এই টিউটোরিয়ালটি বর্ণনা করে কিভাবে একটি ওয়েবসাইটের একটি অ্যাক্সেসযোগ্য প্রধান নেভিগেশন তৈরি করা যায়। আপনি শব্দার্থিক এইচটিএমএল, অ্যাক্সেসিবিলিটি এবং কীভাবে ARIA বৈশিষ্ট্যগুলি ব্যবহার করে কখনও কখনও ভালর চেয়ে বেশি ক্ষতি করতে পারে সে সম্পর্কে শিখতে পারেন।
স্টাইলিং, কার্যকারিতা এবং অন্তর্নিহিত মার্কআপ এবং শব্দার্থিক তথ্যের পরিপ্রেক্ষিতে একটি ওয়েবসাইটের প্রধান নেভিগেশন তৈরি করার বিভিন্ন উপায় রয়েছে। যদি বাস্তবায়নটি খুব ন্যূনতম হয় তবে এটি বেশিরভাগ লোকের জন্য কাজ করে তবে ব্যবহারকারীর অভিজ্ঞতা (UX) দুর্দান্ত নাও হতে পারে। যদি এটি অতিরিক্ত-ইঞ্জিনিয়ার করা হয়, তবে এটি ব্যবহারকারীদের বিভ্রান্ত করতে পারে বা এমনকি তাদের এটি অ্যাক্সেস করতে সক্ষম হতে বাধা দিতে পারে।
বেশিরভাগ ওয়েবসাইটের জন্য, আপনি এমন কিছু তৈরি করতে চান যা খুব সহজ বা খুব জটিলও নয়।
স্তর দ্বারা স্তর বিল্ডিং
এই টিউটোরিয়ালে আপনি একটি বেসিক সেটআপ দিয়ে শুরু করুন এবং লেয়ার বাই লেয়ার ফিচার যোগ করুন যেখানে আপনি বেশিরভাগ ব্যবহারকারীকে খুশি করার জন্য যথেষ্ট তথ্য, স্টাইলিং এবং কার্যকারিতা প্রদান করেন। এটি অর্জন করতে আপনি প্রগতিশীল বর্ধন নীতি ব্যবহার করেন, যা বলে যে আপনি সবচেয়ে মৌলিক এবং শক্তিশালী সমাধান দিয়ে শুরু করেন এবং ক্রমান্বয়ে কার্যকারিতার স্তরগুলি যুক্ত করেন। যদি একটি স্তর কোনো কারণে কাজ করতে ব্যর্থ হয়, তবে নেভিগেশনটি এখনও কাজ করবে কারণ এটি সুন্দরভাবে অন্তর্নিহিত স্তরে ফিরে আসে।
মৌলিক কাঠামো
একটি মৌলিক নেভিগেশনের জন্য আপনার দুটি জিনিসের প্রয়োজন: <a> উপাদান এবং আপনার লিঙ্কগুলির ডিফল্ট স্টাইলিং এবং বিন্যাস উন্নত করতে CSS-এর কয়েকটি লাইন।
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
এটি বেশিরভাগ ব্যবহারকারীর জন্য ভাল কাজ করে, তারা যেভাবেই সাইটটি অ্যাক্সেস করছে তা কোন ব্যাপার না। নেভিগেশন একটি মাউস, একটি কীবোর্ড, একটি স্পর্শ ডিভাইস, বা একটি স্ক্রিন রিডার দিয়ে অ্যাক্সেসযোগ্য, কিন্তু উন্নতির জন্য জায়গা আছে। আপনি অতিরিক্ত কার্যকারিতা এবং তথ্য সহ এই মৌলিক প্যাটার্ন প্রসারিত করে অভিজ্ঞতা উন্নত করতে পারেন।
এখানে আপনি যা করতে পারেন:
- সক্রিয় পৃষ্ঠাটি হাইলাইট করুন।
- স্ক্রিন রিডার ব্যবহারকারীদের কাছে আইটেমের সংখ্যা ঘোষণা করুন।
- একটি ল্যান্ডমার্ক যোগ করুন এবং স্ক্রিন রিডার ব্যবহারকারীদের সরাসরি একটি শর্টকাট ব্যবহার করে নেভিগেশন অ্যাক্সেস করার অনুমতি দিন।
- সরু ভিউপোর্টে নেভিগেশন লুকান।
- ফোকাস স্টাইলিং উন্নত করুন।
সক্রিয় পৃষ্ঠাটি হাইলাইট করুন
সক্রিয় পৃষ্ঠাটি হাইলাইট করতে, আপনি সংশ্লিষ্ট লিঙ্কে একটি ক্লাস যোগ করতে পারেন।
<a href="/about-us" class="active-page">About us</a>
এই পদ্ধতির সাথে সমস্যাটি হল যে এটি তথ্য প্রকাশ করে যে কোন লিঙ্কটি দৃশ্যতভাবে সক্রিয়। একজন অন্ধ স্ক্রিন রিডার ব্যবহারকারী সক্রিয় পৃষ্ঠা এবং অন্যান্য পৃষ্ঠাগুলির মধ্যে পার্থক্য বলতে পারে না৷ সৌভাগ্যবশত, অ্যাক্সেসিবল রিচ ইন্টারনেট অ্যাপ্লিকেশান (ARIA) স্ট্যান্ডার্ড এই তথ্যটিকে শব্দার্থগতভাবে যোগাযোগ করার একটি উপায় প্রদান করে। একটি শ্রেণীর পরিবর্তে aria-current="page" বৈশিষ্ট্য এবং মান ব্যবহার করুন।
aria-current (state) সেই উপাদানটিকে নির্দেশ করে যা একটি ধারক বা সম্পর্কিত উপাদানগুলির সেটের মধ্যে বর্তমান আইটেমকে উপস্থাপন করে। একটি পৃষ্ঠা টোকেন ব্যবহার করা হয় একটি লিঙ্ক নির্দেশ করার জন্য একটি পৃষ্ঠাকরণ লিঙ্কের একটি সেটের মধ্যে, যেখানে লিঙ্কটি দৃশ্যতভাবে স্টাইল করা হয় যা বর্তমানে-প্রদর্শিত পৃষ্ঠার প্রতিনিধিত্ব করে। [অ্যাক্সেসিবল রিচ ইন্টারনেট অ্যাপ্লিকেশন (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)অতিরিক্ত বৈশিষ্ট্য সহ, একজন স্ক্রিন রিডার এখন শুধু "লিঙ্ক, আমাদের সম্পর্কে" এর পরিবর্তে "বর্তমান পৃষ্ঠা, লিঙ্ক, আমাদের সম্পর্কে" এর মতো কিছু ঘোষণা করে।
<a href="/about-us" aria-current="page" class="active-page">About us</a>
একটি সুবিধাজনক পার্শ্ব প্রতিক্রিয়া হল যে আপনি CSS-এ সক্রিয় লিঙ্ক নির্বাচন করতে অ্যাট্রিবিউট ব্যবহার করতে পারেন, active-page ক্লাসটিকে অপ্রচলিত করে তোলে।
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
আইটেম সংখ্যা ঘোষণা
নেভিগেশন দেখে, দৃষ্টিগ্রাহ্য ব্যবহারকারীরা বলতে পারেন যে এতে মাত্র চারটি লিঙ্ক রয়েছে। একজন অন্ধ স্ক্রিন রিডার ব্যবহারকারী এই তথ্যটি দ্রুত পেতে পারে না। লিঙ্কের পুরো তালিকার মাধ্যমে তাদের কাজ করতে হতে পারে। এই উদাহরণের মতো তালিকাটি সংক্ষিপ্ত হলে এটি একটি সমস্যা হতে পারে না, তবে যদি এটি 40 টি লিঙ্ক ধারণ করে তবে এই কাজটি কষ্টকর হতে পারে। যদি একজন স্ক্রিন রিডার ব্যবহারকারী আগে থেকে জানেন যে নেভিগেশনে অনেকগুলি লিঙ্ক রয়েছে, তাহলে তারা সাইট অনুসন্ধানের মতো একটি ভিন্ন, আরও দক্ষ উপায়ে নেভিগেশন ব্যবহার করার সিদ্ধান্ত নিতে পারে।
অগ্রিম আইটেম সংখ্যা যোগাযোগের একটি চমৎকার উপায়, প্রতিটি লিঙ্ক একটি তালিকা আইটেম ( <li> ) এ মোড়ানো, একটি অক্রমহীন তালিকা ( <ul> ) এ নেস্ট করা।
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
যখন একজন স্ক্রিন রিডার ব্যবহারকারী তালিকাটি খুঁজে পায়, তখন তাদের সফ্টওয়্যার "তালিকা, 4টি আইটেম" এর মতো কিছু ঘোষণা করবে।
এখানে উইন্ডোজের স্ক্রিন রিডার NVDA এর সাথে ব্যবহৃত নেভিগেশনের একটি ডেমো রয়েছে।
এখন আপনাকে আগের মতো দেখতে স্টাইলিং মানিয়ে নিতে হবে।
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
তালিকা ব্যবহার করলে স্ক্রিন রিডার ব্যবহারকারীদের জন্য অনেক সুবিধা থাকতে পারে:
- আইটেমগুলির সাথে ইন্টারঅ্যাক্ট করার আগে তারা আইটেমের মোট সংখ্যা পেতে পারে।
- তারা তালিকা আইটেম থেকে তালিকা আইটেম লাফ দিতে শর্টকাট ব্যবহার করতে পারে.
- তারা তালিকা থেকে তালিকায় লাফ দিতে শর্টকাট ব্যবহার করতে পারে।
- স্ক্রিন রিডার বর্তমান আইটেমের সূচী ঘোষণা করতে পারে (উদাহরণস্বরূপ, "তালিকা আইটেম, চারটির মধ্যে দুই")।
তার উপরে, যদি পৃষ্ঠাটি CSS ছাড়া উপস্থাপিত হয়, তালিকাটি লিঙ্কগুলির একটি গাদা পরিবর্তে আইটেমগুলির একটি সুসংগত গোষ্ঠী হিসাবে লিঙ্কগুলিকে দেখায়।
সাফারিতে ভয়েসওভার সম্পর্কে একটি উল্লেখযোগ্য বিশদটি হল যে আপনি যখন list-style: none । এই ডিজাইন দ্বারা হয়. WebKit টিম তালিকার শব্দার্থবিদ্যা অপসারণ করার সিদ্ধান্ত নিয়েছে, যখন একটি তালিকা একটি তালিকার মতো দেখাচ্ছে না । আপনার নেভিগেশন জটিলতার উপর নির্ভর করে, এটি একটি সমস্যা হতে পারে বা নাও হতে পারে। একদিকে, নেভিগেশন এখনও ব্যবহারযোগ্য এবং এটি শুধুমাত্র সাফারিতে ভয়েসওভারকে প্রভাবিত করে। ক্রোম বা ফায়ারফক্সের সাথে ভয়েসওভার এখনও আইটেমের সংখ্যা ঘোষণা করে, সেইসাথে অন্যান্য স্ক্রিন রিডার যেমন NVDA। অন্যদিকে, শব্দার্থগত তথ্য কিছু পরিস্থিতিতে সত্যিই দরকারী হতে পারে। এই সিদ্ধান্ত নেওয়ার জন্য, আপনার প্রকৃত স্ক্রিন রিডার ব্যবহারকারীদের সাথে নেভিগেশন পরীক্ষা করা উচিত এবং তাদের প্রতিক্রিয়া পাওয়া উচিত। আপনি যদি সিদ্ধান্ত নেন যে অন্য সমস্ত স্ক্রিন রিডারদের মতো আচরণ করার জন্য আপনার Safari-এ ভয়েসওভার দরকার, তাহলে আপনি <ul> এ স্পষ্টভাবে ARIA তালিকার ভূমিকা সেট করে সমস্যাটি সমাধান করতে পারেন। আপনি তালিকা স্টাইলিং মুছে ফেলার আগে এটি আচরণটিকে রাজ্যে ফিরিয়ে দেয়। দৃশ্যত, তালিকা এখনও একই দেখায়.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
একটি ল্যান্ডমার্ক যোগ করুন
সামান্য প্রচেষ্টায়, আপনি স্ক্রিন রিডার ব্যবহারকারীদের জন্য দারুণ উন্নতি করেছেন, কিন্তু আপনি আরও একটি জিনিস করতে পারেন। নেভিগেশন শব্দার্থগতভাবে এখনও লিঙ্কগুলির একটি তালিকা এবং এটি বলা কঠিন যে এই নির্দিষ্ট তালিকাটি আপনার ওয়েবসাইটের প্রধান নেভিগেশন। আপনি একটি <nav> উপাদানে <ul> মোড়ানোর মাধ্যমে এই সাধারণ তালিকাটিকে একটি নেভিগেশনাল তালিকায় পরিণত করতে পারেন।
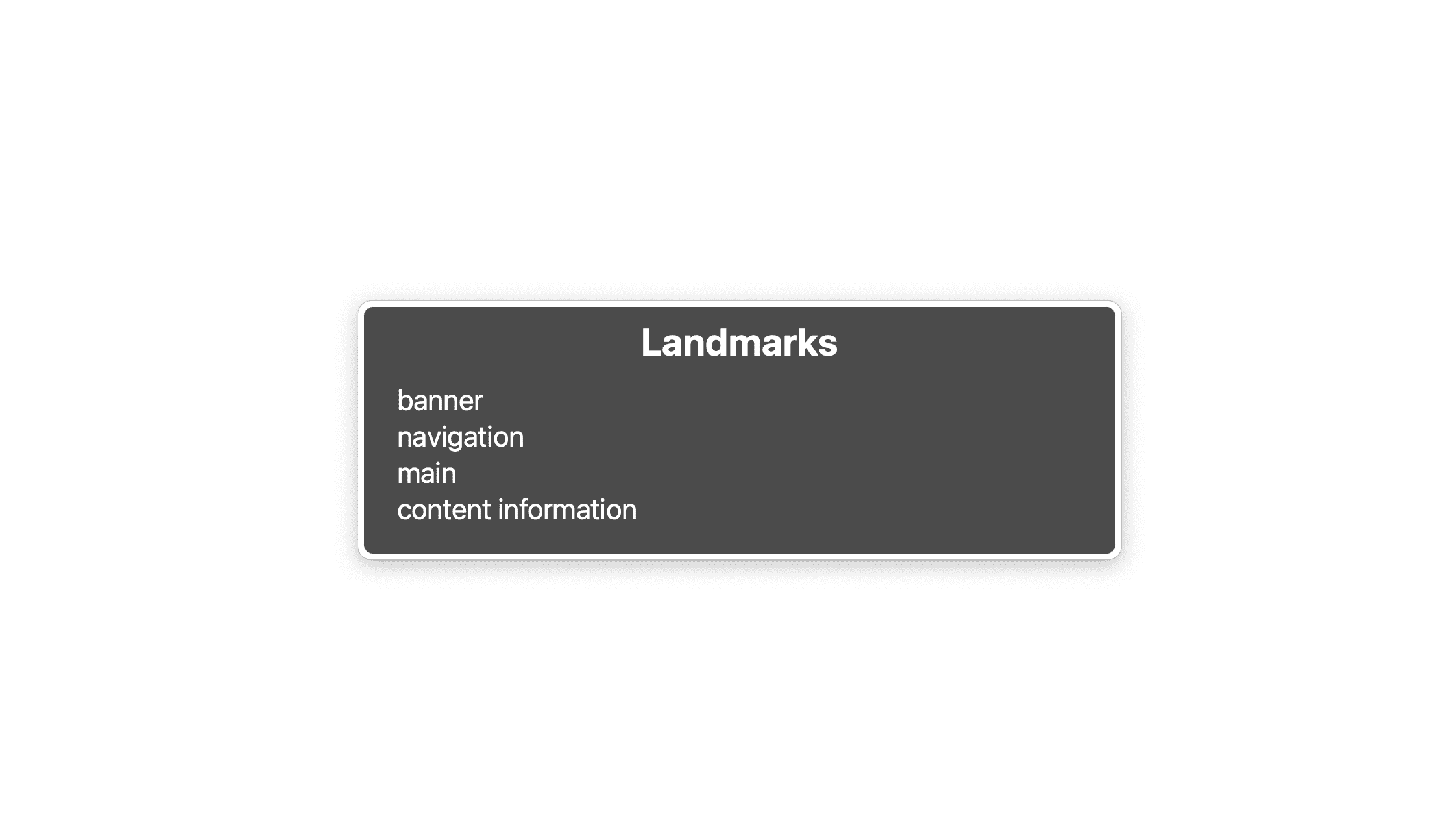
<nav> উপাদান ব্যবহার করার বিভিন্ন সুবিধা রয়েছে। উল্লেখযোগ্যভাবে, একজন স্ক্রিন রিডার "নেভিগেশন" এর মতো কিছু ঘোষণা করে, যখন ব্যবহারকারী এটির সাথে ইন্টারঅ্যাক্ট করে এবং এটি পৃষ্ঠায় একটি ল্যান্ডমার্ক যোগ করে। ল্যান্ডমার্ক হল পৃষ্ঠার বিশেষ অঞ্চল, যেমন <header> , <footer> বা <main> , যেখানে একজন স্ক্রিন রিডার লাফ দিতে পারে। একটি পৃষ্ঠায় ল্যান্ডমার্ক থাকা দরকারী হতে পারে, কারণ এটি স্ক্রিন রিডার ব্যবহারকারীদের পৃষ্ঠার বাকি অংশের সাথে ইন্টারঅ্যাক্ট না করে সরাসরি পৃষ্ঠার গুরুত্বপূর্ণ অঞ্চলগুলি অ্যাক্সেস করতে দেয়৷ উদাহরণস্বরূপ, আপনি NVDA-তে D কী টিপে ল্যান্ডমার্ক থেকে ল্যান্ডমার্কে যেতে পারেন। ভয়েস ওভারে আপনি VO + U টিপে পৃষ্ঠায় সমস্ত ল্যান্ডমার্ক তালিকাভুক্ত করতে রটার ব্যবহার করতে পারেন।

এই তালিকায় আপনি 4টি ল্যান্ডমার্ক দেখতে পাচ্ছেন: ব্যানার যা হল <header> উপাদান, নেভিগেশন হল <nav> , প্রধান <main> উপাদান এবং বিষয়বস্তুর তথ্য হল <footer> । এই তালিকাটি খুব বেশি লম্বা হওয়া উচিত নয়, আপনি সত্যিই আপনার UI এর গুরুত্বপূর্ণ অংশগুলিকে ল্যান্ডমার্ক হিসাবে চিহ্নিত করতে চান, যেমন সাইট অনুসন্ধান, একটি স্থানীয় নেভিগেশন বা একটি পৃষ্ঠা সংখ্যা৷
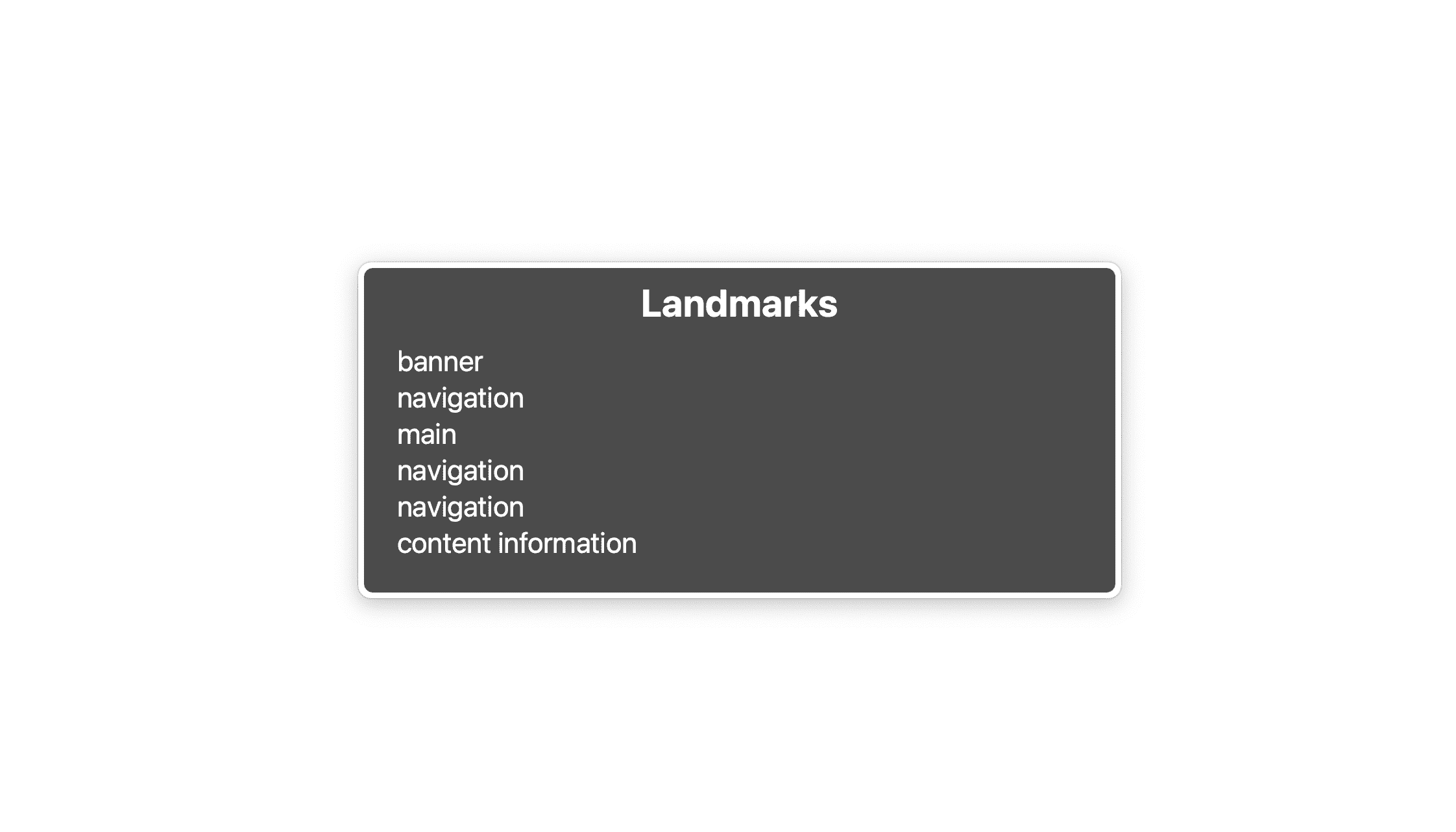
আপনার যদি একটি সাইট-ওয়াইড নেভিগেশন, পৃষ্ঠার জন্য একটি স্থানীয় নেভিগেশন এবং একটি একক পৃষ্ঠায় একটি পৃষ্ঠা সংখ্যা থাকে, তাহলে আপনার 3টি <nav> উপাদানও থাকতে পারে। এটা ঠিক আছে, কিন্তু এখন তিনটি নেভিগেশন ল্যান্ডমার্ক আছে এবং শব্দার্থকভাবে সেগুলি একই রকম দেখাচ্ছে। তাদের আলাদা করে বলা কঠিন, যদি না আপনি পৃষ্ঠার গঠনটি সত্যিই ভালভাবে জানেন।

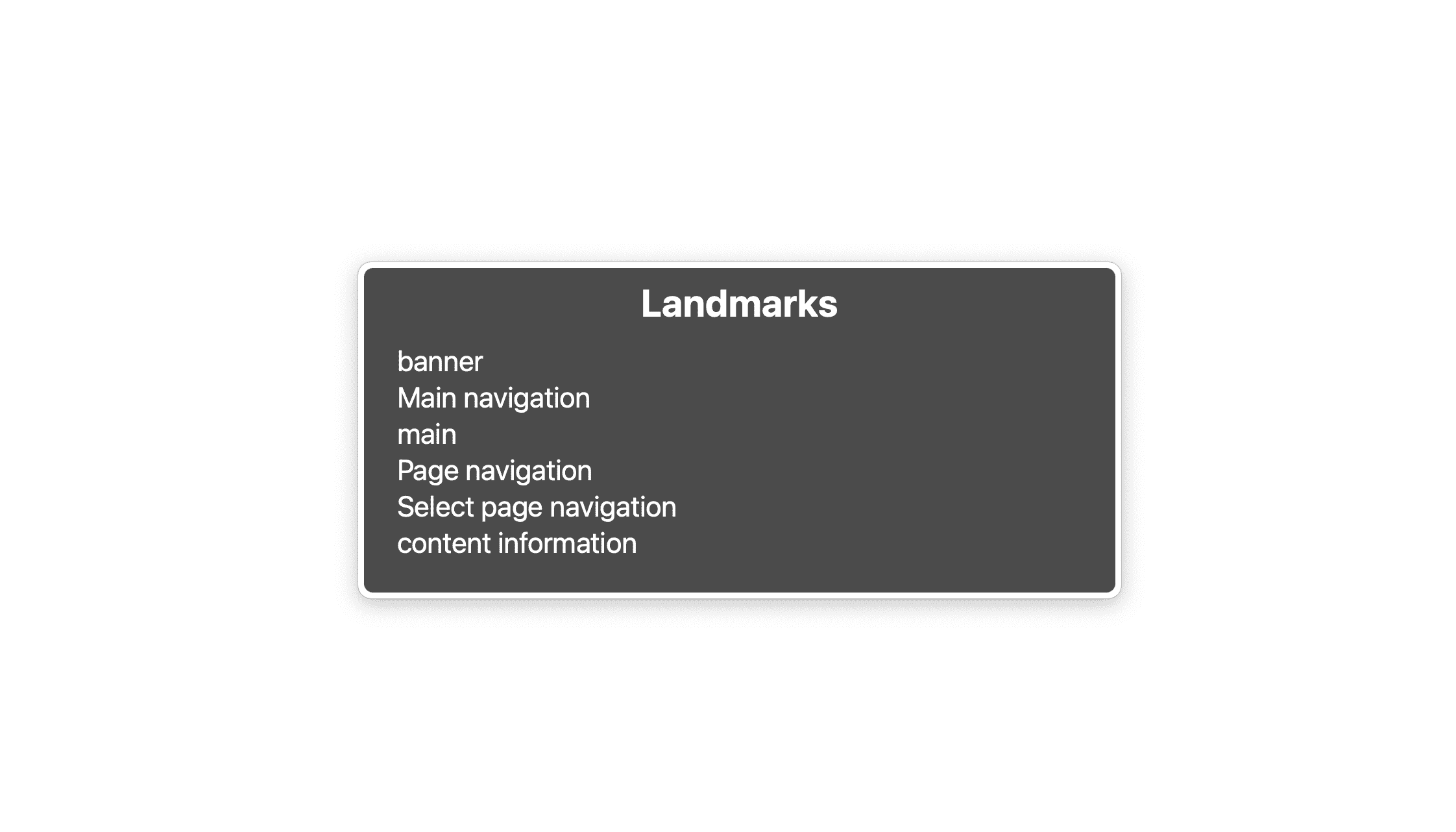
এগুলিকে আলাদা করার জন্য, আপনার হয় aria-labelledby বা aria-label ব্যবহার করে তাদের লেবেল করা উচিত।
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
আপনার বাছাই করা লেবেলটি যদি পৃষ্ঠার কোথাও বিদ্যমান থাকে তবে আপনি পরিবর্তে aria-labelledby ব্যবহার করতে পারেন এবং id বৈশিষ্ট্য ব্যবহার করে বিদ্যমান লেবেলটি উল্লেখ করতে পারেন।
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
একটি সংক্ষিপ্ত লেবেল যথেষ্ট, খুব শব্দ পেতে না. "নেভিগেশন" বা "মেনু" এর মত অভিব্যক্তি বাদ দিন কারণ স্ক্রিন রিডার ইতিমধ্যেই ব্যবহারকারীদের এই তথ্য সরবরাহ করে।

সরু ভিউপোর্টে নেভিগেশন লুকান
ব্যক্তিগতভাবে, আমি সংকীর্ণ ভিউপোর্টে প্রধান নেভিগেশন লুকানোর একটি বড় অনুরাগী নই, কিন্তু যদি লিঙ্কগুলির তালিকাটি খুব দীর্ঘ হয়ে যায়, তবে এটির আশেপাশে কোন উপায় নেই। যদি তা হয়, তালিকার পরিবর্তে, ব্যবহারকারীরা "মেনু" লেবেলযুক্ত একটি বোতাম বা একটি বার্গার আইকন বা একটি সংমিশ্রণ দেখতে পান। বোতামটি ক্লিক করলে তালিকাটি দেখায় এবং লুকিয়ে রাখে। আপনি যদি বেসিক জাভাস্ক্রিপ্ট এবং সিএসএস জানেন তবে এটি একটি করণীয় কাজ, তবে ইউএক্স এবং অ্যাক্সেসিবিলিটির ক্ষেত্রে আপনাকে বেশ কিছু বিষয়ের যত্ন নিতে হবে।
- আপনাকে একটি অ্যাক্সেসযোগ্য পদ্ধতিতে তালিকাটি লুকিয়ে রাখতে হবে।
- নেভিগেশন কিবোর্ড অ্যাক্সেসযোগ্য হতে হবে।
- নেভিগেশন দৃশ্যমান কিনা তা অবশ্যই যোগাযোগ করতে হবে।
একটি বার্গার বোতাম যোগ করা হচ্ছে
যেহেতু আপনি প্রগতিশীল বর্ধিতকরণ নীতি অনুসরণ করছেন, আপনি নিশ্চিত করতে চান যে আপনার নেভিগেশন এখনও কাজ করে এবং জাভাস্ক্রিপ্ট বন্ধ থাকা অবস্থায়ও অর্থপূর্ণ।
আপনার নেভিগেশনের প্রথম জিনিসটি হল একটি বার্গার বোতাম। আপনি এটিকে একটি টেমপ্লেট উপাদানে HTML এ তৈরি করুন, এটি জাভাস্ক্রিপ্টে ক্লোন করুন এবং নেভিগেশনে যোগ করুন।

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
-
aria-expandedবৈশিষ্ট্যটি স্ক্রিন রিডার সফ্টওয়্যারকে বলে যে উপাদানটি বাটন নিয়ন্ত্রণ করে তা প্রসারিত হয়েছে কিনা। -
aria-labelবোতামটিকে একটি তথাকথিত অ্যাক্সেসযোগ্য নাম দেয়, বার্গার আইকনের জন্য একটি পাঠ্য বিকল্প। - আপনি
aria-hiddenব্যবহার করে সহায়ক প্রযুক্তি থেকে<svg>লুকান কারণ এতে ইতিমধ্যেইaria-labelদ্বারা প্রদত্ত একটি পাঠ্য লেবেল রয়েছে। -
aria-controlsসহায়ক প্রযুক্তিকে বলে, যেটি বৈশিষ্ট্য সমর্থন করে (উদাহরণস্বরূপ JAWS), যে উপাদানটি বোতাম নিয়ন্ত্রণ করে।
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- এটি ব্যবহারকারীদের জন্য সুবিধাজনক যে তারা যখনই ইচ্ছা নেভিগেশন বন্ধ করার ক্ষমতা রাখে, উদাহরণস্বরূপ Escape কী টিপে৷
-
appendChildএর পরিবর্তেinsertBeforeব্যবহার করা গুরুত্বপূর্ণ কারণ বোতামটি আপনার নেভিগেশনের প্রথম উপাদান হওয়া উচিত। যদি একটি কীবোর্ড বা স্ক্রিন রিডার ব্যবহারকারী বোতামটি ক্লিক করার পরে ট্যাব টিপে, তারা তালিকার প্রথম আইটেমটিতে ফোকাস করার আশা করে। যদি তালিকার পরে বোতামটি আসে তবে তা হবে না।
এরপরে, আপনি বোতামটির ডিফল্ট স্টাইলিং রিসেট করুন এবং নিশ্চিত করুন যে এটি শুধুমাত্র সংকীর্ণ ভিউপোর্টে দৃশ্যমান।
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
তালিকা লুকিয়ে রাখা
আপনি তালিকাটি লুকানোর আগে, নেভিগেশন এবং তালিকার অবস্থান এবং স্টাইল করুন যাতে বিন্যাসটি সংকীর্ণ ভিউপোর্টের জন্য অপ্টিমাইজ করা হয়, তবে এখনও বড় পর্দায় ভাল দেখায়।
প্রথমে, পৃষ্ঠার স্বাভাবিক প্রবাহ থেকে <nav> সরিয়ে দিন এবং ভিউপোর্টের উপরের প্রান্তের কোণায় রাখুন।
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
এরপরে, একটি নতুন কাস্টম প্রপার্টি (—-nav-list-layout) যোগ করে সরু ভিউপোর্টে লেআউট পরিবর্তন করুন। বিন্যাসটি ডিফল্টরূপে কলাম এবং বড় পর্দায় সারিতে সুইচ করে।
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
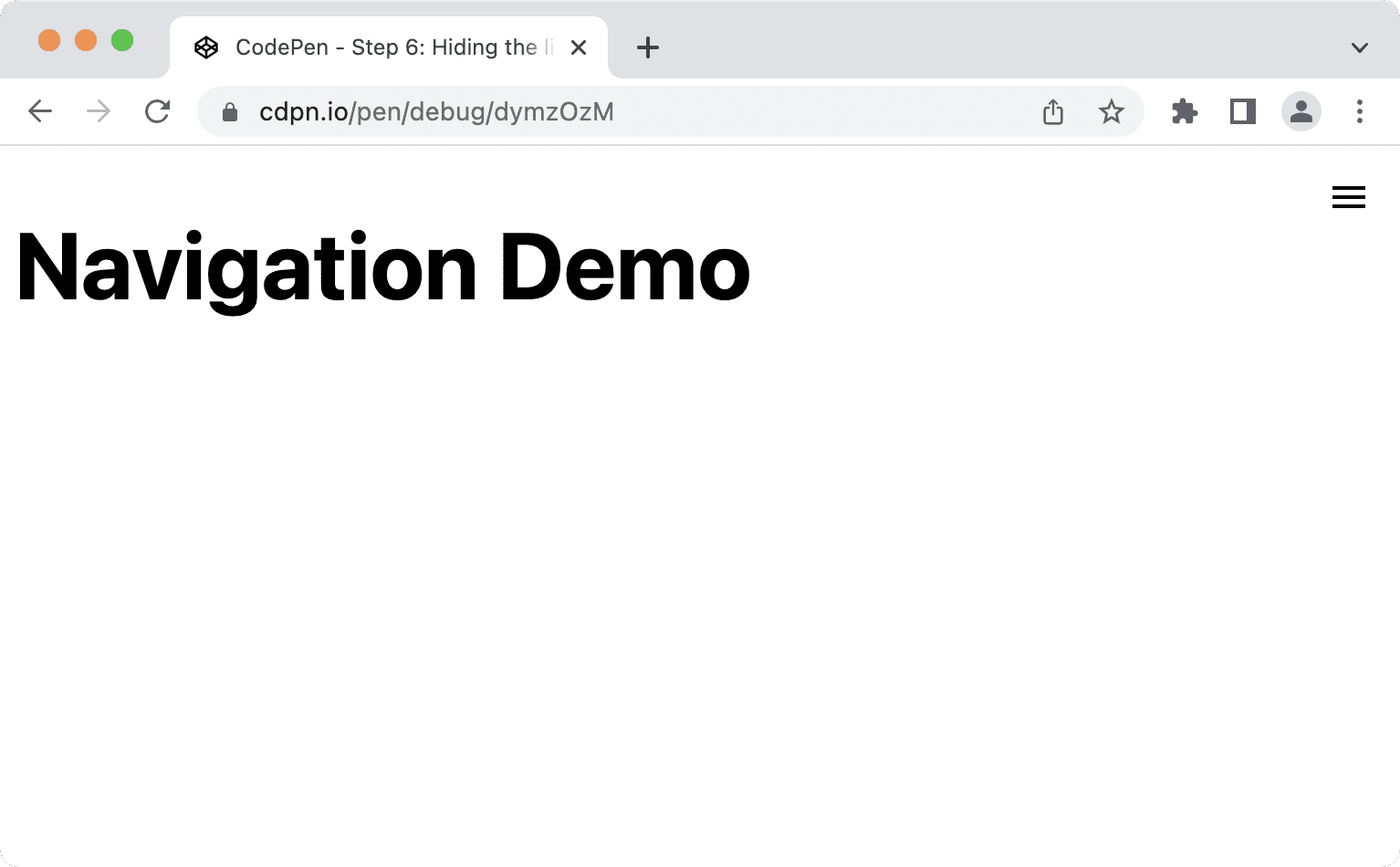
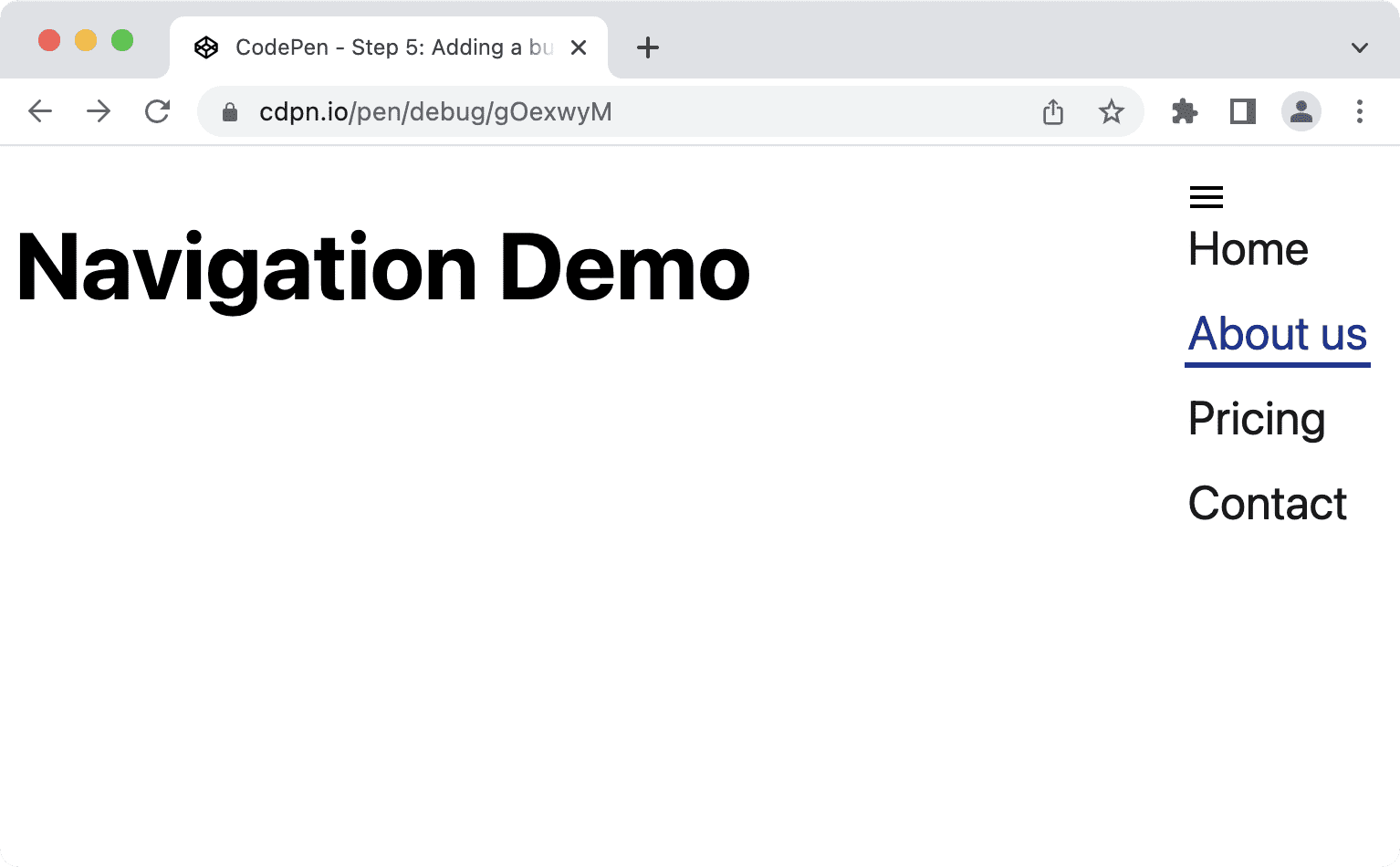
আপনার নেভিগেশন সরু ভিউপোর্টে এরকম কিছু দেখা উচিত।

তালিকার অবশ্যই কিছু CSS প্রয়োজন। আমরা এটিকে উপরের প্রান্তের কোণায় নিয়ে যাব, এটিকে পুরো স্ক্রীনটি উল্লম্বভাবে পূরণ করব, একটি background-color এবং একটি box-shadow প্রয়োগ করব।
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
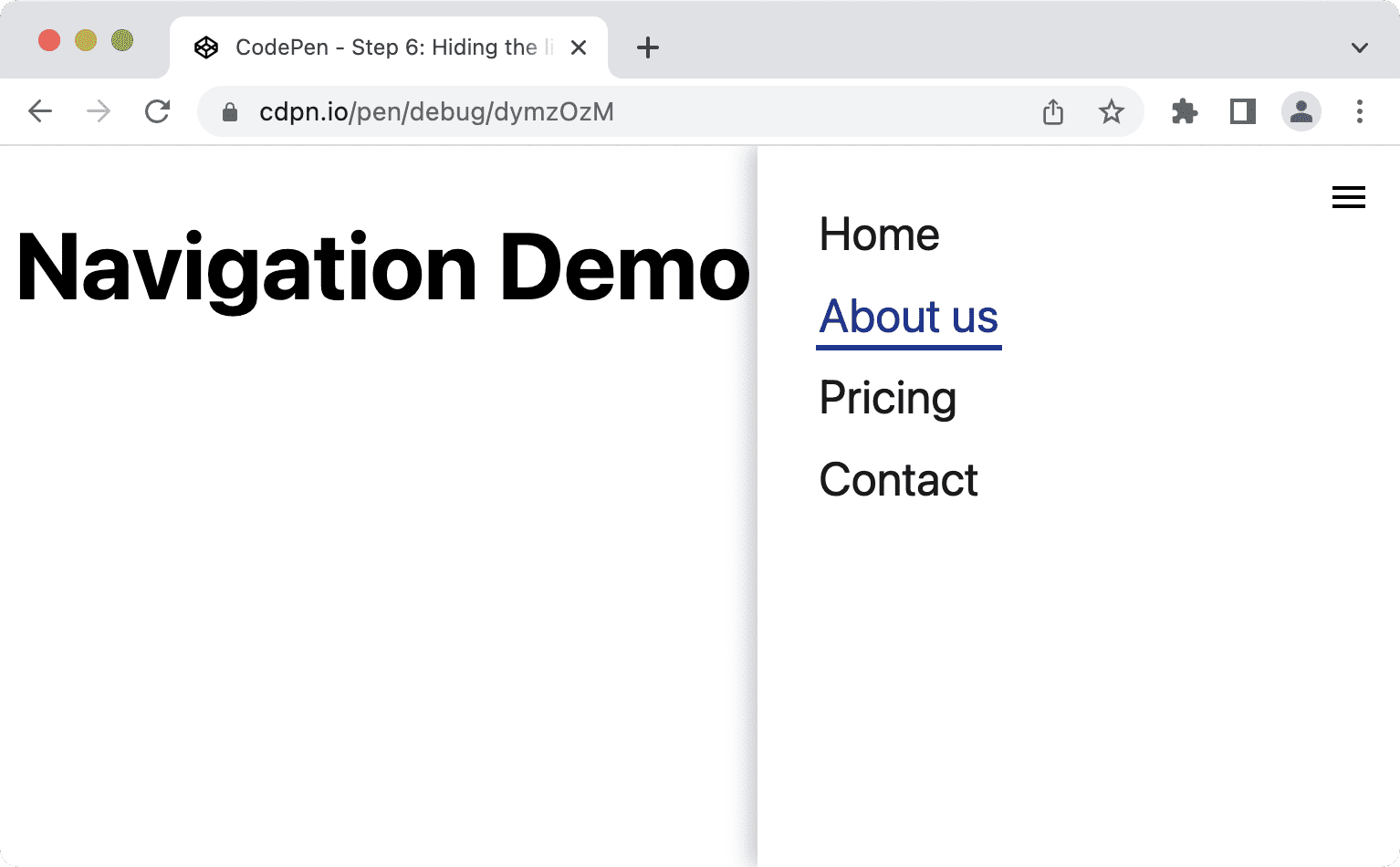
তালিকাটি সরু ভিউপোর্টে এরকম কিছু দেখতে হবে, একটি সাধারণ তালিকার চেয়ে সাইডবারের মতো।

অবশেষে, তালিকাটি লুকান, ব্যবহারকারী একবার বোতামটি ক্লিক করলেই এটি দেখান এবং আবার ক্লিক করলে এটি লুকিয়ে রাখুন। শুধুমাত্র তালিকা লুকানো গুরুত্বপূর্ণ এবং পুরো নেভিগেশন নয় কারণ নেভিগেশন লুকানোর অর্থ একটি গুরুত্বপূর্ণ ল্যান্ডমার্ক লুকানোও হবে।
এর আগে, আপনি aria-expanded বৈশিষ্ট্যের মান টগল করতে বোতামে একটি ক্লিক ইভেন্ট যোগ করেছেন। আপনি CSS-এ তালিকা দেখানো এবং লুকানোর শর্ত হিসেবে সেই তথ্য ব্যবহার করতে পারেন।
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
তালিকাটি লুকানোর জন্য visibility: hidden বা display: none opacity: 0 বা translateX(100%) । এই বৈশিষ্ট্যগুলি নিশ্চিত করে যে নেভিগেশন লুকানো অবস্থায় লিঙ্কগুলি ফোকাসযোগ্য নয়। opacity বা translate ব্যবহার করলে বিষয়বস্তু দৃশ্যমানভাবে মুছে যাবে তাই লিঙ্কগুলি অদৃশ্য হয়ে থাকবে কিন্তু কীবোর্ড ব্যবহার করে অ্যাক্সেসযোগ্য হবে যা বিভ্রান্তিকর এবং হতাশাজনক হবে। visibility বা display ব্যবহার করে এটিকে দৃশ্যত লুকিয়ে রাখে এবং এটিকে অ্যাক্সেসযোগ্য করে তোলে, তাই এটি সমস্ত ব্যবহারকারীর জন্য লুকিয়ে রাখে।
তালিকা অ্যানিমেটিং
আপনি যদি ভাবছেন কেন visibility: hidden; ওভার display: none; , কারণ আপনি দৃশ্যমানতা অ্যানিমেট করতে পারেন। এটির শুধুমাত্র দুটি অবস্থা আছে, hidden এবং visible , কিন্তু আপনি স্লাইড- বা ফেইড-ইন প্রভাব তৈরি করতে transform বা opacity মতো অন্য সম্পত্তির সাথে এটি একত্রিত করতে পারেন। এটি প্রদর্শনের সাথে কাজ করবে না: কোনটিই নয় কারণ প্রদর্শন বৈশিষ্ট্যটি অ্যানিমেটেবল নয়।
একটি ফেড-ইন এবং ফেইড-আউট প্রভাব তৈরি করতে নিম্নলিখিত CSS opacity পরিবর্তন করে।
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
আপনি যদি পরিবর্তে গতিকে অ্যানিমেট করতে চান, তাহলে আপনার transition প্রপার্টিটিকে একটি পছন্দ-কমানো-মোশন মিডিয়া ক্যোয়ারীতে মোড়ানো বিবেচনা করা উচিত কারণ অ্যানিমেশনগুলি কিছু ব্যবহারকারীর মধ্যে বমি বমি ভাব, মাথা ঘোরা এবং মাথাব্যথা শুরু করতে পারে।
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
এটি নিশ্চিত করে যে শুধুমাত্র যারা কম গতির জন্য কোন পছন্দ নেই তারা অ্যানিমেশন দেখতে পাবেন।
ফোকাস স্টাইলিং উন্নত করুন
কীবোর্ড ব্যবহারকারীরা একটি পৃষ্ঠায় অভিযোজন এবং নেভিগেশনের জন্য উপাদানগুলির ফোকাস শৈলীর উপর নির্ভর করে। ডিফল্ট ফোকাস শৈলীগুলি কোন ফোকাস শৈলীর চেয়ে ভাল (যদি আপনি outline: none ), তবে আরও স্পষ্টভাবে দৃশ্যমান কাস্টম ফোকাস শৈলীগুলি ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করে৷
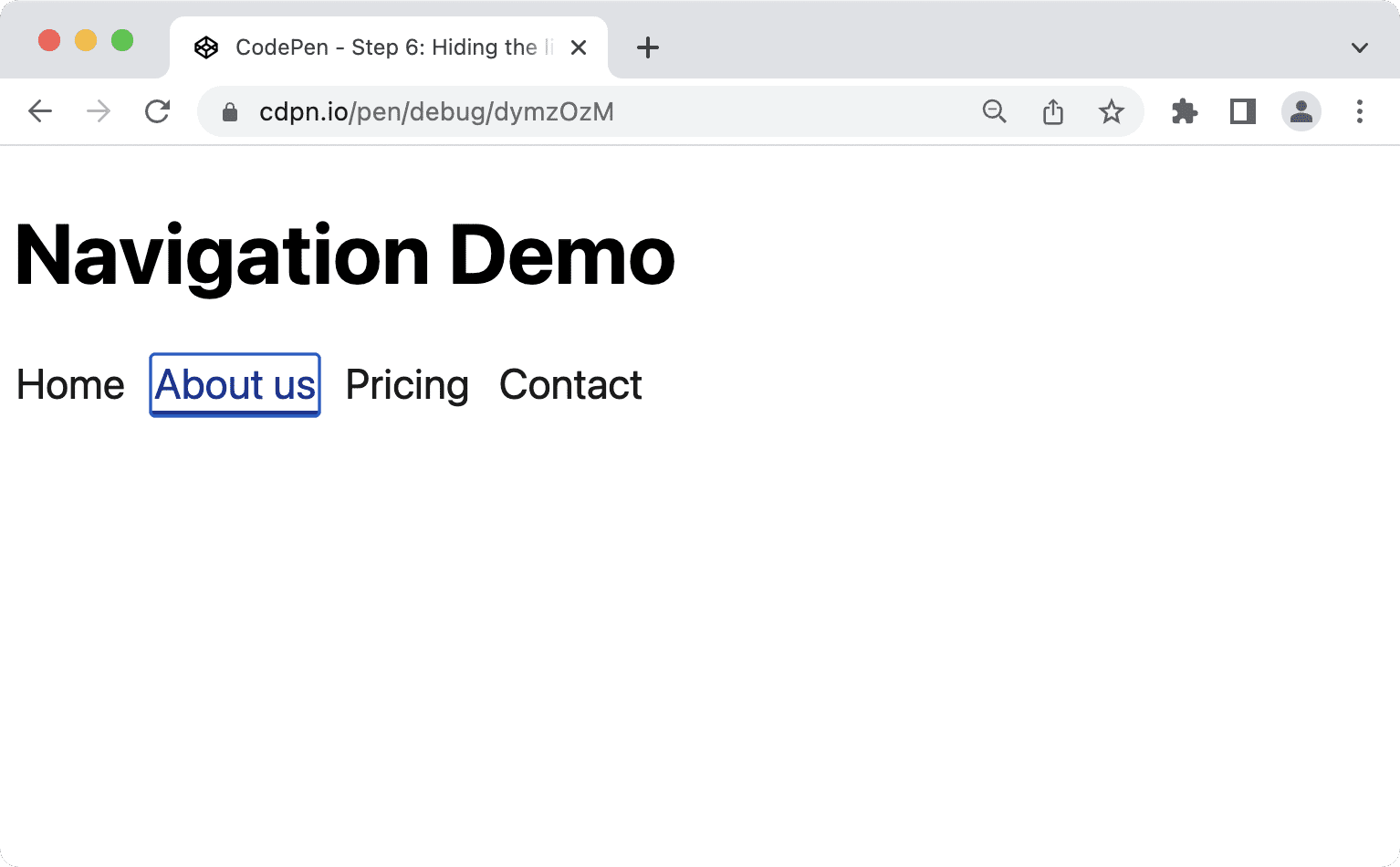
লিঙ্কে ডিফল্ট ফোকাস শৈলীগুলি Chrome 103-এ কেমন দেখায় তা এখানে।

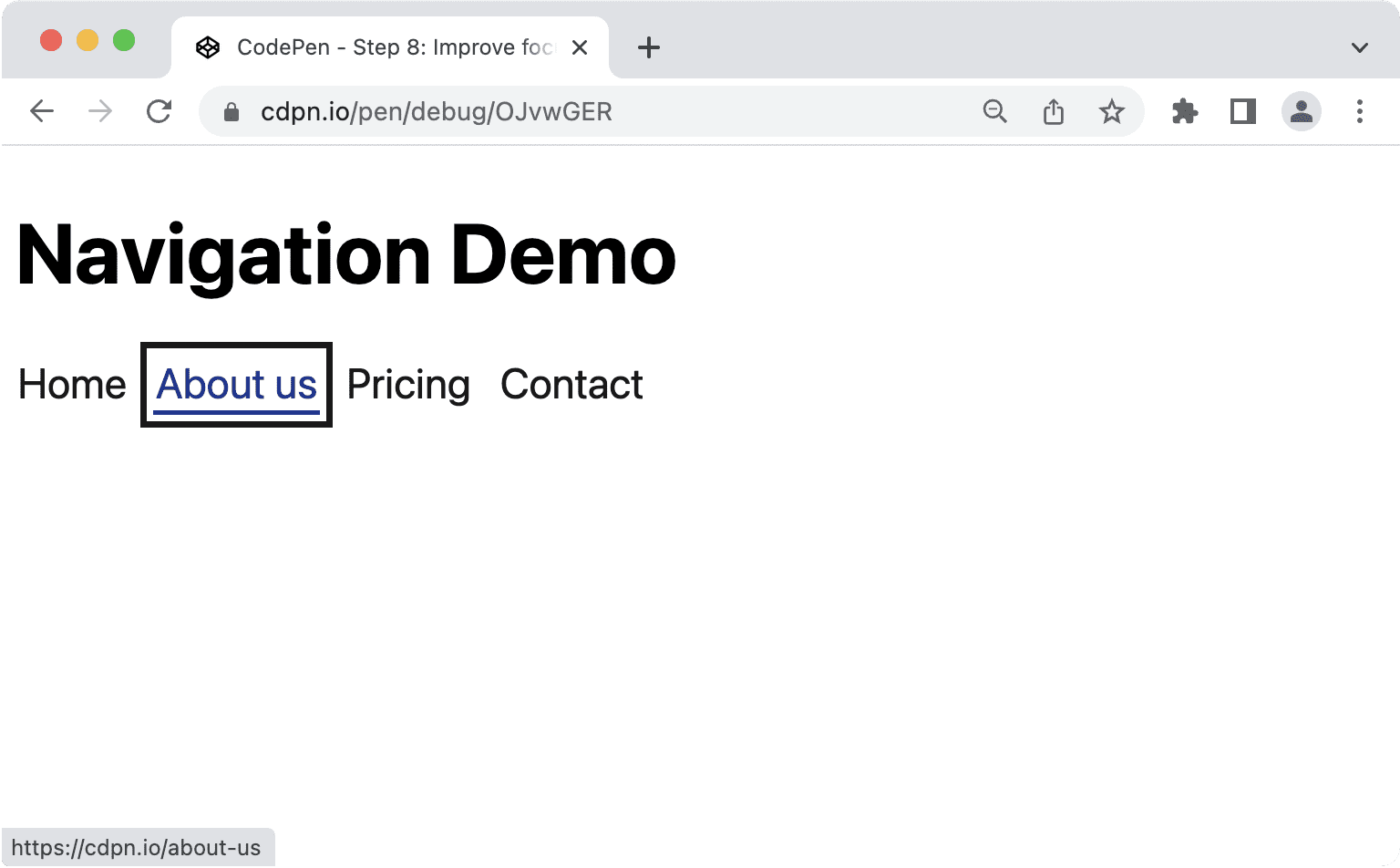
আপনি আপনার নিজস্ব রঙে আপনার নিজস্ব শৈলী প্রদান করে এটি উন্নত করতে পারেন। :focus-এর পরিবর্তে :focus :focus-visible ব্যবহার করে আপনি ব্রাউজারকে সিদ্ধান্ত নিতে দেন কখন ফোকাস শৈলী দেখানো উপযুক্ত। :focus শৈলী প্রত্যেকের কাছে দৃশ্যমান হবে, মাউস, কীবোর্ড এবং স্পর্শ ব্যবহারকারী, তাদের প্রয়োজন হোক বা না হোক। এর সাথে :focus-visible ব্রাউজারটি অভ্যন্তরীণ হিউরিস্টিক ব্যবহার করে সিদ্ধান্ত নিতে পারে যে সেগুলি কেবল কীবোর্ড ব্যবহারকারীদের বা সকলকে দেখানো হবে।
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
এর জন্য ব্রাউজার সমর্থন :focus-visible

আইটেমগুলি ফোকাস করার সময় হাইলাইট করার বিভিন্ন উপায় রয়েছে৷ outline প্রপার্টি ব্যবহার করা বাঞ্ছনীয় কারণ এটি লেআউট ভাঙ্গে না, যা border দিয়ে ঘটতে পারে এবং এটি Windows এ উচ্চ কনট্রাস্ট মোডের সাথে ভাল কাজ করে। যে বৈশিষ্ট্যগুলি ভালভাবে কাজ করে না সেগুলি হল background-color বা box-shadow , কারণ সেগুলি কাস্টম কনট্রাস্ট সেটিংসের সাথে মোটেও প্রদর্শিত নাও হতে পারে৷

অভিনন্দন! আপনি একটি ক্রমবর্ধমান উন্নত, শব্দার্থগতভাবে সমৃদ্ধ, অ্যাক্সেসযোগ্য এবং মোবাইল বন্ধুত্বপূর্ণ প্রধান নেভিগেশন তৈরি করেছেন।
সর্বদা এমন কিছু আছে যা উন্নত করা যেতে পারে, উদাহরণস্বরূপ:
- আপনি নেভিগেশনের ভিতরে ফোকাস আটকে রাখা বা সংকীর্ণ ভিউপোর্টে পৃষ্ঠার বাকি অংশকে নিষ্ক্রিয় করার বিষয়টি বিবেচনা করতে পারেন।
- কীবোর্ড ব্যবহারকারীদের নেভিগেশন এড়িয়ে যাওয়ার জন্য আপনি পৃষ্ঠার শীর্ষে একটি এড়িয়ে যাওয়ার লিঙ্ক যোগ করতে পারেন।
আপনি যদি মনে করেন যে এই নিবন্ধটি কীভাবে শুরু হয়েছিল, এই লক্ষ্যে যে সমাধানটি "খুব সহজ বা খুব জটিলও হওয়া উচিত নয়", আমরা এখন সেখানেই আছি। তবে একটি নেভিগেশনকে ওভার-ইঞ্জিনিয়ার করা সম্ভব।
নেভিগেশন বনাম মেনু
নেভিগেশন এবং মেনু মধ্যে একটি স্পষ্ট পার্থক্য আছে. ন্যাভিগেশন হল সম্পর্কিত নথি নেভিগেট করার জন্য লিঙ্কের সংগ্রহ। মেনু হল একটি নথিতে সম্পাদন করার জন্য কর্মের সংগ্রহ। কখনও কখনও এই কাজগুলি ওভারল্যাপ হয়। আপনার কাছে একটি নেভিগেশন থাকতে পারে যাতে একটি বোতামও রয়েছে যা একটি ক্রিয়া সম্পাদন করে, যেমন একটি মডেল উইন্ডো খোলা, অথবা আপনার একটি মেনু থাকতে পারে যেখানে একটি ক্রিয়া অন্য পৃষ্ঠায় নেভিগেট করছে, যেমন একটি সহায়তা পৃষ্ঠা৷ যখন এটি হয়, তখন এটি গুরুত্বপূর্ণ যে আপনি ARIA ভূমিকাগুলিকে ম্যাশ-আপ করবেন না, তবে আপনার উপাদানটির মূল উদ্দেশ্য চিহ্নিত করুন এবং সেই অনুযায়ী মার্কআপ এবং ভূমিকাগুলি বেছে নিন।
<nav> উপাদানটির নেভিগেশনের একটি অন্তর্নিহিত ARIA ভূমিকা রয়েছে যা যোগাযোগের জন্য যথেষ্ট যে উপাদানটি একটি নেভিগেশন, কিন্তু প্রায়শই আপনি দেখতে পান যে সাইটগুলি মেনু, মেনুবার এবং মেনুইটেমও ব্যবহার করে। যেহেতু আমরা মাঝে মাঝে এই পদগুলিকে বিনিময়যোগ্যভাবে ব্যবহার করি, এই ভেবে যে স্ক্রিন রিডার ব্যবহারকারীদের অভিজ্ঞতা উন্নত করতে এগুলিকে একত্রিত করা অর্থপূর্ণ হতে পারে৷ কেন এটি সাধারণত হয় না তা জানার আগে, আসুন এই ভূমিকাগুলির অফিসিয়াল সংজ্ঞাটি দেখে নেওয়া যাক।
নেভিগেশন ভূমিকা
নথি বা সম্পর্কিত নথি নেভিগেট করার জন্য ন্যাভিগেশনাল উপাদানের একটি সংগ্রহ (সাধারণত লিঙ্ক)।
নেভিগেশন (ভূমিকা) WAI-ARIA 1.1
মেনু ভূমিকা
একটি মেনু প্রায়শই সাধারণ ক্রিয়া বা ফাংশনের একটি তালিকা যা ব্যবহারকারী আহ্বান করতে পারেন। মেনু ভূমিকা উপযুক্ত যখন মেনু আইটেমগুলির একটি তালিকা একটি ডেস্কটপ অ্যাপ্লিকেশনের একটি মেনুর অনুরূপভাবে উপস্থাপন করা হয়।
মেনু (ভূমিকা) WAI-ARIA 1.1
মেনুবার ভূমিকা
মেনুর একটি উপস্থাপনা যা সাধারণত দৃশ্যমান থাকে এবং সাধারণত অনুভূমিকভাবে উপস্থাপন করা হয়। মেনুবারের ভূমিকাটি উইন্ডোজ, ম্যাক এবং জিনোম ডেস্কটপ অ্যাপ্লিকেশনগুলির মতো একটি মেনু বার তৈরি করতে ব্যবহৃত হয়। একটি মেনু বার প্রায়শই ব্যবহৃত কমান্ডের একটি সামঞ্জস্যপূর্ণ সেট তৈরি করতে ব্যবহৃত হয়। লেখকদের নিশ্চিত করা উচিত যে মেনুবার ইন্টারঅ্যাকশনটি একটি ডেস্কটপ গ্রাফিকাল ইউজার ইন্টারফেসের সাধারণ মেনু বার ইন্টারঅ্যাকশনের মতো।
মেনুবার (ভূমিকা) WAI-ARIA 1.1
মেনু আইটেমের ভূমিকা
একটি মেনু বা মেনুবারে থাকা পছন্দগুলির একটি সেটের একটি বিকল্প।
মেনুআইটেম (ভূমিকা) WAI-ARIA 1.1
স্পেসিফিকেশন এখানে খুব স্পষ্ট, ডকুমেন্ট বা সম্পর্কিত নথি নেভিগেট করার জন্য ন্যাভিগেশন ব্যবহার করুন এবং শুধুমাত্র ডেস্কটপ অ্যাপ্লিকেশনের মেনুগুলির মতো ক্রিয়া বা ফাংশনের তালিকার জন্য মেনু ব্যবহার করুন। আপনি যদি পরবর্তী Google ডক্স তৈরি না করে থাকেন, তাহলে সম্ভবত প্রধান নেভিগেশনের জন্য আপনার কোনো মেনু ভূমিকার প্রয়োজন হবে না।
কখন একটি মেনু উপযুক্ত?
মেনু আইটেমগুলির প্রাথমিক ব্যবহার নেভিগেশন নয়, কিন্তু কর্ম সম্পাদন করা। ধরা যাক আপনার কাছে ডেটার একটি তালিকা বা সারণী আছে এবং ব্যবহারকারীরা তালিকার প্রতিটি আইটেমের উপর নির্দিষ্ট ক্রিয়া সম্পাদন করতে পারে। আপনি প্রতিটি সারিতে একটি বোতাম যোগ করতে পারেন এবং ব্যবহারকারীরা বোতামে ক্লিক করলে ক্রিয়া দেখাতে পারেন।
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
মেনু ভূমিকা ব্যবহার করার প্রভাব
এই মেনু ভূমিকাগুলি বুদ্ধিমানের সাথে ব্যবহার করা সত্যিই গুরুত্বপূর্ণ কারণ অনেক কিছু ভুল হতে পারে।
মেনু একটি নির্দিষ্ট DOM গঠন আশা করে। menuitem অবশ্যই menu একটি সরাসরি চাইল্ড আইটেম হতে হবে। নিম্নলিখিত কোড শব্দার্থিক আচরণ ভঙ্গ করতে পারে:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
বুদ্ধিমান ব্যবহারকারীরা আশা করে যে নির্দিষ্ট কীবোর্ড শর্টকাট মেনু এবং মেনুবারগুলির সাথে কাজ করবে। ARIA Authoring Practices Guide (APG)- এর উপর ভিত্তি করে, এতে রয়েছে:
- মেনু আইটেম নির্বাচন করতে প্রবেশ করুন এবং স্থান .
- আইটেমগুলির মধ্যে নেভিগেট করার জন্য সমস্ত দিকে তীরচিহ্নগুলি।
- হোম এবং এন্ড কীগুলি যথাক্রমে প্রথম বা শেষ আইটেমগুলিতে ফোকাস সরানোর জন্য।
- az টাইপ করা অক্ষর দিয়ে শুরু হওয়া একটি লেবেল সহ পরবর্তী মেনু আইটেমে ফোকাস নিয়ে যেতে।
- মেনু বন্ধ করতে Esc .
যদি একটি স্ক্রিন রিডার একটি মেনু সনাক্ত করে, সফ্টওয়্যারটি স্বয়ংক্রিয়ভাবে ব্রাউজিং মোড পরিবর্তন করতে পারে, পূর্বে উল্লেখিত শর্টকাটগুলির ব্যবহার সক্ষম করে৷ অনভিজ্ঞ স্ক্রিন রিডার ব্যবহারকারীরা মেনুটি ব্যবহার করতে সক্ষম নাও হতে পারে কারণ তারা এই শর্টকাটগুলি বা কীভাবে ব্যবহার করতে হয় তা জানেন না৷
এটি কীবোর্ড ব্যবহারকারীদের জন্য একই রকম যারা আশা করতে পারেন যে তারা Shift এবং Shift + Tab ব্যবহার করতে পারবেন।
আপনি যখন মেনু এবং মেনু বার তৈরি করেন তখন অনেক কিছু বিবেচনা করতে হয়, সেগুলিকে প্রথম স্থানে ব্যবহার করা উপযুক্ত কিনা। আপনি যখন একটি সাধারণ ওয়েবসাইট তৈরি করছেন, তখন একটি তালিকা এবং লিঙ্ক সহ নেভি উপাদানটি আপনার প্রয়োজন। এর মধ্যে একক পৃষ্ঠা অ্যাপ্লিকেশন (SPA) বা ওয়েব অ্যাপও রয়েছে। অন্তর্নিহিত স্ট্যাক কোন ব্যাপার না. যতক্ষণ না আপনি এমন কিছু তৈরি করছেন যা একটি ডেস্কটপ অ্যাপ্লিকেশনের খুব কাছাকাছি, মেনু ভূমিকা এড়িয়ে চলুন।
অতিরিক্ত সম্পদ
- Scott O'hara দ্বারা তালিকা ফিক্সিং .
- Adrian Roselli দ্বারা সাইট Nav এর জন্য ARIA মেনু ভূমিকা ব্যবহার করবেন না ।
- হেইডন পিকারিংয়ের মেনু এবং মেনু বোতাম ।
- WAI-ARIA মেনু, এবং কেন আপনি সেগুলিকে মার্কো জেহে অত্যন্ত যত্ন সহকারে পরিচালনা করবেন ।
- কিটি জিরাউডেল দ্বারা দায়বদ্ধভাবে বিষয়বস্তু লুকানো ।
- :focus-visible Is Here Matthias Ott দ্বারা।
Mick Haupt দ্বারা নায়ক ইমেজ


