Questo tutorial descrive come creare una navigazione principale accessibile in un sito web. Apprenderai l'HTML semantico, l'accessibilità e come l'utilizzo degli attributi ARIA a volte può fare più male che bene.
Esistono molti modi diversi per creare la navigazione principale di un sito web in termini di stile, funzionalità, markup e informazioni semantiche sottostanti. Se l'implementazione è troppo minimalista, funziona per la maggior parte delle persone, ma l'esperienza utente (UX) potrebbe non essere ottima. Se è troppo tecnico, potrebbe confondere gli utenti o addirittura impedir loro di accedervi.
Per la maggior parte dei siti web, è consigliabile creare qualcosa che non sia né troppo semplice né troppo complicato.
Livelli degli edifici
In questo tutorial inizierai con una configurazione di base e potrai aggiungere funzionalità livello per livello, fino a raggiungere il punto in cui fornisci informazioni, stili e funzionalità sufficienti per soddisfare la maggior parte degli utenti. Per farlo, è necessario utilizzare il principio di miglioramento progressivo, che prevede di partire dalla soluzione più solida ed efficace e di aggiungere progressivamente livelli di funzionalità. Se per qualche motivo un livello non funziona, la navigazione continuerà a funzionare perché torna indietro agevolmente al livello sottostante.
Struttura di base
Per una navigazione di base sono necessari due elementi: elementi <a> e alcune righe di codice CSS per migliorare lo stile e il layout predefiniti dei link.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Questo metodo è ideale per la maggior parte degli utenti, indipendentemente dal modo in cui accedono al sito. La navigazione è accessibile con un mouse, una tastiera, un dispositivo tattile o uno screen reader, ma c'è margine di miglioramento. Puoi migliorare l'esperienza estendendo questo pattern di base con funzionalità e informazioni aggiuntive.
Ecco quello che puoi fare:
- Evidenzia la pagina attiva.
- Annuncia il numero di elementi agli utenti di screen reader.
- Aggiungi un punto di riferimento e consenti agli utenti di screen reader di accedere direttamente alla navigazione utilizzando una scorciatoia.
- Nascondi la navigazione nelle aree visibili strette.
- Migliora lo stile della messa a fuoco.
Evidenzia la pagina attiva
Per evidenziare la pagina attiva, puoi aggiungere un corso al link corrispondente.
<a href="/about-us" class="active-page">About us</a>
Il problema di questo approccio è che trasmette le informazioni il cui link è attivo esclusivamente visivamente. Un utente di screen reader cieco non riusciva a distinguere la pagina attiva dalle altre pagine. Fortunatamente, lo standard ARIA (Accessible Rich Internet Applications) consente di comunicare queste informazioni anche in modo semantico. Utilizza l'attributo e il valore aria-current="page" anziché una classe.
aria-current (stato) indica l'elemento che rappresenta l'elemento corrente all'interno di un contenitore o di un insieme di elementi correlati.
Un token di pagina utilizzato per indicare un link all'interno di un insieme di link di impaginazione, dove il link ha uno stile visivo per rappresentare la pagina attualmente visualizzata.
[Accessible Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Con l'attributo aggiuntivo, uno screen reader ora annuncia qualcosa come "pagina corrente, link, Chi siamo" anziché semplicemente "link, Chi siamo".
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Un comodo effetto collaterale è che puoi utilizzare l'attributo per selezionare il link attivo in CSS, rendendo la classe active-page obsoleta.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Annuncia il numero di elementi
Osservando la navigazione, gli utenti vedenti possono vedere che contiene solo quattro link. Un utente cieco di screen reader non può ottenere queste informazioni così rapidamente. È possibile che debbano visualizzare l'intero elenco di link. Questo potrebbe non essere un problema se l'elenco è breve come in questo esempio, ma se contiene 40 link, l'attività può essere difficile. Se un utente di screen reader sa in anticipo che la navigazione contiene molti link, potrebbe decidere di utilizzare un modo di navigazione diverso e più efficiente, come la ricerca sul sito.
Un buon modo per comunicare in anticipo il numero di elementi è includere ogni link in un elemento dell'elenco (<li>), nidificato in un elenco non ordinato (<ul>).
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Quando l'utente di uno screen reader trova l'elenco, il software annuncia, ad esempio, "elenco, 4 elementi".
Ecco una demo della navigazione utilizzata con lo screen reader NVDA su Windows.
Ora devi adattare lo stile per farlo apparire come prima.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
L'utilizzo degli elenchi può offrire molti vantaggi agli utenti di screen reader:
- Possono ottenere il numero totale di elementi prima di interagire con essi.
- Può utilizzare scorciatoie per passare da un elemento all'altro dell'elenco.
- Può utilizzare scorciatoie per passare da un elenco all'altro.
- Lo screen reader potrebbe annunciare l'indice dell'elemento corrente (ad esempio "elemento dell'elenco, due di quattro").
Inoltre, se la pagina viene presentata senza CSS, l'elenco mostra i link come un gruppo coerente di elementi e non come una pila di link.
Un dettaglio degno di nota relativo a VoiceOver in Safari è che l'impostazione list-style: none comporta la perdita di tutti questi vantaggi. Questo è progettato. Il team di WebKit ha deciso di rimuovere la semantica di un elenco, quando un elenco non ha l'aspetto di un elenco. Questo può essere o meno un problema a seconda della complessità della navigazione. Da un lato, la navigazione è ancora utilizzabile e interessa solo VoiceOver in Safari. VoiceOver con Chrome o Firefox annuncia comunque il numero di elementi, così come altri screen reader, come NVDA. D'altra parte, le informazioni semantiche potrebbero essere molto utili in alcune situazioni. Per prendere questa decisione, devi testare la navigazione con utenti di screen reader effettivi e ricevere il loro feedback. Se decidi che è necessario che VoiceOver in Safari si comporti come tutti gli altri screen reader, puoi risolvere il problema impostando esplicitamente il ruolo dell'elenco ARIA su <ul>. In questo modo viene ripristinato il comportamento allo stato precedente alla rimozione dello stile dell'elenco. A livello visivo, l'elenco rimane invariato.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Aggiungi un punto di riferimento
Con poco sforzo hai apportato grandi miglioramenti agli utenti di screen reader, ma c'è un'altra cosa che puoi fare. La navigazione semanticamente è ancora solo un elenco di link ed è difficile dire che questo elenco specifico è la navigazione principale del tuo sito web. Puoi trasformare questo elenco ordinario in un elenco di navigazione unendo <ul> a un elemento <nav>.
L'utilizzo dell'elemento <nav> presenta diversi vantaggi. In particolare, uno screen reader annuncia qualcosa come "navigazione" quando l'utente vi interagisce e aggiunge un punto di riferimento alla pagina. I punti di riferimento sono aree speciali della pagina, come <header>, <footer> o <main>, a cui può accedere uno screen reader. Inserire i punti di riferimento in una pagina può essere utile, perché consente agli utenti di screen reader di accedere direttamente ad aree importanti della pagina senza dover interagire con il resto della pagina. Ad esempio, puoi passare da un punto di riferimento all'altro premendo il tasto D in NVDA. In Voce fuori campo puoi utilizzare il rotore per elencare tutti i punti di riferimento presenti sulla pagina premendo VO + U.

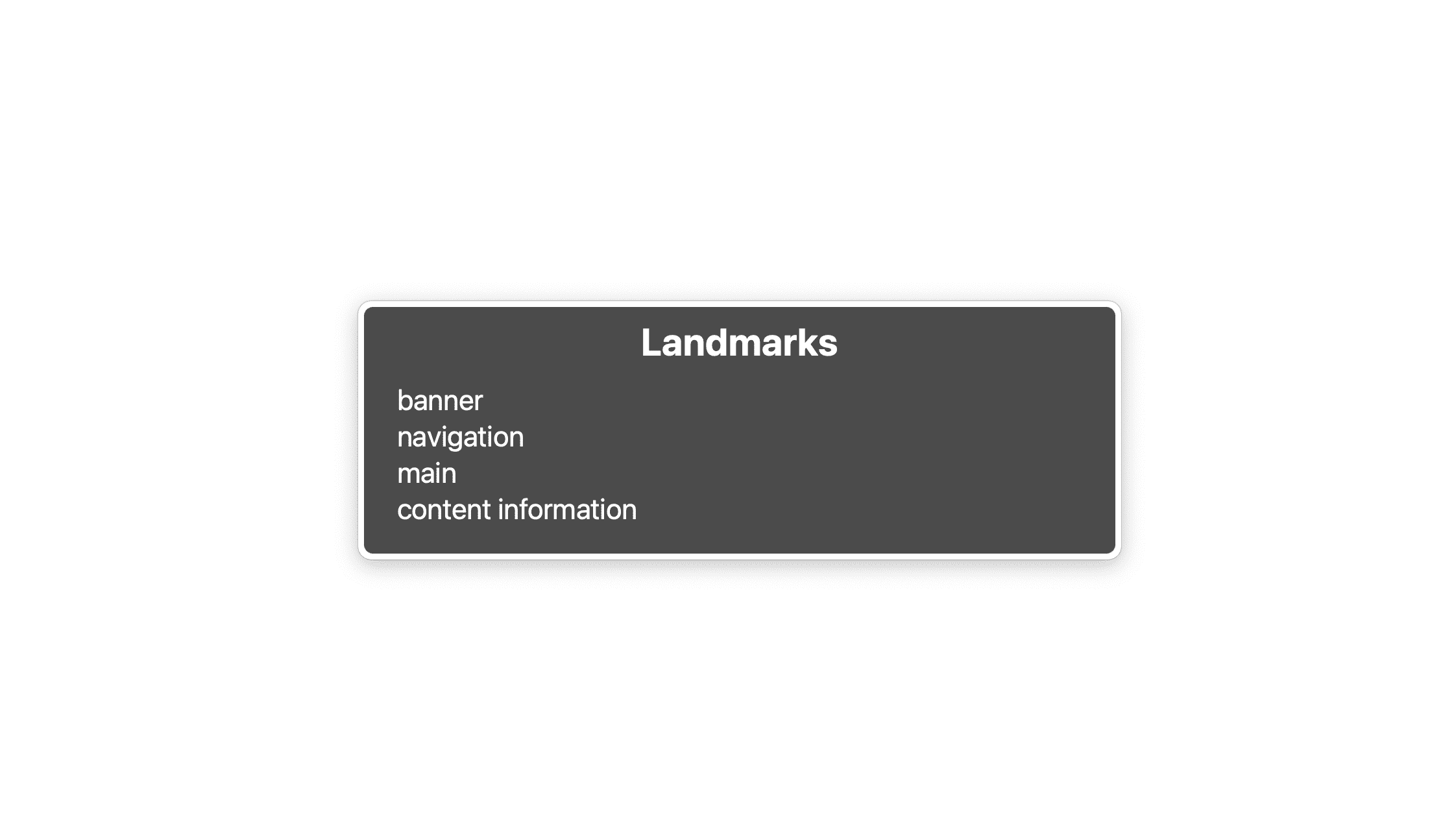
In questo elenco puoi vedere quattro punti di riferimento: banner che è l'elemento <header>, navigation è <nav>, principale l'elemento <main> e informazioni sui contenuti è <footer>. Questo elenco non deve essere troppo lungo, devi contrassegnare solo le parti fondamentali della tua interfaccia utente come punti di riferimento, come la ricerca sul sito, una navigazione locale o un'impaginazione.
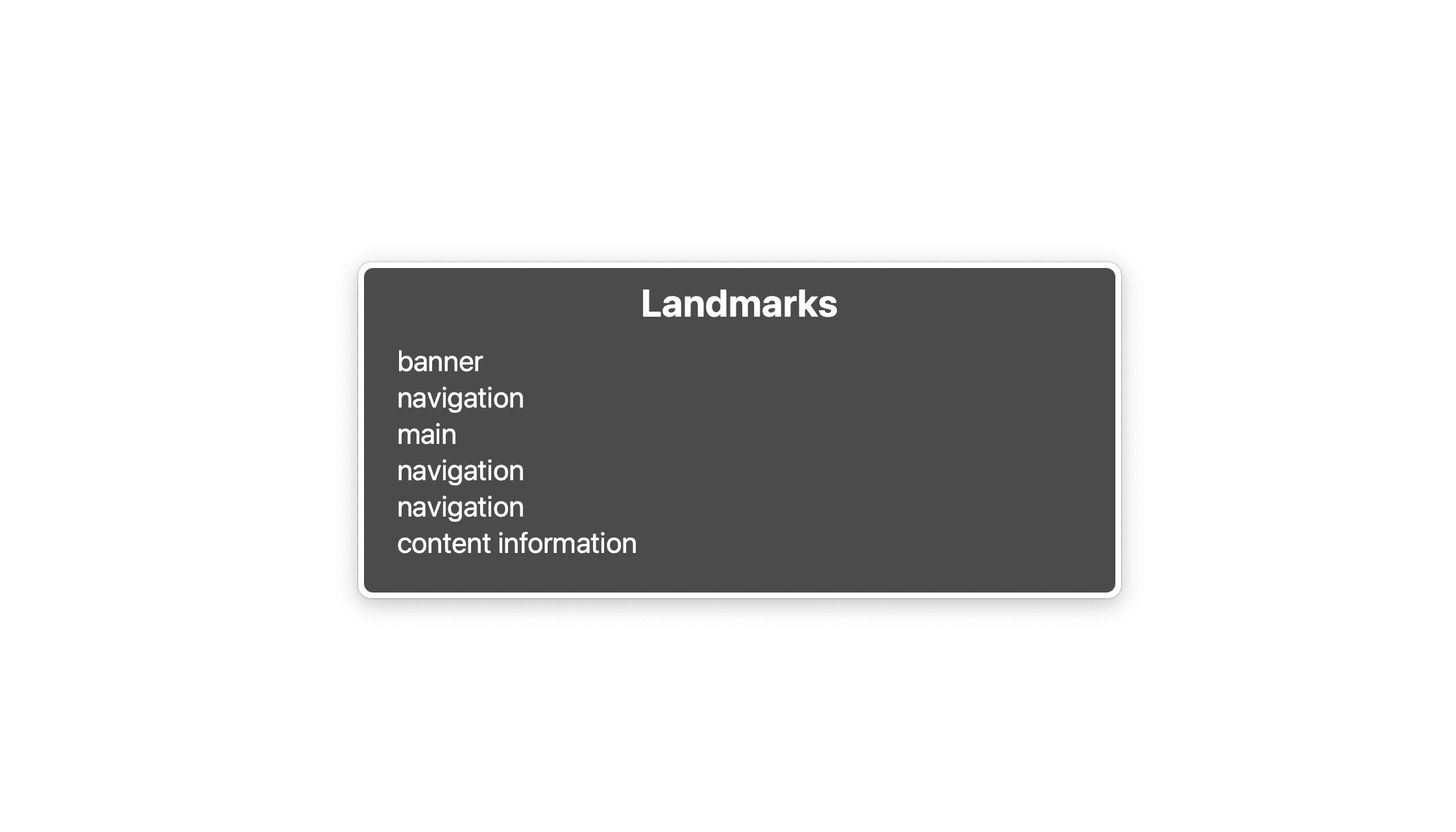
Se in una singola pagina sono presenti una navigazione in tutto il sito, una navigazione locale e un'impaginazione, potresti avere anche 3 elementi <nav>. Non c'è problema, ma ora ci sono tre punti di riferimento di navigazione e semanticamente hanno tutti lo stesso aspetto. È difficile distinguerli, a meno che non si conosca bene la struttura della pagina.

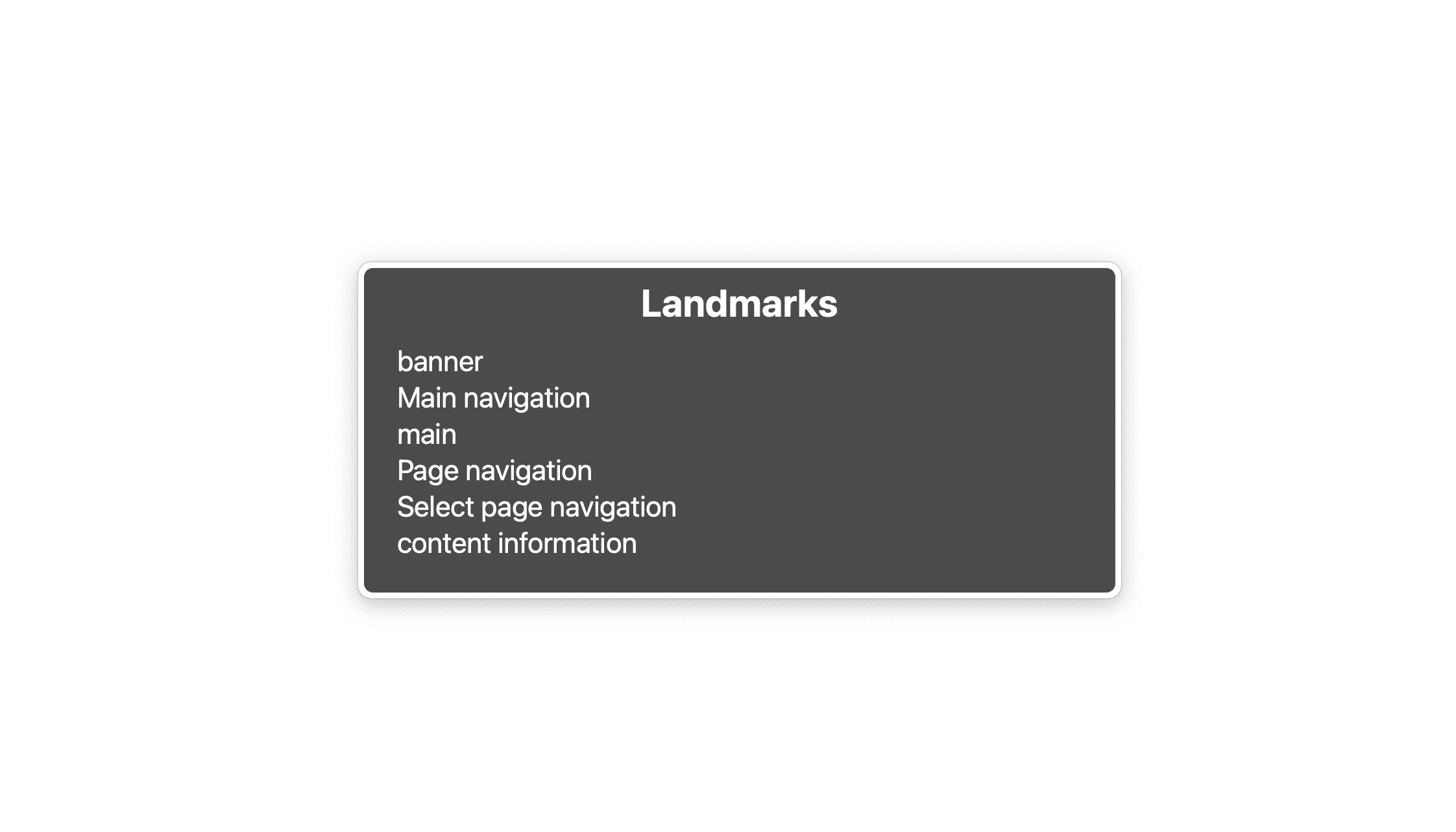
Per renderli distinguibili, devi etichettarli utilizzando aria-labelledby o aria-label.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Se l'etichetta che hai selezionato esiste già in qualche punto della pagina, puoi utilizzare aria-labelledby e fare riferimento all'etichetta esistente tramite l'attributo id.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Un'etichetta concisa è sufficiente, non troppo prolisa. Ometti espressioni come "navigazione" o "menu" perché lo screen reader fornisce già queste informazioni agli utenti.

Nascondi la navigazione nelle aree visibili strette
Personalmente, non mi piace molto nascondere la barra di navigazione principale nelle aree visibili strette, ma se l'elenco dei link diventa troppo lungo, non c'è modo di evitarlo. In questo caso, invece dell'elenco, gli utenti vedranno un pulsante con l'etichetta "Menu", l'icona di un hamburger o una combinazione di questi. Se fai clic sul pulsante, l'elenco viene visualizzato e nascosto. Se conosci i linguaggi JavaScript e CSS di base, è un'attività possibile, ma devi considerare diversi aspetti in termini di UX e accessibilità.
- Devi nascondere l'elenco in modo accessibile.
- La navigazione deve essere accessibile da tastiera.
- La navigazione deve comunicare se è visibile o meno.
Aggiunta di un pulsante per hamburger
Dato che è perseguito il principio del miglioramento progressivo, è bene assicurarsi che la navigazione continui a funzionare e abbia senso anche con JavaScript disattivato.
La prima cosa di cui la navigazione ha bisogno è un pulsante hamburger. Puoi crearlo in HTML in un elemento del modello, clonarlo in JavaScript e aggiungerlo alla navigazione.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- L'attributo
aria-expandedindica al software dello screen reader se l'elemento controllato dal pulsante viene espanso o meno. aria-labelassegna al pulsante un nome cosiddetto accessibile, un'alternativa di testo all'icona dell'hamburger.- Nascondi
<svg>dalle tecnologie per la disabilità utilizzandoaria-hiddenperché ha già un'etichetta di testo fornita daaria-label. aria-controlsindica la tecnologia per la disabilità che supporta l'attributo (ad esempio JAWS), quale elemento controlla il pulsante.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- Gli utenti possono chiudere la navigazione in qualsiasi momento, ad esempio premendo il tasto Esc.
- È importante utilizzare
insertBeforeanzichéappendChildperché il pulsante deve essere il primo elemento della navigazione. Se un utente che usa una tastiera o uno screen reader preme Tab dopo aver fatto clic sul pulsante, si aspetta di impostare lo stato attivo sul primo elemento dell'elenco. Se il pulsante si trova dopo l'elenco, non è così.
A questo punto, reimposta lo stile predefinito del pulsante e assicurati che sia visibile solo nelle aree visibili strette.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
L'elenco è nascosto
Prima di nascondere l'elenco, posiziona e definisci lo stile della navigazione e dell'elenco in modo che il layout sia ottimizzato per le aree visibili strette, ma abbia comunque un aspetto soddisfacente su schermi più grandi.
Per prima cosa, rimuovi la <nav> dal flusso naturale della pagina e posizionala nell'angolo superiore dell'area visibile.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Poi, modifica il layout per aree visibili strette aggiungendo una nuova proprietà personalizzata (—-nav-list-layout). Per impostazione predefinita, il layout è a colonne e passa alla riga su schermi più grandi.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
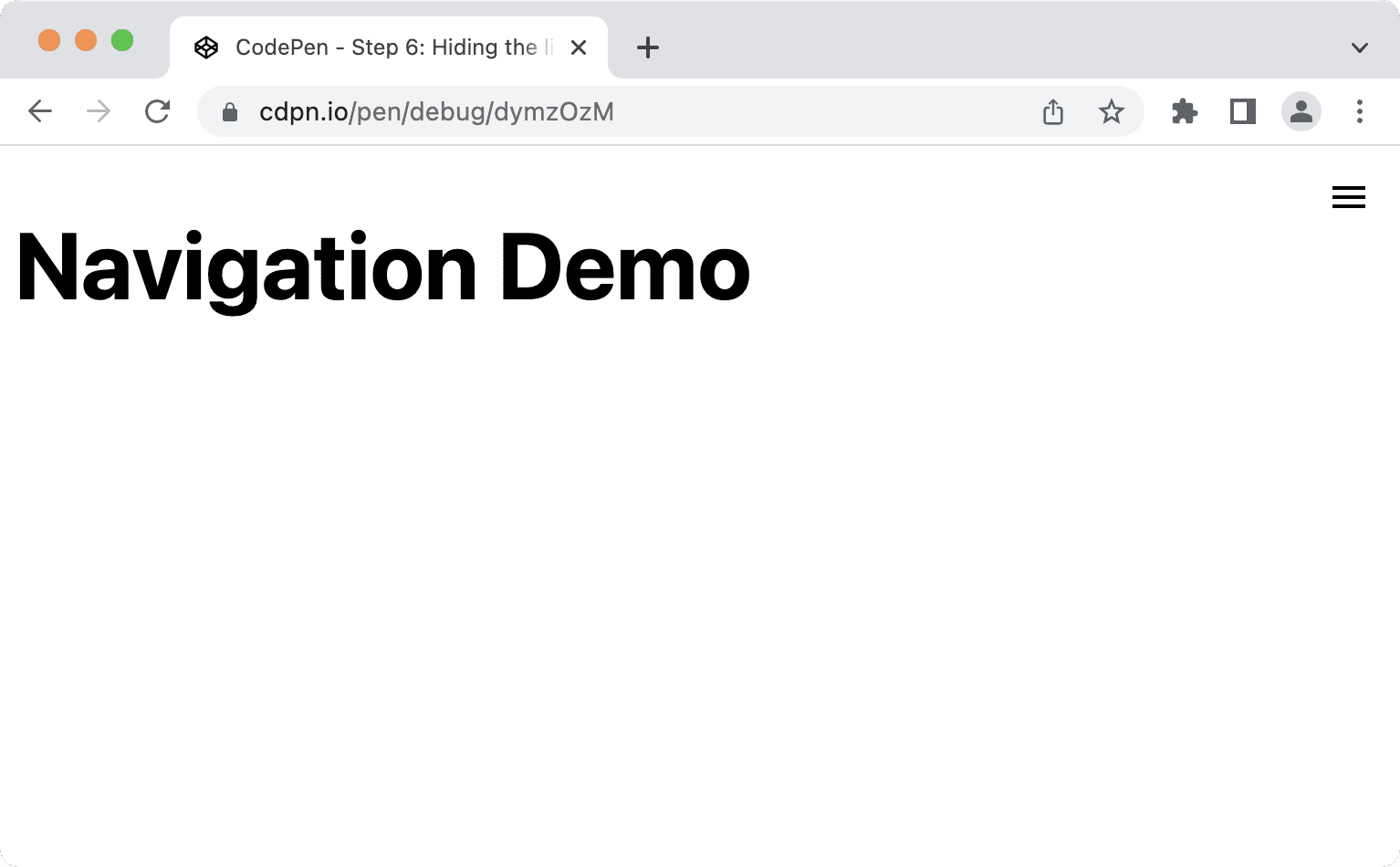
La navigazione dovrebbe avere un aspetto simile a questo nelle aree visibili strette.

Ovviamente, nell'elenco serve un po' di CSS. Sposteremo il file nell'angolo superiore, in modo che riempia tutto lo schermo in verticale, quindi applichiamo un background-color e un box-shadow.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
Per le aree visibili strette, l'elenco dovrebbe essere simile a questo, più simile a una barra laterale che a un semplice elenco.

Infine, nascondi l'elenco, mostralo solo quando l'utente fa clic una volta sul pulsante e nascondilo quando ci fa di nuovo clic. È importante nascondere solo l'elenco e non l'intera navigazione perché nascondere la navigazione significa anche nascondere un punto di riferimento importante.
In precedenza, hai aggiunto un evento di clic al pulsante per attivare/disattivare il valore dell'attributo aria-expanded. Puoi utilizzare queste informazioni come condizione per mostrare e nascondere l'elenco in CSS.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
Per nascondere l'elenco, è importante utilizzare una dichiarazione della proprietà come visibility: hidden o display: none anziché opacity: 0 o translateX(100%). Queste proprietà assicurano che i link non siano attivabili quando la navigazione è nascosta. Se utilizzi opacity o translate, i contenuti verranno rimossi visivamente in modo che i link siano invisibili ma comunque accessibili tramite la tastiera, il che potrebbe generare confusione e frustrazione. L'uso di visibility o display lo nasconde visivamente e lo rende inaccessibile, nascondendolo quindi a tutti gli utenti.
Animazione dell'elenco
Se ti stai chiedendo perché utilizzare visibility: hidden; anziché display: none;, è perché puoi animare la visibilità. Ha solo due stati, hidden e visible, ma è possibile combinarlo con un'altra proprietà come transform o opacity per creare un effetto di scorrimento o dissolvenza in entrata. Non funzionerebbe con display: nessuno perché la proprietà display non è animabile.
Il seguente CSS esegue le transizioni opacity per creare un effetto di dissolvenza in entrata e in uscita.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Se invece vuoi animare il movimento, ti consigliamo di includere la proprietà transition in una query multimediale prefers-reduced-motion perché le animazioni possono attivare nausea, vertigini e mal di testa in alcuni utenti.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
In questo modo, solo le persone che non hanno preferenze per il movimento ridotto visualizzeranno l'animazione.
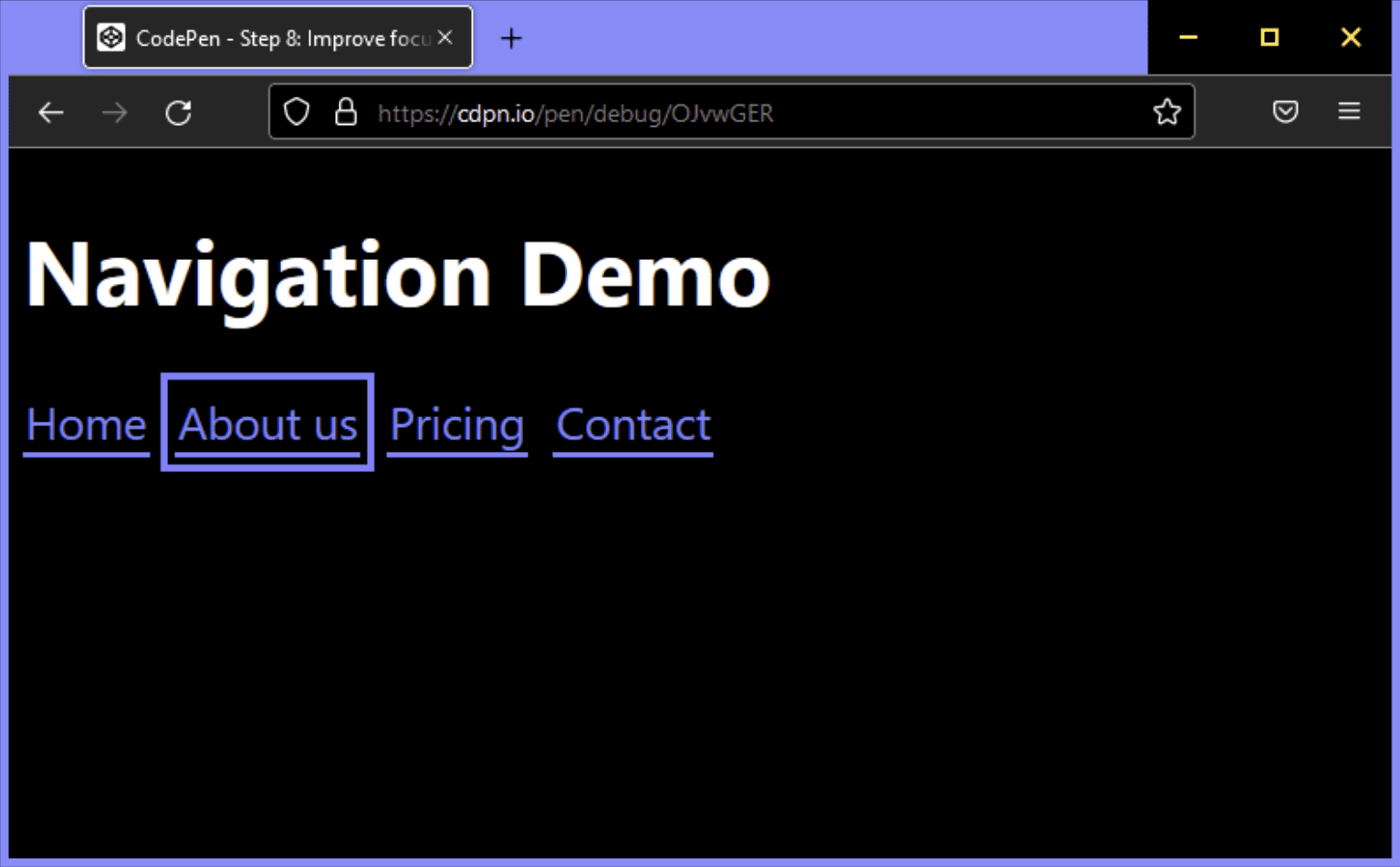
Migliora lo stile della messa a fuoco
Gli utenti che utilizzano la tastiera fanno affidamento sugli stili di impostazione dello stato attivo degli elementi per l'orientamento e la navigazione in una pagina. Gli stili di messa a fuoco predefiniti sono migliori di nessuno stile di messa a fuoco (cosa che si verifica se imposti outline: none), ma avere stili di messa a fuoco personalizzati più chiaramente visibili migliora l'esperienza utente.
Ecco come appaiono gli stili di impostazione dello stato attivo predefiniti sul link in Chrome 103.

Puoi migliorare questo risultato fornendo i tuoi stili personalizzati con i tuoi colori. Se usi :focus-visible anziché :focus, consenti al browser di decidere quando è opportuno mostrare gli stili dell'elemento attivo. Gli stili :focus saranno visibili a tutti gli utenti, che possono usare il mouse, la tastiera e il tocco, a prescindere dal fatto che ne abbiano bisogno o meno. Con :focus-visible il browser utilizza un'euristica interna per decidere se mostrarle solo agli utenti che usano la tastiera o a tutti.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
Supporto dei browser per :focus-visible

Esistono diversi modi per evidenziare gli elementi quando sono attivati. È consigliabile utilizzare la proprietà outline perché non danneggia il layout, cosa che potrebbe accadere con border, e funziona bene con la modalità ad alto contrasto su Windows. Le proprietà che non funzionano bene sono background-color o box-shadow, perché potrebbero non essere visualizzate con impostazioni di contrasto personalizzate.

Complimenti! Hai creato una navigazione principale migliorata progressivamente, ricca di semanticamente, accessibile e ottimizzata per il mobile.
C'è sempre qualcosa che può essere migliorato, ad esempio:
- Potresti intraprendere lo stato attivo all'interno della navigazione o rendere il resto della pagina inerte in aree visibili strette.
- Puoi aggiungere un link Salta nella parte superiore della pagina per consentire agli utenti che utilizzano la tastiera di saltare la navigazione.
Se ricordi come è iniziato questo articolo, con l'obiettivo che la soluzione"né troppo semplice né troppo complicata", ecco dove siamo ora. Tuttavia, è possibile progettare una navigazione troppo complessa.
Navigazioni e menu
C'è una chiara differenza tra le navigazioni e i menu. Le navigazioni sono raccolte di link per esplorare documenti correlati. I menu sono raccolte di azioni da eseguire in un documento. A volte queste attività si sovrappongono. Potresti avere una navigazione che include anche un pulsante che esegue un'azione, come l'apertura di una finestra modale, oppure potresti avere un menu in cui un'azione porta a un'altra pagina, ad esempio una pagina di assistenza. In questo caso, è importante non combinare i ruoli ARIA, ma identificare lo scopo principale del componente e scegliere il markup e i ruoli di conseguenza.
L'elemento <nav> ha un ruolo ARIA implicito di navigazione, sufficiente a comunicare che l'elemento è una navigazione, ma spesso vedi che i siti usano anche menu, barra dei menu e voce di menu. Poiché a volte usiamo questi termini in modo intercambiabile, potrebbe avere senso pensare che combinarli per migliorare l'esperienza degli utenti di screen reader potrebbe essere utile. Prima di scoprire perché spesso non è così, diamo un'occhiata alla definizione ufficiale di questi ruoli.
Il ruolo di navigazione
Una raccolta di elementi di navigazione (di solito link) per navigare nel documento o nei documenti correlati.
navigazione (ruolo) WAI-ARIA 1.1
Il ruolo del menu
Un menu è spesso un elenco di azioni o funzioni comuni che l'utente può richiamare. Il ruolo del menu è appropriato quando un elenco di voci di menu è presentato in modo simile a un menu di un'applicazione desktop.
menu (ruolo) WAI-ARIA 1.1
Ruolo della barra dei menu
Una presentazione di un menu che in genere rimane visibile e di solito è presentata in orizzontale. Il ruolo Barra dei menu viene utilizzato per creare una barra dei menu simile a quella delle applicazioni desktop Windows, Mac e Gnome. Una barra dei menu viene utilizzata per creare un insieme coerente di comandi utilizzati di frequente. Gli autori devono assicurarsi che l'interazione con la barra dei menu sia simile alla tipica interazione con la barra dei menu nella Graphic User Interface per desktop.
barra dei menu (ruolo) WAI-ARIA 1.1
Il ruolo della voce di menu
Un'opzione in un insieme di opzioni contenute in un menu o a una barra dei menu.
voce di menu (ruolo) WAI-ARIA 1.1
Le specifiche sono molto chiare qui; usa la navigazione per navigare nel documento o nei documenti correlati e nel menu solo per un elenco di azioni o funzioni simili ai menu delle applicazioni desktop. Se non stai creando il prossimo file di Documenti Google, probabilmente non hai bisogno di alcun ruolo nei menu per la navigazione principale.
Quando è appropriato un menù?
L'utilizzo principale delle voci di menu non è la navigazione, ma l'esecuzione di azioni. Supponiamo che tu abbia un elenco o una tabella di dati e che gli utenti possano eseguire determinate azioni su ogni elemento dell'elenco. Potresti aggiungere un pulsante a ogni riga e mostrare le azioni quando gli utenti fanno clic sul pulsante.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Implicazioni dell'utilizzo dei ruoli del menu
È davvero importante utilizzare questi ruoli nel menu con saggezza perché molte possono andare storte.
I menu prevedono una determinata struttura DOM. menuitem deve essere un elemento secondario diretto di menu. Il seguente codice potrebbe interrompere il comportamento semantico:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Gli utenti più esperti si aspettano che determinate scorciatoie da tastiera funzionino con i menu e le barre dei menu. In base alla guida alle pratiche di sviluppo ARIA (APG), include:
- Invio e la barra spaziatrice per selezionare le voci del menu.
- Tasti freccia in tutte le direzioni per spostarti tra gli elementi.
- I tasti Home e Fine per spostare lo stato attivo rispettivamente sul primo e sull'ultimo elemento.
- a-z per spostare lo stato attivo sulla voce di menu successiva con un'etichetta che inizia con il carattere digitato.
- Esc per chiudere il menu.
Se uno screen reader rileva un menu, il software potrebbe cambiare automaticamente la modalità di navigazione, consentendo l'utilizzo delle scorciatoie menzionate in precedenza. Gli utenti di screen reader con esperienza potrebbero non essere in grado di utilizzare il menu perché non conoscono queste scorciatoie o non sanno come utilizzarle.
Questo vale anche per gli utenti della tastiera che potrebbero aspettarsi di utilizzare Maiusc e Maiusc + Tab.
Sono molti gli aspetti da considerare quando si creano menu e barre dei menu, ad esempio se è opportuno utilizzarli all'inizio. Quando si crea un tipico sito web, l'elemento nav con un elenco e i link è tutto ciò che serve. Sono incluse anche le applicazioni a pagina singola (APS) o le app web. Lo stack sottostante non è importante. A meno che tu non stia creando qualcosa di molto simile a un'applicazione desktop, evita i ruoli nei menu.
Altre risorse
- Correggere gli elenchi di Scott O'hara.
- Don't Use ARIA Menu Roles for Site Nav di Adrian Roselli.
- Menu e pulsanti Menu di Heydon Pickering.
- I menu WAI-ARIA e perché dovresti gestirli con grande cura di Marco Zehe.
- Nascondere i contenuti in modo responsabile di Kitty Giraudel.
- :focus-visible Is Here di Matthias Ott.
Immagine hero di Mick Haupt


