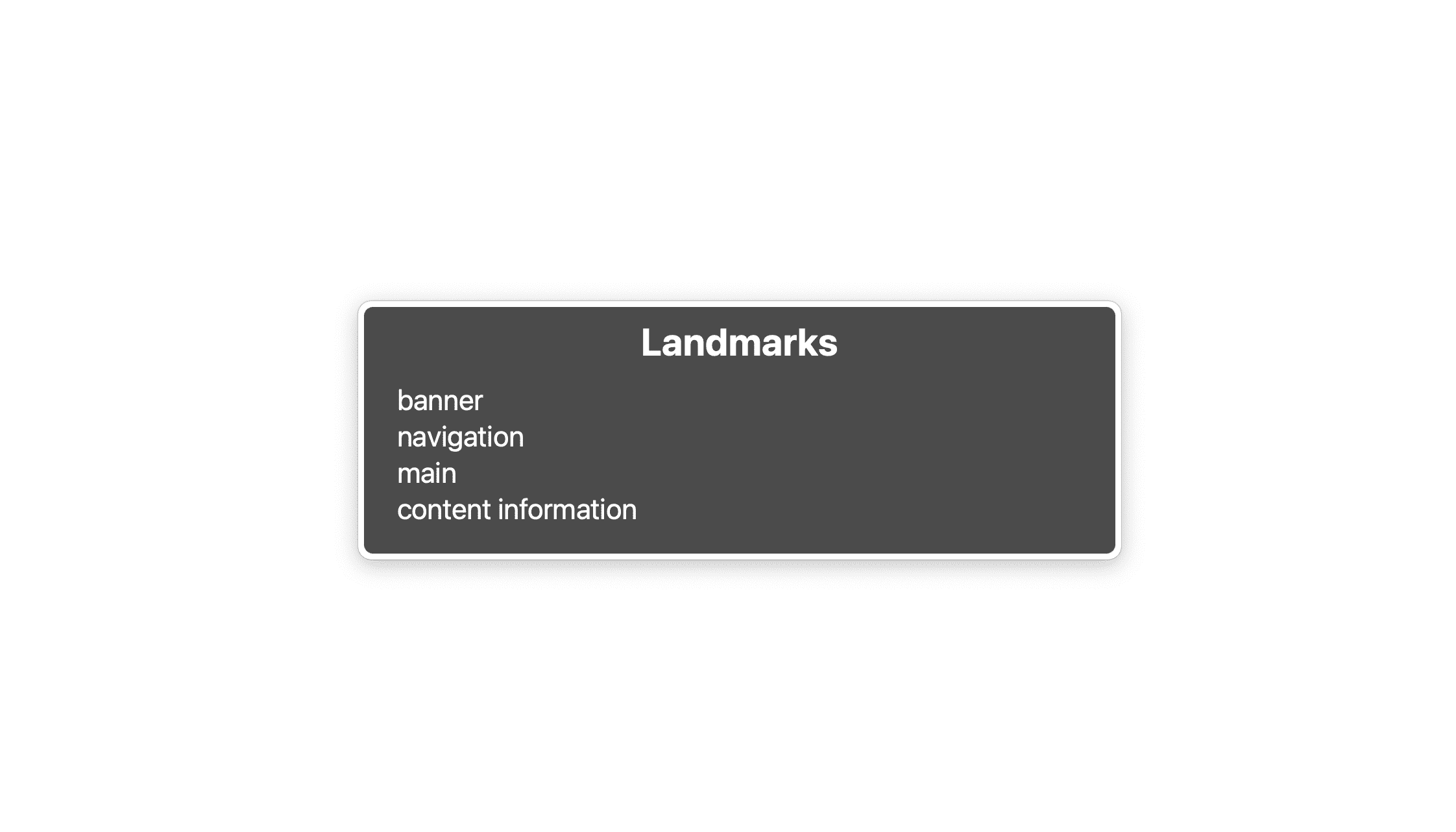
Die Verwendung des Elements <nav> bietet mehrere Vorteile. Ein Screenreader sagt beispielsweise eine sogenannte „Navigation“ an, wenn der Nutzer damit interagiert, und fügt der Seite ein Sehenswürdigkeit hinzu. Markierungen sind spezielle Bereiche auf der Seite, wie <header>, <footer> oder <main>, zu denen ein Screenreader springen kann. Die Einbindung von Markierungen auf einer Seite kann nützlich sein, da Nutzer von Screenreadern auf diese Weise direkt auf wichtige Bereiche der Seite zugreifen können, ohne mit dem Rest der Seite interagieren zu müssen. Beispielsweise können Sie durch Drücken der Taste D in NVDA von einer Sehenswürdigkeit zu einer Sehenswürdigkeit springen. In Voice Over können Sie mit dem Rotor alle Markierungen auf der Seite auflisten. Drücken Sie dazu VO + U.

In dieser Liste sehen Sie vier Orientierungspunkte: banner ist das <header>-Element, navigation ist das <nav>, main das <main>-Element und content information ist das <footer>. Diese Liste sollte nicht zu lang sein. Sie sollten wirklich nur wichtige Teile Ihrer UI als Orientierungspunkte markieren, z. B. die Websitesuche, eine lokale Navigation oder eine Paginierung.
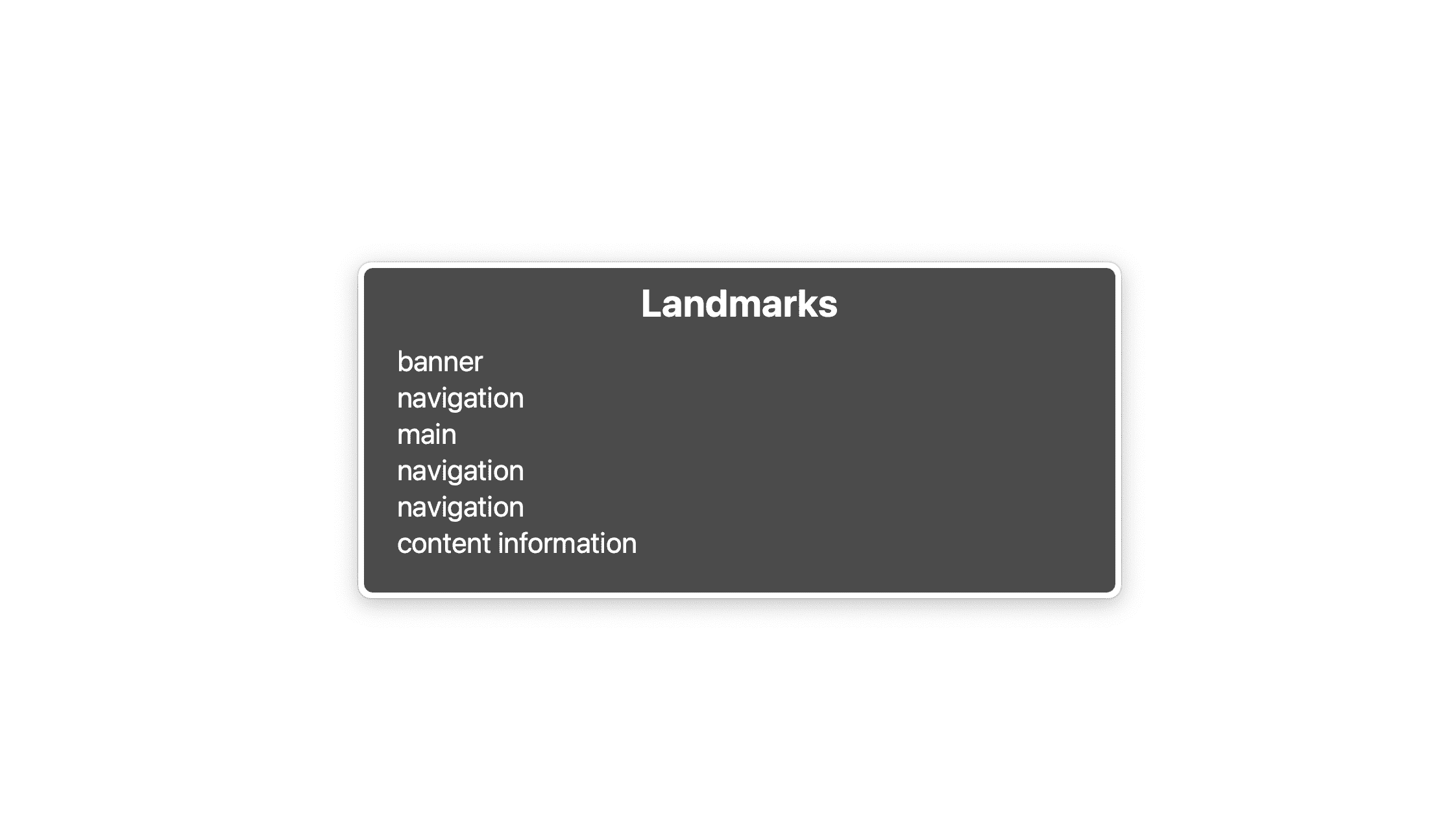
Wenn Sie eine websiteweite Navigation, eine lokale Navigation für die Seite und eine Paginierung auf einer einzelnen Seite haben, können Sie auch drei <nav>-Elemente verwenden. Das ist in Ordnung, aber jetzt gibt es drei Orientierungspunkte für die Navigation, die semantisch alle gleich aussehen. Es ist schwer, sie auseinanderzuhalten, es sei denn, Sie kennen die Struktur der Seite wirklich gut.

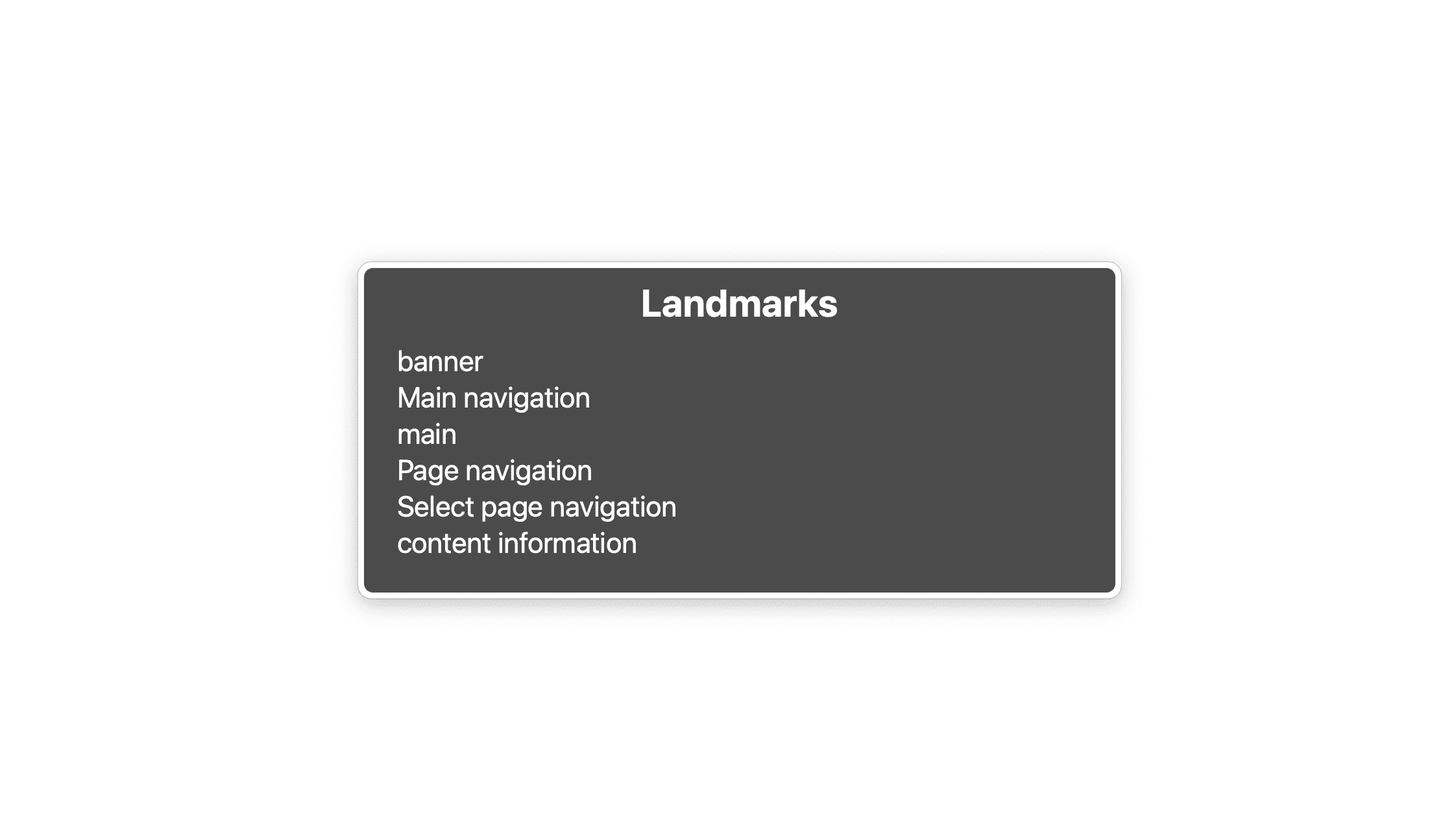
Um sie unterscheidbar zu machen, sollten Sie sie entweder mit aria-labelledby oder aria-label kennzeichnen.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Wenn das von dir ausgewählte Label bereits irgendwo auf der Seite vorhanden ist, kannst du stattdessen aria-labelledby verwenden und mit dem Attribut id auf das vorhandene Label verweisen.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Eine prägnante Beschriftung reicht aus, formulieren Sie den Text nicht zu sehr. Lassen Sie Ausdrücke wie „Navigation“ oder „Menü“ weg, da der Screenreader den Nutzern diese Informationen bereits zur Verfügung stellt.

Navigation bei schmalen Darstellungsbereichen ausblenden
Ich persönlich bin kein großer Fan davon, die Hauptnavigation in schmalen Darstellungsbereichen auszublenden, aber wenn die Liste der Links zu lang wird, gibt es keine Möglichkeit, das zu umgehen. In diesem Fall sehen Nutzende anstelle der Liste eine Schaltfläche mit der Bezeichnung „Menü“, ein Burgersymbol oder eine Kombination daraus. Durch Klicken auf die Schaltfläche wird die Liste ein- und ausgeblendet. Wenn Sie grundlegendes JavaScript und CSS kennen, ist das eine machbare Aufgabe. In Bezug auf UX und Barrierefreiheit gibt es jedoch einiges zu beachten.
- Sie müssen die Liste so ausblenden, dass sie barrierefrei ist.
- Die Navigation muss per Tastatur zugänglich sein.
- Die Navigation muss kommunizieren, ob sie sichtbar ist.
Hinzufügen einer Burger-Schaltfläche
Da Sie dem Prinzip der progressiven Verbesserung folgen, möchten Sie dafür sorgen, dass die Navigation auch bei deaktiviertem JavaScript funktioniert und Sinn ergibt.
Das Erste, was Sie zur Navigation brauchen, ist eine Burger-Schaltfläche. Sie erstellen ihn in HTML in einem Vorlagenelement, klonen es in JavaScript und fügen es der Navigation hinzu.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- Das Attribut
aria-expandedteilt der Screenreader-Software mit, ob das Element, das die Schaltfläche steuert, maximiert ist. aria-labelgibt der Schaltfläche einen sogenannten barrierefreien Namen, eine Textalternative für das Burgersymbol.- Sie blenden die
<svg>mithilfe vonaria-hiddenvor Hilfstechnologien aus, da sie bereits ein vonaria-labelbereitgestelltes Textlabel hat. aria-controlsteilt Hilfstechnologien mit, die das Attribut (z. B. JAWS) unterstützen, welches Element über die Schaltfläche gesteuert wird.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- Es ist praktisch für Nutzende, die Möglichkeit zu haben, die Navigation jederzeit zu schließen, z. B. durch Drücken der Esc-Taste.
- Es ist wichtig,
insertBeforestattappendChildzu verwenden, da die Schaltfläche das erste Element in Ihrer Navigation sein sollte. Wenn ein Tastatur- oder Screenreader-Nutzer die Tabulatortaste drückt, nachdem er auf die Schaltfläche geklickt hat, erwartet er, dass der Fokus auf dem ersten Element in der Liste liegt. Wenn die Schaltfläche nach der Liste steht, ist das nicht der Fall.
Als Nächstes setzen Sie den Standardstil der Schaltfläche zurück und sorgen dafür, dass sie nur in schmalen Darstellungsbereichen sichtbar ist.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
Liste wird ausgeblendet
Bevor Sie die Liste ausblenden, positionieren und gestalten Sie die Navigation und die Liste so, dass das Layout für schmale Darstellungsbereiche optimiert ist, aber auch auf größeren Bildschirmen gut aussieht.
Entferne zuerst das <nav>-Element aus dem natürlichen Fluss der Seite und platziere es in der oberen Ecke des Darstellungsbereichs.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Ändern Sie als Nächstes das Layout für schmale Darstellungsbereiche, indem Sie die neue benutzerdefinierte Eigenschaft (—-nav-list-layout) hinzufügen. Das Layout ist standardmäßig auf Spalten ausgelegt und wechselt auf größeren Bildschirmen zu einer Zeile.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
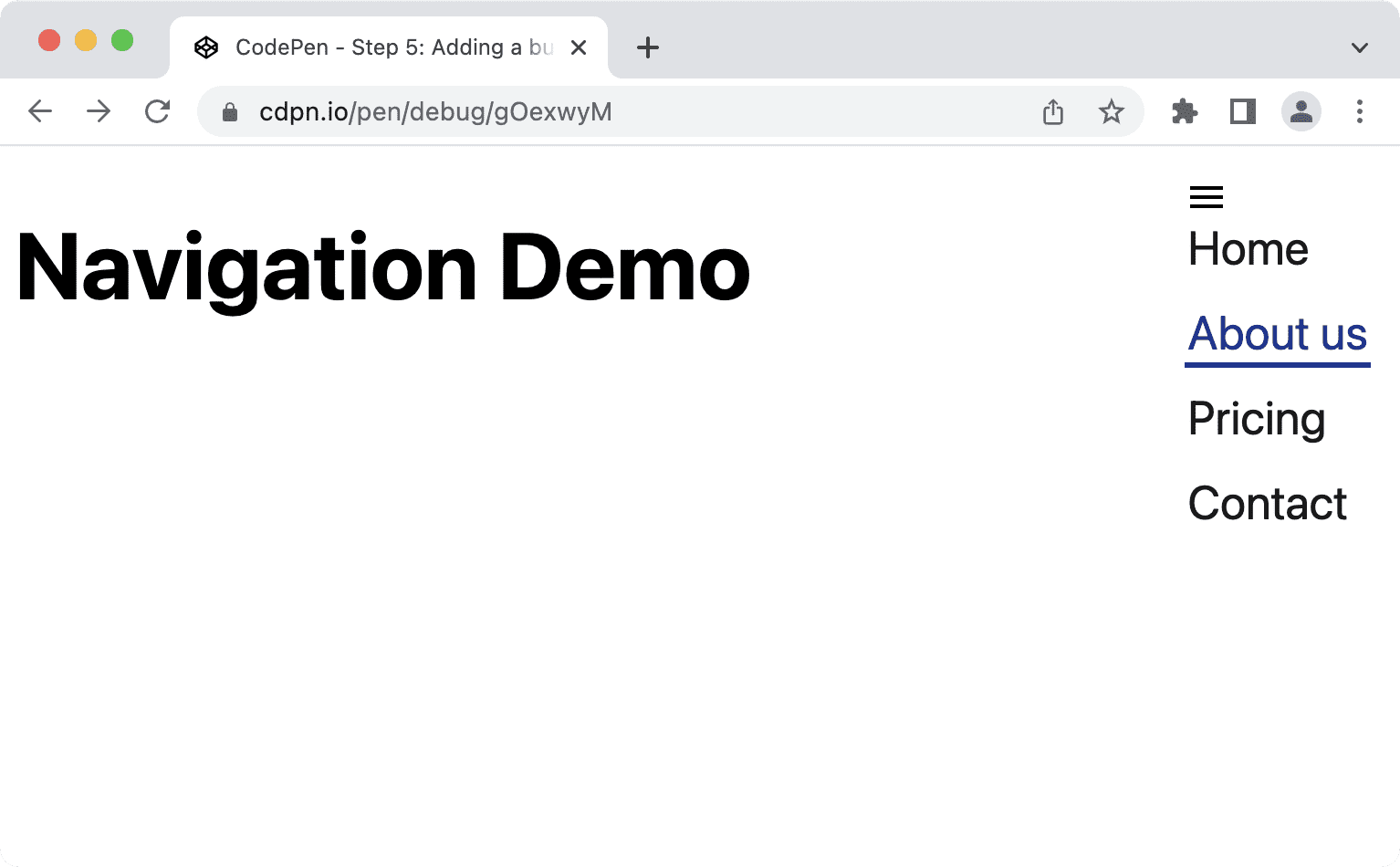
Ihre Navigation sollte bei schmalen Darstellungsbereichen in etwa so aussehen.

Natürlich braucht die Liste CSS. Jetzt verschieben wir es nach oben in die obere Ecke, füllen den gesamten Bildschirm vertikal aus und wenden background-color und box-shadow an.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
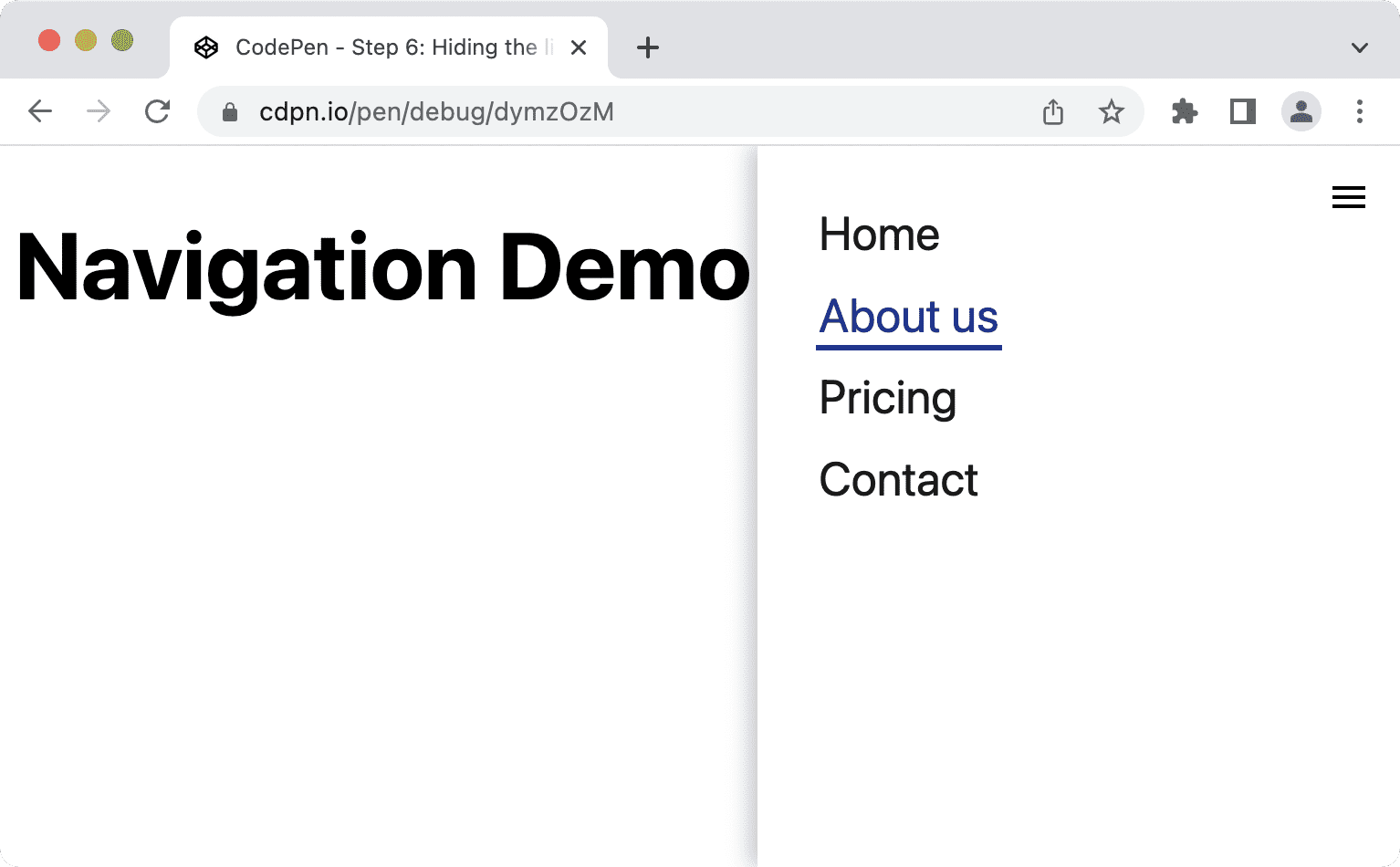
Die Liste sollte bei schmalen Darstellungsbereichen in etwa wie folgt aussehen, eher wie eine Seitenleiste als einer einfachen Liste.

Zum Schluss blenden Sie die Liste aus, blenden Sie sie nur ein, wenn der Nutzer einmal auf die Schaltfläche klickt, und blenden Sie sie aus, wenn er erneut darauf klickt. Es ist wichtig, nur die Liste und nicht die gesamte Navigation auszublenden, da durch das Ausblenden der Navigation auch eine wichtige Sehenswürdigkeit ausgeblendet werden würde.
Sie haben der Schaltfläche bereits ein Klickereignis hinzugefügt, um den Wert des Attributs aria-expanded umzuschalten. Diese Informationen können Sie als Bedingung für das Ein- und Ausblenden der Liste in CSS verwenden.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
Es ist wichtig, eine Eigenschaftsdeklaration wie visibility: hidden oder display: none anstelle von opacity: 0 oder translateX(100%) zu verwenden, um die Liste auszublenden. Diese Eigenschaften stellen sicher, dass die Links nicht fokussiert werden können, wenn die Navigation ausgeblendet ist. Wenn du opacity oder translate verwendest, werden Inhalte visuell entfernt, sodass die Links unsichtbar wären, aber weiterhin über die Tastatur zugänglich wären. Dies wäre verwirrend und frustrierend. Wenn du visibility oder display verwendest, wird er visuell ausgeblendet und ist nicht zugänglich, sodass er für alle Nutzer nicht sichtbar ist.
Liste animieren
Wenn Sie sich fragen, warum Sie visibility: hidden; anstelle von display: none; verwenden sollten, können Sie die Sichtbarkeit animieren. Es hat nur die beiden Zustände hidden und visible, aber Sie können es mit einer anderen Eigenschaft wie transform oder opacity kombinieren, um einen Ein-/Ausblendeffekt zu erzeugen. Das würde nicht mit „display: none“ funktionieren, da die „display“-Eigenschaft nicht animierbar ist.
Mit dem folgenden CSS wird opacity in einen Ein- und Ausblendenseffekt umgewandelt.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Wenn Sie stattdessen Bewegungen animieren möchten, können Sie die transition-Eigenschaft in eine Medienabfrage mit prefers-Reduced-motion einbinden, da Animationen bei einigen Nutzern Übelkeit, Schwindel und Kopfschmerzen auslösen können.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
So können nur Personen, die reduzierte Bewegungsfreiheit nicht bevorzugen, die Animation sehen.
Fokusstile verbessern
Für Tastaturnutzer sind die Fokusstile der Elemente für die Ausrichtung und Navigation auf einer Seite erforderlich. Standardfokusstile sind besser als keine Fokusstile (was passiert, wenn Sie outline: none festlegen). Wenn Sie jedoch deutlich sichtbarere benutzerdefinierte Fokusstile verwenden, wird die Nutzerfreundlichkeit verbessert.
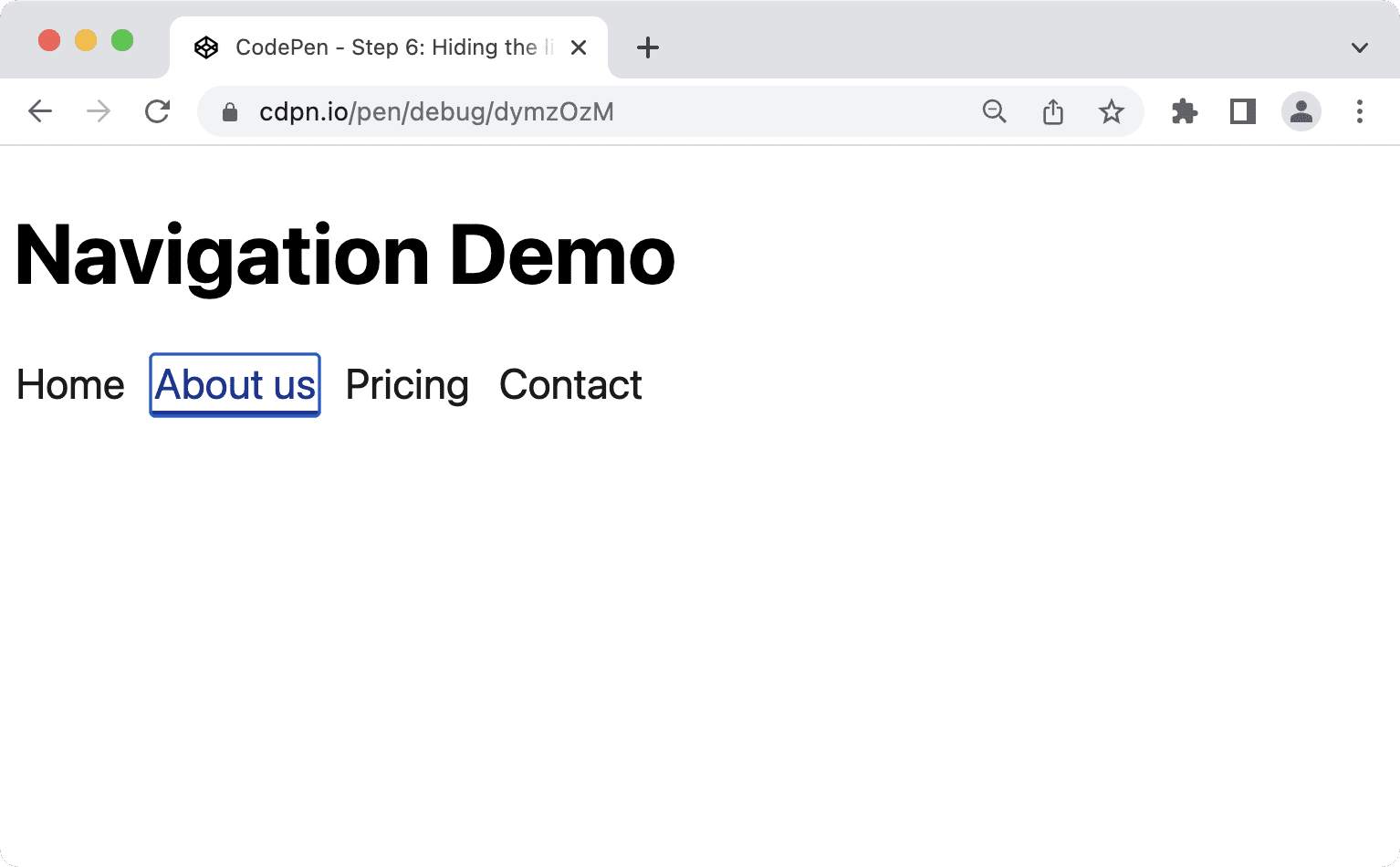
So sehen die Standardfokusstile für den Link in Chrome 103 aus.

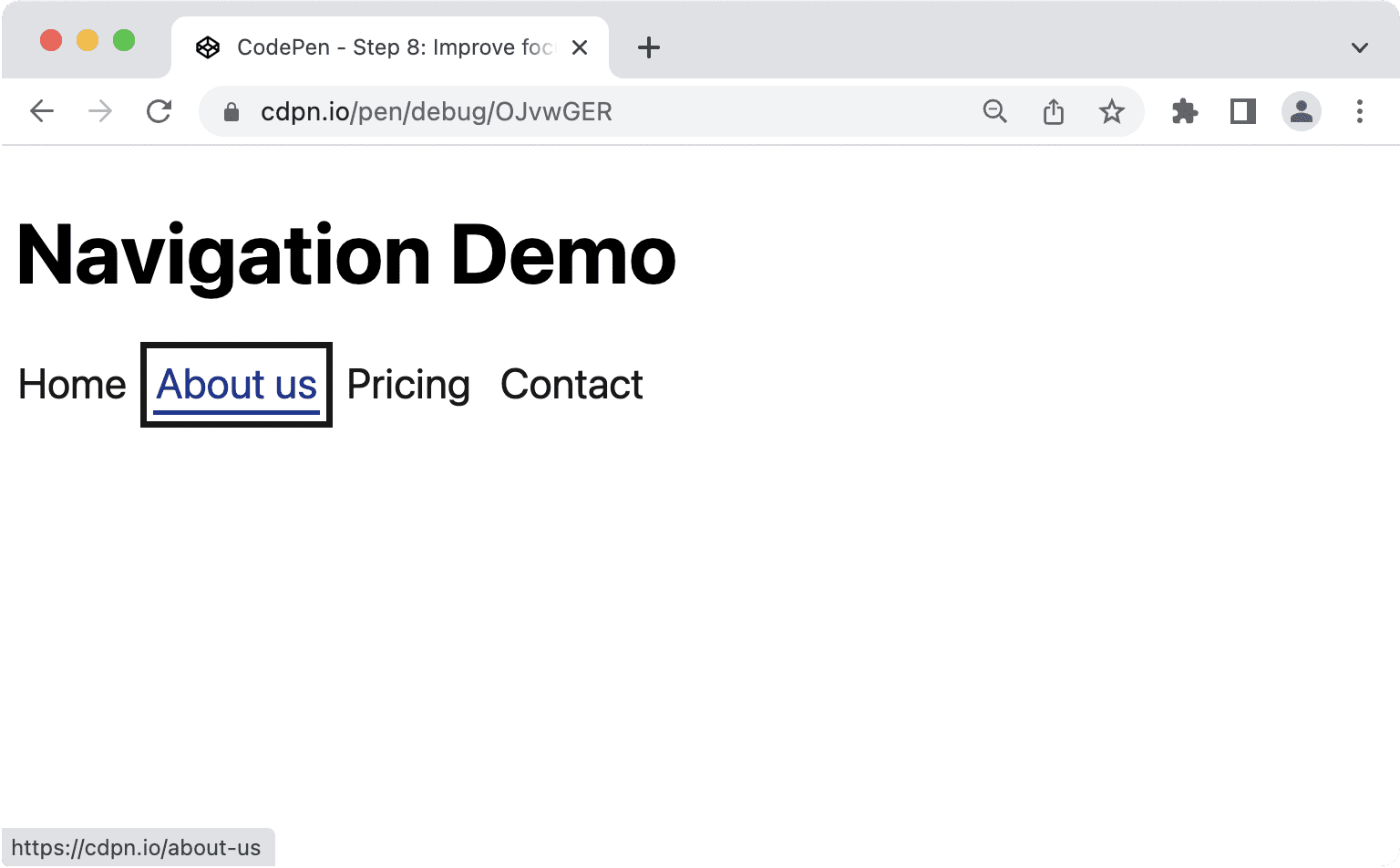
Sie können das verbessern, indem Sie Ihre eigenen Stile in Ihren eigenen Farben verwenden. Wenn Sie :focus-visible anstelle von :focus verwenden, kann der Browser entscheiden, wann Fokusstile angezeigt werden sollen. :focus-Stile sind für alle Nutzer sichtbar – sowohl für Maus- als auch Tastatur- und Touchscreen-Nutzer, unabhängig davon, ob sie sie benötigen oder nicht. Bei :focus-visible verwendet der Browser interne Heuristiken, um zu entscheiden, ob die Anzeigen nur für Tastaturnutzer oder für alle Nutzer angezeigt werden sollen.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
Browserunterstützung für :focus-visible

Es gibt verschiedene Möglichkeiten, fokussierte Elemente hervorzuheben. Die Verwendung der Eigenschaft outline wird empfohlen, da sie das Layout nicht beeinträchtigt, was bei border passieren könnte, und sie funktioniert gut im Modus mit hohem Kontrast unter Windows. Eigenschaften, die nicht so gut funktionieren, sind background-color oder box-shadow, da sie mit benutzerdefinierten Kontrasteinstellungen möglicherweise überhaupt nicht angezeigt werden.

Glückwunsch! Sie haben eine schrittweise verbesserte, semantisch umfassende, barrierefreie Hauptnavigation erstellt und für Mobilgeräte optimiert.
Es gibt immer etwas, das verbessert werden kann, zum Beispiel:
- Sie können den Fokus innerhalb der Navigation fixieren oder den Rest der Seite bei schmalen Darstellungsbereichen unaktiv machen.
- Du kannst oben auf der Seite einen Link zum Überspringen hinzufügen, damit Nutzer der Tastatur die Navigation überspringen können.
Erinnern Sie sich noch daran, wie dieser Artikel mit dem Ziel begann, „weder zu einfach noch zu kompliziert“ zu sein, dann sind wir jetzt da. Es ist jedoch möglich, die Navigation zu überarbeiten.
Navigation und Menüs im Vergleich
Es gibt einen deutlichen Unterschied zwischen Navigationsmenüs und Menüs. Navigation ist eine Sammlung von Links zum Navigieren verwandter Dokumente. Menüs sind Sammlungen von Aktionen, die in einem Dokument ausgeführt werden sollen. Manchmal überschneiden sich diese Aufgaben. Vielleicht haben Sie eine Navigation, die auch eine Schaltfläche enthält, über die eine Aktion ausgeführt wird, z. B. das Öffnen eines modalen Fensters, oder Sie haben ein Menü, mit dem eine Aktion zu einer anderen Seite navigiert, z. B. eine Hilfeseite. In diesem Fall ist es wichtig, dass Sie ARIA-Rollen nicht kombinieren, sondern den Hauptzweck Ihrer Komponente identifizieren und das Markup und die Rollen entsprechend auswählen.
Das <nav>-Element hat eine implizite ARIA-Rolle für die Navigation, die ausreicht, um zu kommunizieren, dass es sich um eine Navigation handelt. Häufig verwenden Websites jedoch auch ein Menü, eine Menüleiste und ein Menüelement. Da wir diese Begriffe manchmal synonym verwenden, könnte es sinnvoll sein, sie zu kombinieren, um die Erfahrung für Nutzer von Screenreadern zu verbessern. Bevor wir erfahren, warum das normalerweise nicht der Fall ist, schauen wir uns die offizielle Definition dieser Rollen an.
Die Navigationsrolle
Eine Sammlung von Navigationselementen (in der Regel Links) zum Navigieren im Dokument oder zu zugehörigen Dokumenten.
Navigation (Rolle) WAI-ARIA 1.1
Die Menürolle
Ein Menü ist oft eine Liste mit gängigen Aktionen oder Funktionen, die der Nutzer aufrufen kann. Die Menürolle role eignet sich, wenn eine Liste mit Menüpunkten ähnlich wie das Menü in einer Desktopanwendung dargestellt wird.
Menü (Rolle) WAI-ARIA 1.1
Die Rolle der Menüleiste
Eine Menüpräsentation, die normalerweise sichtbar bleibt und normalerweise horizontal angezeigt wird. Die Menüleisten-Rolle dient zum Erstellen einer Menüleiste, die der in Windows-, Mac- und Gnome-Desktopanwendungen ähnelt. Über eine Menüleiste können Sie einen einheitlichen Satz häufig verwendeter Befehle erstellen. Autoren sollten sicherstellen, dass die Interaktion mit der Menüleiste den typischen Interaktionen der Menüleiste in einer Desktop-Benutzeroberfläche entspricht.
Menüleiste (Rolle) WAI-ARIA 1.1
Die Menüpunkt-Rolle
Eine Option in einer Reihe von Auswahlmöglichkeiten, die in einem Menü oder einer Menüleiste enthalten sind.
menuitem (role) WAI-ARIA 1.1
Die Spezifikation ist hier sehr klar. Verwenden Sie die Navigation zum Navigieren durch das Dokument oder zugehörige Dokumente und das Menü nur für eine Liste von Aktionen oder Funktionen, die Menüs in Desktop-Anwendungen ähneln. Wenn Sie nicht das nächste Google Docs-Dokument erstellen, benötigen Sie wahrscheinlich keine der Menürollen für die Hauptnavigation.
Wann ist eine Speisekarte angemessen?
Menüpunkte dienen hauptsächlich der Navigation, sondern der Durchführung von Aktionen. Angenommen, Sie haben eine Liste oder Tabelle mit Daten und Nutzer können für jedes Element in der Liste bestimmte Aktionen ausführen. Sie könnten jeder Zeile eine Schaltfläche hinzufügen und die Aktionen anzeigen, wenn Nutzende auf die Schaltfläche klicken.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Auswirkungen der Verwendung von Menürollen
Es ist wirklich wichtig, diese Menürollen mit Bedacht zu verwenden, da viel schiefgehen kann.
Menüs erwarten eine bestimmte DOM-Struktur. menuitem muss ein direkt untergeordnetes Element von menu sein. Der folgende Code könnte das semantische Verhalten beeinträchtigen:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Erfahrene Nutzer erwarten, dass bestimmte Tastenkombinationen in Menüs und Menüleisten funktionieren. Basierend auf dem ARIA Authoring Practices Guide (APG) umfasst dies Folgendes:
- Drücken Sie die Eingabetaste und die Leertaste, um Menüoptionen auszuwählen.
- Mit den Pfeiltasten in alle Richtungen kannst du zwischen Elementen wechseln.
- Mit den Tasten Pos1 und Ende können Sie den Fokus jeweils auf das erste bzw. letzte Element verschieben.
- a–z, um den Fokus auf den nächsten Menüpunkt zu verschieben, dessen Label mit dem eingegebenen Zeichen beginnt.
- Esc, um das Menü zu schließen.
Wenn ein Screenreader ein Menü erkennt, ändert die Software möglicherweise automatisch den Browsermodus und ermöglicht die Verwendung der zuvor genannten Tastenkombinationen. Unerfahrene Nutzer von Screenreadern können das Menü möglicherweise nicht verwenden, weil sie diese Tastenkombinationen oder deren Verwendung nicht kennen.
Das Gleiche gilt für Tastaturnutzer, die möglicherweise Umschalttaste sowie Umschalttaste + Tabulatortaste drücken.
Beim Erstellen von Menüs und Menüleisten gibt es einiges zu bedenken, ob es sinnvoll ist, diese überhaupt zu verwenden. Wenn Sie eine typische Website erstellen, benötigen Sie lediglich das Navigationselement mit einer Liste und Links. Das gilt auch für Single-Page-Anwendungen (SPA) oder Web-Apps. Der zugrunde liegende Stack spielt keine Rolle. Vermeiden Sie Menürollen, es sei denn, Sie erstellen etwas, das sehr nahe an einer Desktopanwendung ist.
Weitere Ressourcen
- Fixing Lists von Scott O'hara
- Don't Use ARIA Menu Roles for Site Nav von Adrian Roselli
- Menus & Menu Buttons von Heydon Pickering.
- WAI-ARIA-Menüs und warum du sie mit Sorgfalt behandeln solltest von Marco Zehe.
- Verantwortungsvolles Verbergen von Inhalten von Kitty Giraudel
- :focus-visible Is Here von Matthias Ott.
Hero-Image von Mick Haupt


