מעכשיו, בתוסף Web Vitals מוצג מידע נוסף על תוצאות ניפוי באגים, שיעזור לכם לזהות את הסיבות העיקריות לבעיות בדוח בנושא מדדי ליבה לבדיקת חוויית המשתמש באתר.
התוסף Web Vitals נותן גישה נוחה לפרטי האבחון של מדדי הליבה לבדיקת חוויית המשתמש באתר, כדי לעזור למפתחים למדוד את הנתונים ולטפל בבעיות שקשורות למדדי הליבה לבדיקת חוויית המשתמש באתר. היא משמשת כתוספת לכלים האחרים שצוות Chrome מספק, שעוזרים למפתחים לשפר את החוויות באתרים שלהם.
עדכנו את התוסף כדי לספק למפתחים מידע נוסף על תוצאות ניפוי הבאגים, כך שיהיה קל יותר להבין את בעיות הביצועים שלהם ולטפל בהן.
הצגת מידע על תוצאות ניפוי הבאגים במסוף
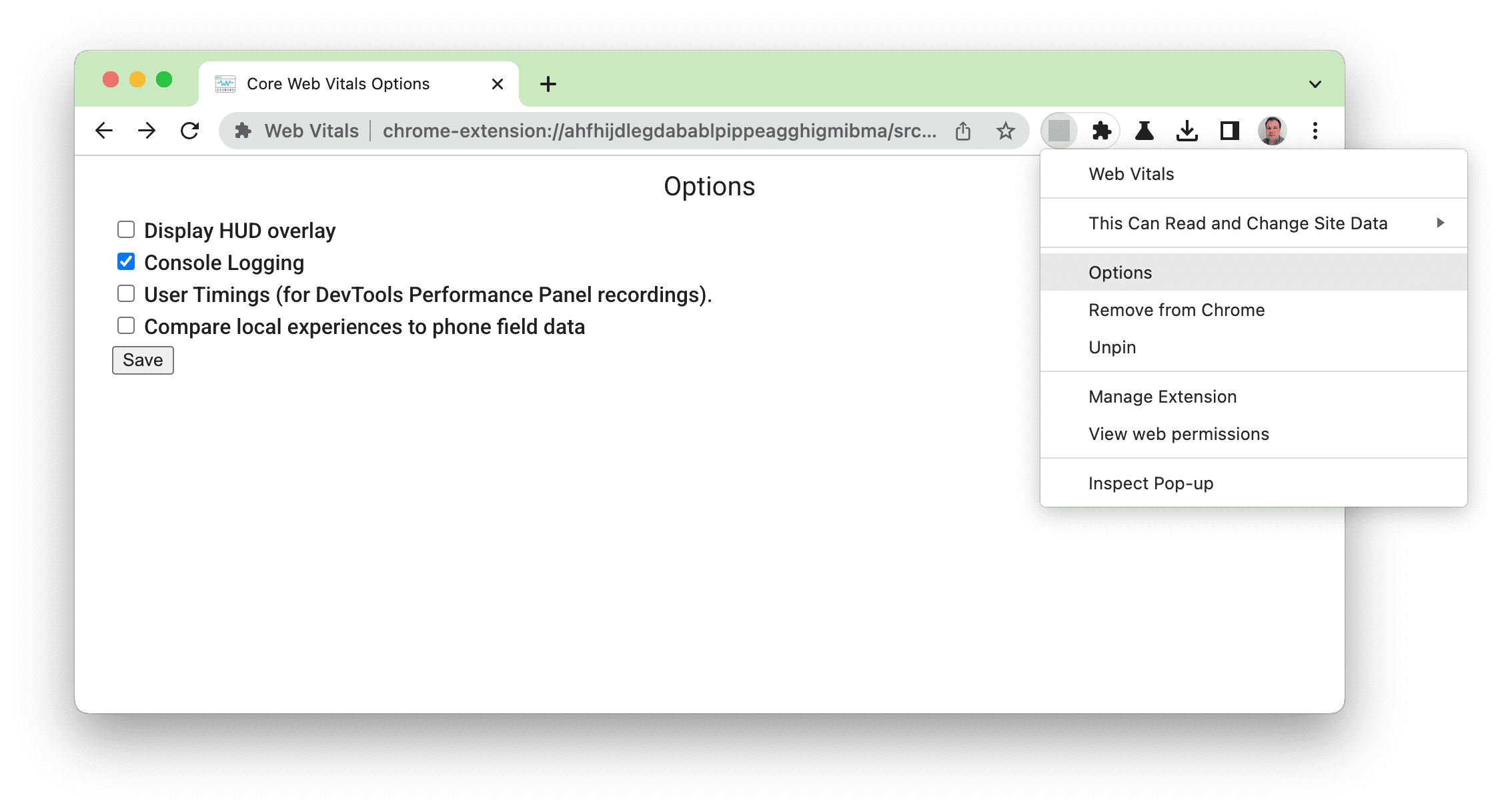
בתוסף Web Vitals יש אפשרות לניפוי באגים ב'רישום במסוף' כבר זמן מה. ניתן להפעיל אותה במסך 'אפשרויות':

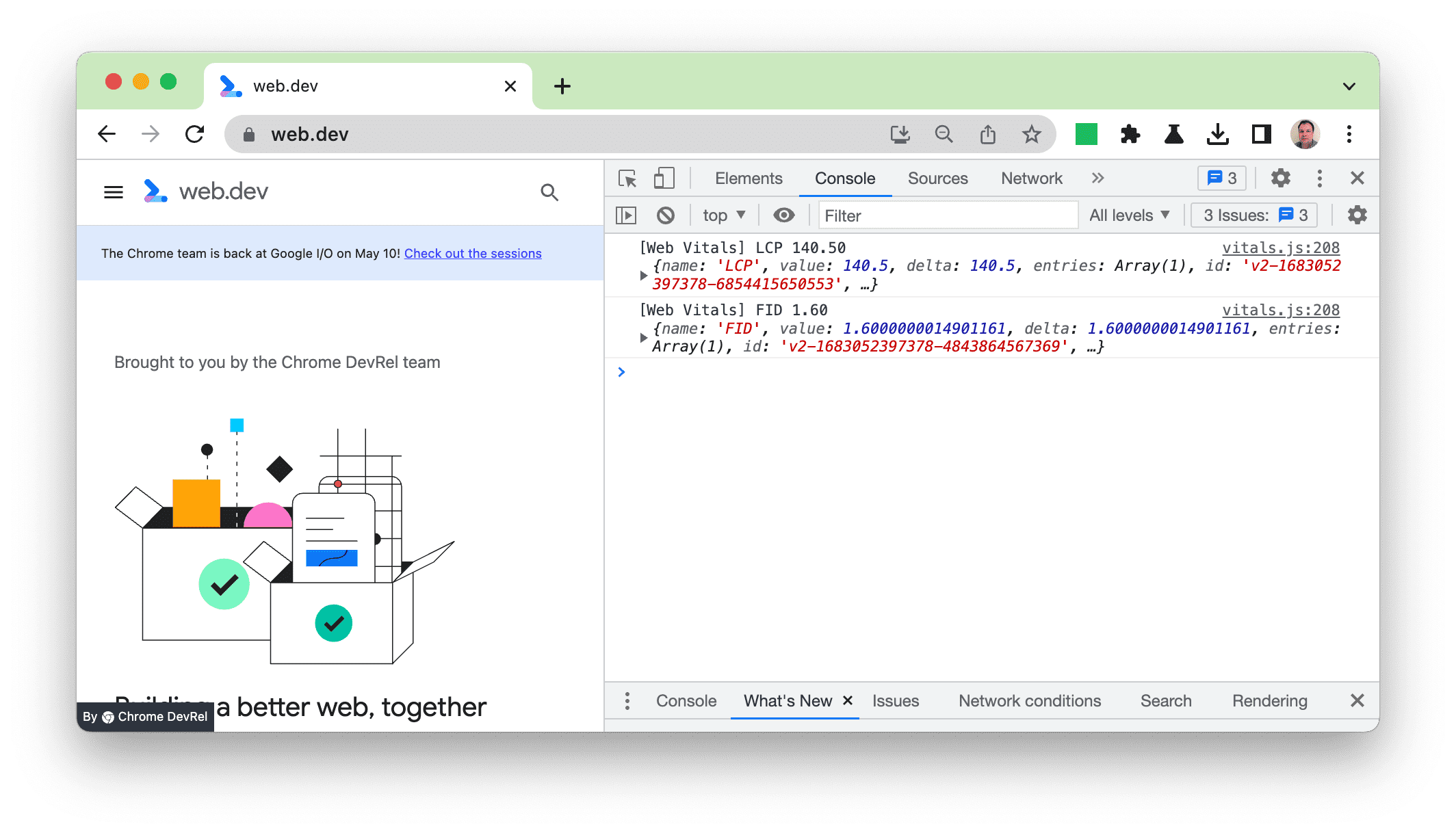
לפני השדרוג האחרון הזה, תועדו במערכת הפלטים מה-web-vitals library (שתומך בתוסף) באובייקט JSON:

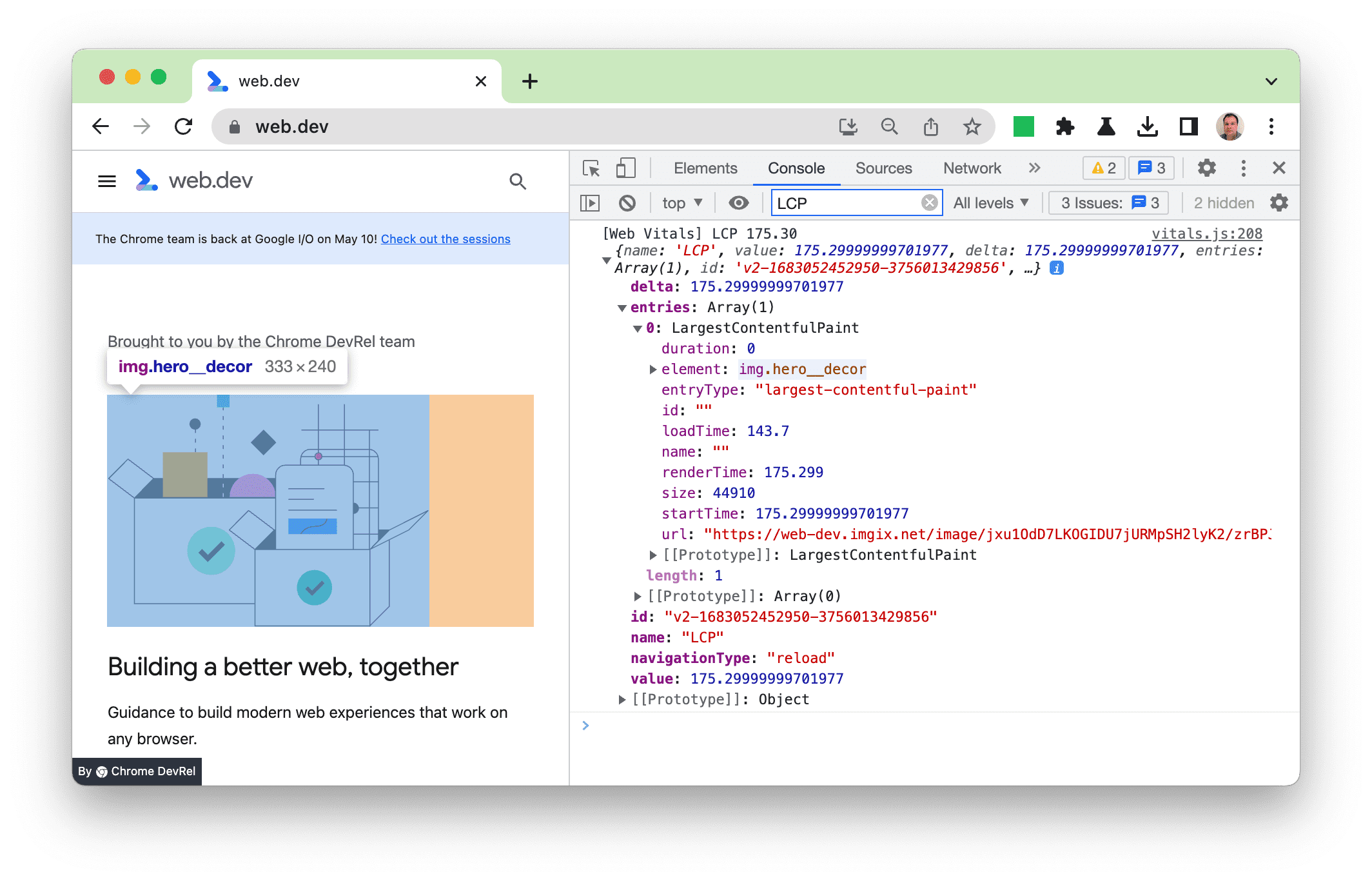
לאחר מכן אפשר להרחיב את האובייקט הזה כדי להציג את הפרטים המלאים. בנוסף, אפשר להעביר את העכבר מעליו, כמו תמונת ה-LCP, כדי להדגיש אותם בחלונית הראשית:

האפשרות הזו עזרה, אבל פורמט הפלט לא היה ידידותי במיוחד למשתמש וחשבנו שנוכל לספק חוויית מפתח טובה יותר. לכן שיפרנו את התוסף כדי להפוך את המידע החשוב ביותר לגלוי יותר - ועדיין לכלול את האובייקט המלא עבור מי שמבקש מידע נוסף.
מידע חדש על תוצאות ניפוי הבאגים לכל מדד
בגרסה החדשה הוספנו מידע חדש על תוצאות ניפוי הבאגים בפורמט קריא יותר כדי לעזור לכם לאתר בעיות ולטפל בהן. אפשר לקבל מידע שונה לכל אחד מהמדדים, כי כל אחד מהם שונה.
מידע על תוצאות ניפוי באגים ב-LCP
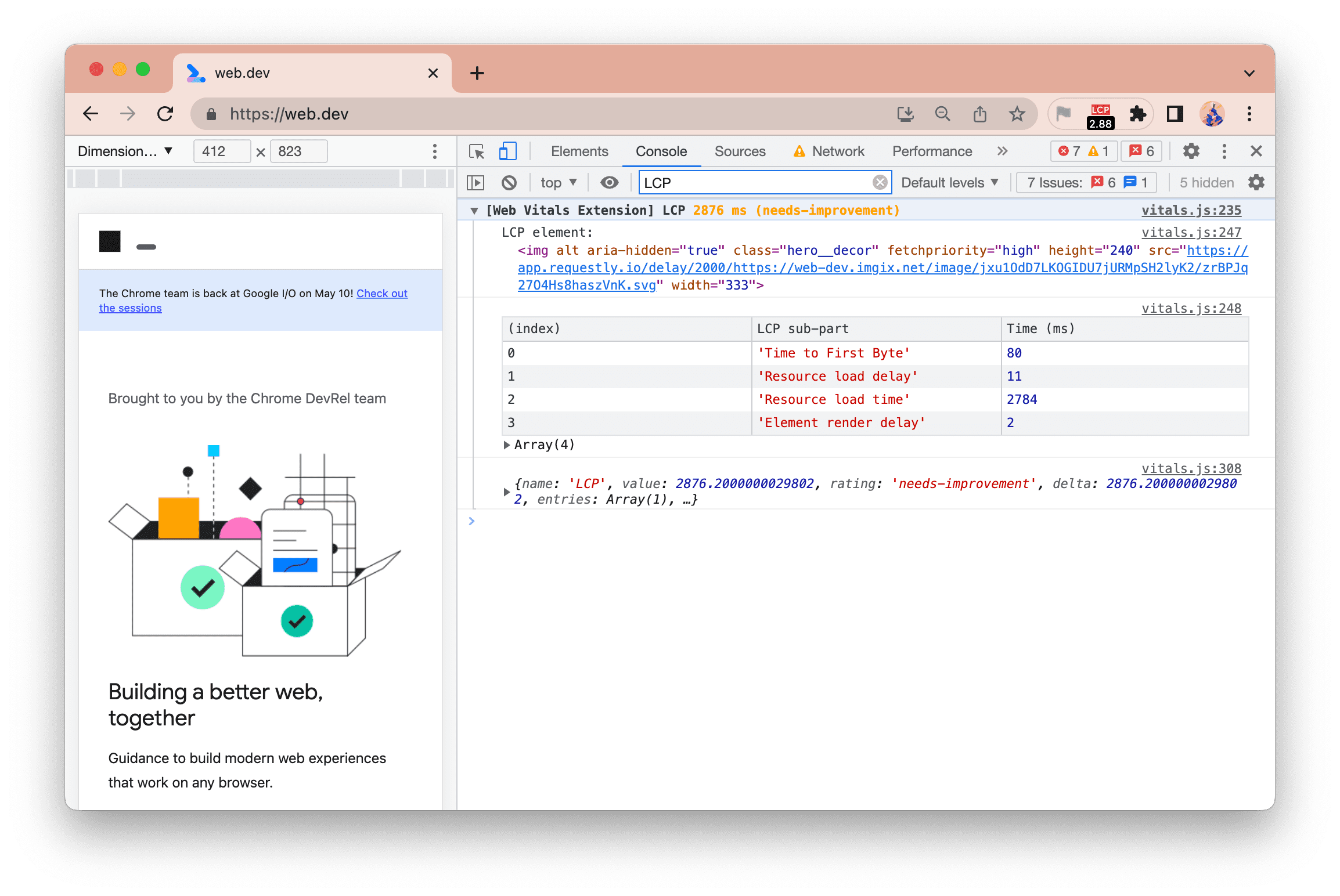
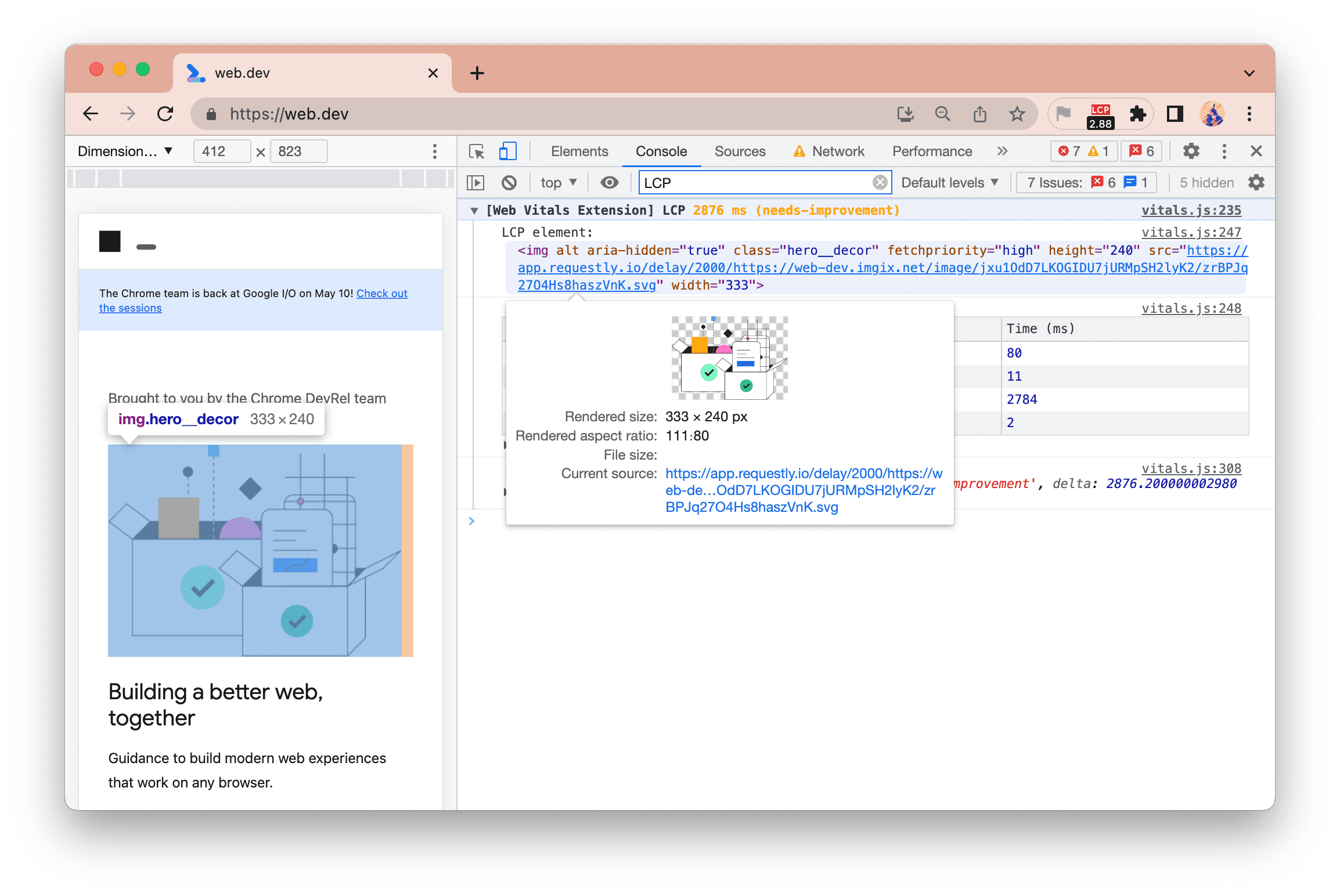
במדד LCP (המהירות שבה נטען רכיב התוכן הכי גדול), אנחנו מציגים גם את הרכיב וגם את הפירוט של 4 השלבים שמפורטים במדריך Optimize LCP:

הזמן של LCP (באורך 2,876 אלפיות השנייה או כ-2.9 שניות) מודגש בצבע ענבר, מכיוון שהוא נמצא בקטגוריה 'דרוש שיפור'.
בדוגמה הזו אנחנו רואים ש-Resource load time הוא הזמן הארוך ביותר. כדי לשפר את זמן ה-LCP, כדאי לבצע אופטימיזציה שלו. למשל, על ידי הימנעות מאירוח התוכן בדומיין נפרד או על ידי שימוש בתמונות קטנות יותר או בפורמטים יעילים יותר. במקרה הזה הסיבה היא האטה מלאכותית כדי להדגים את הפלט – web.dev הוא אתר מהיר 😀
אפשר גם להעביר את העכבר מעל האלמנט כדי להדגיש את התמונה:

לחיצה ימנית על הרכיב גם מאפשרת להציג אותו בחלונית הרכיבים.
כאן רכיב ה-LCP הוא תמונה, והעברת העכבר מעליו במסוף שמשמאל מדגישה גם את הרכיב הזה באתר שבצד שמאל.
מידע על תוצאות ניפוי הבאגים ב-CLS
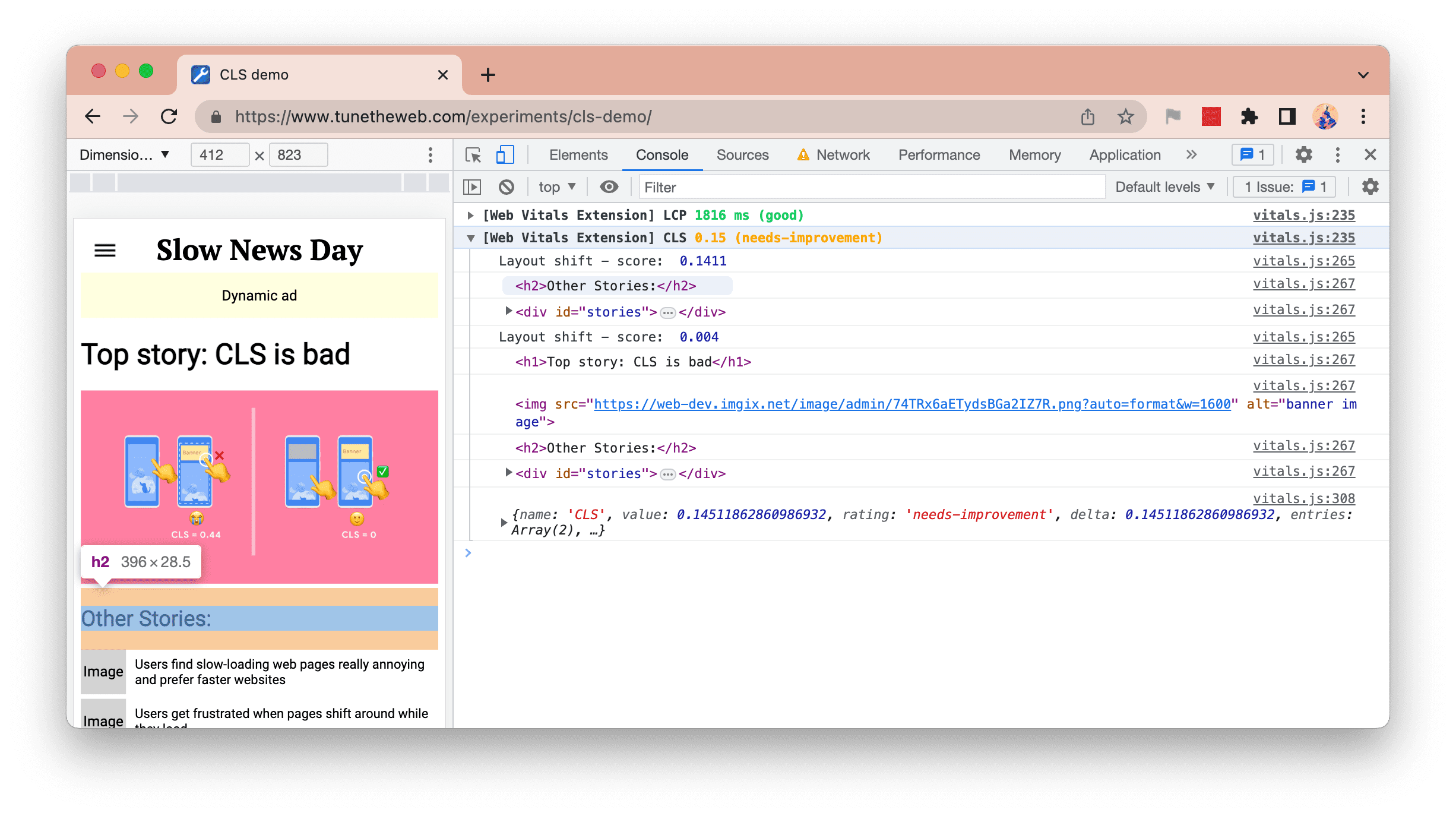
השינויים שתורמים ל-Cumulative Layout Shift (CLS) מופיעים גם ברשימה, ואפשר להעביר את העכבר מעליה כדי להדגיש את הרכיב הרלוונטי:

בצילום המסך שלמעלה מוצגות שתי התאמות: הראשון מורכב משני רכיבים (כשתמונת הבאנר נטענת ומתבצעת הורדה של התוכן שמתחתיה), והשינוי השני מתוך ארבעה רכיבים (כשהמודעה הדינמית נטענת ורוב הדף מועבר למטה).
אנחנו מעבירים את העכבר מעל רכיב ה-h2 בצילום המסך הזה במסוף שמשמאל, וניתן לראות שהרכיב הזה מדגיש את הרכיב באתר בצד ימין.
מידע על תוצאות ניפוי באגים של FID
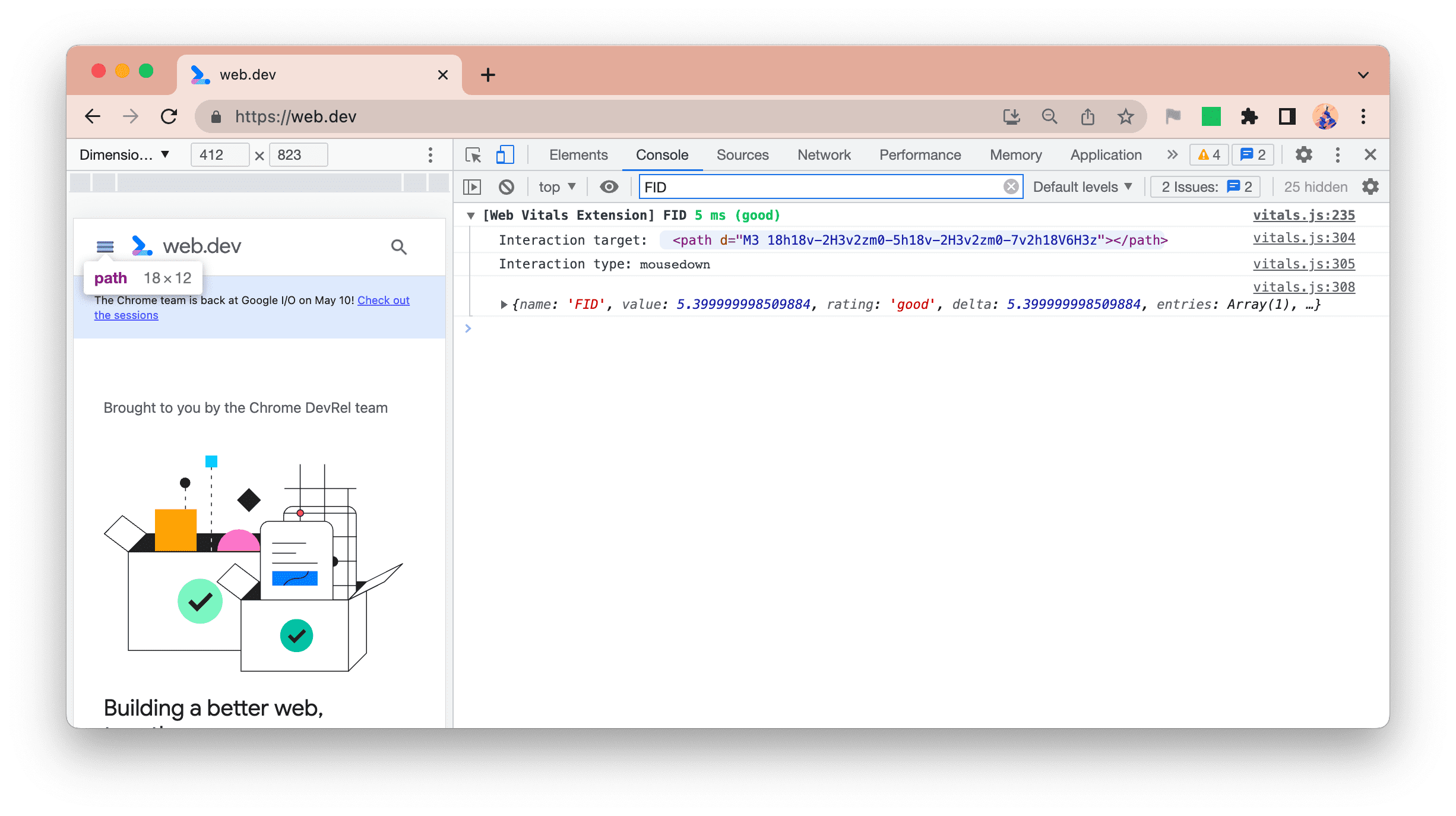
בהשהיה לאחר קלט ראשון (FID), אנחנו מציגים את הרכיב המושפע (ושוב, אפשר להעביר מעליו את העכבר כדי להדגיש אותו בדף) ואת סוג האינטראקציה, יחד עם אובייקט ה-JSON המלא, כרגיל:

מידע על תוצאות ניפוי באגים ב-INP
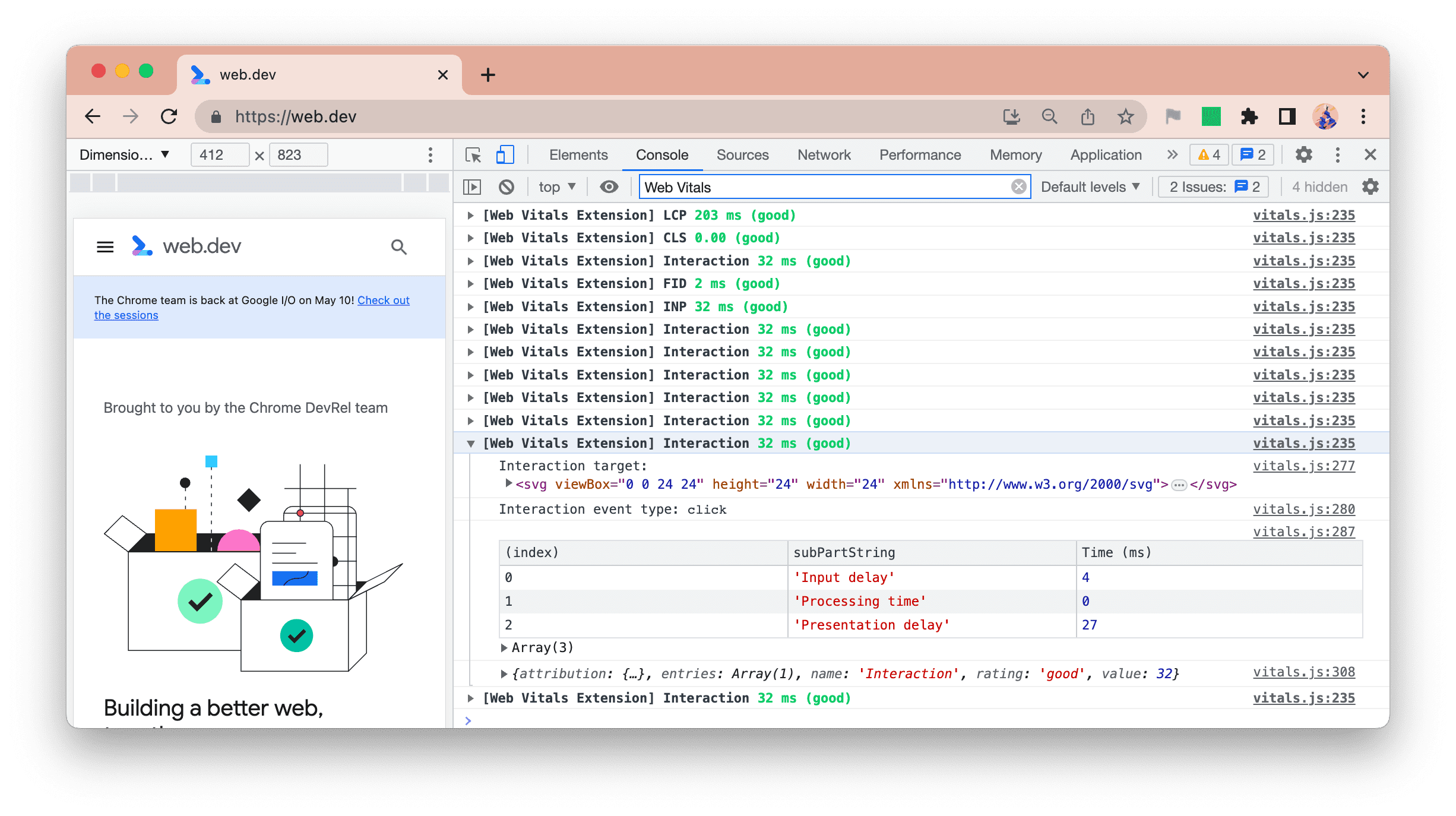
עבור Interaction to Next Paint (INP), הוספנו שני יומנים חדשים:
- INP - האינטראקציה הארוכה ביותר
- אינטראקציות – כל האינטראקציות
מדד INP
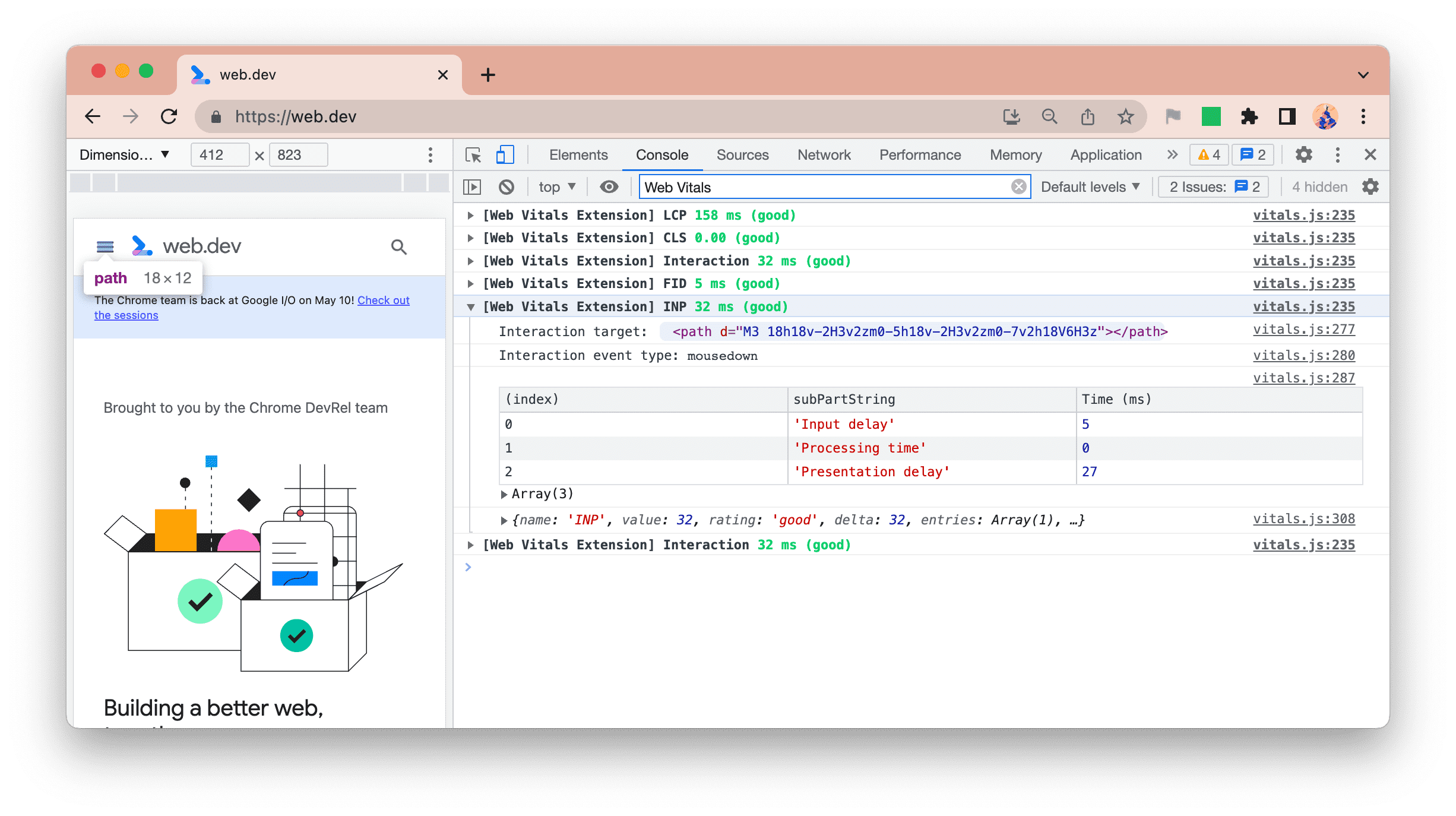
קודם כל, אנחנו מדגישים את מדד INP כשהוא משתנה:

בדומה ל-LCP, התוסף מפרק את זמן ה-INP ומציג שלושה שלבים:
- השהיה לאחר קלט
- משך העיבוד
- השהיה של הצגת תגובה
המדד הזה עוזר לכם להבין אם האירוע היה איטי כי הוא הושהה על ידי אירועים אחרים (עיכוב בקלט), כי הגורם המטפל באירועים עצמו היה איטי בגלל הקוד שלכם (משך העיבוד), אם העיכוב לאחר העיבוד היה הסיבה (העיכוב בהצגת המודעה) או שילוב של שניים או יותר מהגורמים האלה.
אינטראקציות
INP עלול להיות איטי כי אינטראקציות קודמות חוסמות את ה-thread הראשי, וכתוצאה מכך גורם לעיכוב גבוה בקלט. לכן אנחנו מפרטים את כל האינטראקציות בפורמט דומה לזה שברישום INP ביומן:

כך תוכלו 'לעקוב בזמן אמת' של אתר על ידי אינטראקציה איתו ולראות אילו אינטראקציות, ובאילו שילובים, עשויות לגרום לבעיה ב-INP.
כך תוכלו גם לזהות מספר אינטראקציות איטיות, ולא רק את האינטראקציה הגדולה ביותר ב-INP. כך תוכלו להימנע מתחושת הרדיפה אחרי הזנב כשאתם משפרים את הרספונסיביות.
סינון יומני המסוף
אף שהמידע הנוסף הזה שימושי, עשוי להסיח את הדעת אם אתם מפתחים אחרים שלא קשורים למדדי הליבה לבדיקת חוויית המשתמש באתר, או אם אתם מתעניינים רק במדד ליבה לבדיקת חוויית המשתמש באתר באותו זמן.
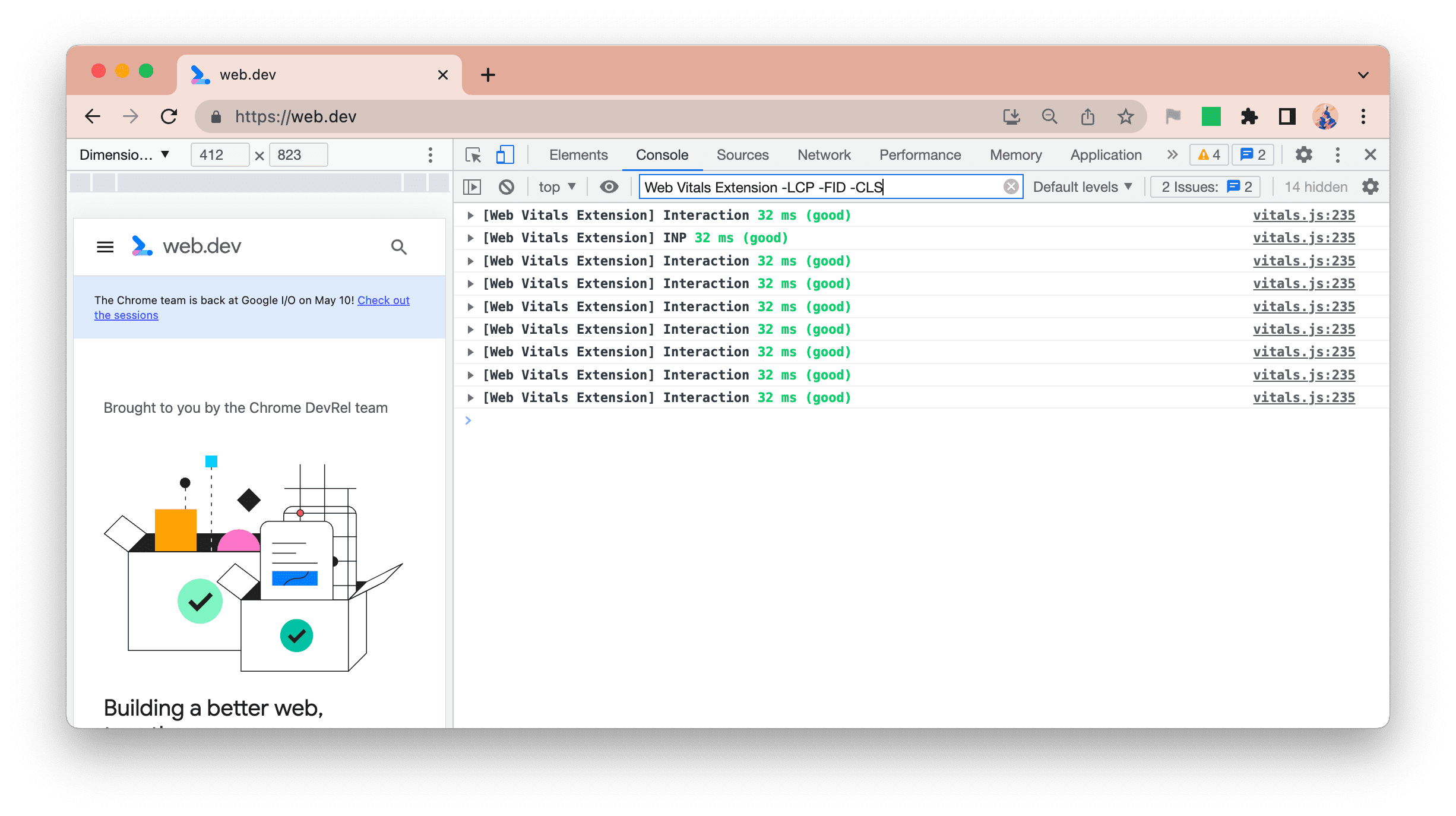
אפשר להשתמש באפשרויות הסינון של המסוף בכלי הפיתוח כדי לסנן את כל ההודעות או רק חלק מהן:

- כדי להסיר את כל ההודעות מהתוסף, אפשר להשבית את האפשרות הזו באפשרויות או להשתמש במסנן
-Extension. - כדי להציג רק LCP, אפשר להשתמש במסנן
Web Vitals Extension LCP. - כדי להציג רק את ה-INP ואת האינטראקציות, אפשר להשתמש במסנן
Web Vitals Extension -LCP -CLS -FID.
אנחנו מנסים לצמצם את מספר האפשרויות לתוסף הזה, אבל אפשר לעדכן אותנו על כך באמצעות העלאת בעיה ב-GitHub אם הסינון של DevTools אינו מספיק ואתה מעדיף אפשרויות כאן.
סיכום
אנחנו מקווים שאפשרויות ניפוי הבאגים החדשות בגרסה האחרונה של התוסף יועילו לכם, ושהן מקלות על זיהוי הבעיות במדדי הליבה לבדיקת חוויית המשתמש באתר ולפתור אותן.
חשוב לזכור שיכול להיות שהחוויות שלכם במחשב המְפתח לא מייצגות את החוויה של המשתמשים האמיתיים שלכם. כדאי לקרוא את הפוסט הקודם בבלוג שלנו, שבו מוסבר איך להציג את נתוני שדה CrUX של האתר בתוסף כדי להבין עד כמה החוויות שלכם תואמות למשתמשים.
נשמח לקבל משוב על השיפורים האלה, או הצעות אחרות לגבי הכלי למעקב אחר בעיות ב-GitHub.





