Tutorial ini menjelaskan cara membangun navigasi utama yang dapat diakses di situs. Anda akan mempelajari tentang HTML semantik, aksesibilitas, dan bagaimana menggunakan atribut ARIA terkadang dapat lebih membahayakan.
Ada banyak cara untuk membangun navigasi utama situs, dalam hal gaya visual, fungsionalitas, serta markup dan informasi semantik yang mendasarinya. Jika implementasinya terlalu minimalis, model ini cocok untuk sebagian besar orang, tetapi pengalaman pengguna (UX) mungkin tidak bagus. Jika direkayasa secara berlebihan, hal ini dapat membingungkan pengguna atau bahkan menghambat mereka untuk mengaksesnya sama sekali.
Untuk sebagian besar situs web, Anda ingin membuat sesuatu yang tidak terlalu sederhana atau terlalu rumit.
Membangun lapisan demi lapisan
Dalam tutorial ini, Anda akan memulai dengan penyiapan dasar dan menambahkan fitur lapisan demi lapisan hingga titik Anda memberikan informasi, gaya, dan fungsi yang cukup untuk menyenangkan sebagian besar pengguna. Untuk mencapainya, Anda menggunakan prinsip {i>progressive enhancement<i}, yang menyatakan bahwa Anda memulai dengan solusi yang paling mendasar dan kuat dan secara bertahap menambahkan lapisan fungsi. Jika satu lapisan gagal berfungsi karena alasan tertentu, navigasi akan tetap berfungsi karena dengan baik kembali ke lapisan dasarnya.
Struktur dasar
Untuk navigasi dasar, Anda memerlukan dua hal: elemen <a> dan beberapa baris CSS untuk meningkatkan gaya default dan tata letak link Anda.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Hal ini berfungsi dengan baik untuk sebagian besar pengguna, bagaimana pun cara mereka mengakses situs. Navigasi dapat diakses dengan mouse, keyboard, perangkat sentuh, atau pembaca layar, tetapi masih ada hal-hal yang perlu ditingkatkan. Anda dapat meningkatkan pengalaman dengan memperluas pola dasar ini dengan fungsionalitas dan informasi tambahan.
Berikut ini yang dapat Anda lakukan:
- Sorot halaman yang aktif.
- Mengumumkan jumlah item ke pengguna pembaca layar.
- Tambahkan penanda dan izinkan pengguna pembaca layar mengakses navigasi secara langsung menggunakan pintasan.
- Menyembunyikan navigasi di area pandang yang sempit.
- Meningkatkan gaya fokus.
Sorot halaman yang aktif
Untuk menyorot halaman aktif, Anda dapat menambahkan kelas ke link yang sesuai.
<a href="/about-us" class="active-page">About us</a>
Masalah dengan pendekatan ini adalah pendekatan ini menyampaikan informasi tentang tautan yang hanya aktif secara visual. Pengguna pembaca layar tunanetra tidak dapat membedakan antara halaman aktif dan halaman lain. Untungnya, standar Accessible Rich Internet Applications (ARIA) menawarkan cara untuk mengomunikasikan informasi ini secara semantik. Gunakan atribut dan nilai aria-current="page", bukan class.
aria-current (status) menunjukkan elemen yang mewakili item saat ini dalam penampung atau kumpulan elemen terkait.
Token halaman yang digunakan untuk menunjukkan link dalam kumpulan link penomoran halaman, dengan gaya visual link untuk mewakili halaman yang saat ini ditampilkan.
[Aplikasi Rich Internet yang Dapat Diakses (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Dengan atribut tambahan, pembaca layar kini membacakan sesuatu seperti "halaman saat ini, link, Tentang Kami", bukan hanya "link, Tentang Kami".
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Efek samping yang praktis adalah Anda dapat menggunakan atribut untuk memilih link aktif di CSS, sehingga class active-page tidak lagi digunakan.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Mengumumkan jumlah item
Dengan melihat navigasi, pengguna yang berpenglihatan normal dapat mengetahui bahwa navigasi itu hanya berisi empat tautan. Pengguna pembaca layar buta tidak dapat memperoleh informasi ini dengan cepat. Mereka mungkin harus menelusuri seluruh daftar tautan. Hal ini mungkin tidak menjadi masalah jika daftarnya pendek seperti dalam contoh ini, tetapi jika berisi 40 link, tugas ini bisa merepotkan. Jika pengguna {i>screen reader<i} tahu dari awal bahwa navigasi berisi banyak tautan, mereka mungkin memutuskan untuk menggunakan cara navigasi yang berbeda dan lebih efisien, seperti penelusuran situs.
Cara yang bagus untuk mengomunikasikan jumlah item di awal adalah menggabungkan setiap link dalam item daftar (<li>), yang disarangkan dalam daftar yang tidak diurutkan (<ul>).
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Saat pengguna pembaca layar menemukan daftar tersebut, software mereka akan mengucapkan sesuatu seperti "daftar, 4 item".
Berikut ini demo navigasi yang digunakan dengan pembaca layar NVDA di Windows.
Sekarang Anda harus menyesuaikan gaya agar terlihat seperti sebelumnya.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
Menggunakan daftar dapat memberikan banyak keuntungan bagi pengguna pembaca layar:
- Pengguna bisa mendapatkan jumlah total item sebelum berinteraksi dengan item tersebut.
- Mereka dapat menggunakan pintasan untuk melompat dari item daftar ke item daftar.
- Dia dapat menggunakan pintasan untuk berpindah dari daftar ke daftar.
- Pembaca layar dapat membacakan indeks item saat ini (misalnya, "item daftar, dua dari empat").
Selain itu, jika halaman disajikan tanpa CSS, daftar akan menampilkan link sebagai kelompok item yang koheren, bukan hanya tumpukan link.
Detail penting tentang VoiceOver di Safari adalah Anda kehilangan semua keuntungan ini saat menetapkan list-style: none. Hal ini sesuai dengan desain. Tim WebKit memutuskan untuk menghapus semantik daftar, jika daftar tidak tampak seperti daftar. Bergantung pada kompleksitas navigasi Anda, hal ini mungkin menjadi masalah atau tidak. Di satu sisi, navigasi masih dapat digunakan dan hanya memengaruhi VoiceOver di Safari. VoiceOver dengan Chrome atau Firefox masih mengumumkan jumlah item, serta pembaca layar lainnya, seperti NVDA. Di sisi lain, informasi semantik bisa sangat berguna dalam beberapa situasi. Untuk membuat keputusan tersebut, Anda harus menguji navigasi dengan pengguna pembaca layar yang sebenarnya dan mendapatkan masukan mereka. Jika Anda memutuskan bahwa VoiceOver di Safari berfungsi seperti pembaca layar lainnya, Anda dapat mengatasi masalah ini dengan menyetel peran daftar ARIA secara eksplisit di <ul>. Tindakan ini akan mengembalikan perilaku ke status sebelum Anda menghapus gaya visual daftar. Secara visual, daftar masih terlihat sama.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Tambahkan penanda
Dengan sedikit usaha, Anda telah melakukan peningkatan besar bagi pengguna pembaca layar, tetapi ada satu hal lagi yang dapat dilakukan. Navigasi secara semantik masih hanya berupa daftar link dan sulit untuk mengatakan bahwa daftar spesifik ini adalah navigasi utama situs Anda. Anda dapat mengubah daftar biasa ini menjadi daftar navigasi dengan menggabungkan <ul> dalam elemen <nav>.
Penggunaan elemen <nav> memiliki beberapa keuntungan. Secara khusus, pembaca layar mengucapkan sesuatu seperti "navigasi", saat pengguna berinteraksi dengannya, lalu menambahkan landmark ke halaman. Penanda adalah wilayah khusus pada halaman, seperti <header>, <footer>, atau <main>, yang dapat dilompati oleh pembaca layar. Memiliki {i>landmark<i} di halaman dapat berguna, karena memungkinkan pengguna pembaca layar untuk mengakses wilayah penting di halaman secara langsung tanpa harus berinteraksi dengan bagian halaman lainnya. Misalnya, Anda dapat melompat dari tempat terkenal ke tempat terkenal dengan menekan tombol D di NVDA. Di Voice Over, Anda dapat menggunakan rotor untuk mencantumkan semua penanda di halaman dengan menekan VO + U.

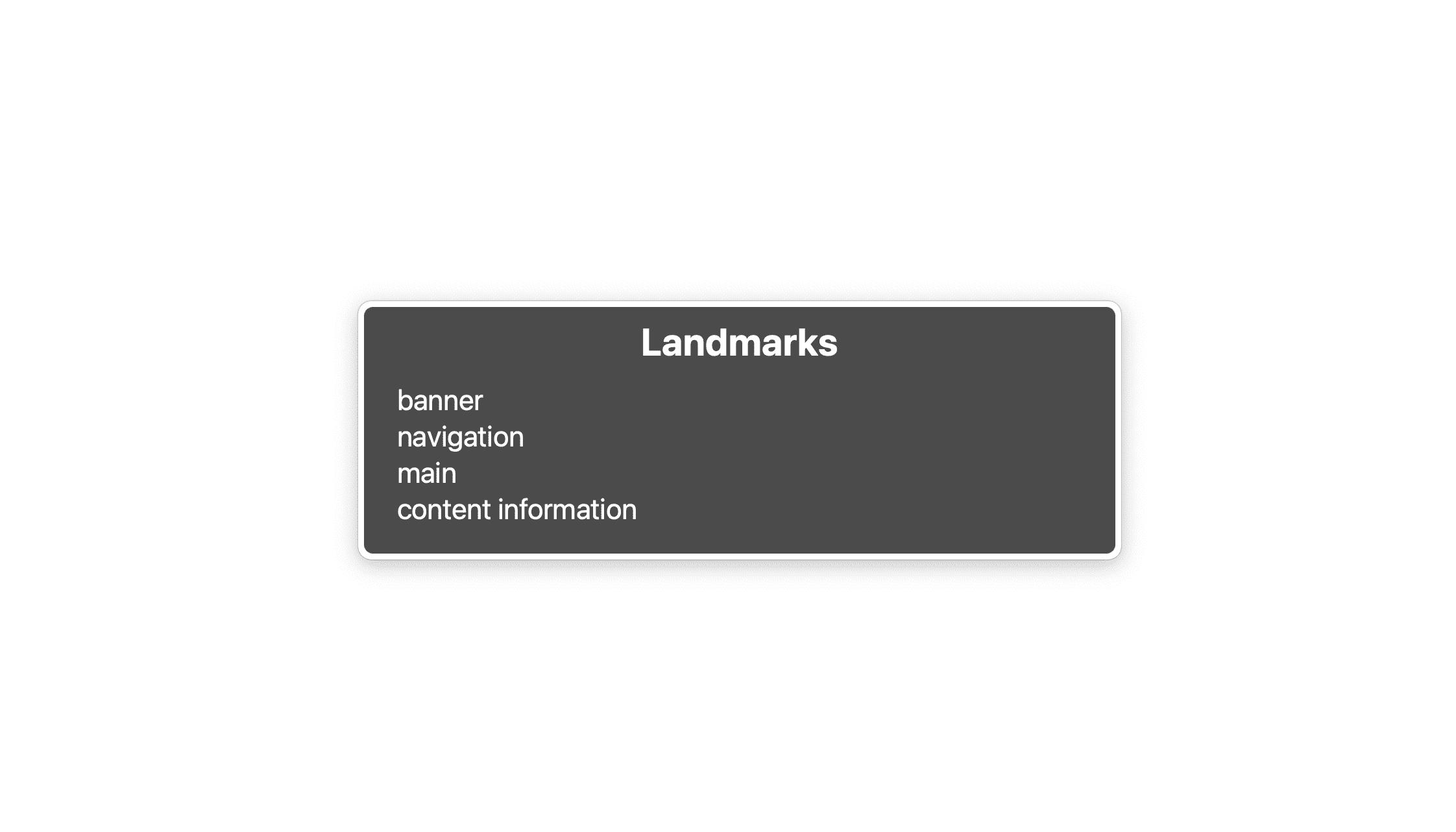
Dalam daftar ini, Anda akan melihat 4 tempat terkenal: banner yang merupakan elemen <header>, navigasi adalah <nav>, utama elemen <main>, dan informasi konten adalah <footer>. Daftar ini tidak boleh terlalu panjang, Anda hanya perlu menandai bagian penting dari UI sebagai penanda, seperti penelusuran situs, navigasi lokal, atau penomoran halaman.
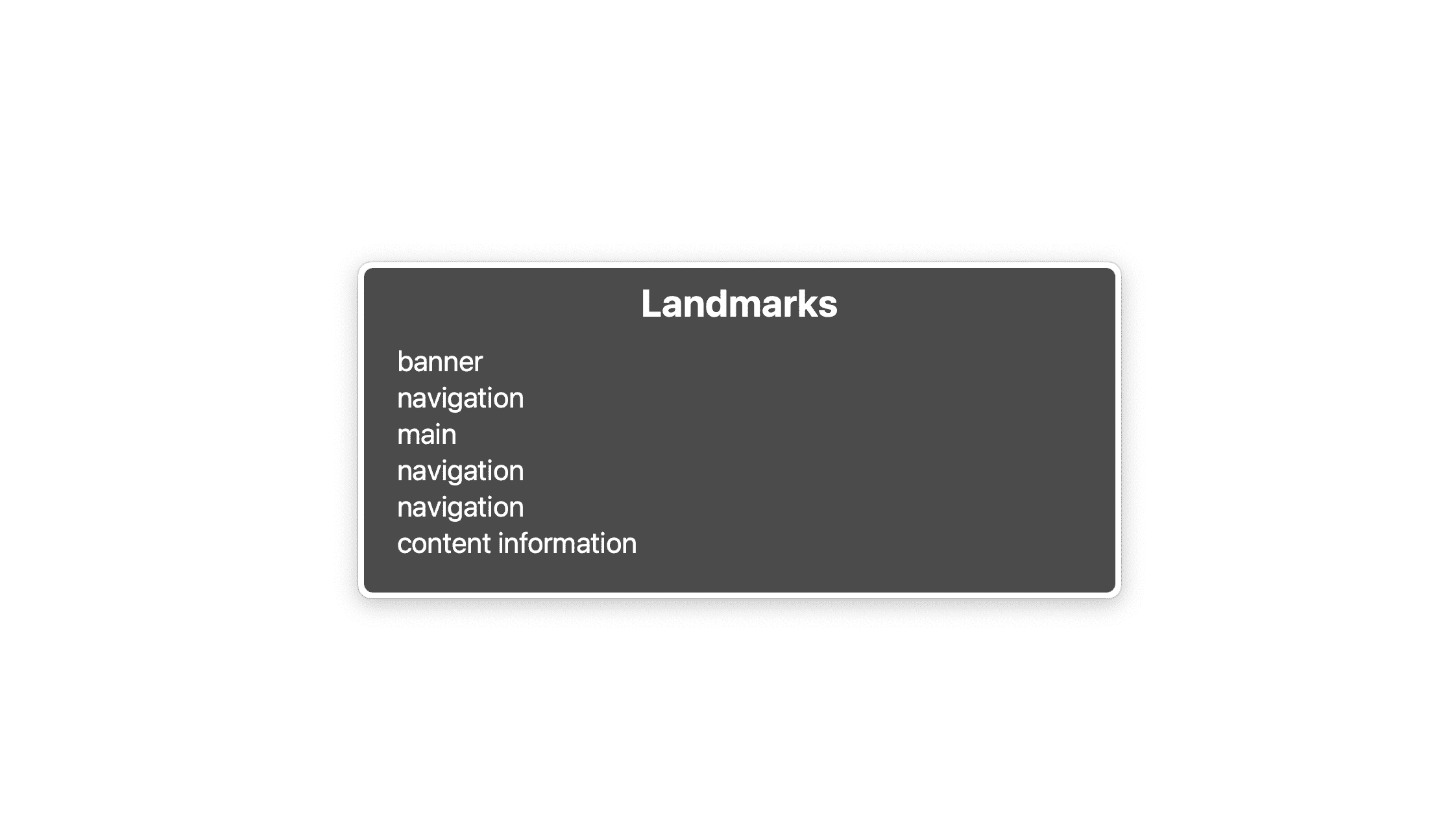
Jika Anda memiliki navigasi seluruh situs, navigasi lokal untuk halaman, dan penomoran halaman di satu halaman, Anda mungkin juga memiliki 3 elemen <nav>. Tidak masalah, tetapi sekarang ada tiga penanda navigasi dan secara semantik semuanya terlihat sama. Sulit untuk membedakannya, kecuali Anda benar-benar memahami struktur halamannya.

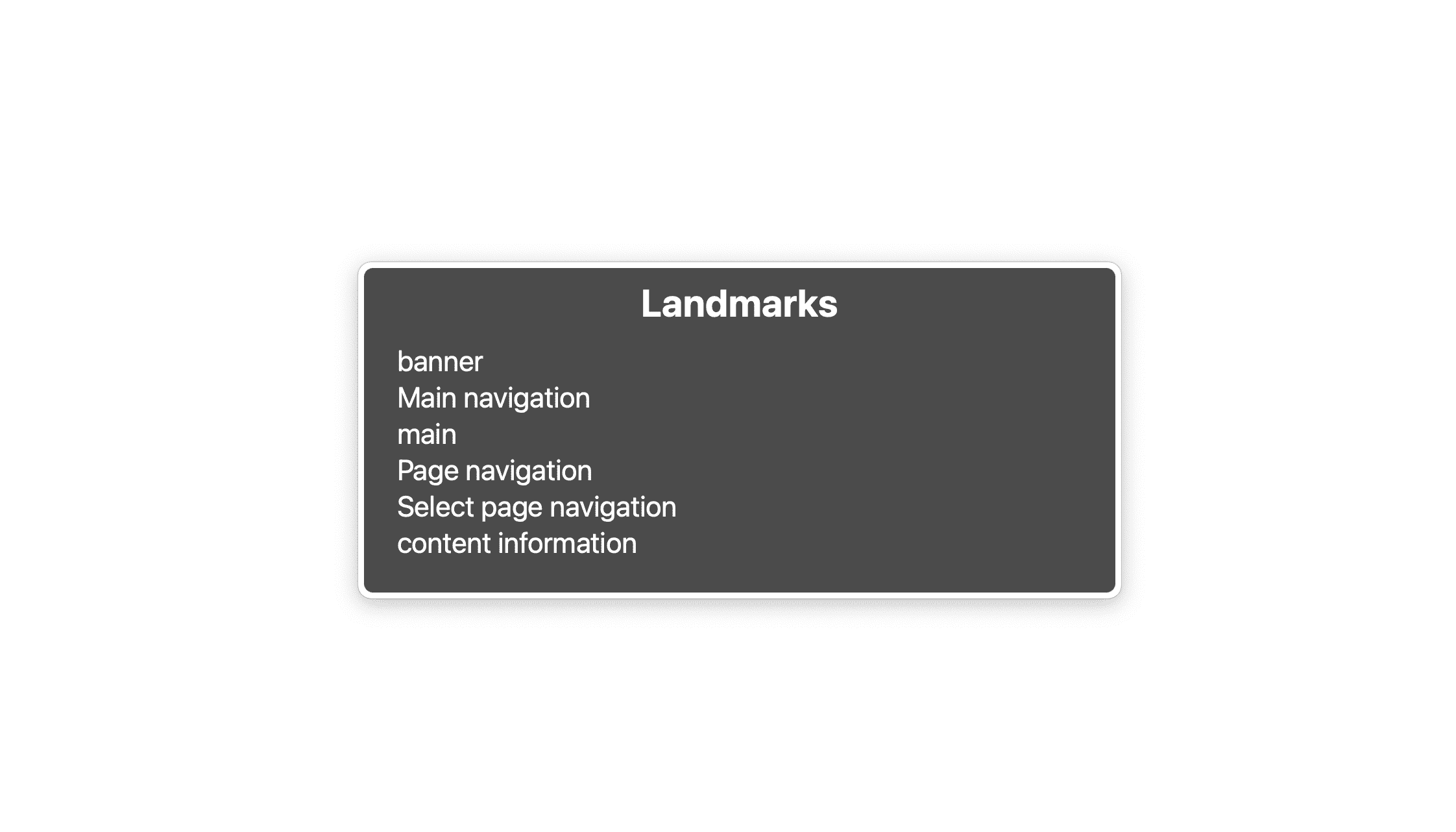
Agar mudah dibedakan, Anda harus melabelinya dengan menggunakan aria-labelledby atau aria-label.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Jika label yang dipilih sudah ada di suatu tempat pada halaman, Anda dapat menggunakan aria-labelledby dan mereferensikan label yang ada menggunakan atribut id.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Label yang ringkas sudah cukup, jangan terlalu bertele-tele. Hapus ekspresi seperti "navigasi" atau "menu" karena pembaca layar sudah memberikan informasi ini kepada pengguna.

Menyembunyikan navigasi di area pandang yang sempit
Secara pribadi, saya tidak terlalu suka menyembunyikan navigasi utama di area pandang yang sempit, tetapi jika daftar link menjadi terlalu panjang, tidak ada cara lain untuk mengatasinya. Jika demikian, pengguna akan melihat tombol berlabel "Menu" atau ikon burger atau kombinasinya, bukan daftar. Mengklik tombol akan menampilkan dan menyembunyikan daftar. Jika Anda mengenal JavaScript dan CSS dasar, itu adalah tugas yang bisa dilakukan, tetapi ada beberapa hal dalam hal UX dan aksesibilitas yang harus Anda tangani.
- Anda harus menyembunyikan daftar dengan cara yang mudah diakses.
- Navigasinya harus dapat diakses dari keyboard.
- Navigasi harus memberitahukan apakah navigasi itu terlihat atau tidak.
Menambahkan tombol burger
Karena Anda mengikuti prinsip {i>progressive enhancement<i}, sebaiknya pastikan navigasi Anda masih berfungsi dan masuk akal meskipun JavaScript dinonaktifkan.
Hal pertama yang dibutuhkan navigasi Anda adalah tombol burger. Anda membuatnya dalam HTML di elemen template, meng-clone kode tersebut di JavaScript, dan menambahkannya ke navigasi.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- Atribut
aria-expandedmemberi tahu software pembaca layar apakah elemen kontrol tombol diperluas atau tidak. aria-labelmemberi tombol tersebut nama yang dapat diakses, yaitu alternatif teks untuk ikon burger.- Anda menyembunyikan
<svg>dari teknologi pendukung menggunakanaria-hiddenkarena sudah memiliki label teks yang disediakan oleharia-label. aria-controlsmemberi tahu teknologi pendukung, yang mendukung atribut (misalnya JAWS), yang merupakan elemen yang dikontrol tombol.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- Sangat mudah bagi pengguna untuk dapat menutup navigasi kapan pun mereka mau, misalnya dengan menekan tombol Escape.
- Penting untuk menggunakan
insertBeforedan bukanappendChildkarena tombol harus menjadi elemen pertama dalam navigasi Anda. Jika pengguna keyboard atau pembaca layar menekan Tab setelah mengklik tombol, pengguna tersebut berharap untuk memfokuskan item pertama dalam daftar. Jika tombol muncul setelah daftar, hal itu tidak akan terjadi.
Berikutnya, Anda akan mereset gaya visual default tombol dan memastikan bahwa itu hanya terlihat di area pandang yang sempit.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
Menyembunyikan daftar
Sebelum menyembunyikan daftar, posisikan dan atur gaya navigasi serta daftar sehingga tata letak dioptimalkan untuk area pandang yang sempit, tetapi masih terlihat bagus di layar yang lebih besar.
Pertama, hapus <nav> dari alur alami halaman dan tempatkan di sudut ujung atas area pandang.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Selanjutnya, ubah tata letak pada area pandang sempit dengan menambahkan properti khusus baru (—-nav-list-layout). Tata letaknya adalah kolom secara default dan beralih ke baris pada layar yang lebih besar.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
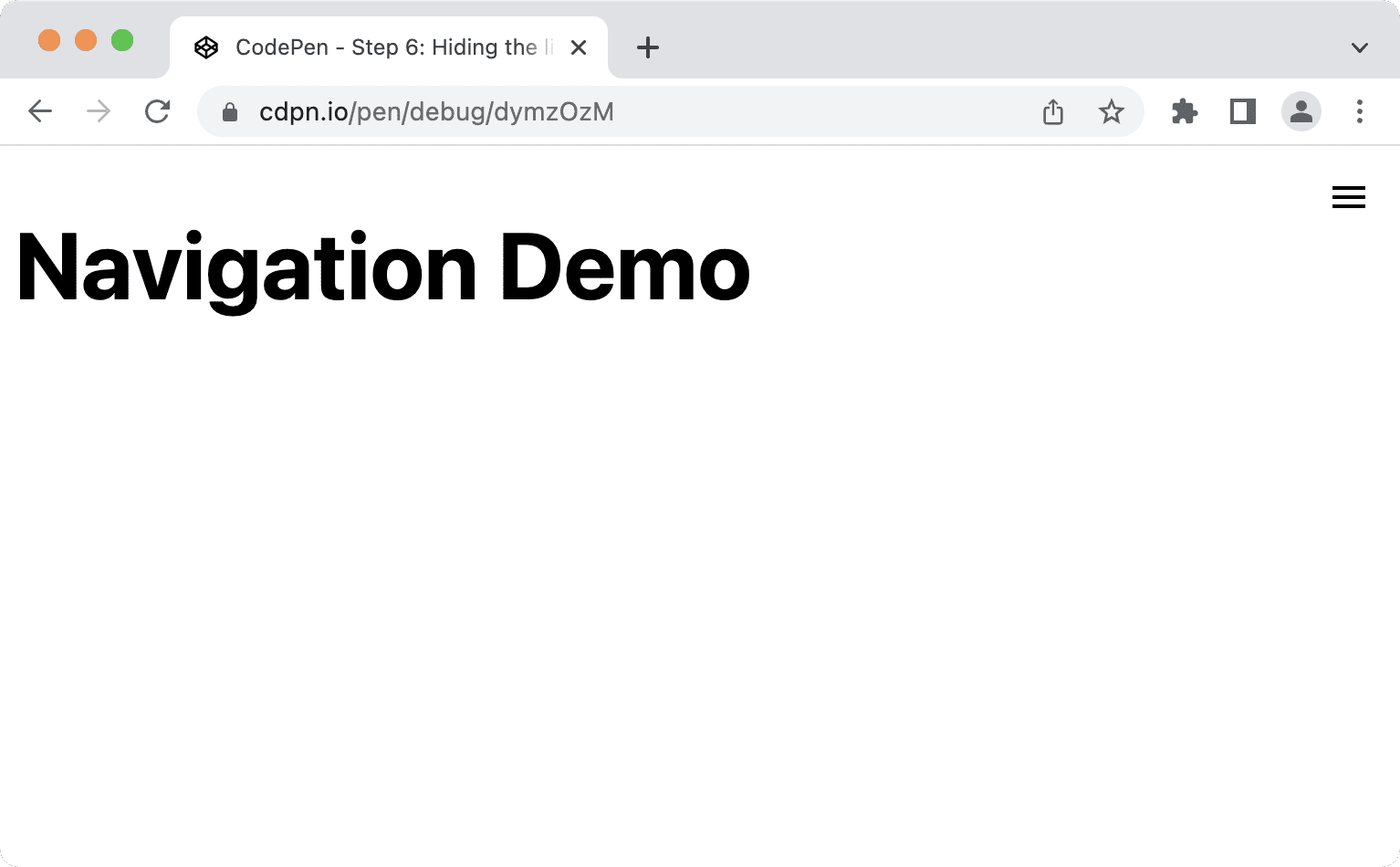
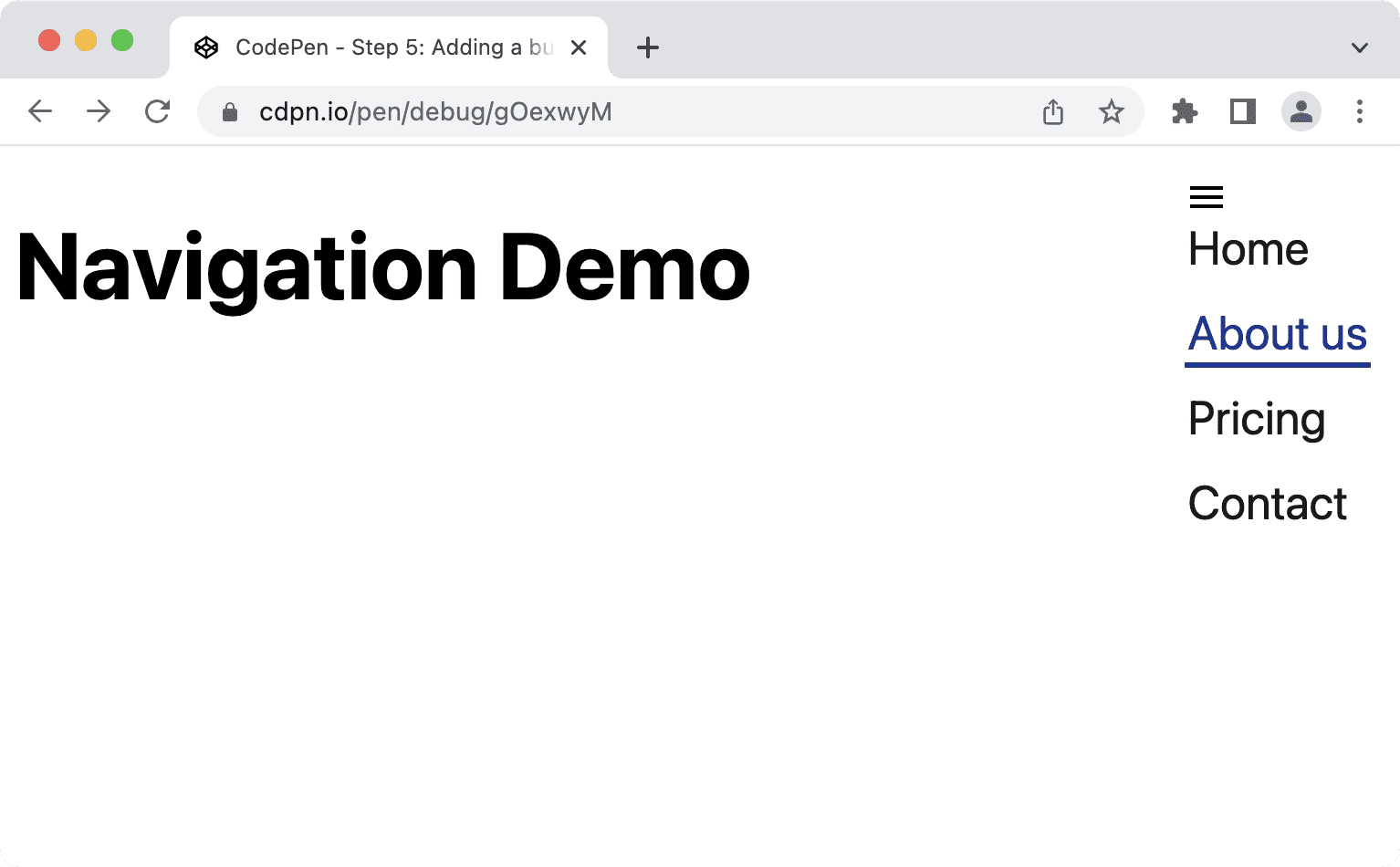
Navigasi Anda akan terlihat seperti ini di area pandang yang sempit.

Daftar ini jelas membutuhkan beberapa CSS. Kita akan memindahkannya ke sudut ujung atas, membuat seluruh layar terisi secara vertikal, menerapkan background-color dan box-shadow.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
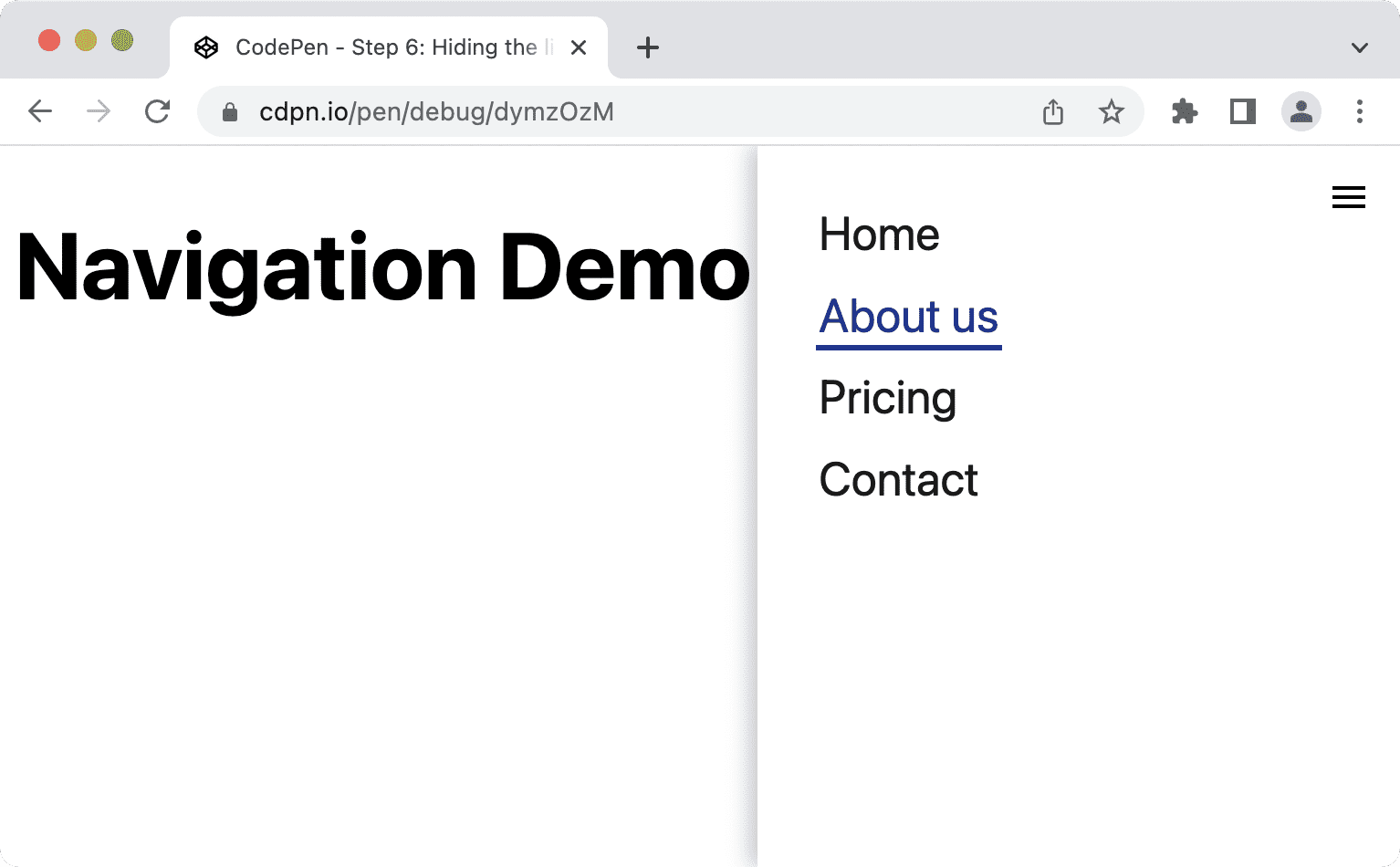
Daftar akan terlihat seperti ini di area pandang yang sempit, lebih mirip dengan sidebar daripada daftar sederhana.

Terakhir, sembunyikan daftar, hanya tampilkan ketika pengguna mengklik tombol satu kali dan sembunyikan ketika mereka mengklik lagi. Penting untuk hanya menyembunyikan daftar, bukan seluruh navigasi, karena menyembunyikan navigasi juga berarti menyembunyikan penanda yang penting.
Sebelumnya, Anda telah menambahkan peristiwa klik ke tombol untuk mengalihkan nilai atribut aria-expanded. Anda dapat menggunakan informasi tersebut sebagai syarat untuk menampilkan dan menyembunyikan daftar di CSS.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
Anda harus menggunakan deklarasi properti seperti visibility: hidden atau display: none, bukan opacity: 0 atau translateX(100%), untuk menyembunyikan daftar. Properti ini memastikan link tidak dapat difokuskan saat navigasi disembunyikan. Menggunakan opacity atau translate akan menghapus konten secara visual sehingga link tidak terlihat, tetapi masih dapat diakses menggunakan keyboard, sehingga akan membingungkan dan menyulitkan. Penggunaan visibility atau display akan menyembunyikannya secara visual dan membuatnya tidak dapat diakses, oleh karena itu menyembunyikannya untuk semua pengguna.
Menganimasikan daftar
Jika Anda bertanya-tanya mengapa harus menggunakan visibility: hidden; daripada display: none;, itu karena Anda dapat menganimasikan visibilitas. Class ini hanya memiliki dua status, hidden dan visible, tetapi Anda dapat menggabungkannya dengan properti lain seperti transform atau opacity untuk membuat efek slide atau fade-in. Itu tidak akan berfungsi dengan display: none karena properti tampilan tidak dapat dianimasikan.
Transisi CSS berikut opacity untuk membuat efek fade-in dan fade-out.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Jika ingin menganimasikan gerakan, Anda harus mempertimbangkan untuk menggabungkan properti transition dalam kueri media prefers-reduced-motion karena animasi dapat memicu mual, pusing, dan sakit kepala di beberapa pengguna.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
Hal ini memastikan bahwa hanya orang yang tidak memiliki preferensi untuk gerakan yang diperkecil yang akan melihat animasi tersebut.
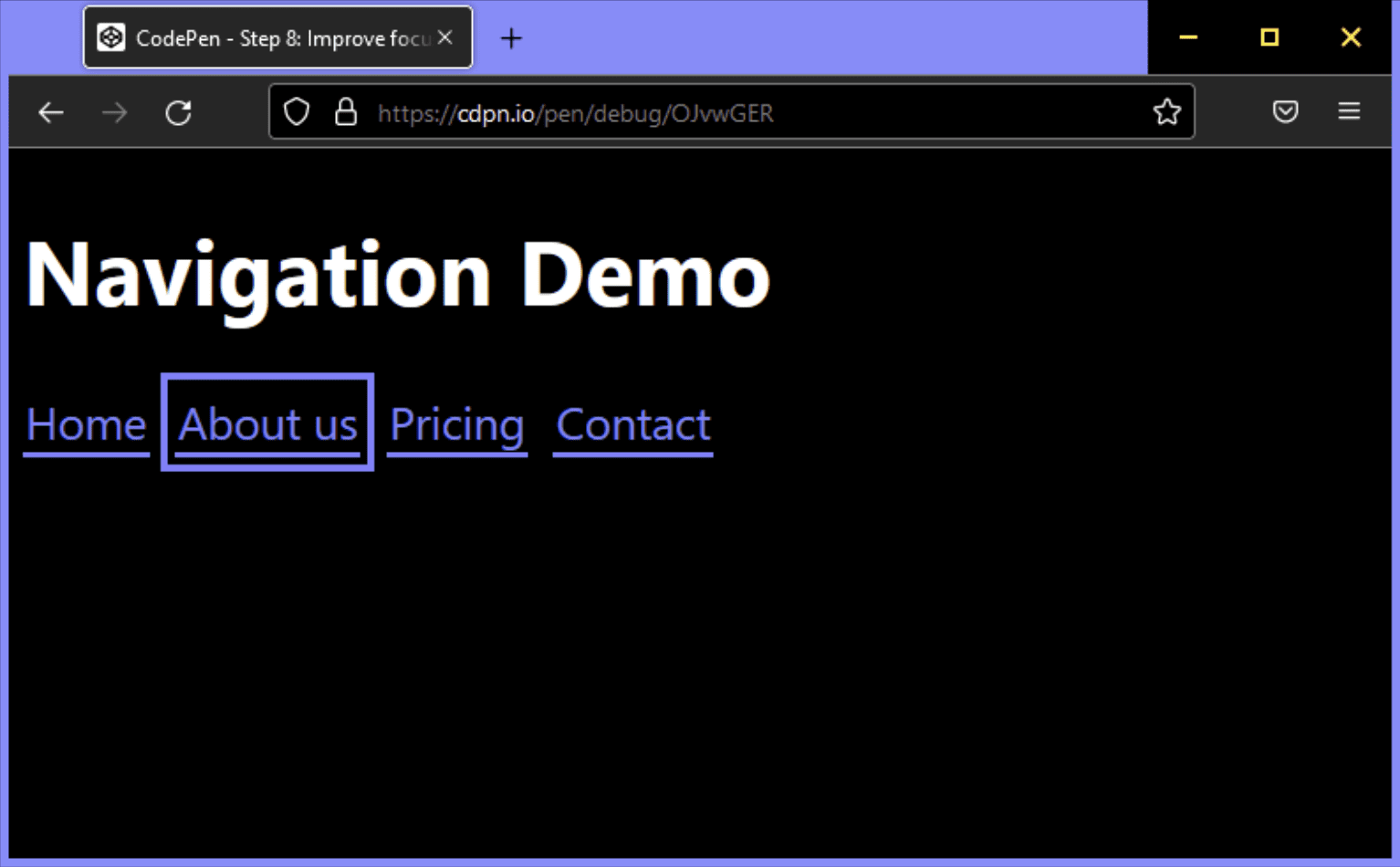
Meningkatkan gaya visual fokus
Pengguna keyboard bergantung pada gaya fokus elemen untuk orientasi dan navigasi pada halaman. Gaya fokus default lebih baik daripada tidak ada gaya fokus (yang terjadi jika Anda menetapkan outline: none), tetapi memiliki gaya fokus kustom yang lebih terlihat jelas akan meningkatkan pengalaman pengguna.
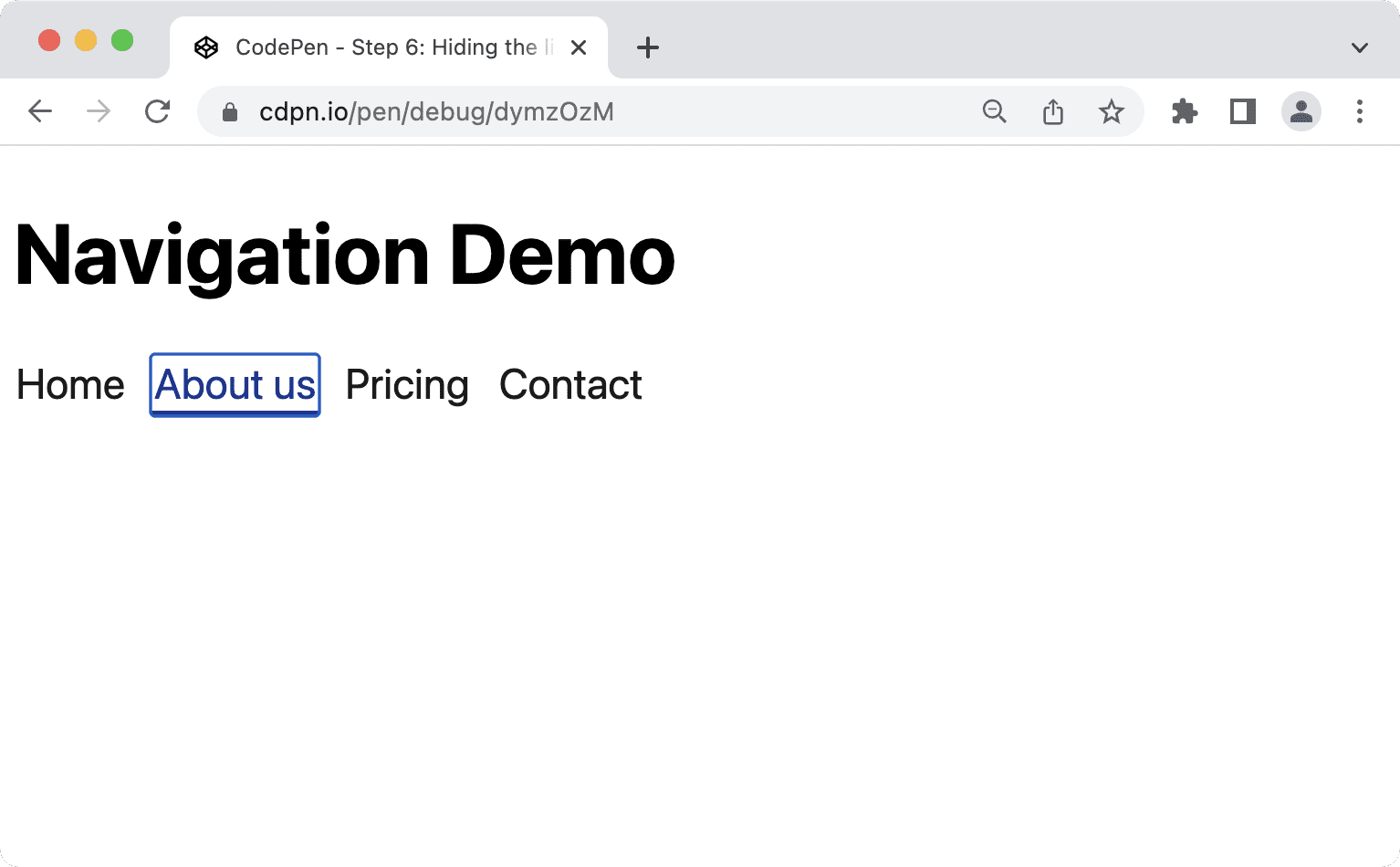
Berikut adalah cara gaya fokus default pada tampilan link di Chrome 103.

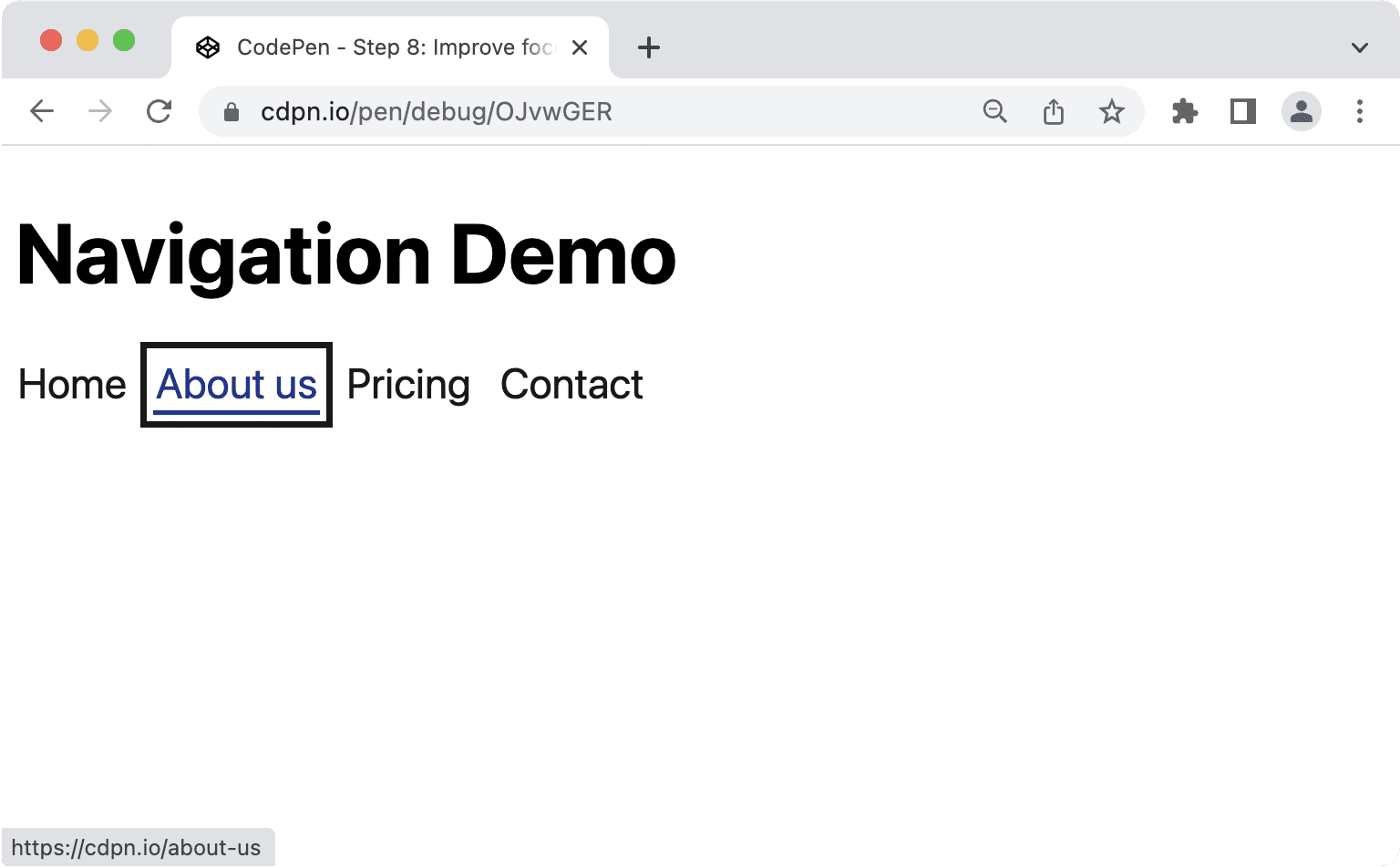
Anda dapat meningkatkannya dengan memberikan gaya Anda sendiri dalam warna Anda sendiri. Dengan menggunakan :focus-visible, bukan :focus, Anda mengizinkan browser menentukan kapan yang tepat untuk menampilkan gaya fokus. Gaya :focus akan terlihat oleh semua orang, mouse, keyboard, dan pengguna sentuh, terlepas dari apakah mereka membutuhkannya atau tidak. Dengan :focus-visible, browser menggunakan heuristik internal untuk menentukan apakah akan menampilkannya hanya kepada pengguna keyboard atau kepada semua orang.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
Dukungan browser untuk :focus-visible

Ada berbagai cara untuk menyoroti item saat sedang difokuskan. Sebaiknya gunakan properti outline karena tidak merusak tata letak, yang dapat terjadi dengan border, dan berfungsi baik dengan mode kontras tinggi di Windows. Properti yang tidak berfungsi dengan baik adalah background-color atau box-shadow, karena mungkin tidak ditampilkan sama sekali dengan setelan kontras kustom.

Selamat! Anda telah membuat navigasi utama yang secara bertahap disempurnakan, kaya semantik, mudah diakses, dan mobile-friendly.
Selalu ada hal yang dapat ditingkatkan, misalnya:
- Anda dapat mempertimbangkan untuk menangkap fokus di dalam navigasi atau membuat halaman lainnya menjadi inert pada area pandang yang sempit.
- Anda dapat menambahkan lewati link di bagian atas halaman agar pengguna keyboard dapat melewati navigasi.
Jika Anda ingat bagaimana artikel ini dimulai, dengan tujuan bahwa solusinya seharusnya "tidak terlalu sederhana, juga tidak terlalu rumit", di situlah masalahnya. Namun, Anda dapat merekayasa navigasi secara berlebihan.
Navigasi versus menu
Ada perbedaan yang jelas antara navigasi dan menu. Navigasi adalah kumpulan link untuk menavigasi dokumen terkait. Menu adalah kumpulan tindakan untuk dilakukan dalam dokumen. Kadang-kadang tugas ini tumpang tindih. Anda mungkin memiliki navigasi yang juga menyertakan tombol yang melakukan tindakan, seperti membuka jendela modal, atau Anda mungkin memiliki menu dengan satu tindakan menavigasi ke halaman lain, seperti halaman bantuan. Bila itu yang terjadi, sebaiknya Anda tidak memadukan peran ARIA, namun identifikasi tujuan utama komponen Anda serta pilih markup dan peran yang sesuai.
Elemen <nav> memiliki peran ARIA implisit navigasi yang cukup untuk menyampaikan bahwa elemen tersebut adalah navigasi, tetapi sering kali Anda melihat situs juga menggunakan menu, panel menu, dan item menu. Karena terkadang kami menggunakan istilah ini secara bergantian, berpikir bahwa menggabungkannya untuk meningkatkan pengalaman pengguna pembaca layar mungkin masuk akal. Sebelum kita mempelajari mengapa biasanya tidak seperti itu, mari kita lihat definisi resmi dari peran-peran tersebut.
Peran navigasi
Kumpulan elemen navigasi (biasanya link) untuk menavigasi dokumen atau dokumen terkait.
navigasi (peran) WAI-ARIA 1.1
Peran menu
Menu sering kali berupa daftar tindakan atau fungsi umum yang dapat dipanggil pengguna. Peran menu sesuai jika daftar item menu disajikan dengan cara yang mirip dengan menu di aplikasi desktop.
menu (peran) WAI-ARIA 1.1
Peran menubar
Presentasi menu yang biasanya tetap terlihat dan biasanya disajikan secara horizontal. Peran bilah menu digunakan untuk membuat bilah menu yang mirip dengan yang ditemukan di aplikasi desktop Windows, Mac, dan Gnome. Panel menu digunakan untuk membuat serangkaian perintah yang sering digunakan secara konsisten. Penulis harus memastikan bahwa interaksi panel menu mirip dengan interaksi panel menu pada umumnya di antarmuka pengguna grafis (GUI) desktop.
menubar (peran) WAI-ARIA 1.1
Peran item menu
Opsi dalam serangkaian pilihan yang terdapat di menu atau panel menu.
menuitem (peran) WAI-ARIA 1.1
Spesifikasinya sangat jelas di sini, gunakan navigasi untuk menavigasi dokumen atau dokumen dan menu terkait hanya untuk daftar tindakan atau fungsi yang mirip dengan menu di aplikasi desktop. Jika tidak sedang membuat Google Dokumen berikutnya, Anda mungkin tidak memerlukan peran menu apa pun untuk navigasi utama.
Kapan menu yang sesuai?
Penggunaan utama item menu bukanlah navigasi, tetapi untuk melakukan tindakan. Misalnya, Anda memiliki daftar atau tabel data dan pengguna dapat melakukan tindakan tertentu pada setiap item dalam daftar. Anda dapat menambahkan tombol ke setiap baris dan menampilkan tindakan saat pengguna mengklik tombol tersebut.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Implikasi penggunaan peran menu
Sangat penting untuk menggunakan peran-peran menu ini dengan bijak karena banyak hal yang bisa gagal.
Menu mengharapkan struktur DOM tertentu. menuitem harus merupakan item turunan langsung dari menu. Kode berikut dapat merusak perilaku semantik:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Pengguna yang cerdas mengharapkan pintasan keyboard tertentu berfungsi dengan menu dan bilah menu. Berdasarkan Panduan Praktik Penulisan ARIA (APG), hal ini mencakup:
- Enter dan Spasi untuk memilih item menu.
- Tombol panah ke segala arah untuk menavigasi di antara item.
- Tombol Home dan End untuk memindahkan fokus ke item pertama atau terakhir.
- a-z untuk memindahkan fokus ke item menu berikutnya dengan label yang dimulai dengan karakter yang diketik.
- Esc untuk menutup menu.
Jika pembaca layar mendeteksi menu, software dapat otomatis mengubah mode penjelajahan, sehingga memungkinkan penggunaan pintasan yang disebutkan sebelumnya. Pengguna pembaca layar yang tidak berpengalaman mungkin tidak dapat menggunakan menu karena tidak mengetahui pintasan ini atau cara menggunakannya.
Hal ini juga berlaku untuk pengguna keyboard yang mungkin mengharapkan mereka dapat menggunakan Shift dan Shift + Tab.
Ada banyak hal yang perlu dipertimbangkan saat Anda membuat menu dan panel menu, menentukan apakah penggunaannya sesuai atau tidak sejak awal. Saat Anda membangun situs biasa, Anda hanya membutuhkan elemen navigasi dengan daftar dan link. Hal ini juga mencakup Aplikasi Web Satu Halaman (SPA) atau aplikasi web. Stack yang mendasarinya tidak menjadi masalah. Hindari peran menu, kecuali jika Anda membangun sesuatu yang sangat mirip dengan aplikasi desktop.
Referensi Tambahan
- Perbaikan Daftar oleh Scott O'hara.
- Jangan Gunakan Peran Menu ARIA untuk Site Nav oleh Adrian Roselli.
- Menu & Tombol Menu oleh Heydon Pickering.
- Menu WAI-ARIA, dan alasan Anda harus menanganinya dengan sangat hati-hati oleh Marco Zehe.
- Menyembunyikan konten secara bertanggung jawab oleh Kitty Giraudel.
- :focus-visible Is Here oleh Matthias Ott.
Banner besar oleh Mick Haupt


