इस ट्यूटोरियल में, किसी वेबसाइट का ऐक्सेस किया जा सकने वाला मुख्य नेविगेशन बनाने का तरीका बताया गया है. आप सिमैंटिक एचटीएमएल और सुलभता के बारे में जानते हैं. साथ ही, यह भी जानते हैं कि ARIA एट्रिब्यूट का इस्तेमाल करना कभी-कभी अच्छे से ज़्यादा नुकसान कैसे पहुंचा सकता है.
किसी वेबसाइट का मुख्य नेविगेशन बनाने के कई अलग-अलग तरीके हैं. इनमें स्टाइल, फ़ंक्शन, और बुनियादी मार्कअप और सिमैंटिक जानकारी शामिल है. अगर लागू करने का तरीका बहुत आसान है, तो ज़्यादातर लोगों के लिए यह कारगर साबित होता है, लेकिन हो सकता है कि उपयोगकर्ता अनुभव (UX) बेहतरीन न हो. अगर इसे बनाया गया है, तो इसकी वजह से उपयोगकर्ता भ्रमित हो सकते हैं. साथ ही, उन्हें इसे ऐक्सेस करने से भी रोका जा सकता है.
ज़्यादातर वेबसाइटों के लिए, आप कुछ ऐसा बनाना चाहते हैं जो न तो बहुत आसान हो और न ही बहुत जटिल हो.
लेयर बाय लेयर
इस ट्यूटोरियल में, बुनियादी सेटअप से शुरुआत की गई है. साथ ही, उस पॉइंट तक लेयर के हिसाब से सुविधाओं को जोड़ा जाता है जहां उपयोगकर्ताओं को खुश करने के लिए ज़रूरी जानकारी, स्टाइल, और फ़ंक्शन उपलब्ध कराए जाते हैं. अपने ऐप्लिकेशन को बेहतर बनाने के लिए, प्रोग्रेसिव बेहतर बनाने से जुड़े सिद्धांत का इस्तेमाल किया जा सकता है. इस सिद्धांत में यह भी बताया गया है कि सबसे बुनियादी और बेहतरीन समाधान से शुरुआत की जाती है और समय के साथ कई अन्य सुविधाएं भी जोड़ी जाती हैं. अगर किसी वजह से एक लेयर काम नहीं कर पाती, तो नेविगेशन अब भी काम करेगा, क्योंकि यह आसानी से मूल लेयर पर वापस चला जाता है.
बुनियादी स्ट्रक्चर
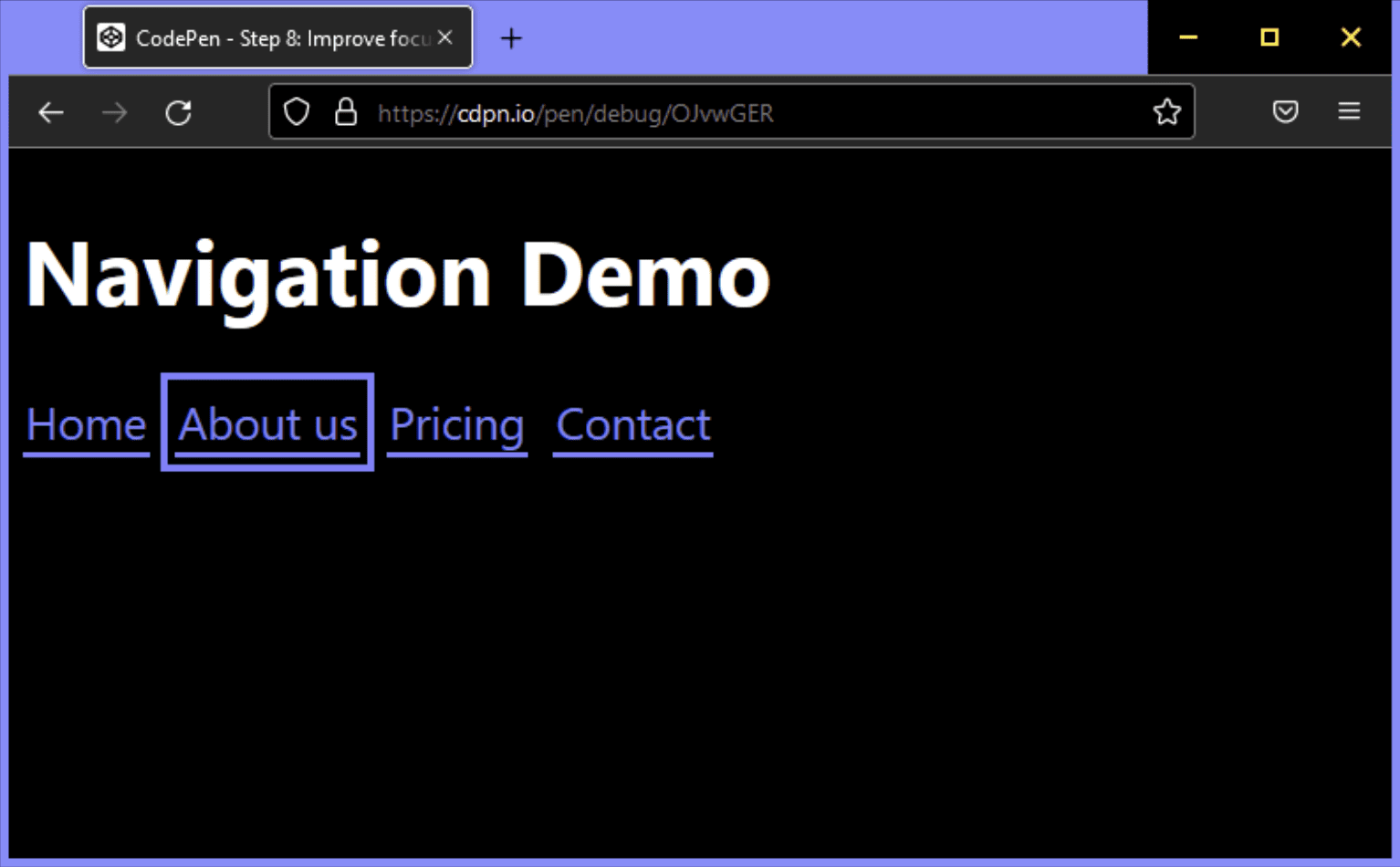
बेसिक नेविगेशन के लिए, आपको दो चीज़ों की ज़रूरत होगी: लिंक की डिफ़ॉल्ट स्टाइलिंग और लेआउट को बेहतर बनाने के लिए, <a> एलिमेंट और सीएसएस की कुछ लाइनें.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
यह सुविधा ज़्यादातर उपयोगकर्ताओं के लिए अच्छी है. इससे कोई फ़र्क़ नहीं पड़ता कि वे साइट को किस तरह ऐक्सेस कर रहे हैं. नेविगेशन को माउस, कीबोर्ड, टच डिवाइस या स्क्रीन रीडर से ऐक्सेस किया जा सकता है. हालांकि, इसमें कुछ सुधार भी किए जा सकते हैं. इस बुनियादी पैटर्न को बढ़ाकर, अतिरिक्त फ़ंक्शन और जानकारी का इस्तेमाल किया जा सकता है. इससे आपको बेहतर अनुभव मिलेगा.
यहां बताया गया है कि आपको क्या करना है:
- ऐक्टिव पेज को हाइलाइट करें.
- स्क्रीन रीडर का इस्तेमाल करने वाले लोगों के लिए, आइटम की संख्या के बारे में एलान करें.
- कोई लैंडमार्क जोड़ें और स्क्रीन रीडर का इस्तेमाल करने वालों को सीधे शॉर्टकट का इस्तेमाल करके, नेविगेशन ऐक्सेस करने की अनुमति दें.
- संकरे व्यूपोर्ट पर नेविगेशन छिपाएं.
- फ़ोकस स्टाइल को बेहतर बनाएं.
सक्रिय पेज को हाइलाइट करें
किसी चालू पेज को हाइलाइट करने के लिए, उससे जुड़े लिंक में क्लास जोड़ी जा सकती है.
<a href="/about-us" class="active-page">About us</a>
इस तरीके में समस्या यह है कि इससे ऐसी जानकारी मिलती है जो विज़ुअल तौर पर ऐक्टिव है. दृष्टिहीन स्क्रीन रीडर का इस्तेमाल करने वाला व्यक्ति, ऐक्टिव पेज और दूसरे पेजों के बीच अंतर नहीं कर पाता है. अच्छी बात यह है कि सुलभता रिच इंटरनेट ऐप्लिकेशन (ARIA) स्टैंडर्ड में भी, इस जानकारी को शब्दों के हिसाब से, लोगों तक पहुंचाया जा सकता है. क्लास के बजाय, aria-current="page" एट्रिब्यूट और वैल्यू का इस्तेमाल करें.
aria-current (स्टेट) उस एलिमेंट के बारे में बताता है जो कंटेनर या मिलते-जुलते एलिमेंट के सेट में मौजूदा आइटम को दिखाता है.
यह पेज टोकन का इस्तेमाल पेज टोकन के सेट में मौजूद लिंक को दिखाने के लिए किया जाता है. इसमें लिंक को मौजूदा तौर पर दिखाए जा रहे पेज के हिसाब से दिखाया जाता है.
[Accessibility रिच इंटरनेट ऐप्लिकेशन (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
अतिरिक्त एट्रिब्यूट की मदद से, स्क्रीन रीडर अब सिर्फ़ "लिंक, हमारे बारे में जानकारी" की जगह "मौजूदा पेज, लिंक, हमारे बारे में जानकारी" जैसी कोई जानकारी देता है.
<a href="/about-us" aria-current="page" class="active-page">About us</a>
इसका एक आसान खराब असर यह है कि आप सीएसएस में ऐक्टिव लिंक को चुनने के लिए, एट्रिब्यूट का इस्तेमाल कर सकते हैं. इससे active-page क्लास पुरानी हो जाती है.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
आइटम की संख्या बताएं
नेविगेशन को देखकर, जिन लोगों ने यह देखा है वे बता सकते हैं कि इसमें सिर्फ़ चार लिंक हैं. दृष्टिहीन स्क्रीन रीडर का इस्तेमाल करने वाला व्यक्ति, यह जानकारी इतनी जल्दी नहीं पा सकता. उन्हें लिंक की पूरी सूची पर काम करना पड़ सकता है. अगर इस उदाहरण में दी गई सूची छोटी है, तो हो सकता है कि इसमें कोई समस्या न हो. हालांकि, अगर इसमें 40 लिंक हैं, तो यह काम मुश्किल हो सकता है. अगर किसी स्क्रीन रीडर उपयोगकर्ता को पहले से पता होता है कि नेविगेशन में बहुत सारे लिंक हैं, तो वह नेविगेशन के लिए साइट खोज जैसे किसी दूसरे और बेहतर तरीके का इस्तेमाल कर सकता है.
आइटम की संख्या बताने का एक अच्छा तरीका है, हर लिंक को लिस्ट आइटम (<li>) में रैप करना, जिसे बिना क्रम वाली सूची (<ul>) में नेस्ट किया गया है.
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
जब स्क्रीन रीडर का इस्तेमाल करने वाले लोगों को सूची मिलती है, तो उनका सॉफ़्टवेयर "सूची, चार आइटम" जैसा कुछ एलान करेगा.
यहां Windows पर स्क्रीन रीडर NVDA के साथ इस्तेमाल किए जाने वाले नेविगेशन का डेमो दिया गया है.
अब आपको स्टाइल में बदलाव करके, उसे पहले जैसा बनाना है.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
स्क्रीन रीडर का इस्तेमाल करने वाले लोगों को, सूचियों का इस्तेमाल करने के कई फ़ायदे मिलते हैं:
- वे आइटम से इंटरैक्ट करने से पहले, आइटम की कुल संख्या जान सकते हैं.
- वे सूची आइटम से सूची आइटम पर जाने के लिए शॉर्टकट का इस्तेमाल कर सकते हैं.
- वे एक सूची से दूसरी सूची में जाने के लिए, शॉर्टकट का इस्तेमाल कर सकते हैं.
- स्क्रीन रीडर, मौजूदा आइटम के इंडेक्स के बारे में बता सकता है. उदाहरण के लिए, "सूची में शामिल आइटम, चार में से दो."
सबसे अहम बात यह है कि अगर पेज को सीएसएस के बिना दिखाया जाता है, तो सूची में लिंक को सिर्फ़ लिंक के ढेर के बजाय, आइटम के एक ग्रुप के रूप में दिखाया जाता है.
Safari में VoiceOver के बारे में एक खास बात यह है कि list-style: none को सेट करने पर आपको ये सभी फ़ायदे नहीं मिलते. यह डिज़ाइन को ध्यान में रखकर बनाया गया है. WebKit टीम ने सूची के सिमैंटिक को हटाने का फ़ैसला किया, ताकि सूची के तौर पर न दिखे. आपके नेविगेशन की जटिलता पर निर्भर करते हुए, यह कोई समस्या हो सकती है या नहीं भी. एक ओर, नेविगेशन अब भी इस्तेमाल किया जा सकता है और यह सिर्फ़ Safari में VoiceOver पर असर डालता है. Chrome या Firefox में VoiceOver अब भी आइटम की संख्या के साथ-साथ अन्य स्क्रीन रीडर, जैसे कि NVDA के बारे में बताता है. वहीं दूसरी ओर, कुछ मामलों में सिमैंटिक जानकारी मददगार साबित हो सकती है. यह फ़ैसला करने के लिए, आपको स्क्रीन रीडर इस्तेमाल करने वाले लोगों के साथ नेविगेशन की जांच करनी चाहिए और उनसे सुझाव या राय लेनी चाहिए. अगर आपको लगता है कि Safari में VoiceOver अन्य स्क्रीन रीडर की तरह काम करेगा, तो इस समस्या को ठीक करने के लिए, <ul> पर ARIA सूची की भूमिका को साफ़ तौर पर सेट करें. इससे, लिस्ट स्टाइल हटाने से पहले, व्यवहार की स्थिति वापस आ जाती है. देखने में, सूची अब भी पहले जैसी ही दिखती है.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
लैंडमार्क जोड़ें
आपने थोड़ी सी मेहनत में स्क्रीन रीडर इस्तेमाल करने वालों के लिए बेहतर सुधार किए हैं. हालांकि, आप एक और काम कर सकते हैं. नेविगेशन के मतलब में सिर्फ़ लिंक की सूची है और यह बताना मुश्किल है कि यह सूची ही आपकी वेबसाइट का मुख्य नेविगेशन है. <ul> को <nav> एलिमेंट में रैप करके, इस सामान्य सूची को नेविगेशन वाली सूची में बदला जा सकता है.
<nav> एलिमेंट का इस्तेमाल करने के कई फ़ायदे हैं. खास बात यह है कि जब भी कोई स्क्रीन रीडर ऐप्लिकेशन से इंटरैक्ट करता है, तो उसे "नेविगेशन" जैसी जानकारी बोलकर, पेज में एक लैंडमार्क जोड़ दिया जाता है. लैंडमार्क, पेज पर मौजूद खास इलाके होते हैं. जैसे, <header>, <footer> या <main>, जहां से स्क्रीन रीडर सीधे वहां जा सकता है. किसी पेज पर लैंडमार्क का इस्तेमाल करना फ़ायदेमंद हो सकता है, क्योंकि इससे स्क्रीन रीडर का इस्तेमाल करने वाले लोग, पेज के बाकी हिस्सों से इंटरैक्ट किए बिना पेज पर मौजूद अहम इलाकों को सीधे ऐक्सेस कर सकते हैं. उदाहरण के लिए, NVDA में D बटन दबाकर, किसी लैंडमार्क से लैंडमार्क पर जाया जा सकता है. वॉइस ओवर में VO + U दबाकर, पेज पर मौजूद सभी लैंडमार्क की सूची बनाने के लिए, रोटर का इस्तेमाल किया जा सकता है.

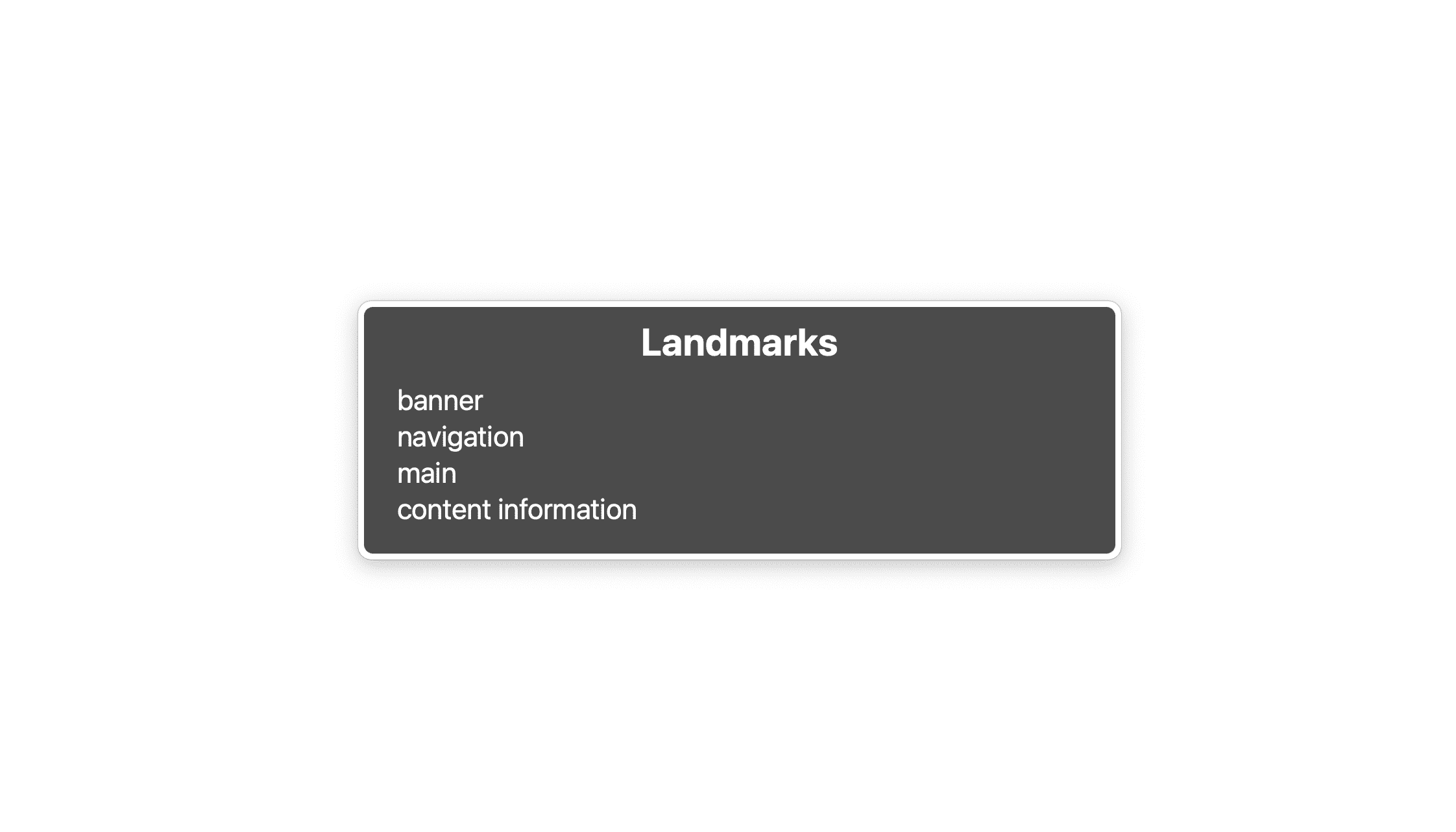
इस सूची में आपको चार लैंडमार्क दिखते हैं: बैनर, जो <header> एलिमेंट है, नेविगेशन <nav> है, मुख्य <main> एलिमेंट है, और कॉन्टेंट की जानकारी <footer> है. यह सूची बहुत लंबी नहीं होनी चाहिए. आपको यूज़र इंटरफ़ेस (यूआई) के सिर्फ़ अहम हिस्सों को लैंडमार्क के तौर पर मार्क करना चाहिए, जैसे कि साइट खोज, लोकल नेविगेशन या पेज पर नंबर डालना.
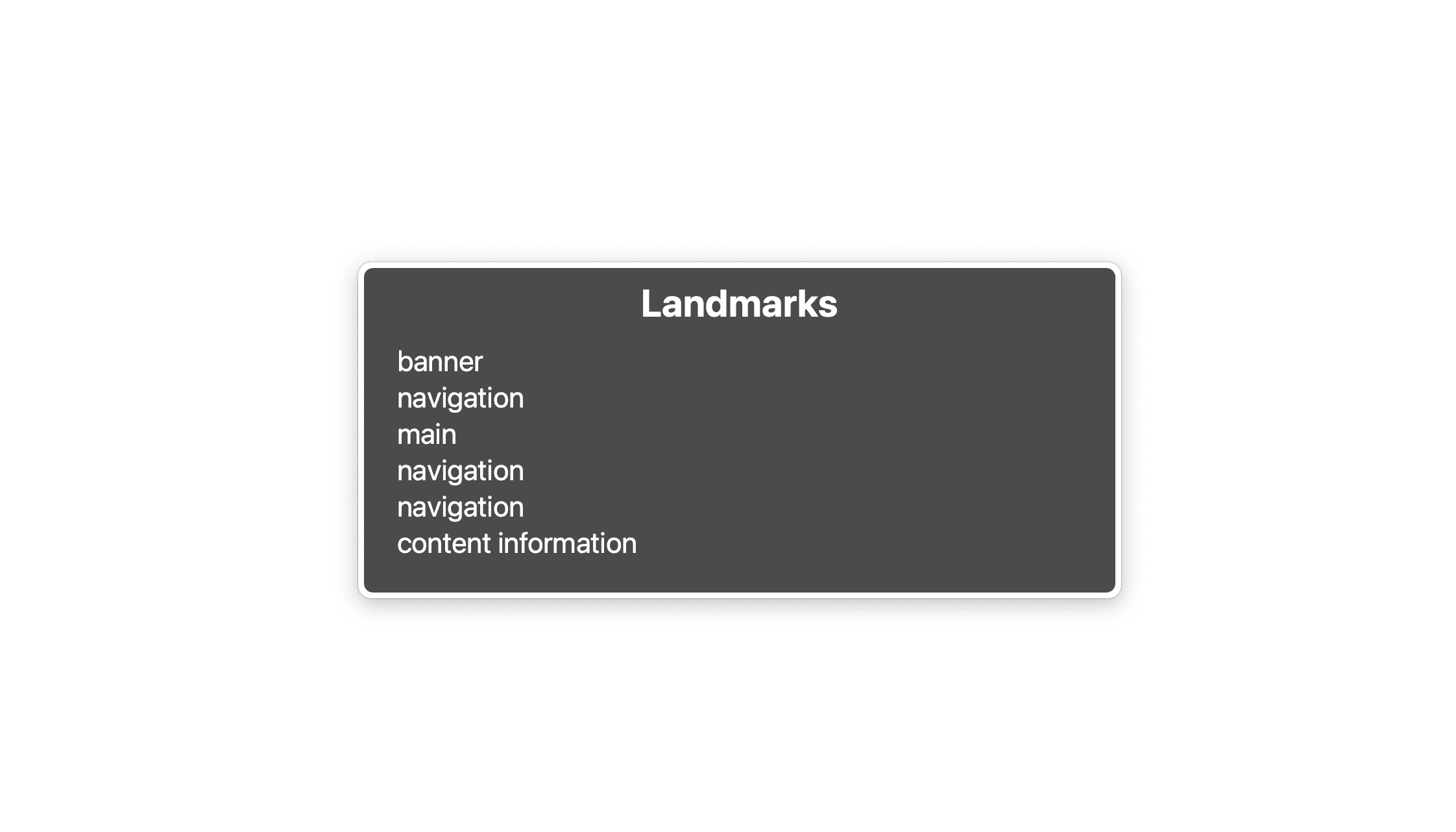
अगर आपके पास पूरी साइट पर जाने का नेविगेशन, पेज के लिए लोकल नेविगेशन, और किसी एक पेज पर एक पेज नंबर है, तो आपके पास तीन <nav> एलिमेंट भी हो सकते हैं. कोई बात नहीं, अब नेविगेशन से जुड़े तीन लैंडमार्क दिख रहे हैं और ये सभी शब्द एक जैसे ही दिख रहे हैं. अगर आपको पेज के स्ट्रक्चर के बारे में पूरी जानकारी नहीं है, तो उनके बीच फ़र्क़ करना मुश्किल है.

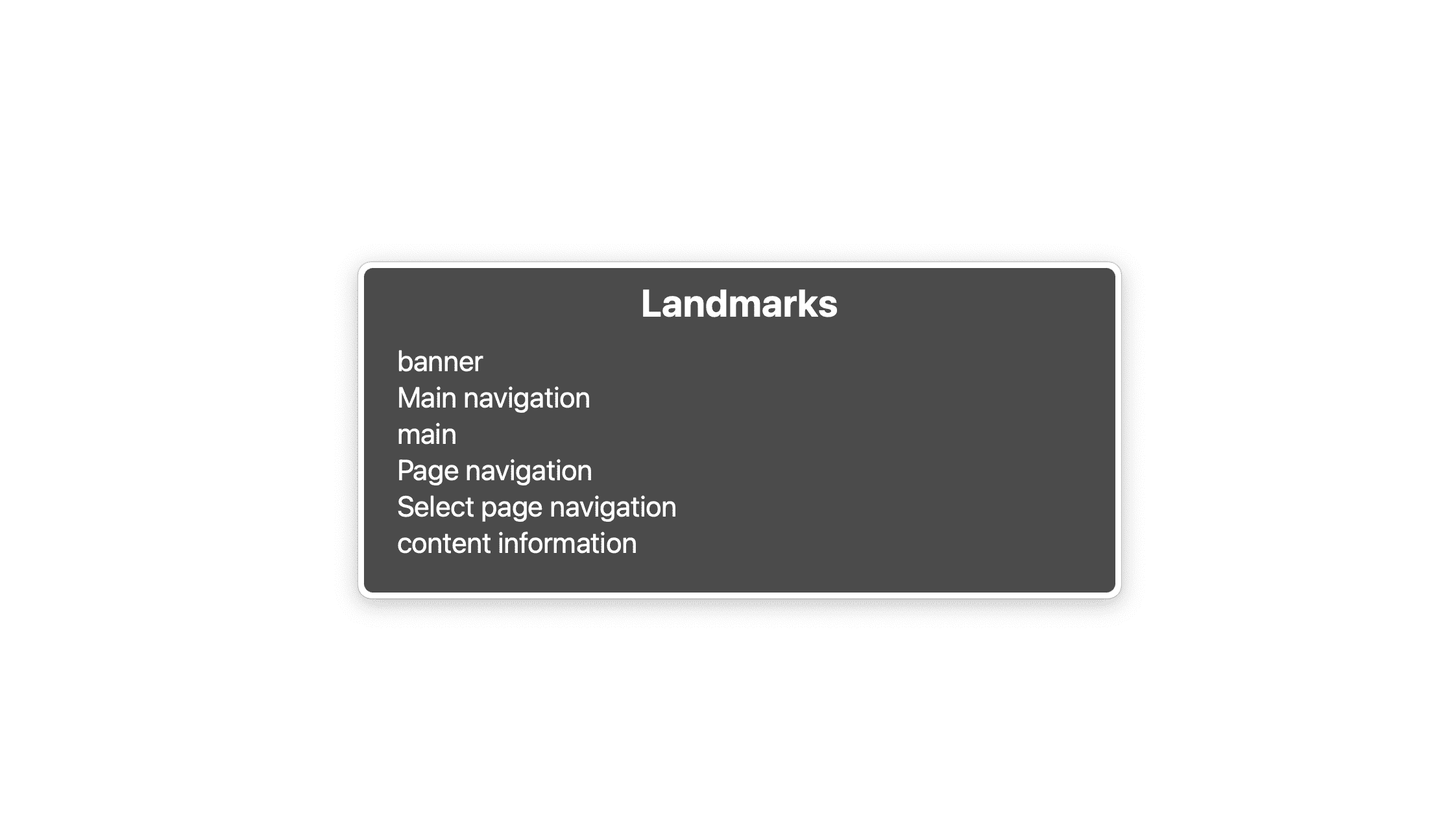
इन्हें खास बनाने के लिए, आपको aria-labelledby या aria-label का इस्तेमाल करके उन्हें लेबल करना चाहिए.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
आपने जो लेबल चुना है, अगर वह पेज पर पहले से मौजूद है, तो aria-labelledby का इस्तेमाल किया जा सकता है. साथ ही, id एट्रिब्यूट का इस्तेमाल करके मौजूदा लेबल की जानकारी दी जा सकती है.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
एक छोटा लेबल ही काफ़ी होता है. इसमें बहुत ज़्यादा शब्दों का इस्तेमाल न करें. "नेविगेशन" या "मेन्यू" जैसे एक्सप्रेशन छोड़ दें, क्योंकि स्क्रीन रीडर पहले से ही उपयोगकर्ताओं को यह जानकारी उपलब्ध कराता है.

संकरे व्यूपोर्ट पर नेविगेशन छिपाएं
निजी तौर पर, मुझे कम व्यूपोर्ट पर मुख्य नेविगेशन को छिपाने का ज़्यादा शौक नहीं है, लेकिन अगर लिंक की सूची बहुत लंबी हो जाती है, तो ऐसा करने का कोई विकल्प नहीं है. अगर ऐसा है, तो सूची के बजाय, उपयोगकर्ताओं को "मेन्यू" लेबल वाला बटन, बर्गर आइकॉन या इनका कोई कॉम्बिनेशन दिखेगा. बटन पर क्लिक करने से सूची दिखती और छिप जाती है. अगर आपको JavaScript और सीएसएस की बुनियादी जानकारी है, तो यह काम आसानी से किया जा सकता है. हालांकि, उपयोगकर्ता अनुभव और सुलभता के मामले में ऐसी कई चीज़ें हैं जिनका आपको ध्यान रखना होगा.
- आपको सूची को सुलभ तरीके से छिपाना होगा.
- नेविगेशन ऐसा होना चाहिए जिसे कीबोर्ड से ऐक्सेस किया जा सके.
- नेविगेशन से यह पता चलना चाहिए कि यह दिख रहा है या नहीं.
बर्गर जोड़ने का बटन
प्रोग्रेसिव बेहतर बनाने के सिद्धांत का पालन किया जा रहा है. इसलिए, आपको यह पक्का करना होगा कि JavaScript बंद होने पर भी आपका नेविगेशन काम करता रहे और बेहतर भी हो.
सबसे पहले आपको बर्गर बटन नेविगेशन की ज़रूरत होगी. इसे एचटीएमएल में टेंप्लेट एलिमेंट में बनाया जा सकता है, JavaScript में इसका क्लोन बनाया जा सकता है, और नेविगेशन में जोड़ा जा सकता है.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
aria-expandedएट्रिब्यूट की मदद से, स्क्रीन रीडर सॉफ़्टवेयर को यह पता चलता है कि बटन कंट्रोल वाले एलिमेंट को बड़ा किया गया है या नहीं.aria-labelबटन को ऐक्सेस करने लायक नाम देता है. यह बर्गर आइकॉन का टेक्स्ट विकल्प है.aria-hiddenका इस्तेमाल करके,<svg>को सहायक टेक्नोलॉजी से छिपाया जाता है, क्योंकि इसमें पहले से हीaria-labelसे मिला टेक्स्ट लेबल मौजूद है.aria-controls, सहायक टेक्नोलॉजी के बारे में बताता है. यह एट्रिब्यूट (जैसे, JAWS) का इस्तेमाल करता है. इस एट्रिब्यूट की मदद से, बटन को एलिमेंट कंट्रोल किया जाता है.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- नेविगेशन को किसी भी समय बंद करना, उपयोगकर्ताओं के लिए सुविधाजनक है. उदाहरण के लिए, Escape बटन दबाकर.
appendChildके बजायinsertBeforeका इस्तेमाल करना ज़रूरी है, क्योंकि आपके नेविगेशन में बटन पहला एलिमेंट होना चाहिए. अगर कीबोर्ड या स्क्रीन रीडर बटन क्लिक करने के बाद, Tab दबाता है, तो उपयोगकर्ता सूची के पहले आइटम पर फ़ोकस करना चाहता है. अगर बटन सूची के बाद आता है, तो ऐसा नहीं होगा.
इसके बाद, आप बटन की डिफ़ॉल्ट स्टाइल को रीसेट करते हैं और पक्का करते हैं कि वह सिर्फ़ छोटे व्यूपोर्ट पर दिखे.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
सूची छिपाई जा रही है
सूची को छिपाने से पहले, नेविगेशन और सूची को पोज़िशन और स्टाइल करें, ताकि लेआउट को सीमित व्यूपोर्ट के लिए ऑप्टिमाइज़ किया जा सके, लेकिन बड़ी स्क्रीन पर भी अच्छा दिखे.
सबसे पहले, <nav> को पेज के नैचुरल फ़्लो से हटाएं और उसे व्यूपोर्ट के सबसे ऊपरी कोने में रखें.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
इसके बाद, एक नई कस्टम प्रॉपर्टी (—-nav-list-layout) जोड़कर, सीमित व्यूपोर्ट पर लेआउट को बदलें. लेआउट डिफ़ॉल्ट रूप से कॉलम में होता है और बड़ी स्क्रीन पर पंक्ति के हिसाब से स्विच होता है.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
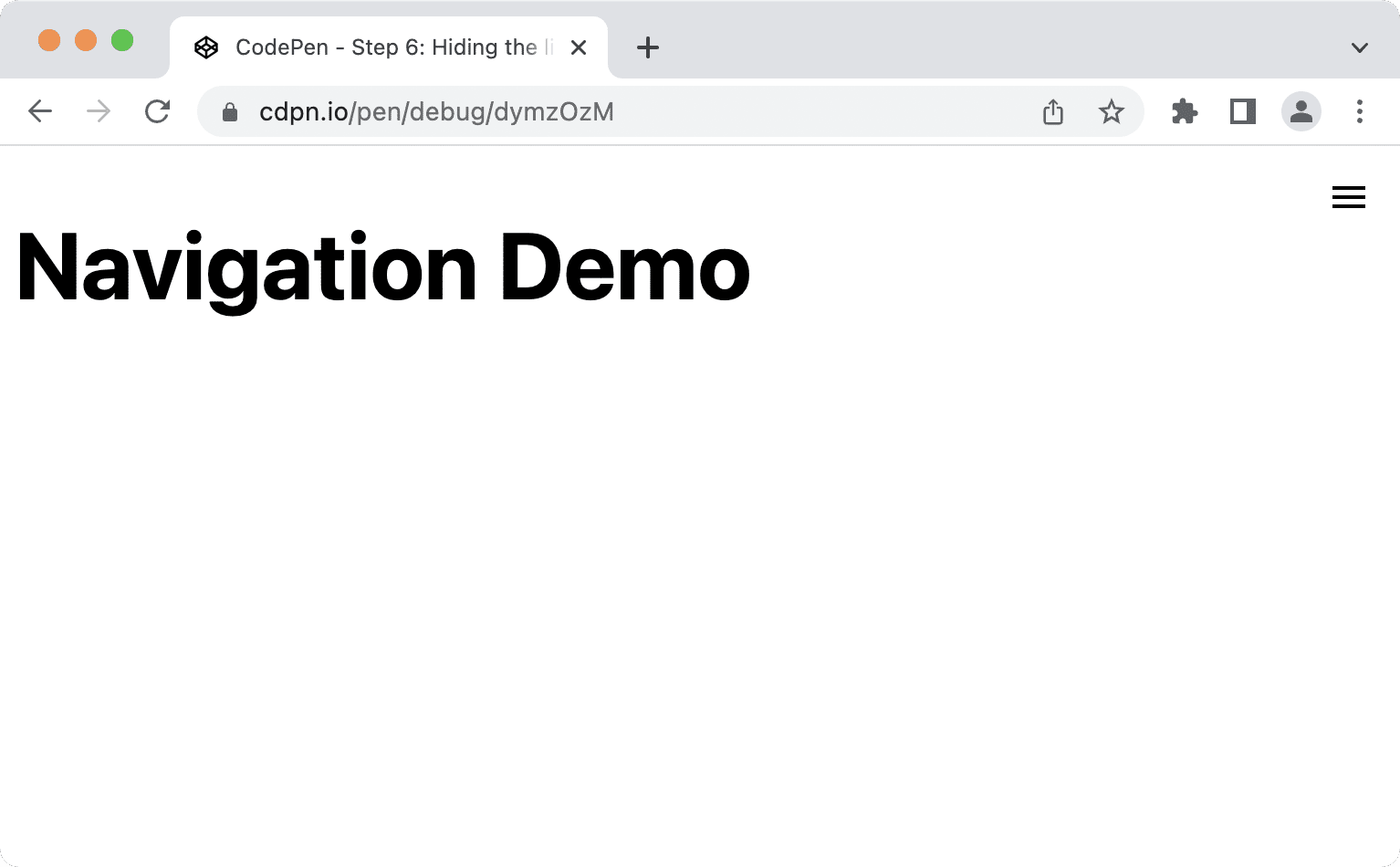
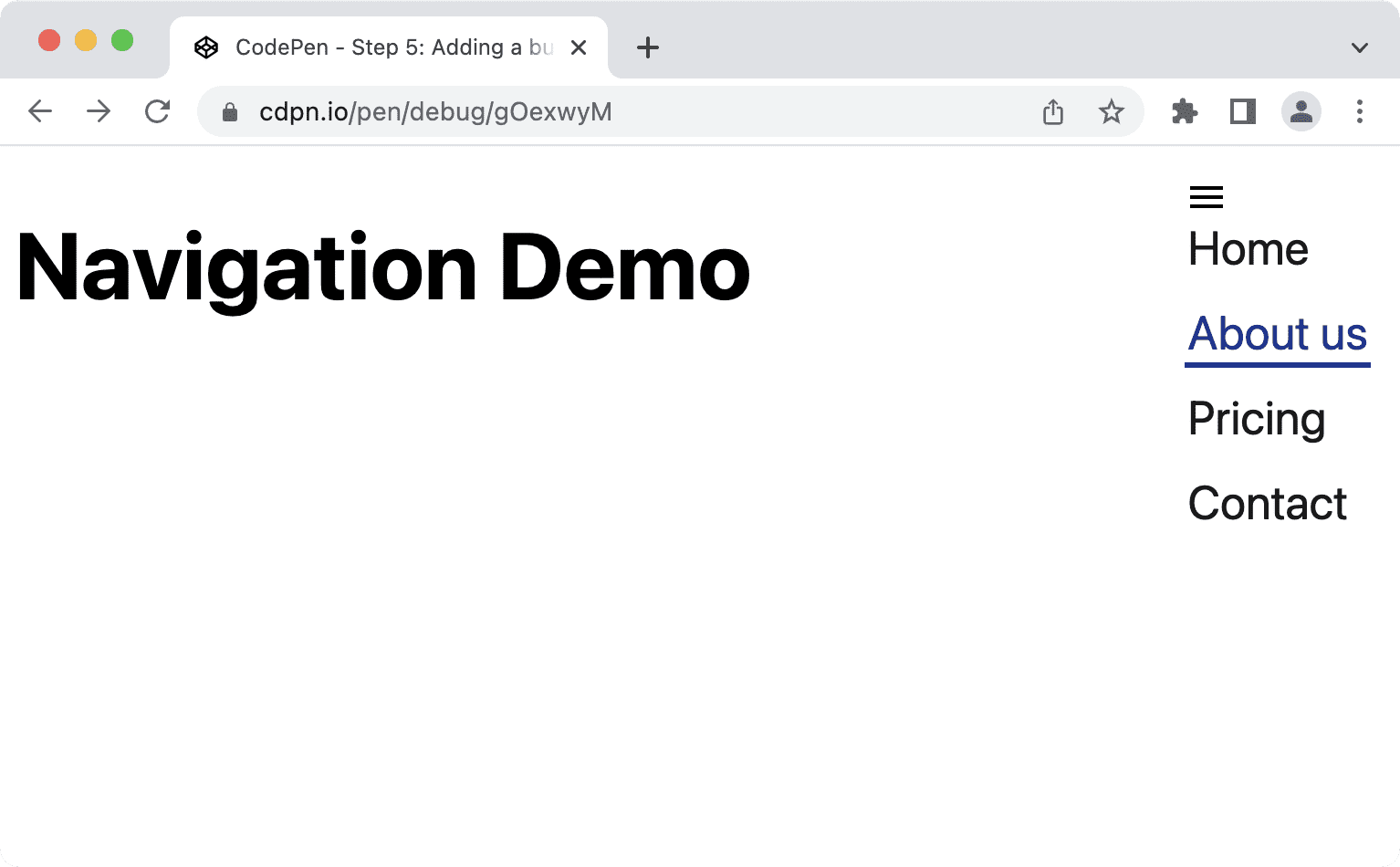
संकरे व्यूपोर्ट पर आपका नेविगेशन कुछ इस तरह दिखना चाहिए.

इस सूची में कुछ सीएसएस की ज़रूरत है. हम इसे सबसे ऊपरी कोने तक ले जाएंगे, ताकि यह पूरी स्क्रीन को वर्टिकल तौर पर भर सके. साथ ही, background-color और box-shadow लागू करें.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
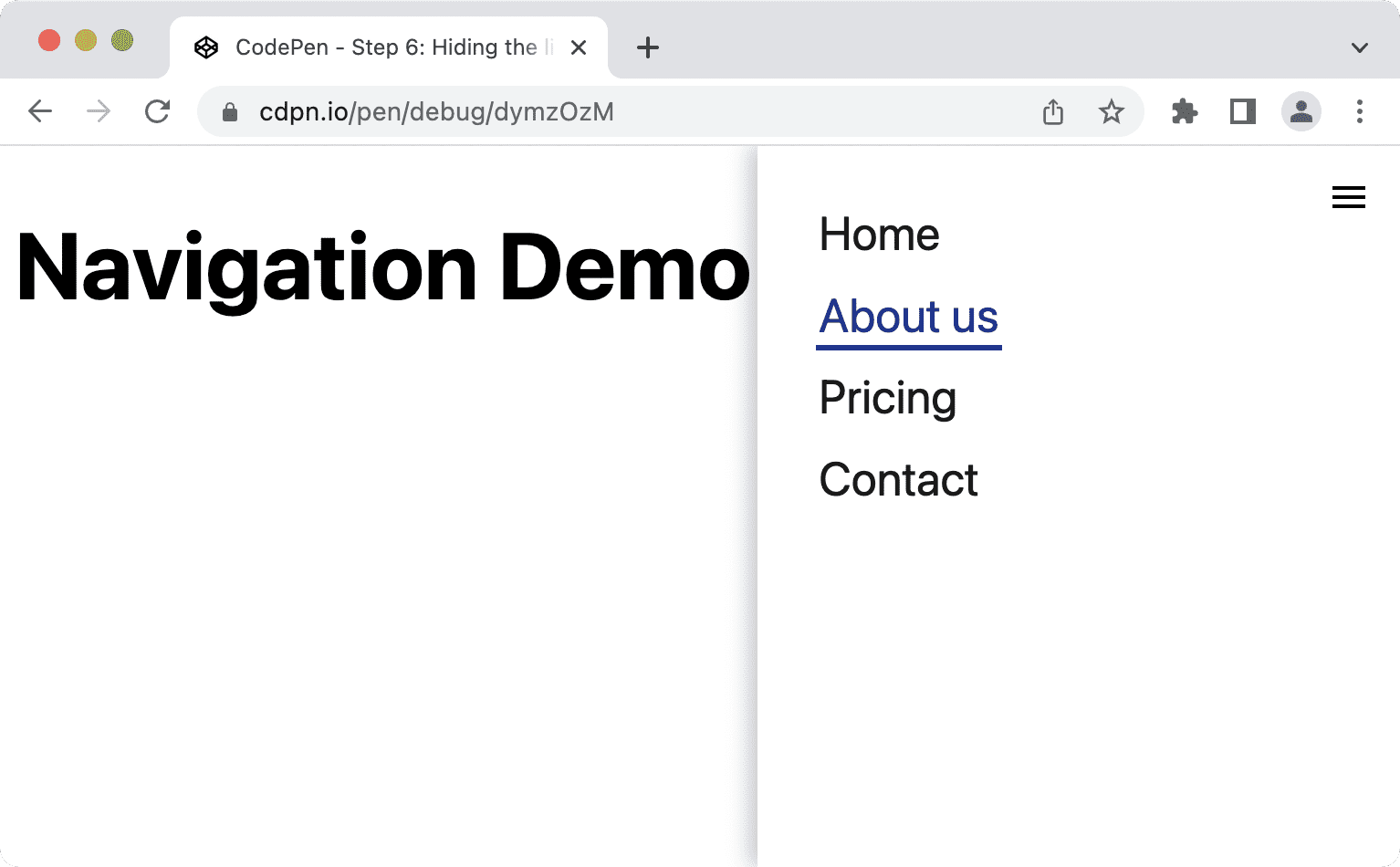
यह सूची सीमित व्यूपोर्ट पर कुछ इस तरह से दिखनी चाहिए, जो किसी सामान्य सूची की तुलना में साइडबार की तरह दिखती है.

आखिर में, सूची को छिपा दें. इसे सिर्फ़ तब दिखाएं, जब उपयोगकर्ता बटन पर एक बार क्लिक करे. दोबारा क्लिक करने पर उसे छिपा दें. पूरे नेविगेशन को नहीं, बल्कि सिर्फ़ सूची को छिपाना ज़रूरी है, क्योंकि नेविगेशन छिपाने का मतलब किसी अहम लैंडमार्क को छिपाना भी है.
पहले, aria-expanded एट्रिब्यूट की वैल्यू को टॉगल करने के लिए, आपने बटन पर क्लिक इवेंट जोड़ा था. इस जानकारी का इस्तेमाल, सीएसएस में सूची को दिखाने और छिपाने के लिए किया जा सकता है.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
सूची को छिपाने के लिए, opacity: 0 या translateX(100%) के बजाय, visibility: hidden या display: none जैसे प्रॉपर्टी एलान का इस्तेमाल करना ज़रूरी है. इन प्रॉपर्टी से यह पक्का होता है कि नेविगेशन छिपे होने पर लिंक फ़ोकस करने लायक न हों. opacity या translate का इस्तेमाल करने से कॉन्टेंट को विज़ुअल तौर पर हटा दिया जाएगा. इस वजह से, लिंक नहीं दिखेंगे और फिर भी उन्हें कीबोर्ड का इस्तेमाल करके ऐक्सेस किया जा सकेगा. इससे भ्रम की स्थिति पैदा होती और उन्हें परेशानी होती. visibility या display का इस्तेमाल करने पर, यह विज़ुअल तौर पर छिप जाता है और पहुंच से बाहर हो जाता है. इसलिए, यह सभी उपयोगकर्ताओं के लिए छिप जाता है.
सूची में ऐनिमेशन जोड़ा जा रहा है
अगर आपको यह जानना है कि display: none; की जगह visibility: hidden; को क्यों इस्तेमाल करना चाहिए, तो इसकी वजह यह है कि वीडियो में दिखने वाले बदलावों को ऐनिमेट किया जा सकता है. इसमें सिर्फ़ दो स्थितियां होती हैं, hidden और visible. हालांकि, स्लाइड या फ़ेड-इन इफ़ेक्ट बनाने के लिए, इसे transform या opacity जैसी किसी दूसरी प्रॉपर्टी के साथ जोड़ा जा सकता है. यह डिसप्ले प्रॉपर्टी के साथ काम नहीं करेगा: कोई नहीं, क्योंकि डिसप्ले प्रॉपर्टी से ऐनिमेशन नहीं बनाया जा सकता.
फ़ेड-इन और फ़ेड-आउट इफ़ेक्ट बनाने के लिए, यह सीएसएस opacity का ट्रांज़िशन करती है.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
इसके बजाय, अगर आपको मोशन को ऐनिमेट करना है, तो आपको transition प्रॉपर्टी को प्राथमिकता वाली-घटी हुई-मोशन मीडिया क्वेरी में रैप करना चाहिए. इसकी वजह यह है कि ऐनिमेशन से कुछ लोगों को जी मचलाना, चक्कर आना, और सिर दर्द हो सकता है.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
इससे यह पक्का होता है कि सिर्फ़ उन लोगों को ऐनिमेशन दिखेगा जिनके वीडियो में मोशन को कम किया गया है.
फ़ोकस स्टाइल को बेहतर बनाएं
कीबोर्ड का इस्तेमाल करने वाले लोग, पेज पर स्क्रीन की दिशा और नेविगेट करने के लिए, एलिमेंट की फ़ोकस स्टाइल पर निर्भर रहते हैं. डिफ़ॉल्ट फ़ोकस स्टाइल, फ़ोकस स्टाइल न होने से बेहतर होते हैं (ऐसा तब होता है, जब outline: none को सेट किया जाता है). हालांकि, कस्टम फ़ोकस स्टाइल ज़्यादा साफ़ तौर पर दिखने से उपयोगकर्ता अनुभव को बेहतर बनाया जाता है.
यहां बताया गया है कि Chrome 103 में लिंक पर मौजूद डिफ़ॉल्ट फ़ोकस स्टाइल कैसी दिखती हैं.

इसे और बेहतर बनाने के लिए, अपने हिसाब से स्टाइल का इस्तेमाल करें. :focus के बजाय :focus-visible का इस्तेमाल करने पर, ब्राउज़र यह तय कर सकता है कि फ़ोकस स्टाइल कब दिखाना सही है. :focus स्टाइल सभी लोगों को दिखेंगी. साथ ही, उन्हें माउस, कीबोर्ड, और टच इस्तेमाल करने वाले लोगों को भी दिखेगा. इससे कोई फ़र्क़ नहीं पड़ता कि उन्हें उनकी ज़रूरत है या नहीं. :focus-visible के साथ ब्राउज़र अपने हिसाब से अनुमान लगाकर, यह तय करता है कि उन्हें सिर्फ़ कीबोर्ड इस्तेमाल करने वालों को दिखाया जाए या सभी को.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
:focus-visible के लिए ब्राउज़र सहायता

अगर किसी आइटम पर फ़ोकस किया गया हो, तो उसे हाइलाइट करने के कई तरीके हैं. outline प्रॉपर्टी का इस्तेमाल करने का सुझाव दिया जाता है, क्योंकि इससे लेआउट में गड़बड़ी होती है, जो border के साथ हो सकता है. साथ ही, यह Windows पर हाई कंट्रास्ट मोड के साथ अच्छी तरह से काम करता है. ऐसी प्रॉपर्टी जो ठीक से काम नहीं करती हैं, वे background-color या box-shadow हैं. ऐसा इसलिए, क्योंकि हो सकता है कि वे कस्टम कंट्रास्ट सेटिंग के साथ बिलकुल भी न दिखें.

बधाई हो! आपने ऐसा मुख्य नेविगेशन बनाया है जो काफ़ी बेहतर, शब्दों के हिसाब से बेहतर, मोबाइल-फ़्रेंडली, और मोबाइल-फ़्रेंडली है.
इनमें हमेशा कुछ न कुछ सुधार किया जा सकता है, उदाहरण के लिए:
- आपके पास नेविगेशन के अंदर ट्रेंड करने का विकल्प होता है. इसके अलावा, पेज के बाकी हिस्से को सीमित व्यूपोर्ट पर इंटरैक्ट किया जा सकता है.
- आपके पास पेज पर सबसे ऊपर स्किप लिंक जोड़ने का विकल्प है, ताकि कीबोर्ड इस्तेमाल करने वाले लोग नेविगेशन स्किप कर सकें.
अगर आपको याद है कि इस लेख की शुरुआत कैसे हुई थी और इसका लक्ष्य "न तो बहुत आसान और न ही बहुत जटिल" होना चाहिए, तो फ़िलहाल हम इस जगह पर हैं. हालांकि, नेविगेशन के लिए ज़रूरत से ज़्यादा काम करना भी मुमकिन है.
नेविगेशन बनाम मेन्यू
नेविगेशन और मेन्यू में साफ़ तौर पर अंतर होता है. नेविगेशन, मिलते-जुलते दस्तावेज़ों को नेविगेट करने के लिंक का संग्रह होते हैं. मेन्यू में उन कार्रवाइयों का कलेक्शन शामिल होता है जो किसी दस्तावेज़ में करनी होती हैं. कभी-कभी ये टास्क ओवरलैप हो जाते हैं. आपके पास ऐसा नेविगेशन हो सकता है जिसमें कोई कार्रवाई करने वाला बटन शामिल हो, जैसे कि मॉडल विंडो खोलना या फिर आपके पास एक ऐसा मेन्यू हो सकता है जिसमें कोई कार्रवाई एक पेज से दूसरे पेज पर जा रही हो, जैसे कि सहायता पेज. ऐसे मामलों में, यह ज़रूरी है कि आप ARIA के रोल को आपस में न मिलाएं, लेकिन अपने कॉम्पोनेंट का मुख्य मकसद पहचान करके, मार्कअप और उसके हिसाब से भूमिकाएं चुनें.
<nav> एलिमेंट में नेविगेशन के लिए, ARIA के रोल का इस्तेमाल किया जाता है. इससे यह पता चलता है कि एलिमेंट एक नेविगेशन है. हालांकि, अक्सर साइटें मेन्यू, मेन्यूबार, और मेन्यू आइटम का भी इस्तेमाल करती हैं. हम कभी-कभी इन शब्दों का इस्तेमाल एक-दूसरे की जगह पर करते हैं. इसलिए, स्क्रीन रीडर इस्तेमाल करने वालों के अनुभव को बेहतर बनाने के लिए, इन शब्दों को मिलाना सही हो सकता है. आम तौर पर, ऐसा क्यों नहीं होता है, यह जानने से पहले, हम इन भूमिकाओं की आधिकारिक परिभाषा पर एक नज़र डालते हैं.
नेविगेशन की भूमिका
दस्तावेज़ या मिलते-जुलते दस्तावेज़ों को नेविगेट करने के लिए, नेविगेशनल एलिमेंट (आम तौर पर लिंक) का कलेक्शन.
नेविगेशन (भूमिका) WAI-ARIA 1.1
मेन्यू की भूमिका
मेन्यू में अक्सर ऐसी सामान्य कार्रवाइयों या फ़ंक्शन की सूची होती है जिन्हें उपयोगकर्ता इस्तेमाल कर सकते हैं. मेन्यू की भूमिका तब सही होती है, जब मेन्यू आइटम की सूची को डेस्कटॉप ऐप्लिकेशन के मेन्यू की तरह ही पेश किया जाता है.
मेन्यू (भूमिका) WAI-ARIA 1.1
मेन्यूबार की भूमिका
मेन्यू का ऐसा प्रज़ेंटेशन जो आम तौर पर दिखता है और आम तौर पर हॉरिज़ॉन्टल तौर पर दिखाया जाता है. मेन्यू बार की भूमिका का इस्तेमाल मेन्यू बार बनाने के लिए किया जाता है. यह मेन्यू बार Windows, Mac, और Gnome डेस्कटॉप ऐप्लिकेशन से मिलता-जुलता होता है. मेन्यू बार का इस्तेमाल, अक्सर इस्तेमाल किए जाने वाले निर्देशों का एक जैसा सेट बनाने के लिए किया जाता है. लेखकों को यह पक्का करना चाहिए कि मेन्यूबार इंटरैक्शन, डेस्कटॉप ग्राफ़िकल यूज़र इंटरफ़ेस के सामान्य मेन्यू बार इंटरैक्शन जैसा ही है.
मेन्यूबार (भूमिका) WAI-ARIA 1.1
मेन्यू आइटम की भूमिका
विकल्पों के सेट में मौजूद एक विकल्प, जो मेन्यू या मेन्यूबार में मौजूद होता है.
मेन्यूआइटम (भूमिका) WAI-ARIA 1.1
यहां दी गई जानकारी बहुत साफ़ है. दस्तावेज़ या उससे जुड़े दस्तावेज़ों पर नेविगेट करने के लिए नेविगेशन का इस्तेमाल करें. साथ ही, डेस्कटॉप ऐप्लिकेशन में मेन्यू से मिलती-जुलती कार्रवाइयों या फ़ंक्शन की सूची के लिए, मेन्यू का इस्तेमाल करें. अगर आपको अगला Google दस्तावेज़ नहीं बनाना है, तो हो सकता है कि आपको मुख्य नेविगेशन के लिए, मेन्यू में दी गई किसी भी भूमिका की ज़रूरत न हो.
मेन्यू कब सही होता है?
मेन्यू आइटम का मुख्य इस्तेमाल नेविगेशन नहीं, बल्कि कार्रवाइयां करने के लिए किया जाता है. मान लें कि आपके पास डेटा की सूची या टेबल है और उपयोगकर्ता उस सूची के हर आइटम पर कुछ कार्रवाइयां कर सकते हैं. हर लाइन में एक बटन जोड़ा जा सकता है. साथ ही, उपयोगकर्ताओं के बटन पर क्लिक करने से जुड़ी कार्रवाइयां दिखाई जा सकती हैं.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
मेन्यू की भूमिकाओं का इस्तेमाल करने से जुड़ी खास बातें
यह बहुत ज़रूरी है कि मेन्यू में दी गई भूमिकाओं का समझदारी से इस्तेमाल करें, क्योंकि इससे बहुत कुछ गलत हो सकता है.
मेन्यू के लिए ज़रूरी है कि एक खास डीओएम स्ट्रक्चर हो. menuitem, menu का डायरेक्ट चाइल्ड आइटम होना चाहिए. यहां दिया गया कोड, सिमैंटिक व्यवहार में गड़बड़ी कर सकता है:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
जानकार उपयोगकर्ताओं को उम्मीद है कि कुछ कीबोर्ड शॉर्टकट, मेन्यू और मेन्यूबार के साथ काम करेंगे. ARIA ऑथरिंग प्रैक्टिस गाइड (APG) पर आधारित, इसमें ये शामिल हैं:
- मेन्यू आइटम चुनने के लिए, Enter और Space.
- आइटम के बीच नेविगेट करने के लिए, सभी दिशाओं में ऐरो बटन का इस्तेमाल करना.
- पहले या आखिरी आइटम पर फ़ोकस करने के लिए, Home और End बटन दबाएं.
- a-z पर क्लिक करें.
- मेन्यू बंद करने के लिए, Esc दबाएं.
अगर स्क्रीन रीडर किसी मेन्यू का पता लगाता है, तो सॉफ़्टवेयर ब्राउज़िंग मोड को अपने-आप बदल सकता है. इससे, ऊपर बताए गए शॉर्टकट का इस्तेमाल करने की सुविधा चालू हो जाती है. हो सकता है कि स्क्रीन रीडर के जो उपयोगकर्ता अनुभव न हों वे मेन्यू का इस्तेमाल न कर पाएं, क्योंकि उन्हें इन शॉर्टकट या इन्हें इस्तेमाल करने का तरीका नहीं पता होता.
यह कीबोर्ड इस्तेमाल करने वाले उन लोगों के लिए भी समान है जो Shift और Shift + Tab का इस्तेमाल करने की उम्मीद करते हैं.
मेन्यू और मेन्यू बार बनाते समय, इस बात पर काफ़ी ध्यान दिया जाना चाहिए कि शुरुआत में उनका इस्तेमाल करना सही है या नहीं. जब आप कोई सामान्य वेबसाइट बना रहे हों, तो आपको सिर्फ़ सूची और लिंक वाले नेविगेशन एलिमेंट की ज़रूरत होती है. इसमें सिंगल पेज ऐप्लिकेशन (एसपीए) या वेब ऐप्लिकेशन भी शामिल हैं. पहले से मौजूद स्टैक से कोई फ़र्क़ नहीं पड़ता. जब तक आप कोई ऐसी चीज़ नहीं बना रहे हैं जो किसी डेस्कटॉप ऐप्लिकेशन के बहुत करीब है, तब तक मेनू भूमिकाओं से बचें.
जानकारी पाने के दूसरे तरीके
- स्कॉट ओ'हारा की फ़िक्सिंग लिस्ट.
- एड्रियन रोज़ेली की Site Nav के लिए, ARIA मेन्यू रोल का इस्तेमाल न करें.
- हेडन पिकरिंग के मेन्यू और मेन्यू बटन.
- मार्को ज़ेहे ने WAI-ARIA मेन्यू के बारे में बताया है और बताया है कि आपको इनका इस्तेमाल बहुत सावधानी से क्यों करना चाहिए.
- किटी जिरॉडेल के कॉन्टेंट को ज़िम्मेदारी से छिपाना.
- मथायस ओट का :focus-visible Is Here से.
हीरो इमेज, मिक हॉप्ट की है


