Les clés d'accès rendent les comptes utilisateur plus sûrs, plus simples et plus faciles à utiliser.
L'utilisation de clés d'accès au lieu de mots de passe est un excellent moyen pour les sites Web de rendre leurs comptes utilisateur plus sûrs, plus simples, plus faciles à utiliser et sans mot de passe. Avec une clé d'accès, un utilisateur peut se connecter à un site Web ou à une application en utilisant simplement son empreinte digitale, son visage ou le code de son appareil.
Vous devez créer une clé d'accès, l'associer à un compte utilisateur et stocker sa clé publique sur votre serveur pour qu'un utilisateur puisse s'en servir pour se connecter.
Fonctionnement
Un utilisateur peut être invité à créer une clé d'accès dans l'une des situations suivantes:
- Lorsqu'un utilisateur se connecte à l'aide d'un mot de passe.
- Lorsqu'un utilisateur se connecte à l'aide d'une clé d'accès depuis un autre appareil (c'est-à-dire que
authenticatorAttachmentest défini surcross-platform). - Sur une page dédiée où les utilisateurs peuvent gérer leurs clés d'accès
Pour créer une clé d'accès, utilisez l'API WebAuthn.
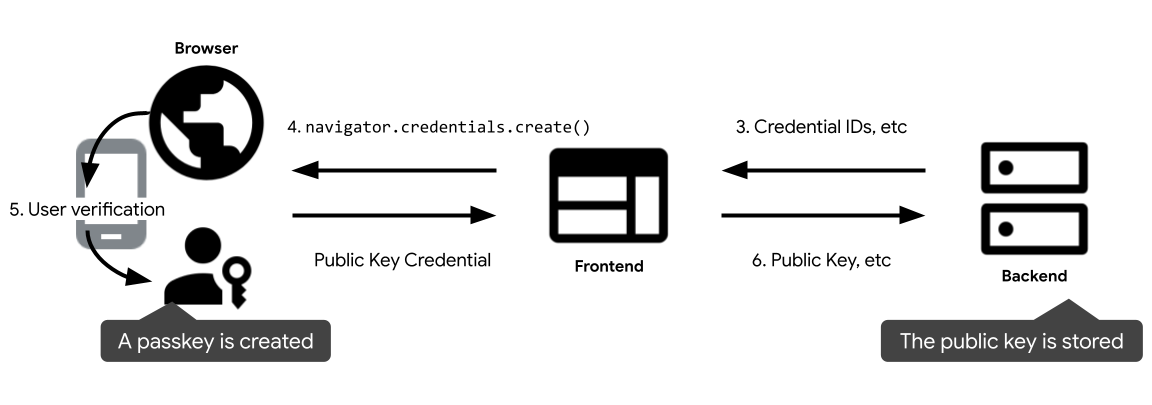
Les quatre composants du flux d'enregistrement d'une clé d'accès sont les suivants:
- Backend: votre serveur backend qui contient la base de données des comptes stockant la clé publique et d'autres métadonnées concernant la clé d'accès.
- Interface: votre interface qui communique avec le navigateur et envoie des requêtes de récupération au backend.
- Navigateur: navigateur de l'utilisateur qui exécute votre code JavaScript.
- Authenticator: authentificateur de l'utilisateur qui crée et stocke la clé d'accès. Cela peut inclure le gestionnaire de mots de passe sur le même appareil que le navigateur (par exemple, lorsque vous utilisez Windows Hello) ou sur un autre appareil, comme un téléphone.

Pour ajouter une clé d'accès à un compte utilisateur existant, procédez comme suit:
- Un utilisateur se connecte au site Web.
- Une fois l'utilisateur connecté, il demande à créer une clé d'accès sur l'interface, par exemple en appuyant sur un bouton "Créer une clé d'accès".
- L'interface demande au backend des informations pour créer une clé d'accès, telles que des informations sur l'utilisateur, une question d'authentification et les ID d'identification à exclure.
- L'interface appelle
navigator.credentials.create()pour créer une clé d'accès. Cet appel renvoie une promesse. - Une clé d'accès est créée une fois que l'utilisateur a donné son consentement à l'aide du verrouillage de l'écran de l'appareil. La promesse est résolue et des identifiants de clé publique sont renvoyés à l'interface.
- L'interface envoie les identifiants de clé publique au backend et stocke l'identifiant et la clé publique associée au compte utilisateur pour les futures authentifications.
Compatibilités
WebAuthn est compatible avec la plupart des navigateurs, à quelques exceptions près. Reportez-vous à la page Device Support - keys.dev pour découvrir quelle combinaison de navigateurs et de systèmes d'exploitation permet de créer une clé d'accès.
Créer une clé d'accès
Voici comment une interface doit fonctionner en cas de demande de création d'une clé d'accès.
Détection de caractéristiques
Avant d'afficher le bouton "Créer une clé d'accès", vérifiez les points suivants:
- Le navigateur est compatible avec WebAuthn avec
PublicKeyCredential.
- L'appareil est compatible avec un authentificateur de plate-forme (qui permet de créer une clé d'accès et de s'authentifier avec la clé d'accès) avec
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable().
- Le navigateur est compatible avec l'UI conditionnelle WebAuthn avec
PublicKeyCredenital.isConditionalMediationAvailable().
// Availability of `window.PublicKeyCredential` means WebAuthn is usable.
// `isUserVerifyingPlatformAuthenticatorAvailable` means the feature detection is usable.
// `isConditionalMediationAvailable` means the feature detection is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if user verifying platform authenticator is available.
Promise.all([
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
PublicKeyCredential.isConditionalMediationAvailable(),
]).then(results => {
if (results.every(r => r === true)) {
// Display "Create a new passkey" button
}
});
}
Tant que toutes les conditions ne sont pas remplies, les clés d'accès ne sont pas acceptées sur ce navigateur. Le bouton "Créer une clé d'accès" ne devrait pas s'afficher d'ici là.
Récupérer des informations importantes à partir du backend
Lorsque l'utilisateur clique sur le bouton, récupérez des informations importantes pour appeler navigator.credentials.create() à partir du backend:
challenge: question d'authentification générée par le serveur dans ArrayBuffer pour cet enregistrement. Cet élément est obligatoire, mais n'est pas utilisé lors de l'enregistrement, sauf si vous effectuez une attestation (sujet avancé non traité ici).user.id: identifiant unique d'un utilisateur. Cette valeur doit être un objet ArrayBuffer qui n'inclut pas d'informations permettant d'identifier personnellement l'utilisateur, telles que des adresses e-mail ou des noms d'utilisateur. Une valeur aléatoire de 16 octets générée pour chaque compte fonctionnera bien.user.name: ce champ doit contenir un identifiant unique pour le compte, que l'utilisateur reconnaîtra, comme son adresse e-mail ou son nom d'utilisateur. Il s'affichera dans le sélecteur de compte. (Si vous utilisez un nom d'utilisateur, utilisez la même valeur que pour l'authentification par mot de passe.)user.displayName: nom obligatoire et plus convivial du compte. Il ne doit pas nécessairement être unique et il peut s'agir du nom choisi par l'utilisateur. Si votre site ne dispose pas d'une valeur appropriée à inclure ici, transmettez une chaîne vide. Il peut s'afficher dans le sélecteur de compte selon le navigateur.excludeCredentials: empêche l'enregistrement du même appareil en fournissant une liste des ID d'identifiants déjà enregistrés. Le membretransports, s'il est fourni, doit contenir le résultat de l'appel degetTransports()lors de l'enregistrement de chaque identifiant.
Appeler l'API WebAuthn pour créer une clé d'accès
Appelez navigator.credentials.create() pour créer une clé d'accès. L'API renvoie une promesse, en attente de l'interaction de l'utilisateur affichant une boîte de dialogue modale.
const publicKeyCredentialCreationOptions = {
challenge: *****,
rp: {
name: "Example",
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
// Encode and send the credential to the server for verification.
Les paramètres non expliqués ci-dessus sont les suivants:
rp.id: un ID de RP est un domaine. Un site Web peut spécifier son domaine ou un suffixe enregistrable. Par exemple, si l'origine d'une RP esthttps://login.example.com:1337, l'ID de RP peut êtrelogin.example.comouexample.com. Si l'ID de RP est spécifié en tant queexample.com, l'utilisateur peut s'authentifier surlogin.example.comou sur n'importe quel sous-domaine surexample.com.rp.name: nom du tiers assujetti à des restrictions.pubKeyCredParams: ce champ spécifie les algorithmes de clé publique compatibles avec la RP. Nous vous recommandons de le définir sur[{alg: -7, type: "public-key"},{alg: -257, type: "public-key"}]. Ce code spécifie la compatibilité de l'ECDSA avec P-256 et RSA PKCS#1. Leur prise en charge permet de bénéficier d'une couverture complète.authenticatorSelection.authenticatorAttachment: définissez ce paramètre sur"platform"si cette création de clé d'accès est une mise à niveau d'un mot de passe, par exemple dans le cadre d'une promotion après une connexion."platform"indique que la RP souhaite un authentificateur de plate-forme (un authentificateur intégré à l'appareil de la plate-forme) qui ne sera pas invité à insérer une clé de sécurité USB, par exemple. L'utilisateur dispose d'une option plus simple pour créer une clé d'accès.authenticatorSelection.requireResidentKey: définissez-la sur la valeur booléenne "true". Un identifiant visible (clé résidente) stocke les informations utilisateur dans la clé d'accès et permet aux utilisateurs de sélectionner le compte lors de l'authentification. Pour en savoir plus sur les identifiants détectables, consultez la présentation détaillée des identifiants détectables.authenticatorSelection.userVerification: indique si la validation de l'utilisateur à l'aide du verrouillage de l'écran de l'appareil est"required","preferred"ou"discouraged". La valeur par défaut est"preferred", ce qui signifie que l'authentificateur peut ignorer la validation de l'utilisateur. Définissez ce paramètre sur"preferred"ou omettez la propriété.
Envoyer les identifiants de clé publique renvoyés au backend
Une fois que l'utilisateur a autorisé l'utilisation du verrouillage de l'écran de l'appareil, une clé d'accès est créée, et la promesse est résolue en renvoyant un objet PublicKeyCredential à l'interface.
La promesse peut être refusée pour différentes raisons. Vous pouvez gérer ces erreurs en vérifiant la propriété name de l'objet Error:
InvalidStateError: une clé d'accès existe déjà sur l'appareil. Aucune boîte de dialogue d'erreur ne s'affiche pour l'utilisateur, et le site ne doit pas considérer cette erreur comme une erreur. L'utilisateur a souhaité enregistrer l'appareil local, et c'est le cas.NotAllowedError: l'utilisateur a annulé l'opération.- Autres exceptions: un événement inattendu s'est produit. Le navigateur affiche une boîte de dialogue d'erreur.
L'objet d'identification de clé publique contient les propriétés suivantes:
id: ID de la clé d'accès créée, encodé en Base64URL. Cet ID aide le navigateur à déterminer si une clé d'accès correspondante se trouve sur l'appareil lors de l'authentification. Cette valeur doit être stockée dans la base de données sur le backend.rawId: version ArrayBuffer de l'ID d'identification.response.clientDataJSON: données client encodées en ArrayBuffer.response.attestationObject: objet d'attestation encodé au format ArrayBuffer. Il contient des informations importantes telles qu'un ID de RP, des indicateurs et une clé publique.authenticatorAttachment: renvoie"platform"lorsque cet identifiant est créé sur un appareil compatible avec les clés d'accès.type: ce champ est toujours défini sur"public-key".
Si vous utilisez une bibliothèque pour gérer l'objet d'identification de clé publique sur le backend, nous vous recommandons d'envoyer l'objet entier au backend après l'avoir partiellement encodé en base64url.
Enregistrer l'identifiant
Après réception des identifiants de clé publique sur le backend, transmettez-les à la bibliothèque FIDO pour traiter l'objet.
Vous pouvez ensuite stocker les informations récupérées à partir des identifiants dans la base de données pour une utilisation ultérieure. La liste suivante inclut quelques propriétés typiques à enregistrer:
- ID d'identification (clé primaire)
- ID utilisateur
- Clé publique
Les identifiants de clé publique incluent également les informations suivantes que vous pouvez enregistrer dans la base de données:
- Indicateur d'éligibilité à la sauvegarde :
truesi l'appareil est éligible à la synchronisation des clés d'accès. - Option d'état de sauvegarde :
truesi la clé d'accès créée est configurée pour être synchronisée. - Transports : liste des transports compatibles avec l'appareil.
"internal"signifie que l'appareil accepte une clé d'accès,"hybrid"signifie qu'il accepte également l'authentification sur un autre appareil.
Pour en savoir plus, consultez Enregistrement d'une clé d'accès côté serveur.
Pour authentifier l'utilisateur, consultez Se connecter avec une clé d'accès via la saisie automatique des formulaires.


