W tym samouczku opisujemy, jak utworzyć główną nawigację w witrynie z ułatwieniami dostępu. Poznasz semantyczny kod HTML, ułatwienia dostępu oraz to, jak używanie atrybutów ARIA może czasem przynieść więcej szkody niż pożytku.
Główny obszar nawigacji w witrynie można utworzyć na wiele sposobów pod względem stylu, funkcjonalności, znaczników i informacji semantycznych. Jeśli implementacja jest zbyt minimalistyczna, w przypadku większości użytkowników będzie się to podobać, ale wrażenia użytkowników mogą już nie być zadowalające. Może ona wprowadzać użytkowników w błąd, a nawet całkowicie uniemożliwić im dostęp do niej.
Większość witryn powinna tworzyć coś, co nie będzie ani zbyt proste, ani zbyt skomplikowane.
Budowanie warstwy po warstwie
W tym samouczku zaczniesz od konfiguracji podstawowej i dodasz kolejne warstwy funkcji, aż podasz wystarczającą ilość informacji, stylu i funkcjonalności, aby spełnić oczekiwania większości użytkowników. Aby to osiągnąć, wykorzystujesz zasadę stopniowego ulepszania, która zakłada, że zaczynasz od najbardziej podstawowego i niezawodnego rozwiązania, a potem stopniowo dodajesz kolejne warstwy funkcji. Jeśli z jakiegoś powodu jedna warstwa nie zadziała, nawigacja będzie nadal działać, ponieważ płynnie wraca do warstwy bazowej.
Podstawowa struktura
Do podstawowej nawigacji potrzebne są 2 elementy: elementy <a> i kilka wierszy kodu CSS, które poprawią domyślny styl i układ linków.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Ta metoda działa dobrze w przypadku większości użytkowników – niezależnie od tego, w jaki sposób korzystają z witryny. Do nawigacji można używać myszy, klawiatury, urządzenia dotykowego lub czytnika ekranu, ale jest wiele możliwości poprawy. Możesz wzbogacić ten podstawowy wzorzec o dodatkowe funkcje i informacje.
Oto, co można wówczas zrobić:
- Zaznacz aktywną stronę.
- Informuj użytkowników czytników ekranu o liczbie elementów.
- Dodaj punkt orientacyjny i zezwól użytkownikom czytników ekranu na bezpośredni dostęp do nawigacji za pomocą skrótu.
- Ukrywanie nawigacji w wąskich widocznych obszarach.
- Ulepsz styl skupienia.
Podświetl aktywną stronę
Aby wyróżnić aktywną stronę, możesz dodać zajęcia do odpowiedniego linku.
<a href="/about-us" class="active-page">About us</a>
Problem w tym podejściu polega na tym, że przekazuje ono tylko wizualnie informacje o linku, który jest aktywny. Niewidomy użytkownik czytnika ekranu nie mógł odróżnić aktywnej strony od innych stron. Na szczęście standard Accessible Rich Internet Applications (ARIA) umożliwia również przekazywanie tych informacji w sposób semantyczny. Użyj atrybutu i wartości aria-current="page" zamiast klasy.
aria-current (stan) wskazuje element, który reprezentuje bieżący element w kontenerze lub zbiorze powiązanych elementów.
Token strony używany do wskazywania linku w zestawie linków podziału na strony, przy czym styl linku ma wygląd aktualnie wyświetlanej strony.
[Accessible Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Dzięki dodatkowemu atrybutowi czytnik ekranu wypowie coś w rodzaju „Bieżąca strona, link, O nas”, a nie „link, O nas”.
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Wygodnym efektem ubocznym jest to, że za pomocą tego atrybutu możesz wybrać aktywny link w CSS, przez co klasa active-page stanie się przestarzała.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Ogłoś liczbę elementów
Spoglądając na nawigację, widzący użytkownicy mogą stwierdzić, że zawiera ona tylko 4 linki. Niewidomy użytkownik czytnika ekranu nie może uzyskać tych informacji tak szybko. Być może będzie musiał przejrzeć całą listę linków. Może to nie stanowić problemu, jeśli lista jest krótka, jak w tym przykładzie, ale jeśli zawiera 40 linków, może to być kłopotliwe. Jeśli użytkownik czytnika ekranu od razu wie, że nawigacja zawiera wiele linków, może zdecydować się na użycie innego, bardziej efektywnego sposobu nawigacji, np. wyszukiwania w witrynie.
Przydatnym sposobem na poinformowanie o liczbie elementów z góry jest umieszczenie każdego linku w elemencie listy (<li>) umieszczonej w uporządkowanej liście (<ul>).
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Gdy użytkownik czytnika ekranu znajdzie tę listę, oprogramowanie sygnalizuje na przykład „lista, 4 elementy”.
Oto prezentacja nawigacji używanej z czytnikiem ekranu NVDA w systemie Windows.
Teraz musisz dostosować jej styl, aby wyglądała jak wcześniej.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
Korzystanie z list ma wiele zalet dla użytkowników czytników ekranu:
- Mogą uzyskać łączną liczbę elementów, zanim wejdą w interakcję z nimi.
- Mogą używać skrótów, aby przechodzić między pozycjami na liście.
- Mogą używać skrótów, aby przechodzić między listami.
- Czytnik ekranu może odczytać indeks bieżącego elementu (na przykład „element listy, drugi z czterech”).
Jeśli strona jest prezentowana bez użycia CSS, na liście linki są wyświetlane jako spójna grupa produktów, a nie tylko stos linków.
VoiceOver w przeglądarce Safari spowoduje utratę wszystkich tych zalet w momencie skonfigurowania ustawienia list-style: none. To celowe. Zespół WebKit postanowił usunąć semantykę listy, gdy nie wygląda ona jak lista. Zależnie od złożoności nawigacji może to być problemem. Z jednej strony nawigacja jest nadal użyteczna i ma wpływ tylko na VoiceOver w przeglądarce Safari. VoiceOver w przeglądarce Chrome lub Firefox nadal podaje liczbę elementów, a także informacje z innych czytników ekranu, takich jak NVDA. Z drugiej strony informacje semantyczne mogą być bardzo przydatne w niektórych sytuacjach. Aby podjąć taką decyzję, przetestuj nawigację z rzeczywistymi użytkownikami czytnika ekranu i poproś ich o opinie. Jeśli chcesz, aby funkcja VoiceOver w Safari działała tak jak pozostałe czytniki ekranu, możesz obejść ten problem, ustawiając rolę listy ARIA na poziomie <ul>. Ta opcja przywróci działanie do stanu sprzed usunięcia stylu listy. Pod względem wizualnym lista wygląda tak samo.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Dodaj punkt orientacyjny
Wprowadzone przez Ciebie niewielkie starania z zakresu czytników ekranu mogą się bardzo przydać, ale możesz zrobić jeszcze jedną rzecz. Nawigacja to nadal tylko lista linków i trudno stwierdzić, że jest to główna nawigacja w Twojej witrynie. Możesz przekształcić tę zwykłą listę w listę nawigacyjną, pakując <ul> w element <nav>.
Stosowanie elementu <nav> ma kilka zalet. W szczególności czytnik ekranu informuje użytkownika o nawigacji, gdy użytkownik wejdzie z nim w interakcję, i dodaje do strony punkt orientacyjny. Punkty orientacyjne to specjalne obszary na stronie, takie jak <header>, <footer> lub <main>, do których czytnik ekranu może przeskoczyć. Punkty orientacyjne na stronie mogą być przydatne, ponieważ umożliwiają użytkownikom czytników ekranu bezpośredni dostęp do ważnych obszarów strony bez konieczności interakcji z resztą strony. Możesz na przykład przechodzić między punktami orientacyjnymi, naciskając klawisz D w NVDA. W funkcji Voice Over możesz użyć pokrętła do wyświetlenia wszystkich punktów orientacyjnych na stronie, naciskając VO + U.

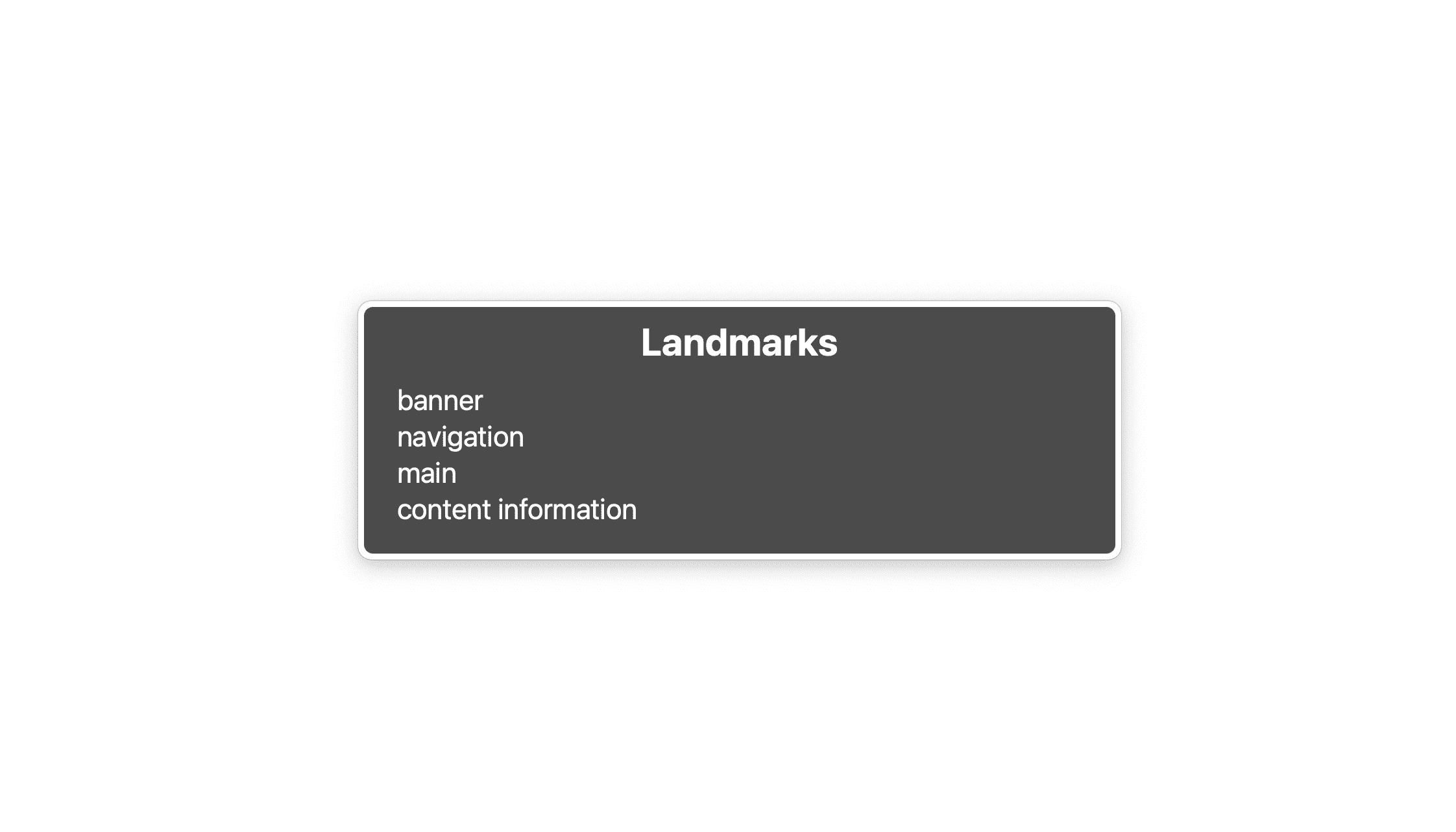
Na tej liście widać 4 punkty orientacyjne: baner, czyli element <header>, nawigacja to element <nav>, główny element <main>, a informacje o treści to element <footer>. Lista nie powinna być zbyt długa. W takim przypadku najważniejsze elementy interfejsu należy oznaczać jako punkty orientacyjne, np. wyszukiwanie w witrynie, lokalna nawigacja czy podział na strony.
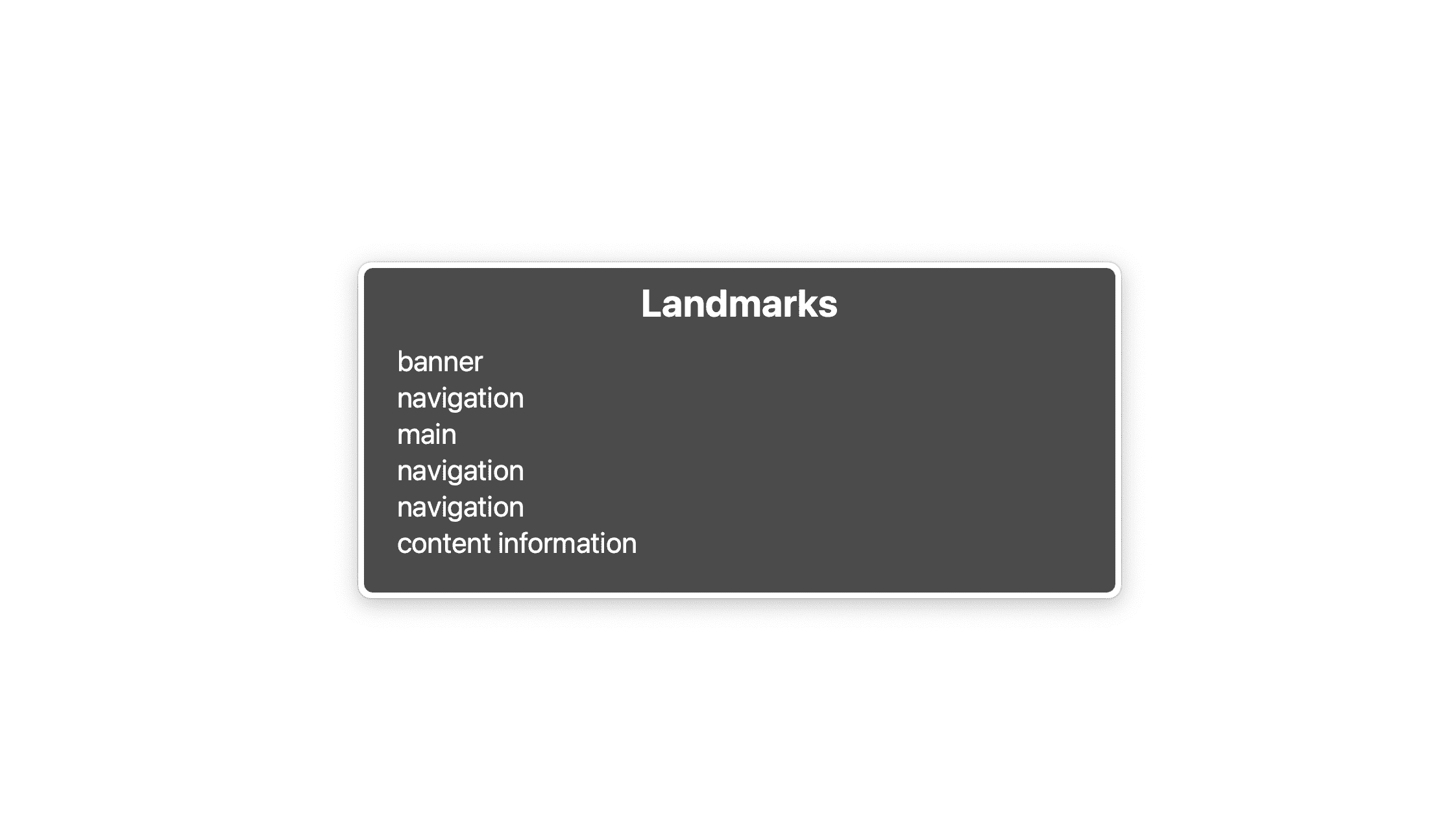
Jeśli masz nawigację obejmującą całą witrynę, lokalną nawigację na stronie i podział na strony na jednej stronie, możesz też mieć 3 elementy <nav>. Dobrze, ale teraz są 3 punkty orientacyjne nawigacji. Oba pod względem semantycznym wyglądają tak samo. Trudno je odróżnić, chyba że dobrze znasz strukturę strony.

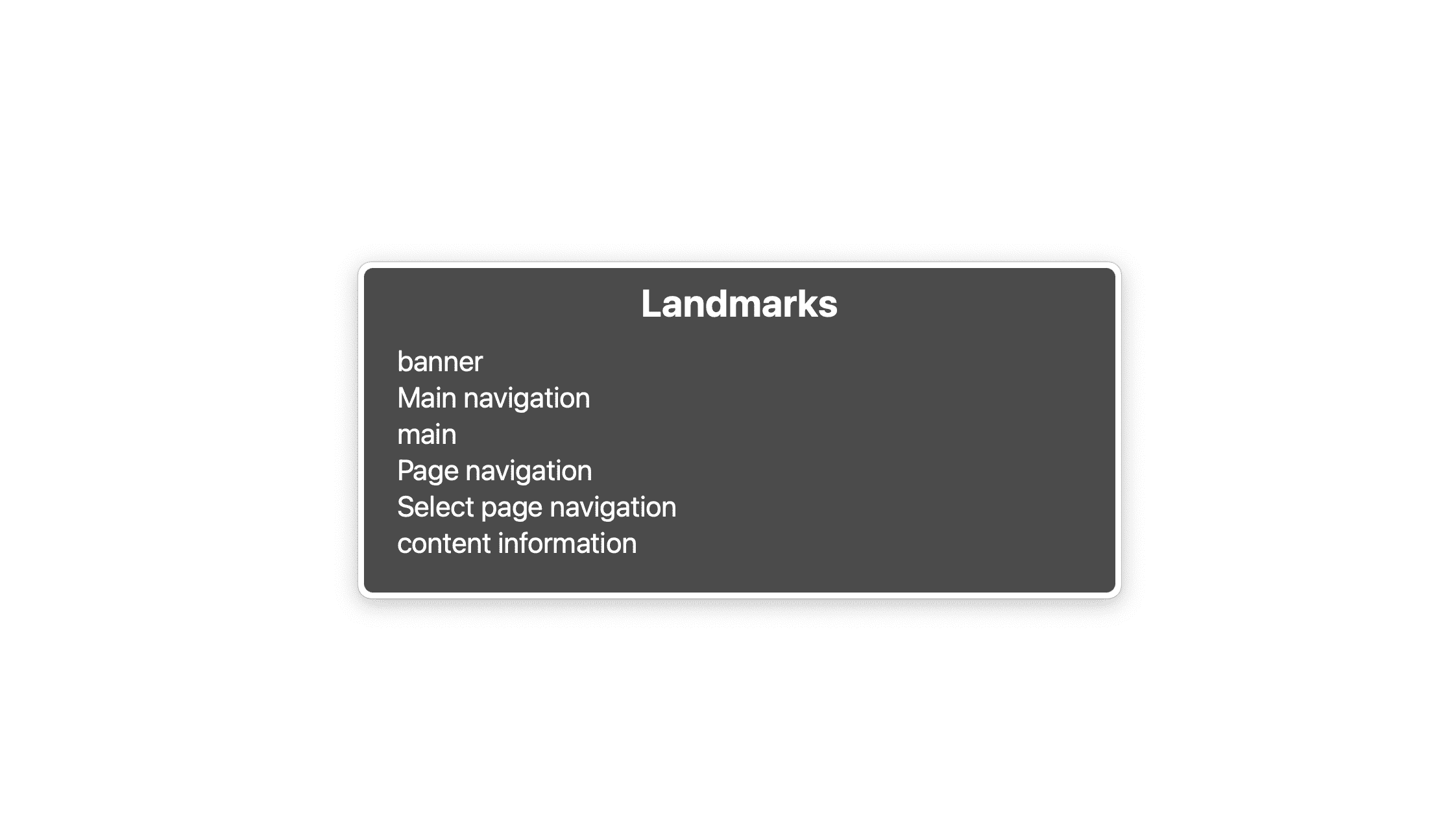
Aby można było je odróżnić, oznacz je etykietami za pomocą atrybutu aria-labelledby lub aria-label.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Jeśli wybrana etykieta istnieje już w jakimś miejscu na stronie, możesz zamiast niej użyć elementu aria-labelledby i odwołać się do istniejącej etykiety za pomocą atrybutu id.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Wystarcza zwięzła etykieta – nie rozwlekaj treści. Pomiń wyrażenia takie jak „nawigacja” czy „menu”, ponieważ czytnik ekranu przekazuje użytkownikom te informacje.

Ukrywanie nawigacji w wąskich widocznych obszarach
Osobiście nie przepadam za ukrywaniem głównego menu nawigacyjnego w wąskich widocznych obszarach, ale jeśli lista linków stanie się zbyt długa, nie da się go obejść. W takiej sytuacji zamiast listy użytkownicy zobaczą przycisk z etykietą „Menu”, ikonę burgera lub ich kombinację. Kliknięcie przycisku spowoduje wyświetlenie lub ukrycie listy. Jeśli znasz podstawy JavaScriptu i CSS, jest to zadanie łatwe do wykonania, ale jest kilka rzeczy, o których trzeba zadbać w zakresie UX i ułatwień dostępu.
- Listę należy ukryć w sposób łatwy do ukrycia.
- Nawigacja musi być dostępna przy użyciu klawiatury.
- Nawigacja musi informować, czy jest widoczna.
Dodawanie przycisku burgera
Postępując zgodnie z zasadą progresywnego ulepszania, chcesz mieć pewność, że nawigacja wciąż działa i ma sens nawet przy wyłączonej obsłudze JavaScriptu.
Przede wszystkim nawigacja musi zawierać przycisk z burgerami. Możesz ją utworzyć w kodzie HTML w elemencie szablonu, sklonować w kodzie JavaScript i dodać do menu nawigacyjnego.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- Atrybut
aria-expandedinformuje oprogramowanie czytnika ekranu, czy element sterujący na przycisku jest rozwinięty. aria-labelnadaje przyciskowi tzw. nazwę ułatwień dostępu, która jest alternatywą dla ikony burgera.- Ukrywasz element
<svg>przed technologiami wspomagającymi osoby z niepełnosprawnością przy użyciuaria-hidden, ponieważ ma już etykietę tekstową z usługiaria-label. aria-controlsinformuje technologię wspomagającą osoby z niepełnosprawnością, która obsługuje atrybut (np. JAWS), który określa element sterowania przyciskiem.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- Użytkownicy mogą w dowolnym momencie zamknąć nawigację, na przykład naciskając Escape.
- Ważne jest, by używać
insertBeforezamiastappendChild, ponieważ przycisk powinien być pierwszym elementem nawigacji. Jeśli użytkownik klawiatury lub czytnika ekranu naciśnie Tab po kliknięciu przycisku, będzie oczekiwać, że zostanie zaznaczony pierwszy element na liście. Jeśli przycisk znajduje się za listą, nie będzie tak.
Następnie resetujesz domyślny styl przycisku i upewniasz się, że jest on widoczny tylko w wąskich widocznych obszarach.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
Ukrywam listę
Zanim ukryjesz listę, ustal położenie i styl nawigacji i listy, aby układ był zoptymalizowany pod kątem wąskich widocznych obszarów, ale nadal dobrze wyglądał na większych ekranach.
Najpierw usuń element <nav> z naturalnego układu strony i umieść go w górnym rogu widocznego obszaru.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Następnie zmień układ w wąskich widocznych obszarach, dodając nową właściwość niestandardową (—-nav-list-layout). Domyślnie układ jest kolumnowy i na większych ekranach przełącza się na wiersz.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
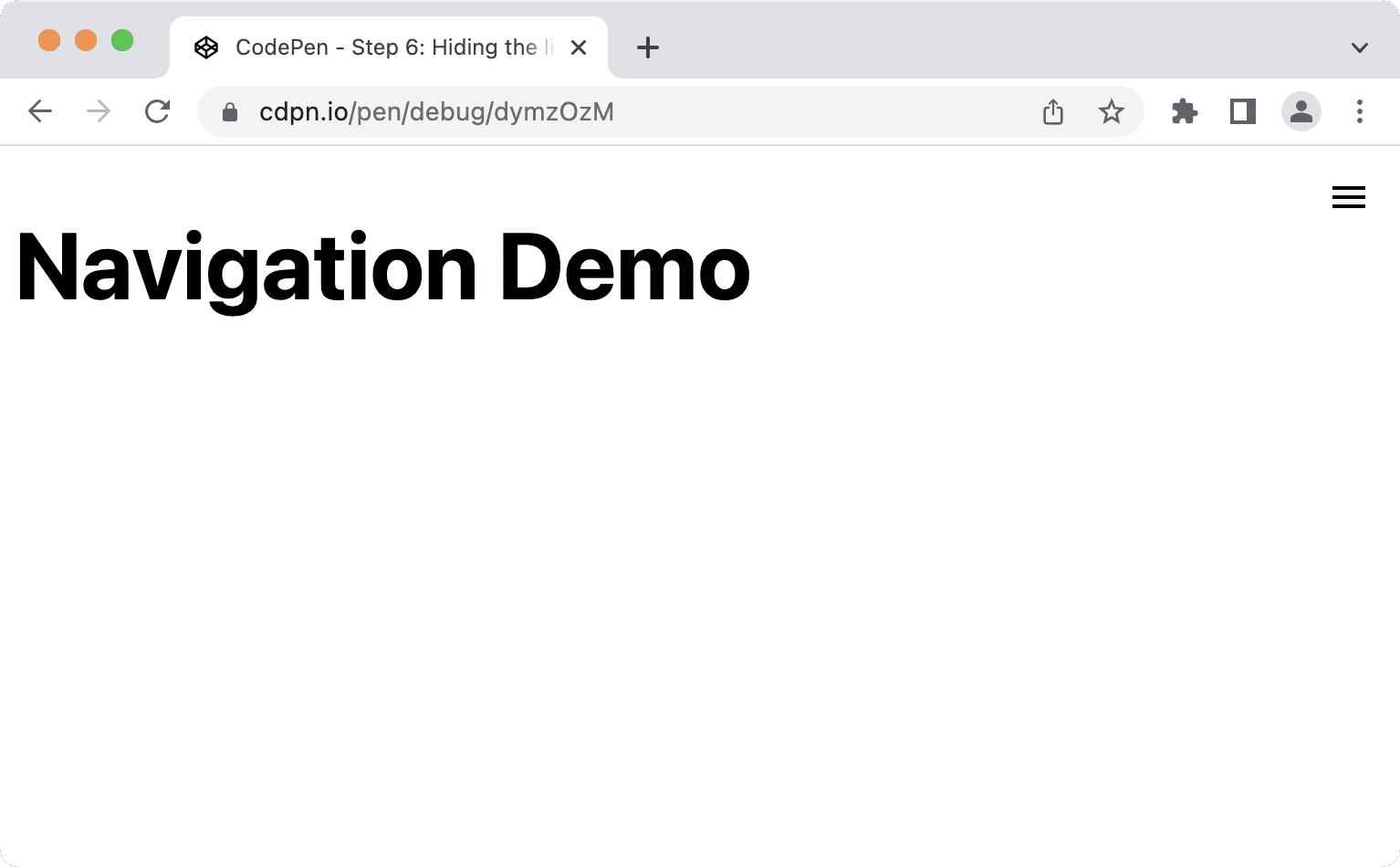
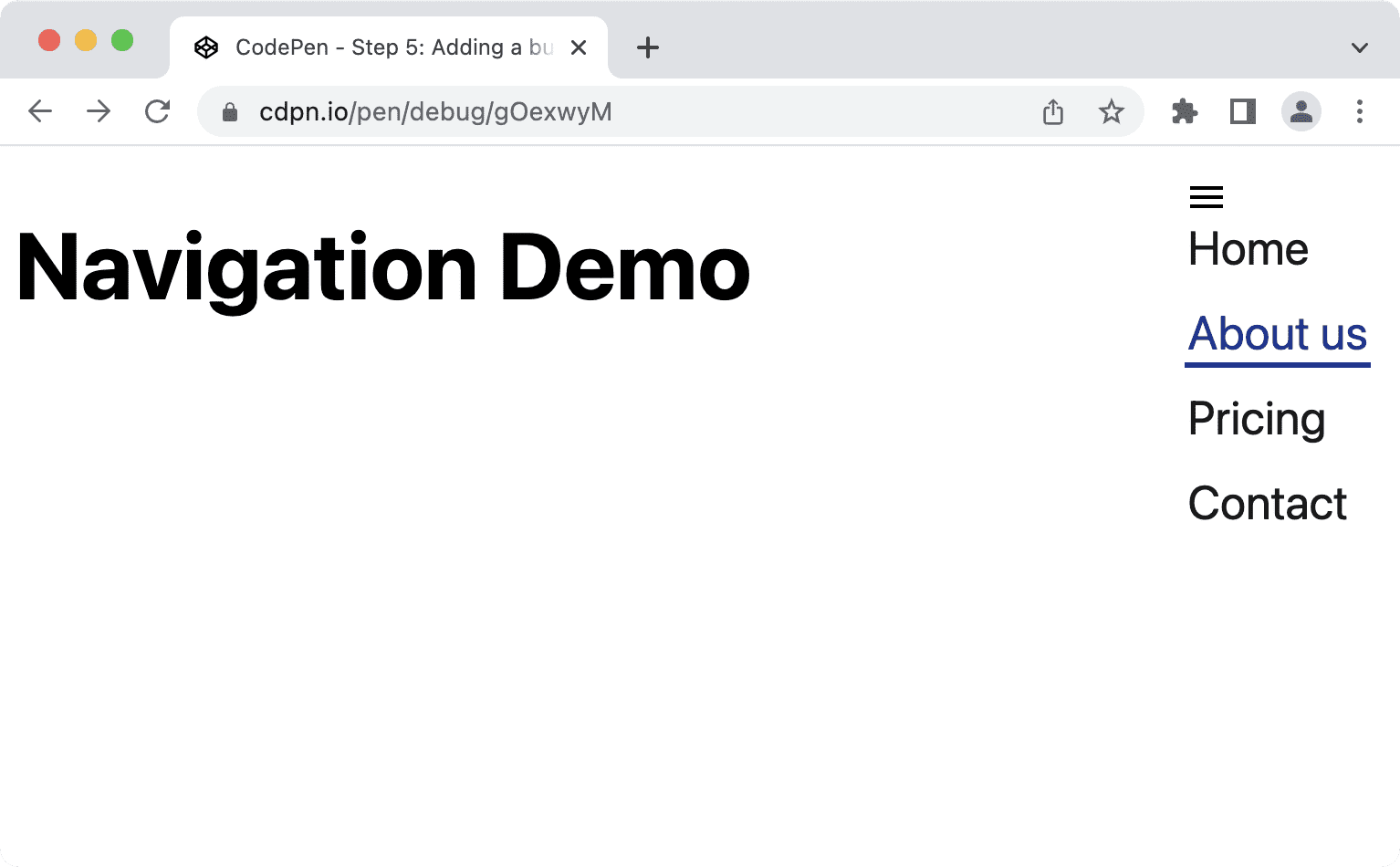
W wąskich widocznych obszarach nawigacja powinna wyglądać mniej więcej tak.

Ta lista oczywiście wymaga CSS. Przesunęmy go w górę, tak aby wypełnił cały ekran w pionie. Zastosuj atrybuty background-color i box-shadow.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
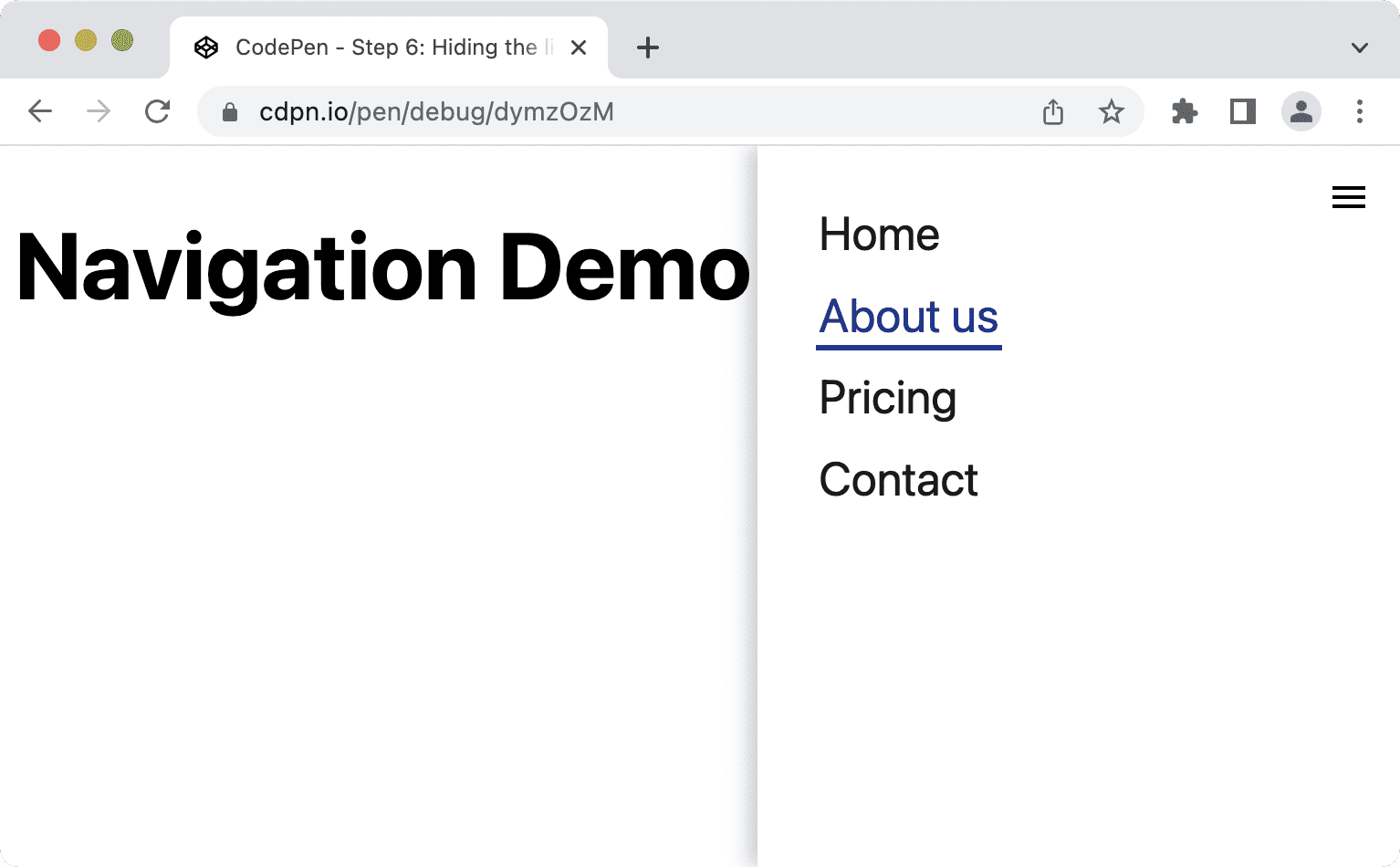
W wąskich widocznych obszarach lista powinna wyglądać mniej więcej tak jak na pasku bocznym, a nie prosta lista.

Na koniec należy ukryć listę i wyświetlać ją tylko wtedy, gdy użytkownik kliknie przycisk raz, i ukrywa ją po ponownym kliknięciu. Ważne jest, by ukryć tylko listę, a nie całą nawigację, ponieważ ukrycie nawigacji spowodowałoby też ukrycie ważnego punktu orientacyjnego.
Wcześniej dodaliśmy do tego przycisku zdarzenie kliknięcia, które umożliwia przełączanie wartości atrybutu aria-expanded. Możesz użyć tych informacji jako warunku do wyświetlenia i ukrycia listy w CSS.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
Do ukrycia listy należy użyć deklaracji właściwości, takiej jak visibility: hidden lub display: none zamiast opacity: 0 lub translateX(100%). Dzięki nim nie można zaznaczyć linków, gdy nawigacja jest ukryta. Użycie języka opacity lub translate spowoduje usunięcie treści wizualnie, dzięki czemu linki będą niewidoczne, ale nadal dostępne za pomocą klawiatury. Może to być mylące i frustrujące. Użycie właściwości visibility lub display powoduje ukrycie jej wizualnie i uniemożliwianie jej dostępności, a tym samym ukrywanie jej dla wszystkich użytkowników.
Animowanie listy
Jeśli zastanawiasz się, dlaczego w danym momencie możesz używać visibility: hidden; w porównaniu z display: none;, oznacza to, że możesz animować widoczność. Ma tylko 2 stany: hidden i visible, ale możesz połączyć go z inną właściwością, taką jak transform lub opacity, aby uzyskać efekt przesuwania lub rozjaśniania. To nie zadziała w przypadku kreacji displayowej: brak, ponieważ właściwość wyświetlania nie jest animowana.
Poniższe przejścia CSS powodują efekt opacity, aby uzyskać efekt rozjaśniania lub zanikania.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Jeśli wolisz animować ruch, rozważ umieszczenie właściwości transition w zapytaniu o multimedia preferuje zmniejszony ruch, bo u niektórych użytkowników animacje mogą wywoływać mdłości, zawroty głowy i bóle głowy.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
Dzięki temu animacja będzie widoczna tylko dla osób, które nie chcą ograniczać ruchu.
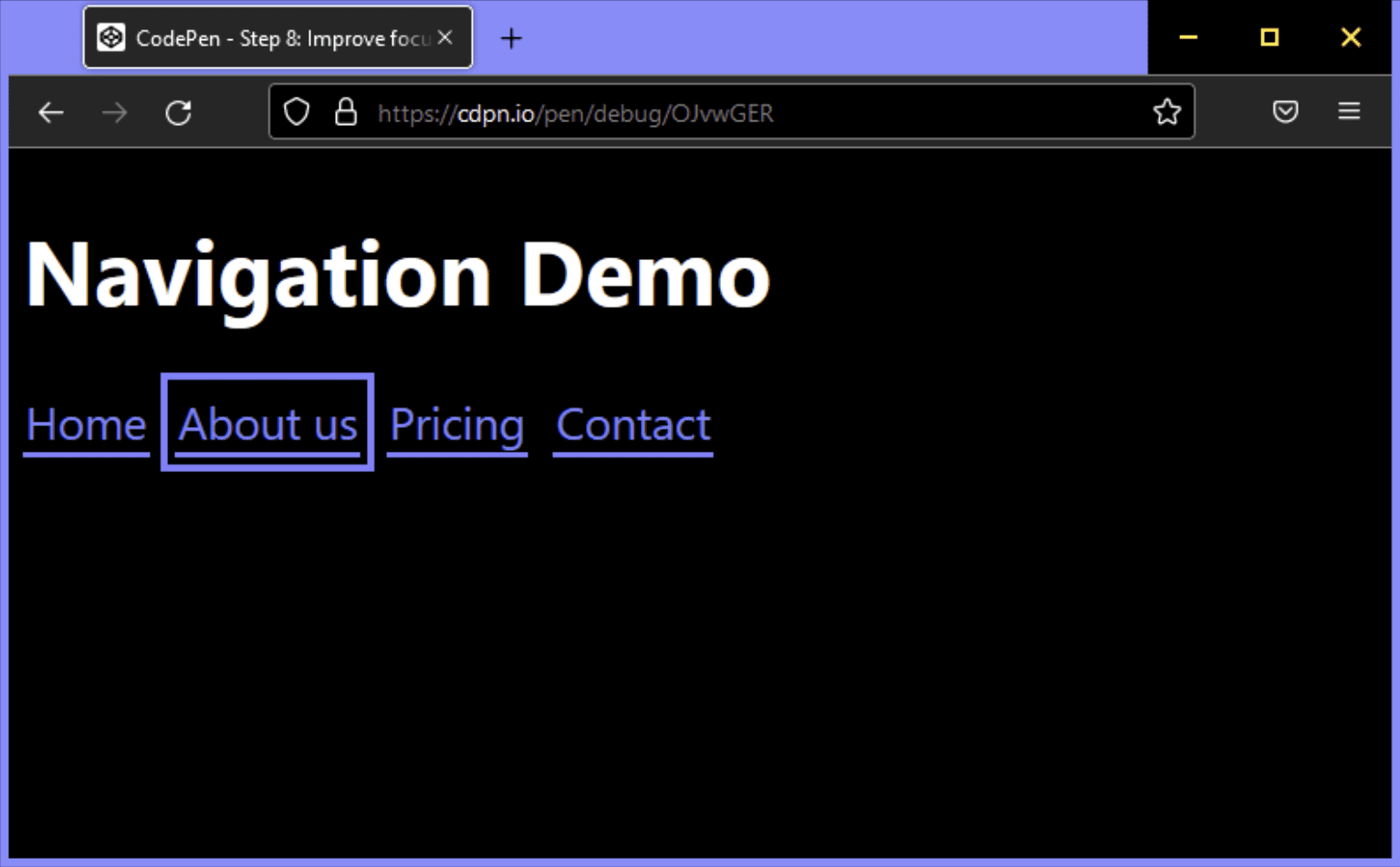
Ulepsz styl zaznaczenia
Użytkownicy klawiatury ustalają orientację i nawigację po stronie ze stylem zaznaczenia elementów. Domyślne style zaznaczenia są lepsze niż brak stylów zaznaczenia (co się dzieje, jeśli ustawisz outline: none), ale czytelniejsze niestandardowe style zaznaczenia są wygodniejsze dla użytkowników.
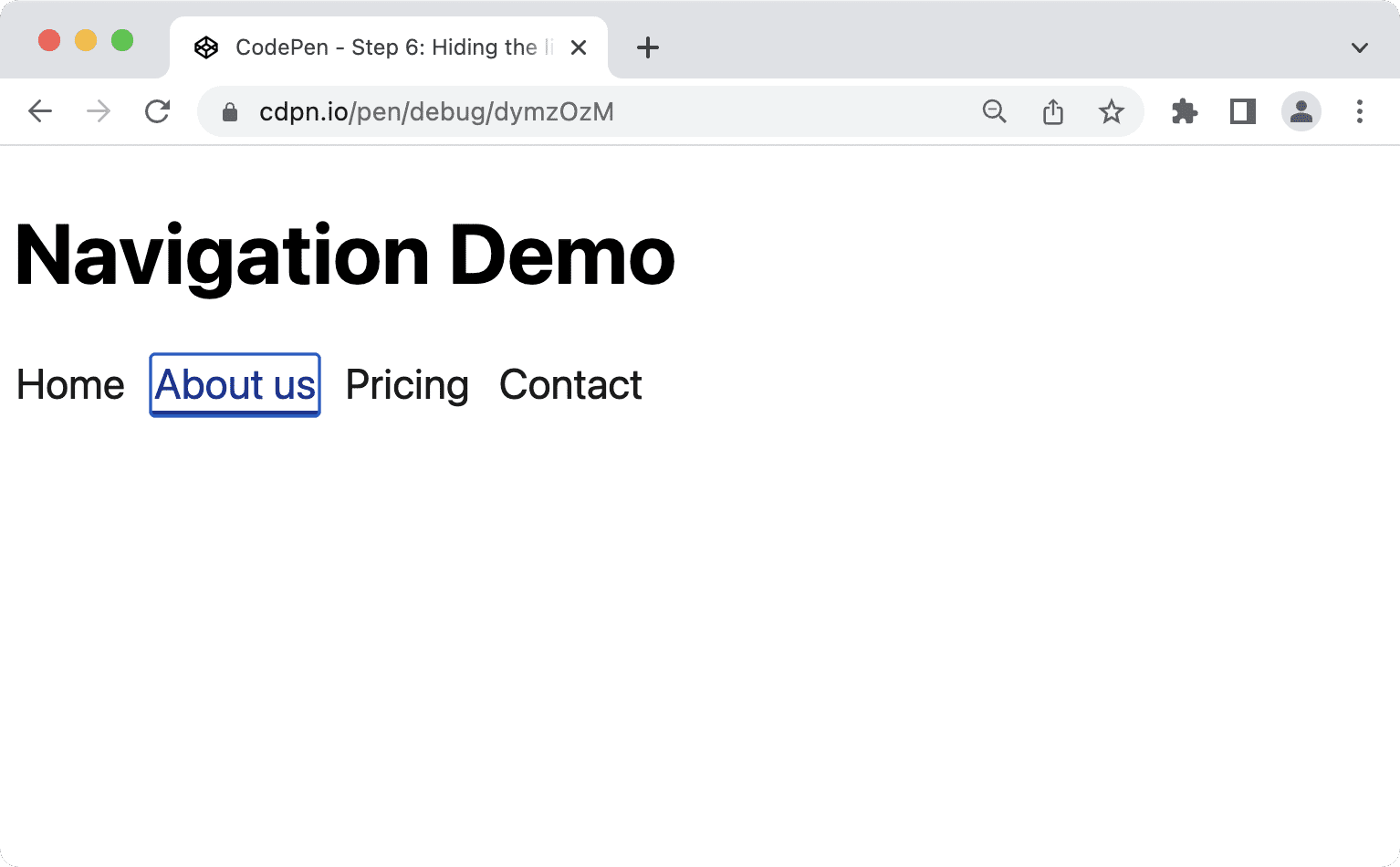
Oto jak wyglądają domyślne style zaznaczenia linków w Chrome 103.

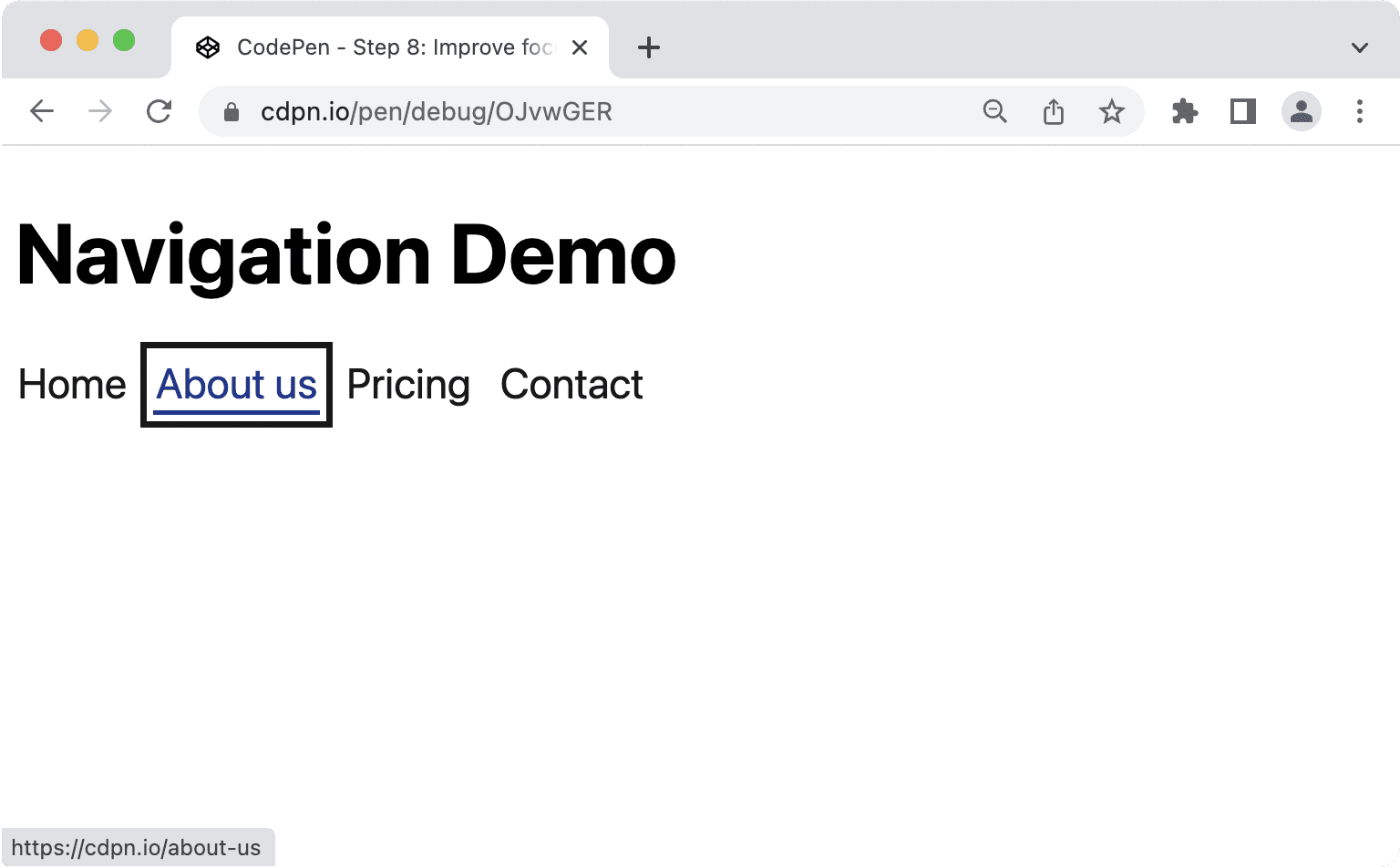
Możesz to poprawić, dodając własne style we własnych kolorach. Używając elementu :focus-visible zamiast :focus, przeglądarka decyduje, kiedy pokazać style zaznaczenia. Style :focus będą widoczne dla wszystkich użytkowników korzystających z myszy, klawiatury i ekranu dotykowego, niezależnie od tego, czy są potrzebne. :focus-visible przeglądarka korzysta z wewnętrznych algorytmów heurystycznych, by zdecydować, czy wyświetlić je tylko użytkownikom klawiatury, czy wszystkim użytkownikom.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
Obsługa przeglądarki :focus-visible

Elementy, które są zaznaczone, można wyróżniać na różne sposoby. Zalecamy użycie właściwości outline, bo nie narusza ona układu, co może się zdarzyć w przypadku border. Sprawdza się też dobrze z trybem wysokiego kontrastu w systemie Windows. Właściwości, które nie działają dobrze, to background-color lub box-shadow, ponieważ mogą w ogóle nie być wyświetlane przy niestandardowych ustawieniach kontrastu.

Gratulacje! Twoja główna nawigacja jest stale udoskonalona, bogata w mechanizmy semantyczne, dostępna i dostosowana do urządzeń mobilnych.
Zawsze można coś poprawić, na przykład:
- Możesz ukryć zaznaczenie w obszarze nawigacyjnym lub zamykać pozostałą część strony w przypadku wąskich widocznych obszarów.
- Aby umożliwić użytkownikom klawiatury pomijanie nawigacji, na górze strony możesz dodać link do pominięcia.
Jeśli pamiętasz początki tego artykułu, przyjęliśmy założenie, że rozwiązanie nie powinno być ani zbyt proste, ani zbyt skomplikowane. Można jednak ulepszyć nawigację.
Nawigacja a menu
Istnieje wyraźna różnica między nawigacją a menu. Nawigacje to zbiory linków umożliwiające nawigację w powiązanych dokumentach. Menu to zbiory działań, które należy wykonać w dokumencie. Czasem zadania się nakładają. Możesz używać nawigacji, która zawiera też przycisk wykonujący działanie, np. otwarcie okna modalnego. Może też być dostępne menu, w którym działanie powoduje przejście na inną stronę, np. stronę pomocy. Ważne jest, by w takim przypadku nie łączyć ról ARIA, ale wskazać główny cel komponentu i wybrać odpowiednie znaczniki oraz role.
Element <nav> ma domyślnie przypisaną rolę nawigacji w interfejsie ARIA, wystarczającą do informowania, że jest to element nawigacyjny. Często jednak strony korzystają też z menu, paska menu i elementu menu. Ponieważ terminy te stosujemy zamiennie, sądzimy, że połączenie ich w celu zwiększenia wygody użytkowników czytników ekranu może mieć sens. Zanim ustalimy, dlaczego tak nie jest, przyjrzyjmy się oficjalnej definicji tych ról.
Rola w nawigacji
Zbiór elementów nawigacyjnych (zwykle linków) do poruszania się po dokumencie lub powiązanych dokumentach.
Nawigacja (rola) WAI-ARIA 1.1
Rola w menu
Menu to często lista typowych działań lub funkcji, które może wywołać użytkownik. Rola menu jest przydatna, gdy lista pozycji menu jest przedstawiana w sposób podobny do menu w aplikacji na komputer.
menu (role) WAI-ARIA 1.1
Rola paska menu
Menu, które zwykle pozostaje widoczne i wyświetlane poziomo. Rola paska menu służy do tworzenia paska menu podobnego do tych w aplikacjach komputerowych Windows, Mac i Gnome. Pasek menu służy do utworzenia spójnego zestawu często używanych poleceń. Autorzy powinien zadbać o to, aby interakcja z paskiem menu była podobna do typowej interakcji z paskiem menu w graficznym interfejsie użytkownika na komputerze.
menubar (role) WAI-ARIA 1.1
Rola elementu menu
Opcja w zestawie opcji zawartych w menu lub na pasku menu.
menuitem (role) WAI-ARIA 1.1
Specyfikacja jest tu bardzo czytelna. Do poruszania się po dokumencie lub powiązanych dokumentach i w menu używaj tylko listy działań lub funkcji podobnych do menu w aplikacjach komputerowych. Jeśli nie tworzysz kolejnych Dokumentów Google, prawdopodobnie nie potrzebujesz żadnej roli menu do obsługi głównej nawigacji.
Kiedy menu jest odpowiednie?
Pozycje menu są głównie wykorzystywane nie do nawigacji, ale do wykonywania działań. Załóżmy, że masz listę lub tabelę danych, a użytkownicy mogą wykonywać określone działania na poszczególnych elementach listy. Możesz dodać przycisk do każdego wiersza i wyświetlać działania, gdy użytkownik kliknie przycisk.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Konsekwencje korzystania z ról w menu
Trzeba rozsądnie korzystać z tych ról, ponieważ wiele rzeczy może pójść nie tak.
Menu oczekują określonej struktury DOM. menuitem musi być bezpośrednim elementem podrzędnym elementu menu. Ten kod może uszkodzić semantyczne zachowanie:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Doświadczeni użytkownicy oczekują, że niektóre skróty klawiszowe będą działać z menu i paskami menu. Zgodnie z przewodnikiem ARIA Authoring Guidelines (APG) obejmuje to następujące kwestie:
- Naciśnij Enter i spację, aby wybrać pozycję menu.
- Użyj klawiszy strzałek we wszystkich kierunkach, aby przechodzić między elementami.
- Klawisze Home i End umożliwiają przenoszenie zaznaczenia odpowiednio na pierwszy lub ostatni element.
- a–z, aby przenieść zaznaczenie do następnego elementu menu z etykietą rozpoczynającą się od wpisanego znaku.
- Naciśnij Esc, aby zamknąć menu.
Jeśli czytnik ekranu wykryje menu, oprogramowanie może automatycznie zmienić tryb przeglądania, umożliwiając korzystanie ze wspomnianych wcześniej skrótów. Niedoświadczeni użytkownicy czytników ekranu mogą nie mieć możliwości korzystania z menu, ponieważ nie znają tych skrótów ani tego, jak ich używać.
Użytkownicy korzystający z klawiatury mogą oczekiwać, że będą mogli korzystać z funkcji Shift i Shift + Tab.
Przy tworzeniu menu i pasków menu trzeba wziąć pod uwagę wiele kwestii, aby zdecydować, czy warto używać ich na samym początku. Podczas tworzenia typowej witryny potrzebujesz tylko elementu nawigacji z listą i linkami. Obejmuje to też aplikacje jednostronicowe (SPA) i aplikacje internetowe. Bazowy stos nie ma znaczenia. Jeśli nie tworzysz aplikacji bardzo podobnej do aplikacji komputerowej, unikaj ról w menu.
Dodatkowe materiały
- Poprawki list, autor: Scott O'hara.
- Adrian Roselli: Nie używaj ról menu ARIA na potrzeby nawigacji w witrynie.
- Menus and menu Buttons (Menu i przyciski menu od Heydon Pickering).
- Marco Zehe opowiada o menu WAI-ARIA i o tym, dlaczego należy korzystać z nich z należytą starannością.
- Kitty Giraudel: Odpowiedzialne ukrywanie treści
- :focus-visible Is Here (Matthias Ott).
Baner powitalny: Mick Haupt


